Quel est le problème avec Em et Rem?
Avec toutes les discussions sur la conception de sites Web réactifs, deux petits mots continuent à apparaître - em et rem. Mais qu'est-ce que c'est?
Em et rem, ainsi que les pixels, sont des unités et des méthodes pour mesurer et redimensionner le type. Em et rem sont des unités relatives, plutôt que statiques, et sont de plus en plus utilisés pour des schémas de conception Web réactifs. Plongeons dans ce concept aujourd'hui et expliquons les choses un peu plus clairement!
Explorez les ressources de conception
D'où vient Ems?

Ironiquement, le terme «em» trouve son origine dans la conception d'impression. Un em est la taille d'un M majuscule dans n'importe quelle police, ce qui rend la taille relative à la police.
De nombreux concepteurs d'impression connaissent bien em (et leur homologue en) en matière d'espacement. Un espace em ou un espace en - qui est la taille d'un N majuscule - est souvent utilisé pour rendre les mots et les espaces plus beaux en gros caractères. Il en va de même pour les tirets em et en - ou les tirets longs et courts.
Cette théorie de l'espacement proportionné est la même pour la conception Web. En ce qui concerne les dispositions numériques, em est défini de manière similaire mais plus précise: Un em est la taille de type calculée par rapport à la taille de type de l'élément parent.
Rem est une évolution de em. Ces "root ems" fonctionnent très bien comme em à une exception près: rem est la taille du type calculée par rapport à la taille du type de l'élément "html" de niveau supérieur plutôt qu'un élément parent.
Comprendre Em

Em fonctionne essentiellement comme des valeurs de pourcentage, faisant d'une lettre la même «taille» malgré la police ou la taille. En raison de cette nature d'échelle mobile, les em sont appelés unités relatives. (Les autres unités relatives incluent le pourcentage et le pixel, par rapport aux unités absolues telles que les pics, les points et les pouces.) Cette approche est une solution populaire pour mesurer le type mais ne fonctionne pas aussi bien pour d'autres mesures telles que les espaces ou les marges.
… En modifiant uniquement la taille des parents, vous pouvez modifier toutes les tailles de caractères simultanémentL'avantage d'utiliser em comme base pour le dimensionnement de type est qu'en changeant uniquement la taille parent, vous pouvez modifier toutes les tailles de type simultanément. Cette option permet également à tous les utilisateurs d'obtenir une expérience similaire lors de la visualisation d'un site - que ce soit en utilisant différents navigateurs en ligne ou en utilisant différents appareils - car certains navigateurs plus anciens ne redimensionnent pas le texte défini en pixels. Le résultat?
Peu importe la façon dont vous affichez le type sur un site, il ressemble à celui prévu - zoom avant ou arrière ou sur différents appareils.
Le défi de l'utilisation de em est que vous devez connaître (et vous souvenir) de la taille des parents car c'est la base du comportement du reste du type.
Voici un exemple de la façon dont em peut se décomposer avec une taille de police parent de 14 pixels:
- 1 em = 14 pixels: il s'agit du type parent, basé sur une taille de type commune pour la copie du corps principal
- 0, 5 em = 7 pixels
- 1, 5 em = 21 pixels
- 2 em = 28 pixels
Quelle est la différence avec rem?
Rem fonctionne finalement de la même manière, mais il n'y a pas de taille de police parent définie. L'élément html racine définit la relation avec le rem, ce qui signifie que vous définiriez une taille de police sur l'élément html et définiriez les unités rem en pourcentages. La taille de la police sera toujours relative à cette taille html racine, plutôt que de s’ajuster lorsque vous imbriquerez plusieurs conteneurs de tailles différentes.
Après avoir dépassé les mathématiques, l'utilisation de rem peut être un moyen beaucoup plus simple de maintenir un dimensionnement correct et uniforme.
Lors de sa première introduction, il y avait une certaine résistance à rem car ils n'étaient pas universellement pris en charge par les navigateurs. Ce n'est plus une préoccupation; rem fonctionne sur toutes les principales plates-formes modernes.
Comment les pixels s'intègrent-ils?

Mais qu'en est-il des pixels - l'unité commune que tout le monde semble comprendre? Les pixels étaient l'unité de mesure d'origine pour la conception numérique et sont toujours utilisés. Mais leur utilisation est devenue moins courante en ce qui concerne la saisie, car les concepteurs veulent une expérience d'utilisation accrue associée à em et rem.
Pensez-y de cette façon: les pixels offrent beaucoup de contrôle au concepteur / développeur mais très peu de contrôle à l'utilisateur. Les tailles de pixels définies ne sont que cela - définies - et ne changent pas en fonction de l'environnement de l'utilisateur. Bien qu'ils puissent être faciles à utiliser dans le processus de création, ils peuvent entraîner des problèmes dans le produit final.
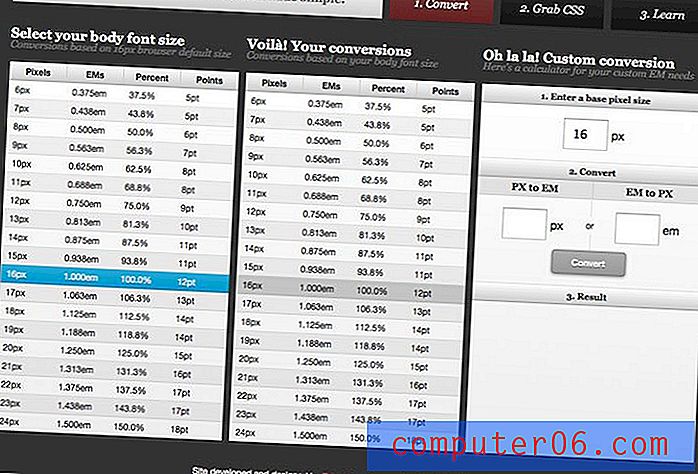
Sauter de pixels à em (ou rem) n'est pas si difficile et si vous avez du mal à vous en souvenir, consultez la calculatrice Pixel to Em pour avoir une idée de la façon dont ils se comparent.
Conclusion
Maintenant que vous avez une meilleure compréhension des différentes unités utilisées pour mesurer et mettre à l'échelle le type dans la conception numérique, que devez-vous utiliser?
La réponse n'est pas simple. Ma recommandation est d'utiliser ce que vous êtes à l'aise et ce qui fonctionne le mieux pour chaque projet. Em et rem sont des mesures beaucoup plus fluides et fonctionneront de manière plus cohérente dans les projets, en particulier ceux réactifs. Les pixels sont toujours l'unité préférée de beaucoup lorsque vous travaillez sur des maquettes.
Vous constaterez peut-être que la disponibilité de tous ces outils est la meilleure solution.