Web Design Critique # 89: Magazine Découvertes
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Discoveries Magazine, une publication de recherche médicale. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos des découvertes
«Discoveries Magazine est la publication phare de Cedars-Sinai sur la recherche médicale et son impact sur les soins aux patients. Publié deux fois par an, Découvertes met en valeur l'excitation de la découverte scientifique et les hommes et les femmes qui en bénéficient. »
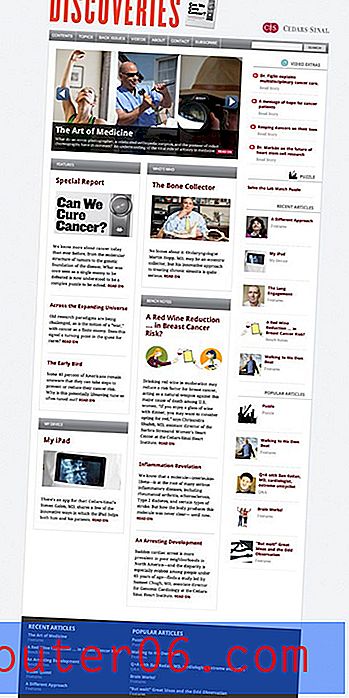
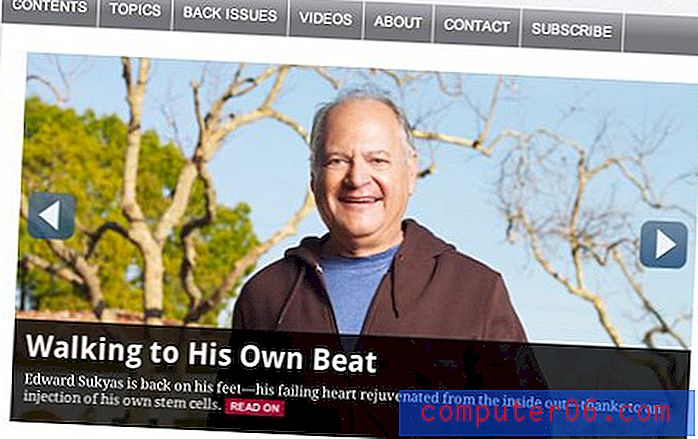
Voici une capture d'écran de la page d'accueil:

Maintenant que nous connaissons le site, plongeons-nous et discutons des mérites de la conception.
Le bon
Il y a beaucoup de choses que j'aime dans cette conception, alors commençons par discuter de tout ce qui s'est bien passé dans la conception. Quels sont ses points forts? Que pouvons-nous en tirer en tant que designers?
Design épuré
La première chose que je remarque à propos des découvertes est que le design est extrêmement propre. Les couleurs de l'arrière-plan et de la structure du site sont atténuées et discrètes, ce qui permet au contenu de vraiment briller. Je ne suis pas du tout distrait, mes yeux se tournent directement vers le contenu. C'est un exploit impressionnant avec lequel de nombreux concepteurs ont du mal à travailler sur un site riche en contenu comme un magazine.

Mise en page Awesomeness
Une grande partie du caractère «propre» de ce site est la mise en page. Il y a beaucoup d'espace, et le contenu est bien organisé de manière clairement hiérarchique. Au lieu de tout concourir pour mon attention, il y a un chemin de communication clair. C'est une belle chose.

La meilleure partie: c'est réactif. Le site s'adapte sans effort à mesure que la fenêtre change. Nous commençons avec une grille statique à pleine taille de bureau, qui atteint un point d'arrêt, supprime la colonne la plus à droite, puis passe à une grille fluide à deux colonnes. Un autre point d'arrêt est utilisé pour ramener cela à une grille de fluide à colonne unique. Si simple, si efficace. J'aime cela.
Illustrations personnalisées
Je pense que ma chose préférée à propos de ce site est les illustrations personnalisées (apparemment) qui sont dispersées dans les articles. Les photos d'archives sont une chose, mais des illustrations comme celle-ci ont un moyen de donner à votre site une personnalité et une marque. C'est l'une des raisons pour lesquelles j'ai toujours autant aimé A List Apart.

Pour un mec visuel comme moi, des illustrations comme celle-ci font monter votre publication en position debout. Vous devez avoir un budget décent si vous commandez des illustrations personnalisées, ce genre de choses peut être très cher!

Ces illustrations semblent toutes originales et uniques. Je ne sais pas s'ils sont du même artiste ou pas mais ils ont tous une sensation très similaire. Laissez-les venir.
Souligner le contenu important
J'ai abordé la hiérarchie dans une section précédente, mais il est crucial de souligner à quel point il est efficace de mettre en évidence un contenu important. Les concepteurs de ce site le font dans le même style simple mais efficace qu'ils ont utilisé pour tout le reste.

