Critique de conception Web # 53: Distinction
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Distinction, siège d'une agence de conception de sites Web à Nottingham.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 34 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de la distinction
Distinction est une agence de design numérique qui travaille avec des PME, des entreprises et des organisations caritatives dans tous les secteurs. Fondée en 2001, Distinction possède une vaste expérience dans la prestation de campagnes primées à haut retour sur investissement (ROI). Bien que notre équipe soit petite, nous sommes très expérimentés. La distinction est détenue et gérée par James et Greg Bloor, qui comme leur nom l'indique sont des frères
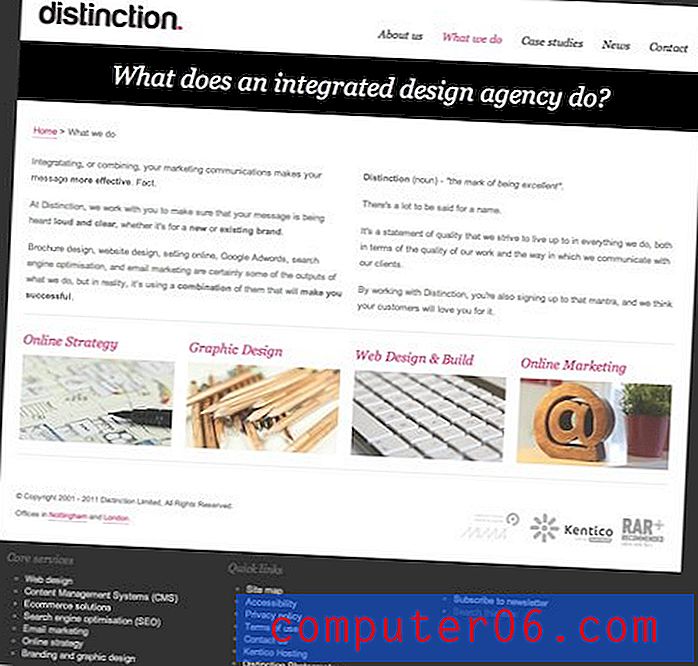
Voici une capture d'écran de la page d'accueil Distinction:

Impression initiale
Nous avons été sur une lancée avec des critiques de conception ces derniers temps, je continue à recevoir des soumissions que j'aime vraiment! La distinction a une conception de site solide. Une de mes seules préoccupations ici est que c'est peut-être juste un peu trop sûr. Tout est si propre, parfait et bien rangé qu'il ressemble un peu plus à un modèle qu'à la création d'une agence de design innovante.
Cela se résume vraiment à qui est leur public cible et à ce qu'ils perçoivent comme séduisant. La langue du site semble viser une clientèle d'entreprise très professionnelle. Dans ce domaine, l'itinéraire «sûr» pourrait en fait être le meilleur car il reflète le type de conception que ces clients recherchent probablement.
Conception d'en-tête

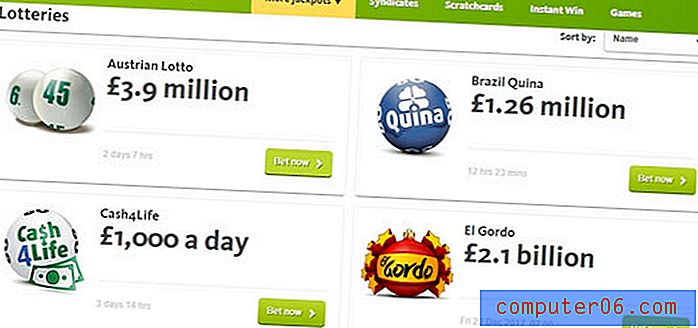
Malgré mes affirmations selon lesquelles le site semble un peu fade, la première image dans le curseur en haut de la page aide vraiment à pousser la conception de la page vers quelque chose de plus excitant. L'image de super-héros pour enfants est audacieuse et comique, une belle touche qui ajoute beaucoup de convivialité à la page.
Cette bannière particulière contribue également à vous faire immédiatement confiance à l'agence. Quand je vois que vous vous êtes décemment classé dans une liste des meilleures agences, je me sens vraiment plus en sécurité de faire mon investissement avec vous.
Au-dessus du diaporama se trouve le logo de l'entreprise et la navigation là où vous vous attendez à le trouver. J'aime qu'il n'y ait pas beaucoup de distractions dans ce domaine, juste le strict nécessaire. Cela permet d'attirer votre attention sur le diaporama et d'autres informations importantes.
Alignement de la grille

