Critique de conception Web # 19: Redka3d
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés ainsi que ceux qui pourraient utiliser un certain travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Redka3d, le portfolio personnel d'un concepteur de sites Web d'Indonésie.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos du propriétaire du site
«Ma famille et mes amis m'appellent Tata, je suis un concepteur Web d'Indonésie et je réside actuellement à Jakarta. "
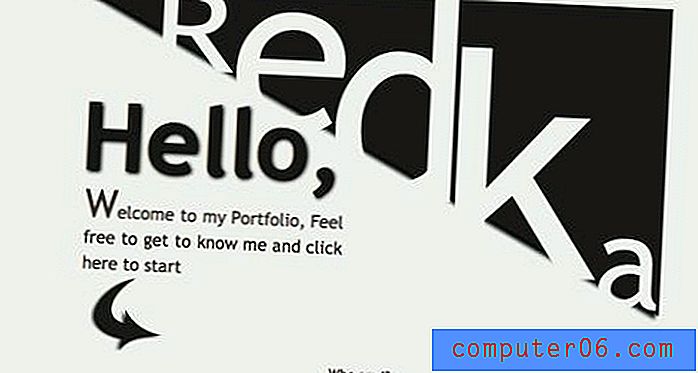
Voici une section de la page d'accueil de Tata:

Performance du site
Avant de commencer notre critique sur la conception, je dois dire que les temps de chargement des pages peuvent être tout aussi importants, voire plus, que l'apparence du site. L'Internet haut débit nous a tous gâtés et les utilisateurs n'attendront tout simplement pas plus de quelques secondes pour qu'une page se charge.
Redka3d semble souffrir de temps de chargement de page très longs. Il s'agit probablement d'un problème temporaire avec le serveur, mais au cas où cela indiquerait un problème à long terme, j'ai pensé que je recommanderais de l'examiner.
Entête
Dès le départ, vous pouvez voir que ce site va être unique. L'idée ici est certainement hardiment différente; le nom du site est entouré d'un grand triangle avec différentes tailles de lettres.

J'avoue qu'esthétiquement, cette section n'est pas ma préférée. Mais, comme il n'est pas conventionnel, le designer gagne des points de style.
Un certain nombre de domaines doivent cependant être résolus. Tout d'abord, les lettres du logo saignent du triangle de manière maladroite. Comme les lettres sont de la même couleur que l'arrière-plan du site, elles ressemblent à des trous coupés dans le triangle. Cependant, ils ne partagent pas l'ombre de la forme, ils ne sont donc pas vraiment coupés de la forme. Sur les bords, les lettres sortent même du triangle et couvrent des parties de son ombre. Cela crée une certaine confusion visuelle quant à ce qui se passe réellement ici. Je recommande soit de masquer les lettres afin qu'elles ne saignent pas, soit de les couper du triangle.
Un autre domaine qui pourrait retenir l'attention est la flèche. La copie encourage les utilisateurs à «cliquer ici» avec une grosse flèche, mais il n'y a rien à la fin de la flèche, donc il semble que quelque chose ne se charge pas correctement. En vérité, l'élément sur lequel pointe la flèche est très petit et très éloigné de la flèche (le texte «Qui suis-je»). Je recommande de repenser le fonctionnement de cette zone en modifiant la flèche, le texte ou les deux afin qu'ils soient plus clairement connectés.
Enfin, vous voudrez peut-être jouer avec les ombres et la couleur du texte utilisées sur le site. En règle générale, j'essaie d'éviter de rendre l'ombre de mes ombres trop proche de celle des objets auxquels elles sont appliquées. La raison en est que lorsque ces couleurs sont trop similaires, l'ombre ressemble presque à un flou plutôt qu'à une ombre. Une solution simple pour cela consiste simplement à éclaircir l'ombre afin qu'elle soit significativement différente du texte.
Regardez simplement la différence que cela fait dans la lisibilité de votre texte.

La navigation
La navigation pour le site est positionnée juste sous l'en-tête. L'état par défaut est un texte en gras qui glisse ensuite vers la gauche au survol tandis qu'une version plus légère se glisse dedans. C'est un effet sympa. La transition est fluide et l'animation est amusante à jouer.
Cependant, vous souhaiterez peut-être ajuster un peu l'espacement sur les états de vol stationnaire. Chaque élément de texte est bien positionné dans l'état par défaut, mais dérive trop à gauche dans l'état de survol. Par exemple, dans l'image ci-dessous, le mot «Services» doit être centré entre «Accueil» et «Showcase» dans les états par défaut et en survol.

Lorsque vous cliquez sur la navigation, de nouvelles sections apparaissent via cet effet carrousel 3D. Il est difficile de décrire ou de montrer ici, alors assurez-vous de vous arrêter sur le site et de l'essayer. En fait, le site est juste rempli de petits effets jQuery soignés. Cela peut être trop pour certaines circonstances, mais il est bon de viser un facteur «wow» sur un portefeuille personnel.
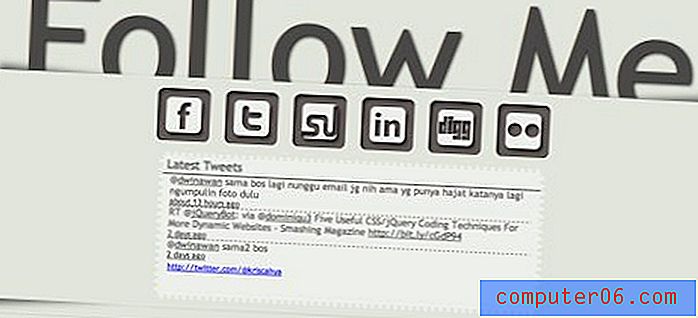
Section Suivez-moi
Le dernier domaine que nous aborderons est le hub de réseau social près du bas. En raison du grand texte «Suivez-moi», cette zone occupe une place assez élevée dans la hiérarchie visuelle bien qu'elle soit proche du bas de la page.
Le fait que cette zone attire tellement l'attention peut être bon ou mauvais selon les intentions du concepteur. Si cette zone est censée être l'un des aspects les plus importants du site, cela fonctionne. Si ce n'est pas le cas, je recommanderais de modifier la conception afin de ne pas trop distraire du contenu ci-dessus.

Quant aux icônes sociales, je pense qu'elles sont un peu trop complexes visuellement. Tout cet ombrage peut devenir un peu désordonné, en particulier dans l'icône Digg. Ceux-ci se liraient beaucoup mieux s'ils étaient inversés et simplifiés. Voici une maquette rapide de ce que je veux dire.

Enfin, dans le contexte du reste de la page, le flux Twitter ressemble en fait un peu à une publicité. Google a entraîné nos yeux à ignorer complètement tout ce qui ressemble à une annonce textuelle. Essayez de jouer avec le style un peu plus, en abandonnant les liens bleus et en ajoutant un espacement vertical supplémentaire pour qu'il ressemble moins à une publicité et plus à une fonctionnalité du site Web.

À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.