Freebies hebdomadaires: 18 applications Web simples et utiles pour les concepteurs et les développeurs
Dernièrement, le Web vient de déborder d'outils simples et à usage unique qui facilitent nos tâches en gérant des tâches telles que la génération de code CSS ou la fourniture d'images d'espace réservé pour les compositions.
Vous trouverez ci-dessous une collection assez aléatoire de ces outils que j'ai trouvés indispensables récemment. Tous sont entièrement gratuits, extrêmement utiles et super faciles à utiliser. Prendre plaisir!
Explorez les ressources de conception
Hacher
Collez des extraits de code, ajoutez des notes. Envoyer aux nerds.

CompFight
Pour les compositions, l'inspiration et la recherche. Obtenez des images pendant qu'elles sont chaudes.

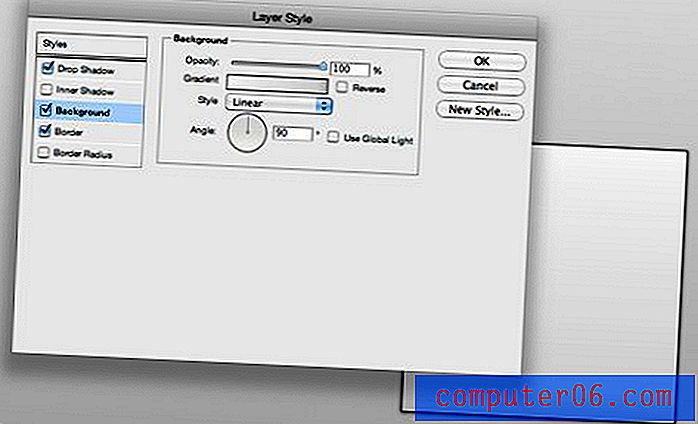
Générateur de styles de calque
Créez des styles CSS3 comme s'il s'agissait d'effets de calque Photoshop.

CSS3.Me
Un générateur CSS3 agréable et simple.

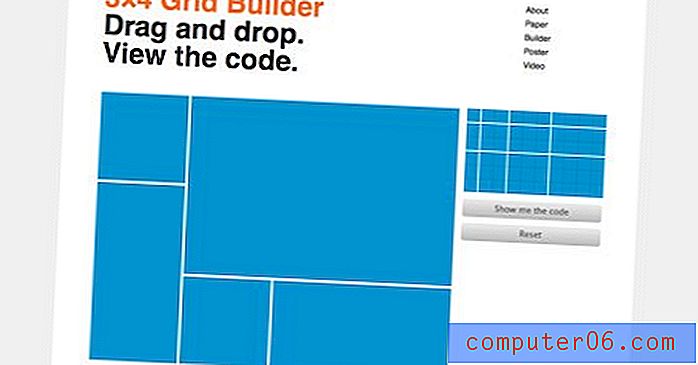
Constructeur de grille 3 × 4
Grid Builder vous permet de créer facilement une grille HTML avec une simple interface glisser-déposer. Faites glisser les unités de la touche de droite dans la zone de la grille. Lorsque vous avez terminé, appuyez sur le bouton «Montrez-moi le code» pour voir le code HTML.

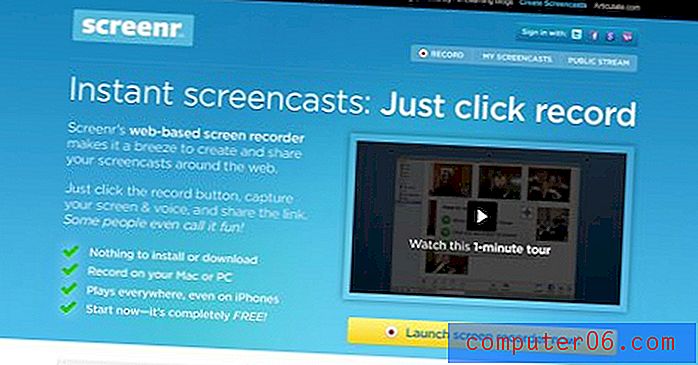
Screenr
Screencasts instantanés. Frappez simplement le record.

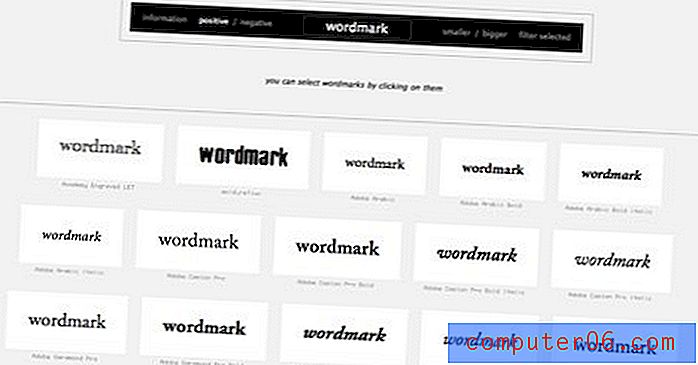
Wordmark
Prévisualisez les polices stockées sur votre ordinateur.

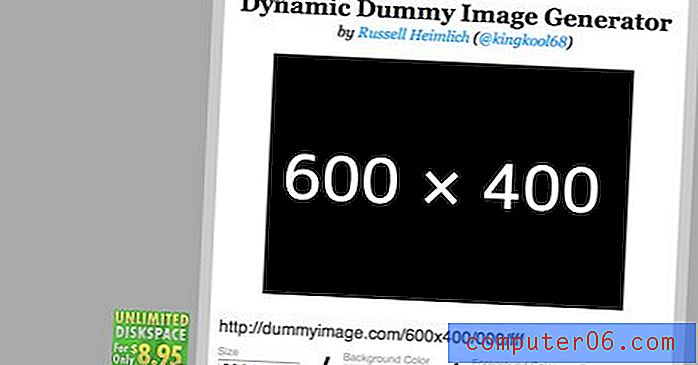
Générateur d'images factices dynamiques
Créez des images de remplissage à la volée.

pForm
Créez des formulaires HTML en quelques secondes.

MyFontbook
Affichez les polices installées sur votre ordinateur.

TeuxDeux
TeuxDeux est une application à faire simple et design.

Rebondir
Un moyen amusant et facile de partager des idées sur un site Web.

CSS Desk
Codez des expériences rapides dans le cloud.

FontStruct
Créez, partagez et téléchargez des polices gratuitement.

Générateur d'ombre portée CSS3

TyepTester
Comparez les polices de l'écran.

Composition CSS
Générez du CSS pour la typographie à l'aide des contrôles WYSIWYG.

JSFiddle
Un terrain de jeu en ligne génial pour expérimenter avec HTML, CSS et JavaScript.