8 conseils de conception pour un e-mail stellaire sur de petits écrans
Combien d'utilisateurs ouvrent des e-mails de votre part sur un téléphone ou une tablette? Ce pourrait être un pourcentage plus élevé que vous ne le pensez. Selon Litmus, qui fournit un logiciel de suivi des e-mails, 54% de tous les e-mails ont été ouverts sur un appareil mobile en 2016.
Cela signifie que la plupart de vos e-mails sont visibles sur un téléphone. Concevez-vous un e-mail qui en tire le meilleur parti? Voici des conseils pour rendre votre conception de messagerie plus adaptée aux mobiles.
Laissez tomber les colonnes
Alors que de nombreux e-mails peuvent sembler grands avec plusieurs formats de colonnes sur les écrans de bureau, ils sont insuffisants sur les appareils mobiles. La plupart des modèles réactifs empilent des colonnes afin que vous puissiez vous retrouver avec des e-mails de défilement trop longs ou un flux de contenu maladroit.
Optez plutôt pour un format à une colonne. De cette façon, vous savez que votre contenu aura une apparence cohérente d'un appareil à l'autre et qu'il sera facile à lire et à naviguer. Même sur les moniteurs de bureau, le format préféré est une vue sur une colonne grâce à autant d'utilisateurs qui consultent les e-mails dans des volets d'aperçu plus petits par rapport au plein écran.
Un format à une colonne vous aidera également à concevoir le modèle d'une pensée par e-mail. Donnez aux utilisateurs une chose à laquelle penser et une action directe à effectuer à partir d'un seul e-mail. L'ajout de plusieurs niveaux de messagerie peut étourdir les utilisateurs qui ont une courte durée d'attention et les empêcher de se convertir. Rendez-le facile en ne donnant aux utilisateurs qu'un choix pour agir.
Utiliser des boutons pour les liens

Les liens de texte en ligne doivent être évités sur mobile. Ils peuvent être difficiles à utiliser pour les utilisateurs. Optez plutôt pour un bouton. Un bouton est un endroit évident à toucher sur un petit écran et doit être suffisamment grand pour que d'autres éléments ne soient pas activés par erreur.
Utilisez des couleurs vives et un gros texte descriptif pour les boutons afin que les utilisateurs sachent exactement à quoi s'attendre. Les boutons peuvent mener à d'autres sites Web, effectuer un achat, partager du contenu ou n'importe quel nombre d'actions. Considérez les gros boutons de style qui remplissent une grande partie de la largeur des petits écrans afin qu'ils soient facilement accessibles, quelle que soit la façon dont un utilisateur peut tenir un appareil.
Incluez également des boutons dans la première partie du défilement. Le repère visuel permet aux destinataires de l'e-mail de savoir immédiatement que le message comprend une action qu'ils doivent entreprendre.
Augmenter la taille du texte
Le petit texte est un tueur de messagerie électronique mobile. La plupart des logiciels de messagerie avec des modèles réactifs «redimensionnent» les tailles de texte pour correspondre à la taille d'écran appropriée, mais cela ne se produit pas toujours.
- Commencez avec au moins une taille de texte de 14 points pour la copie du corps dans les e-mails. (Et ça ne fait jamais de mal d'aller plus gros; même 16 points est une bonne ligne directrice.)
- Passez à 22 points ou plus pour les titres, et considérez le gras ou une couleur pour faire ressortir le titre encore plus.
- Les sous-titres doivent être d'au moins 18 points et peuvent augmenter en fonction de la taille du titre.
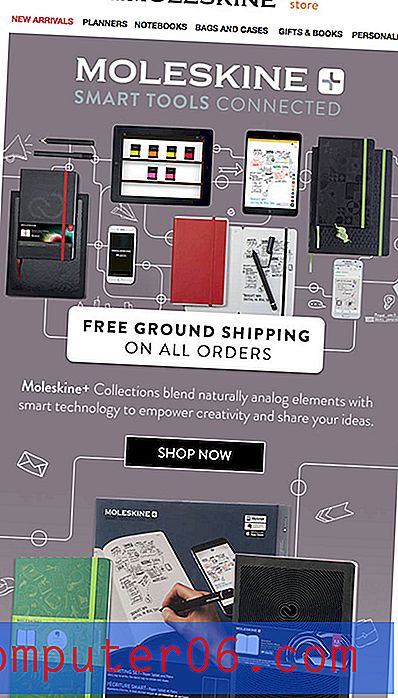
Redimensionner les images
Les images doivent s'adapter correctement à l'écran. Pensez à la forme, à la taille et au contenu des images afin qu'elles soient lisibles sur de petits appareils.
De nombreux e-mails incluent un recadrage horizontal distinct pleine largeur d'une image qui inclut parfois du texte dans l'en-tête. Cela ne se convertit pas nécessairement bien sur des écrans plus petits.
Les images plus grandes et plus carrées seront mieux rendues sur les appareils mobiles. Pensez à utiliser la technique d'image réactive à largeur maximale ou consultez votre fournisseur de services de messagerie, comme Emma, MailChimp ou Constant Contact, pour voir quelles options de redimensionnement d'image sont disponibles.
Inclure beaucoup d'espace