Je suis un grand fan de curseurs d'image et celui-ci est exactement ce dont une page par ailleurs très basique a besoin pour attirer l'attention de l'utilisateur et ajouter un peu d'engagement.
Le mauvais
Comme vous pouvez le voir, j'aime vraiment le look de ce site. Il y a beaucoup de choses que les concepteurs ont faites. Cependant, c'est une critique n'est-ce pas? Passons aux domaines qui pourraient nécessiter une petite amélioration.
Conception générique
Il y a une fine ligne entre le minimalisme audacieux et la conception générique, et il est vraiment difficile de tomber du premier côté de cette équation. Malgré tous les éloges que j'ai donnés pour la mise en page et l'aspect «propre» du site, je ne peux pas me départir du sentiment que tout cela semble un peu ennuyeux et générique.
Il y a quelque chose qui crie: «J'ai récupéré le modèle le plus populaire dans une galerie WordPress.» Il y a quelques sections qui combattent ce sentiment, comme l'en-tête:

Ça a l'air génial. La police est unique et a du caractère (comme les illustrations) et vous avez une belle touche de couleur. Mais c'est là que ça s'arrête. La répétition est la clé d'un bon design, mais je ne vois pas ce style répété nulle part. Utilisez cette couleur pour attirer mon attention à d'autres endroits de la page et lancez certains titres avec une police haute et condensée.
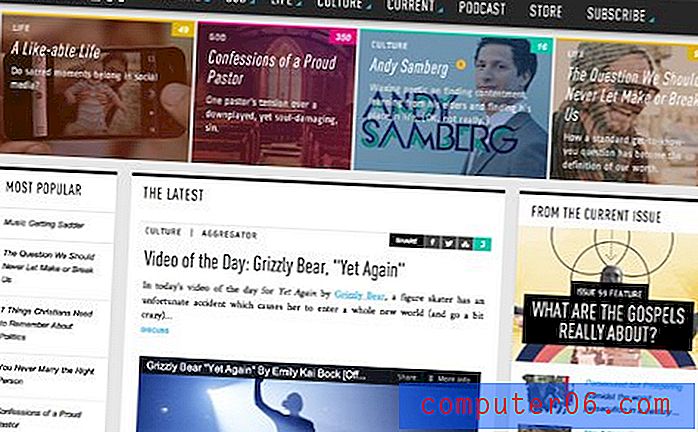
La meilleure façon d'avoir une idée de la façon de lutter contre la conception générique est de regarder autour de sites similaires qui ont réussi à créer une forte personnalité et une marque. Un tel site est Relevant Magazine, une publication avec des designers que j'admire depuis des années.

Comme pour les découvertes, Relevant présente un design épuré avec une grande hiérarchie et beaucoup d'espace. Mais contrairement aux découvertes, le site regorge de répétitions et de petites touches de design qui repoussent toutes les idées que le site est basé sur un modèle.
Pagination
En parcourant le site, je suis tombé sur un problème qui fait l'objet d'un vif débat dans les publications en ligne: la pagination. Chaque propriétaire de site aime les pages vues. Nous voulons autant que possible.
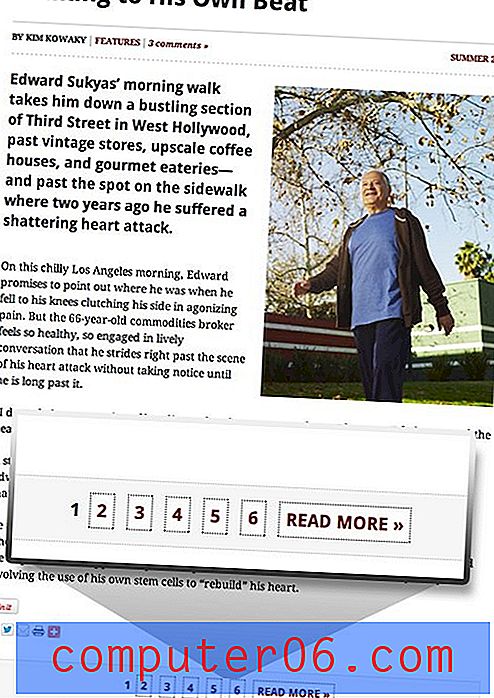
Un jour, quelqu'un s'est rendu compte qu'il pouvait augmenter considérablement le nombre de pages vues avec une technique simple: il suffit de répartir votre contenu sur plusieurs pages! C'est ce qui semble se produire sur ce site:

Comme vous pouvez le voir, cet article est divisé en six pages (la plupart étaient en fait neuf ou dix!). Chaque page n'est pas super longue et ne contient qu'environ six paragraphes. Cela permet de recharger des tonnes de pages lorsque vous lisez le contenu du site. Je peux peut - être voir quelqu'un faire un argument selon lequel le fractionnement du contenu comme celui-ci est en quelque sorte bon pour l'utilisateur, mais je ne pense vraiment pas que cela s'applique ici.
Si vous êtes vraiment mort sur cette tactique de pagination, au moins, ajoutez un bouton qui permet de voir le contenu sur une seule page. Cela donne aux utilisateurs le pouvoir de décider ce qui leur convient le mieux.
Pensées de clôture
En fin de compte, je pense que Discoveries Magazine a un excellent début de travail avec. Ils ont un contenu solide (j'ai été aspiré plusieurs fois en écrivant cette critique), et leur organisation pour ce contenu est géniale.
Les deux principaux domaines sur lesquels ils doivent se concentrer sont la lutte contre le sentiment de modèle générique dans la conception avec une présence de marque plus forte et l'amélioration de la présentation du contenu dans des publications spécifiques.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.