Comment concevoir un dépliant génial (même si vous n'êtes pas un concepteur)
Cet article vous guidera à travers le processus et la logique de conception d'un dépliant basique mais attrayant. Nous verrons comment vous pouvez planifier votre contenu, trouver et implémenter des images de qualité et gérer l'alignement d'une quantité importante de contenu sans sacrifier trop l'attrait visuel.
Le lecteur de Design Shack, Abigail, a soumis un dilemme de conception pour poser des questions sur la conception de flyers. Après avoir lu nos conseils sur la conception de présentations, elle a voulu savoir comment appliquer des conseils similaires à la conception de flyers. Dans notre article de présentation, nous avons conseillé aux concepteurs de garder leurs diapositives douloureusement simples, mais les dépliants doivent naturellement contenir plus d'informations qu'un simple titre.
Nous allons répondre à la question d'Abigail avec un projet de conception de flyers complet que vous pouvez parcourir pour obtenir des conseils généraux de conception ou suivre une solide expérience.
Explorez les modèles de flyers
Pas de Photoshop? Aucun problème
Maintenant, une chose importante à considérer est qu'Abigail est une bibliothécaire, pas une designer. Elle a déclaré dans son message qu'elle n'avait pas Photoshop ou tout équivalent, juste quelques logiciels bureautiques de base comme Powerpoint et Word.
Cela complique définitivement les choses. Il est beaucoup plus difficile d'obtenir des effets décents, un mélange, etc. dans des applications qui ne sont pas vraiment destinées à réaliser de telles astuces. Pour la plupart, j'essaierai de garder ce projet assez simple pour que n'importe qui puisse le faire avec le logiciel de bureau de l'usine. Je ne manquerai pas de signaler toutes les astuces spécifiques à Photoshop que j'ai utilisées.
Mise en route: planifier votre contenu
La première étape de tout projet de conception consiste à organiser vos informations. Ce qui est requis? Quels sont vos objectifs? Comme il s'agit d'un projet imaginaire, j'utiliserai du texte de remplissage, mais nous essaierons de le garder réel avec le contenu.
Tout bon dépliant de concert doit indiquer, au minimum, où et quand le concert est, qui joue et combien cela coûte. J'ai conçu de nombreux flyers de concert réels en utilisant uniquement ces informations, mais pour le rendre un peu plus difficile, supposons qu'il y ait quelques paragraphes de copie à inclure également.
"Votre objectif devrait alors être de réduire toutes les informations nécessaires en morceaux faciles à digérer."Bien que les dépliants puissent et doivent avoir beaucoup plus d'informations que votre diapositive de présentation moyenne, cela ne signifie pas que vous devriez devenir fou avec le contenu. Les mêmes règles de base s'appliquent ici: moins c'est plus. Si vous créez un dépliant composé principalement de gros morceaux de texte, très peu de gens vont y jeter un coup d'œil pendant plus d'une demi-seconde. Ils verront seulement que cela ressemble à beaucoup de travail pour trier et passer à autre chose.
Votre objectif devrait alors être de réduire toutes les informations nécessaires en morceaux faciles à digérer. Jetez tout ce dont vous n'avez pas vraiment besoin et cherchez des moyens de rendre ce dont vous avez besoin plus concis.
Bullet Point Fever
Rendre vos informations concises ne signifie pas que vous devez remplir le dépliant avec cinquante-sept puces. Les balles sont géniales, et nous les utiliserons aujourd'hui, mais les concepteurs amateurs sont assez enclins à devenir fous avec eux. Si vous utilisez des puces comme moyen facile à lire et à comprendre pour diffuser vos informations, vous êtes sur la bonne voie. Si vous les utilisez comme une béquille parce que vous ne savez pas comment concevoir un flyer, vous devez repenser votre stratégie.
Recherche d'images
Les non-concepteurs sont vraiment intimidés lorsqu'il s'agit d'ajouter des images. Beaucoup d'entre eux savent que les cliparts sont assez ringards et souvent complètement horribles, mais ne connaissent aucune autre option. Heureusement, le Web est un paradis de ressources gratuites si vous savez où chercher.
Flickr Creative Commons est un excellent point de départ, mais aujourd'hui, nous allons utiliser Stock.xchng, un site Web gratuit de photographie. En règle générale, je ne suis pas trop enthousiasmé par les résultats de ce site, mais aujourd'hui, j'ai eu de la chance avec de superbes images qui feront vraiment un dépliant de concert génial (Crédit d'image: Josiah Norton et Angus Wurth).


Étape 1: combiner les images
Configurez votre document pour qu'il corresponde à la taille de votre flyer: 5 ″ par 7 ″, 17 ″ par 11 ″, etc. Cela n'a pas vraiment d'importance, assurez-vous simplement que vous allez avec une orientation verticale.
Une fois que vous avez configuré votre document, ajoutez les deux images ci-dessus pour leur permettre de prendre toute votre toile. Empilez le bassiste sur le dessus de l'image de la foule, en mangeant une bonne partie de l'espace disponible. Il est difficile de sacrifier l'espace dans un design encombré, mais nous voulons vraiment en faire un flyer accrocheur.

