Critique de conception Web # 63: Q & a Creative
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Q & A Creative, le portfolio indépendant de Doug Wollison.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Q & A Creative
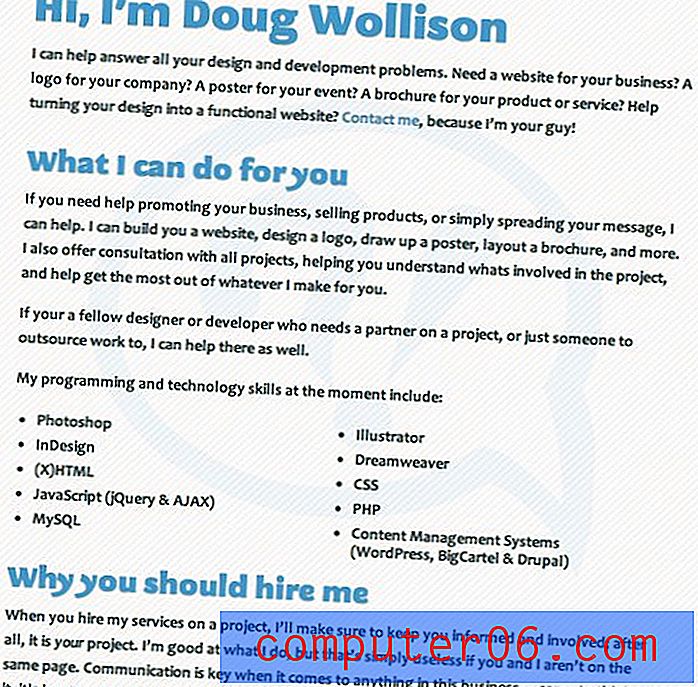
«Je peux vous aider à répondre à tous vos problèmes de conception et de développement. Besoin d'un site Web pour votre entreprise? Un logo pour votre entreprise? Une affiche pour votre événement? Une brochure pour votre produit ou service? Vous aidez à transformer votre conception en un site Web fonctionnel? Contactez-moi, parce que je suis votre gars! "
«Si vous avez besoin d'aide pour promouvoir votre entreprise, vendre des produits ou simplement diffuser votre message, je peux vous aider. Je peux vous créer un site Web, concevoir un logo, rédiger une affiche, mettre en page une brochure, etc. Je propose également des consultations avec tous les projets, vous aidant à comprendre ce qui est impliqué dans le projet et vous aidant à tirer le meilleur parti de tout ce que je fais pour vous. »
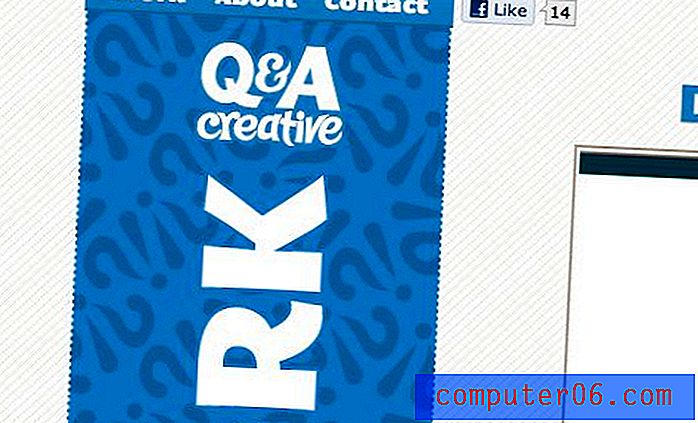
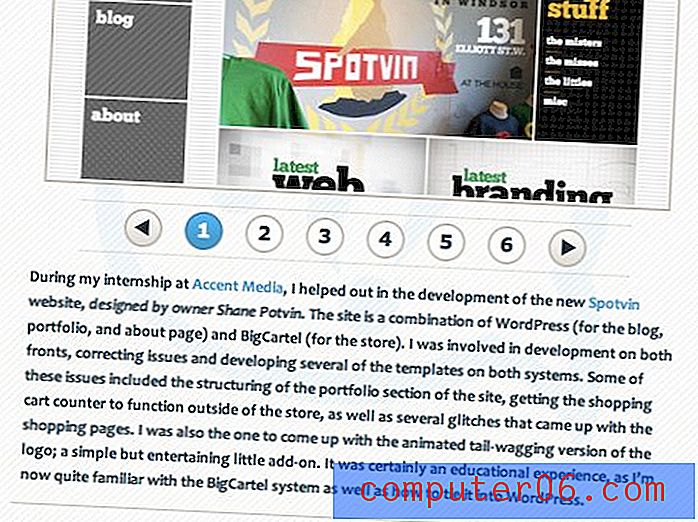
Voici une capture d'écran de la page d'accueil:

