Conception pour tous: prise en compte de l'accessibilité dans les projets visuels
Parce que le design est un tel concept visuel, nous ne nous arrêtons pas toujours à réfléchir à la façon dont le design peut avoir un impact sur les utilisateurs souffrant de certains handicaps. De la vision aux déficiences auditives ou même tactiles, la façon dont vous concevez un site Web, une brochure ou même un package peut ressembler ou fonctionner différemment selon les personnes.
Et bien que vous ne puissiez pas concevoir de sorte que chaque élément soit parfait dans toutes les conditions pour chaque utilisateur, vous pouvez faire certaines choses et penser à rendre vos projets de conception plus accessibles à un plus grand nombre de personnes. Des techniques simples telles que le choix des couleurs, la texture, l'ombrage et les effets sonores peuvent faire la différence pour les utilisateurs.
Explorez les ressources de conception
Choses à considérer

Bien qu'il existe un certain nombre de choses qui peuvent contribuer à l'accessibilité de la conception, les facteurs les plus courants incluent une déficience visuelle ou un daltonisme, la capacité d'entendre certains sons et même un sens du toucher. Chacune de ces choses peut avoir un impact important sur la façon dont quelque chose que vous créez est reçu et il est important de comprendre que dans certains cas, un nombre important de personnes peuvent être affectées par ces facteurs.
Troubles de la vision
Une partie importante de la population mondiale souffre d'un certain type de déficience visuelle. Pensez à toutes les personnes que vous connaissez qui portent des lunettes ou des lentilles de contact. Cela comprend 285 millions de personnes et dont 39 millions sont aveugles, selon l'Organisation mondiale de la santé.
Daltonisme
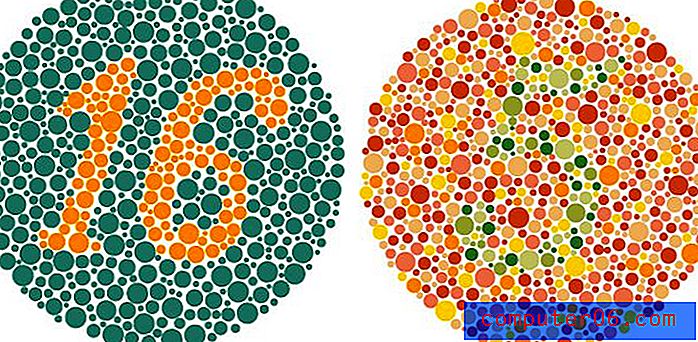
L'un des problèmes les plus courants auxquels un designer peut être confronté en matière d'accessibilité est le daltonisme. Il existe plusieurs variantes de daltonisme - qui vont de voir peu de couleurs dans certaines teintes (généralement rouge, vert ou bleu) à ne pas voir du tout de couleur réelle. Le daltonisme peut commencer à la naissance ou se développer avec le temps.
Selon Color Blind Awareness, environ 1 homme sur 12 et 1 femme sur 200 sont daltoniens. Rien qu'en Grande-Bretagne, environ 2, 7 personnes souffrent d'un certain degré de daltonisme. Vous pouvez tester votre vision des couleurs en ligne en quelques étapes seulement.
Capacité auditive
Bien que la perte auditive ne soit pas un problème visuel pour les concepteurs, elle peut avoir un impact sur la conception de sites Web et d'interfaces utilisateur qui incluent souvent des signaux sonores. Bien que la perte auditive soit le plus souvent associée aux personnes âgées, elle affecte un grand nombre de personnes. Aux États-Unis, environ 20% des adultes souffrent d'une certaine perte auditive, selon la Hearing Loss Association of America. La plupart de ces personnes font probablement partie de la population cible de votre entreprise, 60% des personnes souffrant de perte auditive étant activement actives ou en milieu éducatif.
Toucher
Bien qu'il ne soit pas extrêmement courant, le sens du toucher et l'agilité des doigts sont une préoccupation croissante en matière d'accessibilité et de conception pour ceux qui conçoivent des applications et des sites Web. Parce que ces éléments fonctionnent avec des «tapotements» ou des «glissements de doigts», le toucher est important. Les utilisateurs atteints de neuropathie, d'un trouble nerveux qui entraîne une perte du sens du toucher ou de l'arthrite peuvent avoir des difficultés avec ces types d'applications de conception.
Travailler avec la couleur

La forme la plus courante de daltonisme est le rouge-vert et dans certains cas le bleu-jaune. Avec cette condition, ces couleurs ont tendance à se mélanger avec peu de distinction entre les teintes. Cela rend le travail avec la couleur particulièrement important.
Une palette de couleurs qui utilise beaucoup de rouge et de vert de concert sera difficile à voir pour les personnes atteintes de cette condition. Pensez à des éléments tels que les diagrammes à barres ou les graphiques qui utilisent des barres rouges et vertes; ils peuvent être indiscernables.
Une meilleure option consiste à utiliser des couleurs qui ne sont pas associées en termes de motifs de vision communs (rouge-vert et bleu-jaune). En associant différents types de couleurs, vous pouvez rendre les informations plus faciles à voir.