À ce stade, vous pensez probablement que ces images sont beaucoup trop occupées et que nous ne pouvons pas insérer de texte, mais ne vous inquiétez pas, nous nous en occuperons à l'étape suivante.
Étape 2: Remplissez le bas
Comme je viens de le mentionner, notre dépliant dans son état actuel n'est pas très propice aux superpositions de texte, alors voyons si nous pouvons simplifier un peu les choses.
Pour vous assurer que toutes nos couleurs sont bien ensemble, c'est toujours une bonne idée d'utiliser des couleurs qui apparaissent déjà dans l'image. Dans cet esprit, échantillonnez la couleur en haut à gauche de l'image du bassiste. Si l'application que vous utilisez ne possède pas d'outil pipette, vous devrez le regarder.

Une fois que vous avez votre rectangle de couleur unie sur votre photo, réduisez son opacité à environ 84%. La plupart des applications avec des graphiques vous permettent de réduire l'opacité d'un objet, sinon, vous n'aurez qu'à utiliser une couleur unie.
Comme vous pouvez le voir, cela nous donne un arrière-plan plus intéressant qu'une couleur unie mais beaucoup plus facile à placer du texte que notre photo d'origine. De plus, l'introduction de la superposition de couleurs rend nos deux images très différentes très belles ensemble.
Étape 3: ajouter un titre
Tout bon flyer a besoin d'un titre, alors prenons soin de cela ensuite. N'oubliez pas que le titre ne doit pas nécessairement être en haut de la page. Nous allons placer le nôtre près du bas de l'image du bassiste.
Pour ce faire, j'ai répété le même processus de base qu'à la dernière étape. J'ai dessiné une boîte noire venant du côté droit du flyer, puis j'ai réduit l'opacité juste assez pour laisser la photo commencer à transparaître. Cela permet de rendre le texte plus lisible sur cet arrière-plan occupé.

Pour la police, j'ai utilisé Six Caps de Font Squirrel. La nature condensée et tout en majuscules de la police est parfaite pour le look que nous essayons d'obtenir.
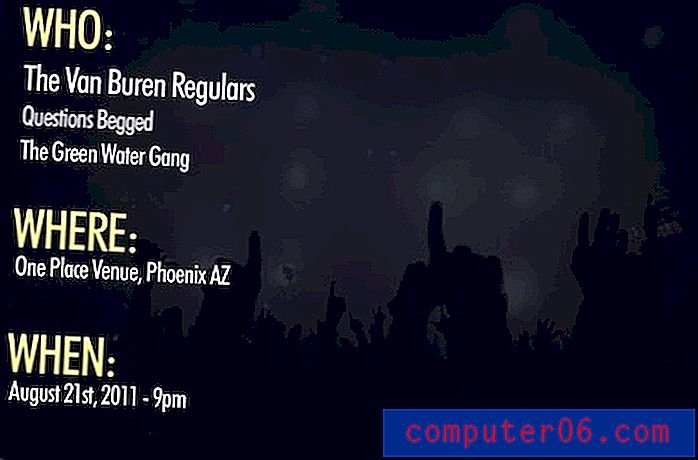
Étape 4: Qui, où et quand
Depuis que nous avons abordé le prix dans notre titre, nous en sommes à trois autres informations importantes: qui, où et quand. Nous pouvons les répartir en trois puces avec exactement ces en-têtes.

Il y a quelques points importants à noter à ce sujet. Tout d'abord, je n'aimais pas la lisibilité de la police Six Caps sur beaucoup de texte, j'ai donc opté pour Futura Condensed pour cette partie. De plus, remarquez comment j'ai structuré très soigneusement la hiérarchie des informations. Les en-têtes sont les plus grands et colorés différemment pour se démarquer. Encore une fois, j'ai saisi cette couleur de l'image du bassiste. J'ai également donné une certaine différence de taille au groupe de tête d'affiche.
Le principal point à retenir ici est que certains éléments d'information seront plus importants que d'autres et que vous devez prendre soin de leur accorder une attention particulière. Cela donne une variété visuelle à votre travail et facilite la navigation.
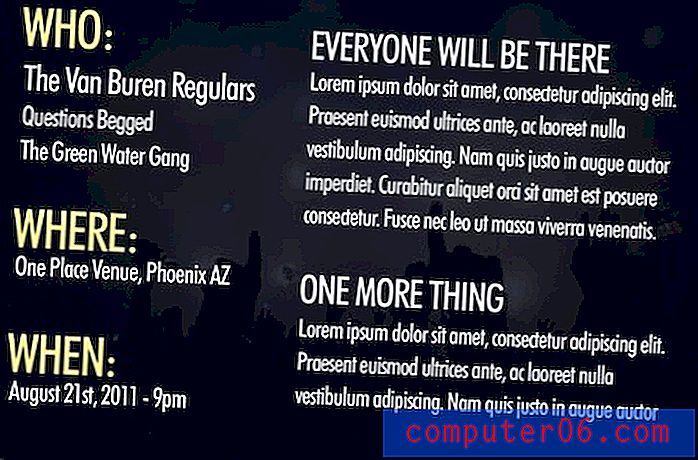
Étape 5: ajouter les paragraphes
La division de la partie inférieure en deux colonnes principales nous donnera beaucoup de place pour le contenu. Nous venons de créer la première colonne et l'avons laissée assez étroite, ce qui est bien pour le contenu qu'elle contient. Cela nous permet d'avoir une colonne encore plus large pour nos paragraphes, qui n'aurait pas l'air bien s'ils étaient trop étroits.

