Critique de conception Web # 41: Rachilli
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Rachilli, le portfolio personnel de la photographe et designer Rachel Shillcock.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 34 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Rachilli
«Que vous ayez besoin d'une nouvelle identité de marque, d'une papeterie commerciale ou d'un beau site Web utilisable, je peux vous aider. Mes services vont de la conception et du développement de sites Web à la création d'identité d'entreprise et de marque. Je fournis également un service de photographie, donc si vous avez besoin d'images sur mesure pour vous-même, votre site ou l'image de votre entreprise, je peux vous aider, en vous aidant à maintenir vos coûts ensemble et à réduire. »
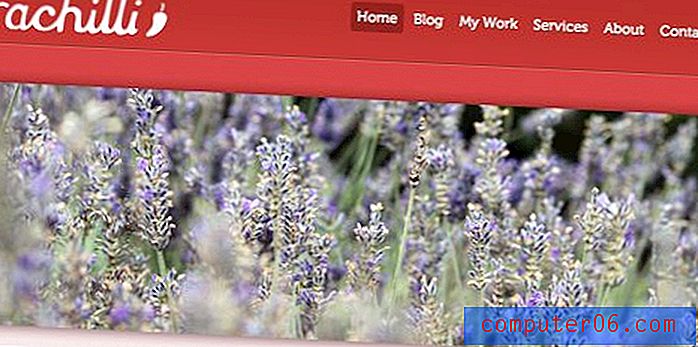
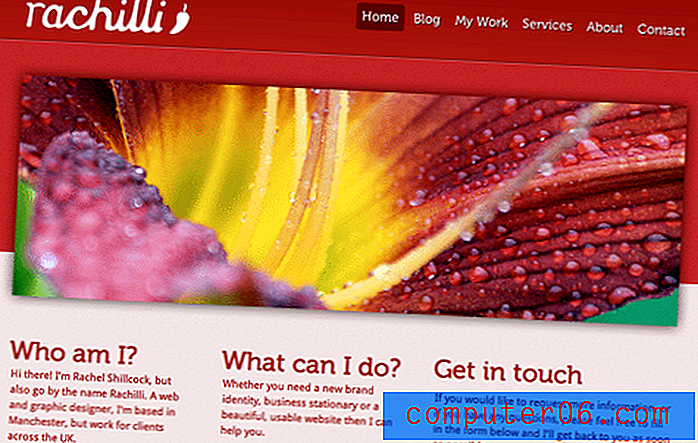
Voici une capture d'écran de la page d'accueil:

Impression générale
Ma toute première pensée en voyant ce site était qu'il ressemble un peu à un modèle. Le design est assez typique de ce que vous verriez en vente sur ThemeForest.
Cependant, cette observation n'est pas négative. Bien sûr, c'est un design assez standard mais il a aussi fière allure. Les couleurs sont audacieuses, l'alignement est solide et les visuels sont attrayants. Que ce soit un thème ou non, je pense que la conception du site a été un succès et se présente vraiment comme un travail propre et professionnel.
Bien que le site soit assez bon car il ne présente aucun changement, j'ai quelques idées pour renforcer certaines des zones les plus faibles. Nous allons jeter un coup d'oeil.
En-tête et navigation
Le tiers supérieur du site est certainement le plus fort. J'aime la configuration à trois bandes pour l'arrière-plan, la police de caractères utilisée pour la navigation et bien sûr, le grand curseur d'image.

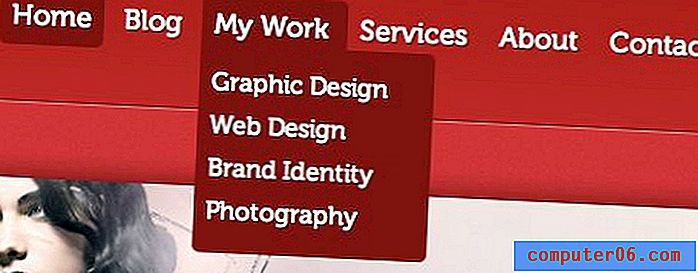
Une chose qui me dérange un peu dans cette section est que le logo n'est pas un lien vers la page d'accueil. Pendant que je regardais le site, j'ai toujours cliqué sur le logo uniquement en réaction pour me ramener à la page d'accueil.
Ce n'est en aucun cas une exigence difficile et rapide de transformer votre logo en lien, mais il est toujours bon d'anticiper comment la plupart des utilisateurs tenteront de faire fonctionner votre site et de vous assurer que leur instinct se traduit par des actions utiles.
Une autre modification que vous pourriez envisager d'apporter dans ce domaine consiste à ajouter une différenciation supplémentaire entre le texte de navigation principal et le texte déroulant du sous-menu. Cette police de caractères particulière devient un peu difficile à lire en gros morceaux en raison de son audace, donc cela pourrait aider à rendre les éléments de sous-menu un peu plus fins.