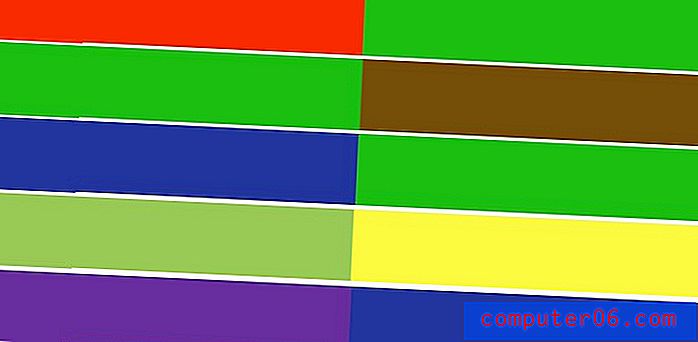
Combinaisons de couleurs difficiles à voir:
- rouge et vert
- Vert et marron
- Vert et bleu
- Vert et gris
- Vert et noir
- Vert clair et jaune
- Bleu et violet
- Bleu et gris
Cela ne veut pas dire que vous ne pouvez pas utiliser ces combinaisons de couleurs. Il existe des moyens d'utiliser ces combinaisons tout en créant un cadre de conception hautement accessible.
Pensez aux boutons d'une interface Web. Si l'état de repos est rouge et l'état de vol stationnaire est vert, le résultat n'est pas un bouton entièrement accessible. Mais des changements simples, tels qu'un ombrage supplémentaire pour l'état de survol ou l'utilisation d'un contour autour de la zone d'état de survol, peuvent faire une différence majeure.
Une autre option consiste à utiliser une palette de couleurs monochromes. Différentes nuances de la même teinte sont souvent faciles à discerner. Cela peut être un moyen amusant et simple (sans parler de la mode) de s'assurer que les informations sont faciles à voir.
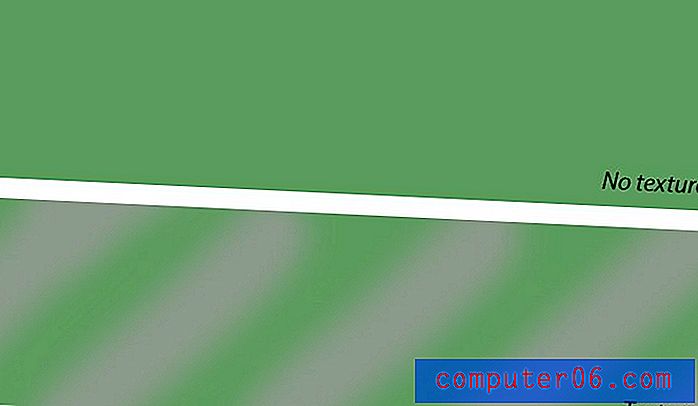
Importance de la texture

En plus des changements de couleur, pensez à ajouter de la texture aux éléments. Cela fonctionne pour les articles imprimés et en ligne.
Dans les éléments imprimés, la texture peut aider à distinguer un produit. Des encres en relief au type de papier, le support que vous utilisez peut aider à vous identifier, vous et votre produit. Dans les éléments numériques, l'utilisation de textures simples telles que des lignes ou des ombres dans une boîte colorée peut rendre les variations plus faciles à voir. En termes de toucher, l'ajout d'une sensation - comme une bosse ou un bourdonnement - lorsque vous glissez ou touchez l'emplacement correct peut également rendre ces éléments plus faciles à utiliser.
Contraste et taille
Nous parlons souvent de l'importance de la taille et du contraste, et en termes de vision c'est vital. Plus vous créez de contraste entre les éléments, plus ils sont susceptibles d'être vus et compris correctement.
Utilisez des combinaisons de saturation de couleur élevée et faible pour créer une distinction entre les éléments de conception. Assurez-vous que les éléments ont suffisamment d'espace autour d'eux pour être «lus» clairement. Enfin, utilisez la taille à votre avantage. Le type doit être facilement lisible par la personne moyenne à une distance de plusieurs pieds.
Effets sonores

En termes d'audition, les effets sonores doivent être simples, clairs et pas trop hauts ou bas. Les sons de milieu de gamme sont souvent les plus faciles à entendre pour le plus grand nombre de personnes.
Assurez-vous que le son est professionnellement mixé et édité pour plus de clarté. Les sons avec trop de choses se produisant en arrière-plan peuvent être difficiles à entendre pour quiconque et fournir des obstacles encore plus grands à toute personne malentendante.
Sur les sites Web ou les applications où les sons sont lus automatiquement, incluez des fonctionnalités pour que les composants audio clés soient répétés ou permettent d'augmenter le volume. (Notez comment le site ci-dessus le fait de manière simple.) Envisagez également d'inclure des repères visuels avec des informations sonores, comme le texte intégral ou le sous-titrage.
Conclusion
Il n'est pas toujours possible de concevoir pour chaque scénario possible. Et la plupart des entreprises et des clients ne s'y attendraient pas, mais vous devriez penser à votre public et aux problèmes potentiels d'accessibilité.
Essayez d'envisager des façons de travailler dans des éléments qui rendent votre conception plus conviviale pour tout le monde. Le choix des couleurs, la taille du texte, la texture et les types de sons utilisés ne font pas toujours une grande différence dans votre conception globale, mais peuvent souvent avoir un impact significatif sur les utilisateurs.