Critique de conception Web # 14: WebAppers
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés ainsi que ceux qui pourraient utiliser un certain travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est WebAppers.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos des WebAppers
«WebAppers est un blog dédié au partage quotidien de ressources open source de haute qualité pour les développeurs et les concepteurs Web. En tant que concepteur de sites Web, vous trouverez certaines des meilleures icônes gratuites, photos de stock, pinceaux, polices et inspirations de conception. En tant que développeur Web, vous trouverez également certains des meilleurs composants Javascript et Ajax comme les fenêtres modales, les menus, les galeries, les info-bulles, les graphiques, les plugins de calendriers et bien plus encore… »
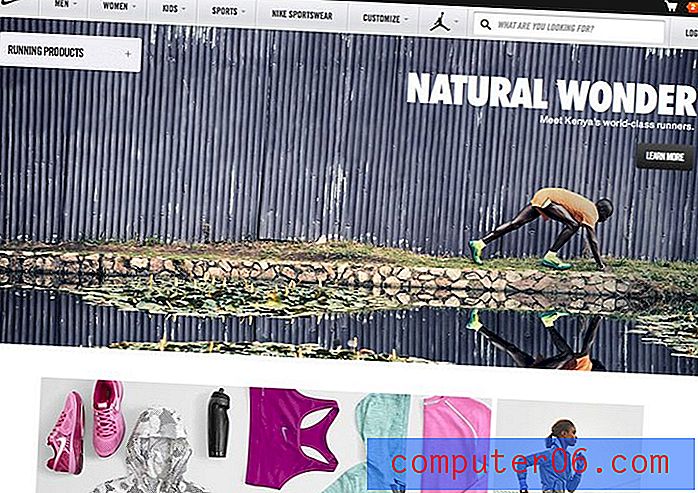
Voici une section de la page d'accueil:

Comme vous pouvez le voir, WebAppers est un joli blog. Il a une conception très axée sur le contenu et vous emmène directement dans de grands aperçus des articles les plus récents. Le jeu de couleurs est principalement gris et noir, ce qui donne au site une sensation de classe lorsqu'il est combiné avec le fond texturé subtil.
Pour lui donner un bon déroulement, analysons la conception pièce par pièce.
Entête
L'en-tête pour les WebAppers est assez minimal. Il ne fait que 80 pixels environ et a un effet brillant noir qui lui est appliqué.

J'aime le gros logo et le gloss, je pense qu'ils vont bien avec le thème du site. Je ne suis pas sûr d'avoir une grosse annonce dans l'en-tête de votre site. Cependant, je me rends vraiment compte que nous avons besoin de publicités. C'est ainsi que les blogs de design restent ouverts et je ne critiquerai jamais un blog pour les utiliser (nous en avons beaucoup nous-mêmes!).
Ici, bien que l'annonce soit configurée dans un concours visuel avec le logo du site. L'en-tête est divisé à mi-chemin avec les deux graphiques et il n'est pas immédiatement évident que «Design to XHTML» n'est pas le but principal de WebAppers.
Je suggérerais d'utiliser l'en-tête pour créer un message visuel plus clair afin que les utilisateurs sachent immédiatement que WebAppers propose des ressources libres et open source. Free est un mot magique et le dire haut et fort dans l'en-tête aidera à empêcher le visiteur occasionnel de passer au site suivant avant de regarder autour de lui.
Structure de poste
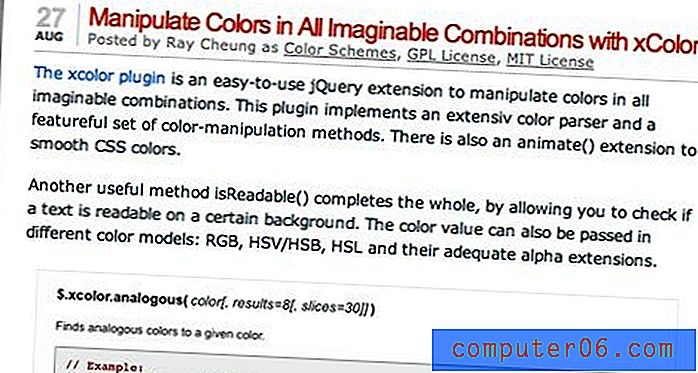
Étant donné qu'il s'agit d'un blog, il est préférable de jeter un œil à la structure des publications. Voici une photo du format de base:

Il n'y a pas grand-chose à discuter ici, mais j'aime ça. Le texte est agréable et facile à lire, j'aime la légende de la date et l'auteur est clairement répertorié.
Ma suggestion ici serait d'augmenter légèrement la taille des titres des articles afin qu'ils contrastent davantage avec le reste du texte de la page. Faites-le en conjonction avec l'ajout d'un peu de marge de manœuvre ici et cela augmentera considérablement la facilité avec laquelle les utilisateurs peuvent numériser votre page d'accueil à la recherche de sujets intéressants.
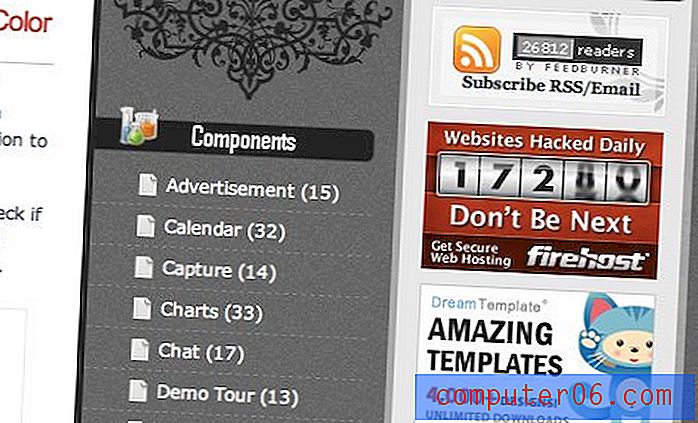
Barres latérales
Le côté droit du site est occupé par deux barres latérales. Le premier contient une liste complète de catégories dirigée par une forme vectorielle tourbillonnante et contient des icônes et des en-têtes pour séparer les différentes sections. Le second est un espace publicitaire de base avec une seule bande verticale d'espaces publicitaires.

J'aime qu'il y ait tellement de catégories de messages listées ici. Sur un site qui se concentre sur le contenu gratuit, il est important de pouvoir trouver rapidement ce que vous cherchez et c'est certainement ce qui est accompli ici. Les chiffres indiquant le nombre de messages dans chaque catégorie vont également très loin.
Le graphique en haut semble un peu arty, mais il est attrayant et aide à détourner votre attention sur cette zone.
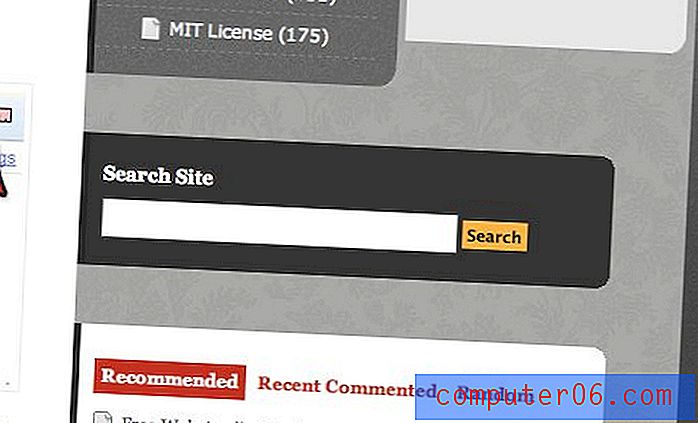
Barre de recherche
La barre de recherche est l'un des domaines qui, à mon avis, pourrait nécessiter un peu d'attention. D'une part, vous devez vraiment chasser pour le trouver, donc je ne serais pas surpris si la plupart de vos utilisateurs ne savaient même pas qu'il existait.

De plus, j'ai l'impression que le bouton est un peu éclipsé par la barre de recherche et pourrait être plus grand. Enfin, le choix de police ici ne correspond pas à celui du contenu principal, qui ne correspond pas à celui des catégories, qui ne correspond pas à la section «Recommandé» sous la zone de recherche.
Je recommande de choisir une ou deux polices, puis de les respecter tout au long de la conception. À l'heure actuelle, chaque domaine semble avoir été conçu individuellement plutôt que comme un ensemble cohérent.
Bas de page
J'aime l'idée de jeter quelques livres ici, c'est un peu aléatoire mais utile pour tous les lecteurs qui s'aventurent dans le pied de page.

A part ça, je pense que la zone est un peu gênante. Le fond du coin arrondi inversé est un peu funky et la deuxième colonne de texte est un peu trop proche de la première et trop éloignée de la troisième. Ils n'ont pas besoin d'être régulièrement espacés, mais la première colonne pourrait utiliser un peu de sa largeur enlevée.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.