Messagerie
Revenons un peu en arrière et examinons la moitié supérieure du site Web dans son ensemble pour voir si nous pouvons détecter des problèmes. Je remarque tout de suite quelque chose d'assez important:

Semblable au site que nous avons vu la semaine dernière, il n'y a pas de message clair, simple et volumineux indiquant ce qu'est le site. Les images dans le curseur varient considérablement, vous n'êtes donc pas sûr de ce qui se passe. Pour découvrir la réponse, vous devez d'abord lire les grandes questions, déterminer qui vous dira ce qu'est Rachilli, puis lire le petit texte. C'est tout simplement trop d'étapes pour découvrir ce qu'est un site Web.
Je pense que la façon la plus simple de résoudre ce problème est d'intégrer du texte dans le diaporama. La plupart des plugins jQuery pour les curseurs comme celui-ci ont des modules de texte intégrés, donc cela devrait être un changement assez facile. Un seul descripteur de mot sur les diapositives irait loin: conception Web, photographie, identité de marque, etc.
Moitié inférieure
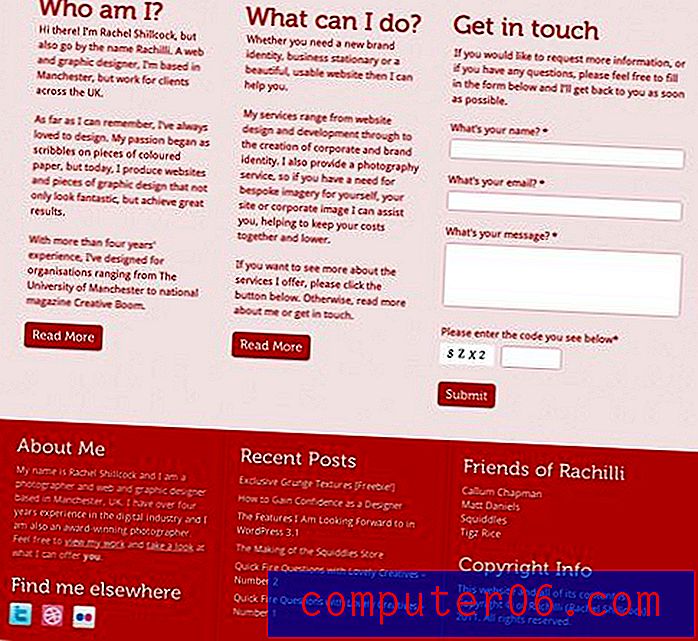
Bien que la moitié supérieure du site soit très forte d'un point de vue visuel, elle s'affaiblit dans cette zone à mesure que vous progressez dans la page. Après cet en-tête initial, il ne vous reste qu'une grande page pleine de texte.

Il y a plusieurs façons d'améliorer cela. Tout d'abord, bien que le format à trois colonnes fonctionne très bien, je pense que c'est un peu redondant de le voir utilisé à la fois dans les sections de contenu et de pied de page.
Si vous empilez le "Qui suis-je?" et "Que puis-je faire?" sections, qui transformeraient le contenu principal en une section à deux colonnes, suivie du pied de page à trois colonnes. Ajouter de la variation à votre mise en page tout en conservant une structure claire aide à garder les choses intéressantes.
Une autre chose à surveiller est la largeur des colonnes. Les colonnes de la section principale sont presque alignées avec celles du pied de page à certains points, mais sont bien aisées à d'autres points. Les similitudes de mise en page sont dangereuses. Si deux choses sont censées être les mêmes, faites-les pareilles. Sinon, rendez-les considérablement différents. Sinon, cela donne une sorte de look désordonné qui donne aux utilisateurs l'impression que vous avez essayé de tout aligner mais que vous ne l'avez pas tout à fait fait.
Enfin, il y a simplement une tonne de texte ininterrompu entre le "Qui suis-je?" et "Que puis-je faire?" sections. Une fois que ce contenu est empilé, je pense qu'il devrait à la fois être réduit (peut-être deux brefs paragraphes pour chacun) et divisé avec un peu d'images. Cela pourrait être des icônes, des échantillons de travail, tout ce qui ajoute un certain intérêt à la page sans trop encombrer.
Conclusion
Pour résumer, Rachilli est un site magnifique qui a été évidemment conçu par quelqu'un qui savait ce qu'il faisait. J'aime le ton de la communication, la facilité avec laquelle vous pouvez contacter le concepteur et la conception globale de la page.
Mes recommandations étaient principalement de petits changements. Faites du logo un lien, ajoutez du texte descriptif au diaporama, divisez le texte dans la section de contenu principal et envisagez de repenser le format à trois colonnes répété. Je pense que ces changements vont vraiment conduire à la fois l'esthétique et la convivialité de cette page.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.