Notez que j'ai utilisé les mêmes conventions de base que lors de l'étape précédente, avec quelques modifications subtiles. Je n'ai pas répété les en-têtes colorés afin de ne pas nuire aux principaux points d'information sur la gauche. Dans le même but, les en-têtes de paragraphe sont plus petits que ceux de gauche.
Finir
Avec cela, nous avons tous terminé! Notre dépliant dit tout ce dont il a besoin et est assez attrayant pour démarrer. Le travail de mise en page ici était vraiment minime et la plupart de l'esthétique a été fournie par les images tierces. Presque n'importe qui peut créer ce dépliant! Cliquez sur l'image ci-dessous pour un aperçu plus grand.

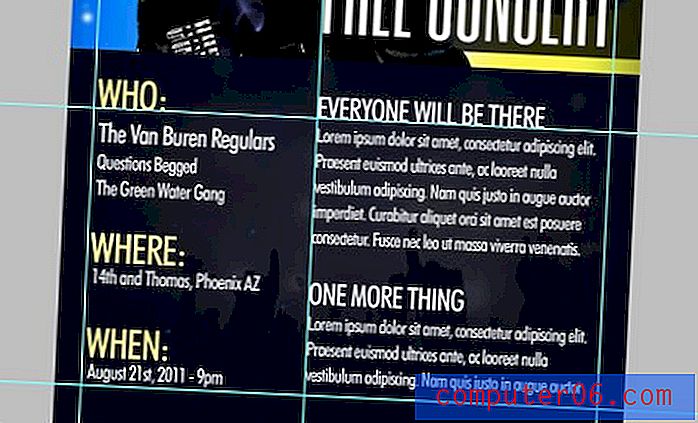
Remarques sur l'alignement
Assurez-vous que lorsque vous créez votre dépliant, vous ne lancez pas simplement vos objets sur la page. Il y a des alignements très stricts et intentionnels en place dans ma conception:

Remarquez comment tout s'aligne bien sur les plans vertical et horizontal. Notez également la distance entre le bord de la page et le contenu. Donnez toujours suffisamment de répit à votre contenu, tout comme les marges d'un document Word.
Remarques sur l'impression
Si vous prévoyez de concevoir et d'imprimer vos propres dépliants, il y a beaucoup à garder à l'esprit. Tout d'abord, la mise en page de votre fichier devra peut-être prendre en compte le fond perdu et le rognage si vous travaillez avec un service d'impression commerciale, souvent des modèles sont fournis pour faciliter la tâche. Cependant, pour ces types de travaux, vous devez vraiment posséder une sorte de logiciel graphique professionnel, car les modèles fournis par l'imprimante seront probablement pour Illustrator, InDesign ou Photoshop.
Si vous les imprimez à partir de l'imprimante de bureau, le fond perdu sera plus difficile à trouver et pourrait même ne pas être possible avec votre modèle. Dans ce cas, ne transpirez pas. Cette conception a fière allure avec une bordure blanche autour du bord. En fait, cela aide à lui donner ce look de «flyer».
Enfin, vous devez vraiment faire attention à la qualité d'impression que vous obtenez. Cette conception présente un type blanc sur un fond sombre.Si la taille de votre dépliant est trop petite, cela devient rapidement problématique et le résultat peut être une impression illisible. Assurez-vous que vos polices sont d'une taille décente, puis lancez un test d'impression. Si cela ne fonctionne pas bien, vous devrez peut-être modifier les polices, augmenter la taille ou repenser le design de sorte que le bas soit blanc avec du texte noir ou gris.
Conclusion
Si vous n'êtes pas designer, des projets comme celui-ci peuvent être assez intimidants. Cependant, avec les astuces que je vous ai montrées ci-dessus, vous pouvez vraiment épater vos camarades de groupe, vos collègues et / ou vos amis avec vos compétences de conception folles.
Laissez un commentaire ci-dessous et dites-nous quels autres types de projets de conception vous avez du mal et comment nous pouvons vous aider!