Impression initiale
Q & A Creative est un joli petit portfolio de design du designer Doug Wollison. Mes premières réflexions sur le site lors du chargement de la page sont mitigées. D'un point de vue technique, j'aime le site. La mise en page est simple et logique et la barre latérale fixe fonctionne bien avec ce contenu et ce format.
J'aime aussi le fait que chaque projet soit accompagné de plusieurs miniatures qui peuvent facilement être consultées en plus d'une description. C'est agréable d'avoir un aperçu aussi approfondi des projets qui sont présentés.
D'un point de vue complètement personnel et subjectif, je ne suis pas fou du thème visuel global ici. Je ne sais même pas comment expliquer pourquoi, je ne vais tout simplement pas pour le grand look maladroit qui est au travail. La typographie et la palette de couleurs de Megapolis donnent au site l'impression que je regarde les graphiques des émissions de télévision des années 90.
Examinons de plus près certains des éléments.
Logo et navigation
La barre latérale du site est dédiée à la navigation et au logo. La navigation est assez simple, elle est juste là où vous vous attendez à ce qu'elle soit (une bonne chose) et reste simple avec seulement trois liens à choisir.

Bien que je n'aime pas le reste de la typographie, j'aime vraiment l'élément logo. La façon dont les lettres s'enroulent et se conforment les unes aux autres est vraiment sympa. Je pense qu'en tant qu'élément autonome, il reste plus proche du côté «cool» du rétro et loin du côté «ringard».
Cependant, avec toutes les polices loufoques ou folles, vous voulez être sûr de les utiliser avec parcimonie: moins c'est définitivement plus. Changer l'autre type sur le site et peut-être même agrandir le logo ferait une déclaration plus forte que ces éléments dans leur état actuel.
En ce qui concerne le modèle dans cette zone, cela a certainement un sens avec le nom du site. Je suggère de le rendre un peu plus subtil et encore une fois, de repenser les couleurs pour avoir l'air un peu plus professionnel.
Contenu du portfolio
La colonne principale à gauche est une longue zone de défilement avec de grands aperçus des échantillons de travail de Doug. Cette zone met assez bien en valeur le travail et vous obtenez rapidement une idée du style et de l'approche de Doug.

Ma principale préoccupation ici est que le contenu graphique peut devenir très occupé. Par exemple, dans l'image ci-dessus, un site est affiché qui mélange beaucoup de motifs. Celui-ci est placé sur le motif diagonal de l'arrière-plan du portefeuille, qui présente également des illustrations typographiques au dos. L'effet global est peut être un peu étourdissant et pourrait certainement être simplifié.
Le même effet est à l'œuvre sur le type dans cette section, je trouve cela très difficile à lire. Il se passe tellement de choses qu'il n'est pas facile pour vos yeux de se concentrer sur la lecture. Il est vraiment facile de perdre sa place et, par conséquent, son intérêt.

À propos de la page
Ce problème typographique se répercute sur la page À propos, qui est principalement composée de contenu textuel.

En ce qui concerne le contenu de cette page, la plupart est génial. J'adore que le CV du designer fasse une apparition proéminente. Je pense qu'une chose qui pourrait être réexaminée ici est le paragraphe suivant:
«Ontario. Bien que je n'étudie vraiment le design que depuis trois ans, je suis à St. Clair, je m'amuse avec le développement web depuis le début du lycée et j'ai beaucoup appris au fil des ans. Je suis très passionné par mon travail et j'apprends et expérimente constamment de nouvelles technologies, techniques et styles avec mon travail. »
Franchement, je pense que ce paragraphe vend le créateur court. Le ton n'est pas confiant, il est hésitant. Cela ne donne pas à l'auteur un son expérimenté mais junior, comme s'il était toujours en train de «comprendre» ce truc de design. Je suggérerais de réécrire ou d'abandonner complètement ce paragraphe. Éloignez-vous des phrases comme «Je n'ai vraiment étudié le design que depuis trois ans», ce qui me fait perdre confiance en votre expérience.
Conclusion
Pour résumer, il s'agit d'un site assez bien conçu qui atteint avec succès l'objectif de présenter le travail du designer sous un jour positif. La plus grande chute du site est des problèmes typographiques partout. Le choix de la police et la lisibilité globale sont bien en deçà de ce qu'ils pourraient être. Un peu de temps et d'efforts dans ce domaine ira loin.
Enfin, j'encourage le designer à regarder sa langue lorsqu'il discute de sa carrière et de son expérience. Il est bon d'être honnête, mais n'utilisez jamais un langage qui pourrait être perçu comme autodestructeur si vous essayez de convaincre quelqu'un que vous êtes suffisamment compétent pour être embauché.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.