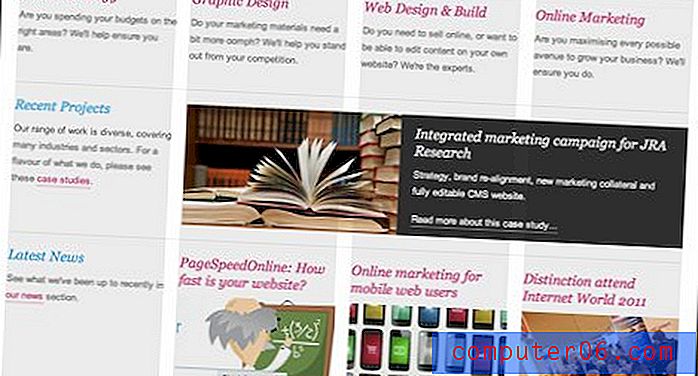
Comme vous pouvez le voir, la plupart du contenu de la page respecte un alignement de grille strict. Cela devrait sembler assez familier: la largeur totale de la section blanche est de 960 px et la largeur du contenu est de 940 px, chacune des quatre colonnes proéminentes pesant environ 220 px de large avec une gouttière de 20 px.
Il y a une raison pour laquelle cette mise en page est si courante qu'elle fonctionne très bien. Le contenu est agréable et uniforme ici, mais aussi très varié pour éviter la monotonie. Remarquez comment la section avec le graphisme du livre et l'arrière-plan sombre vole votre attention et offre un contraste bien nécessaire.
Le flux d'informations fonctionne bien ici et reflète les sections de la navigation: voici les services que nous proposons, voici quelques-uns de nos travaux récents et enfin, voici quelques nouvelles récentes sur l'entreprise. Je l'aime vraiment quand je peux obtenir un aperçu de l'ensemble du site en bref sur la page d'accueil et c'est exactement la stratégie qui est utilisée ici.
Bas de page

Comme tout le reste, le pied de page est agréable et propre, ne contenant que quelques colonnes de liens et rien de plus. Quand je le regarde, je ne peux pas m'empêcher de penser qu'il est déséquilibré. Le poids visuel est maladroitement à gauche avec les deux grandes listes, ce qui se traduit par une sorte de sensation d'échouage pour le contenu de droite.
Pour aider à équilibrer cela, je recommande la disposition ci-dessous. J'ai jeté le logo de l'entreprise, ce qui contribue à la page sur une note forte et ajoute le poids nécessaire au côté droit du pied de page.

Autres pages
Les autres pages principales de la sont également alignées, cette fois avec une barre noire épaisse sur la page contenant un titre ou une question. C'est un élément très fort avec un contraste si audacieux avec le fond blanc que vous ne pouvez pas vous empêcher de regarder.

Une chose que j'ai remarquée en parcourant le site, c'est qu'il commence à se sentir assez saturé de photos. Les images d'archives sont très bien quand elles transmettent votre message, mais vous devez faire attention à les utiliser comme béquille de conception lorsque quelque chose d'autre fonctionnera beaucoup mieux.
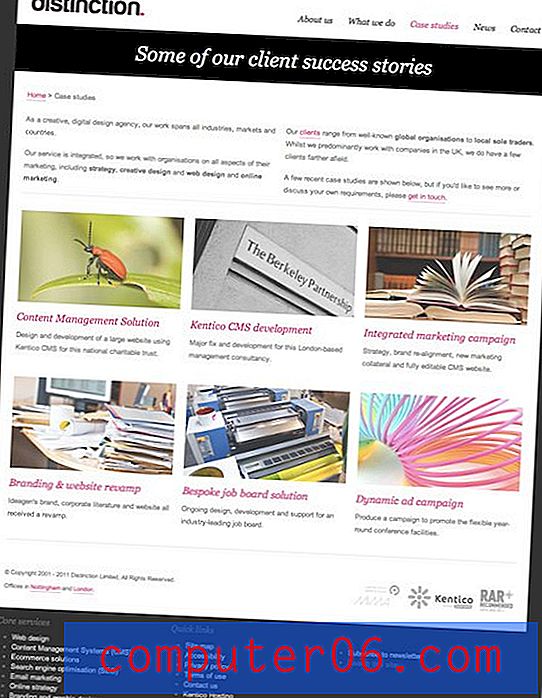
À titre d'exemple, considérons la page «Études de cas» ci-dessous. Ici, chaque image renvoie à un projet sur lequel Distinction a travaillé. Les miniatures sont l'endroit idéal pour afficher un aperçu de l'œuvre, mais à la place, plusieurs d'entre elles ont une photo qui ne communique pas vraiment correctement sur ce qu'il y a à l'intérieur.

Conclusion
Pour résumer, je pense que Distinction a un très beau site. Le design est épuré et professionnel, le contenu est superbement organisé et chaque page attire efficacement l'attention sur les domaines importants.
J'ai eu l'impression que tout était un peu trop chaud pour un site d'agence de design et j'ai encouragé les designers à faire des déclarations plus grandes et plus audacieuses à l'avenir en incorporant des idées uniques.
De plus, la photographie est un outil solide pour tout concepteur, mais sachez simplement utiliser des images de stock de clichés, en particulier lorsque d'autres ressources telles que des captures d'écran sont facilement disponibles.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.