Augmentez le remplissage autour des éléments et l'espacement des lignes entre les blocs de texte pour faciliter la lecture sur un écran plus petit. Un e-mail lisible est celui qui convertira les utilisateurs.
Voici la chose: à la minute où un utilisateur ouvre l'e-mail sur un téléphone, ce message est marqué comme lu, ce qui réduit les chances de l'utilisateur d'y revenir sur un autre appareil. Vous ne pouvez donc pas espérer qu'un e-mail en désordre, encombré ou difficile à lire ne fera que rappeler aux utilisateurs de revenir. Ils abandonneront votre message.
L'espace blanc peut rendre le message plus léger, plus accessible et plus lisible. Il doit être facile à numériser et à comprendre en un coup d'œil. Pensez et concevez de manière minimale pour les meilleurs résultats - et cliquez sur les taux.
Envisagez le blocage d'image

Le blocage d'image est une réelle considération avec le marketing par e-mail. Particulièrement pour les utilisateurs professionnels qui utilisent des clients tels que Microsoft Outlook. Concevez pour le simulation. Supposons que certains utilisateurs ne verront jamais d'images dans vos e-mails.
Pour ce faire, en incluant du texte pour les images; boutons pare-balles créés avec HTML et CSS, pas sous forme de fichiers image; équilibre dans la conception et un bon mélange de texte et d'images.
Il y a toute une école de pensée qui n'utilise pas du tout d'images dans les e-mails. Et bien que ce ne soit pas la solution pour tout le monde, cela peut être une considération en fonction de notre type de contenu.
Gardez les titres courts
Les gros titres semblent encore plus longs sur les petits écrans. Déterminez ce que vous devez dire et faites-le succinctement. Cela s'applique également aux lignes d'objet. Vous devez inciter les utilisateurs dans le petit espace - et le nombre de caractères - dans l'aperçu du sujet pour même ouvrir le message.
Utilisez des verbes actifs et des images fortes pour inciter les utilisateurs. Incluez les mots les plus importants dans les 40 premiers caractères de la ligne d'objet pour maximiser les chances que les utilisateurs le voient avant d'ouvrir l'e-mail.
Associez les combinaisons de sujet et de titre. Considérez une version encore plus condensée d'un titre pour la ligne d'objet. Posez une question avec l'objet et répondez-y dans le titre. Donnez aux utilisateurs une raison de vouloir en savoir plus et d'interagir avec l'e-mail que vous fournissez. (Mais ne faites pas trop de bruit de spammeur ou vous refoulerez les utilisateurs en un clin d'œil.)
Conclusion
Il n'y a pas de formule magique qui incite les gens à ouvrir vos e-mails. Mais il y a des chances qu'ils cliquent pour ouvrir, c'est sur un téléphone, il est donc impératif que chaque message soit beau et facile à lire à de petites tailles.
La meilleure façon de créer des e-mails que les utilisateurs ouvriront sur des appareils mobiles est de tester. Chaque public est quelque peu différent. Regardez les e-mails précédents pour voir ceux qui avaient les taux d'ouverture ou de clic les plus élevés sur mobile. Ont-ils des éléments de conception communs qui les rendent plus attrayants pour les utilisateurs mobiles? Examinez également attentivement les e-mails que vous recevez et la conception des e-mails que vous ouvrez. Que font-ils pour attirer votre attention?