Critique de conception Web # 66: Matthew Coughlin
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est le portfolio du photographe Matthew Coughlin.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Matthew Coughlin
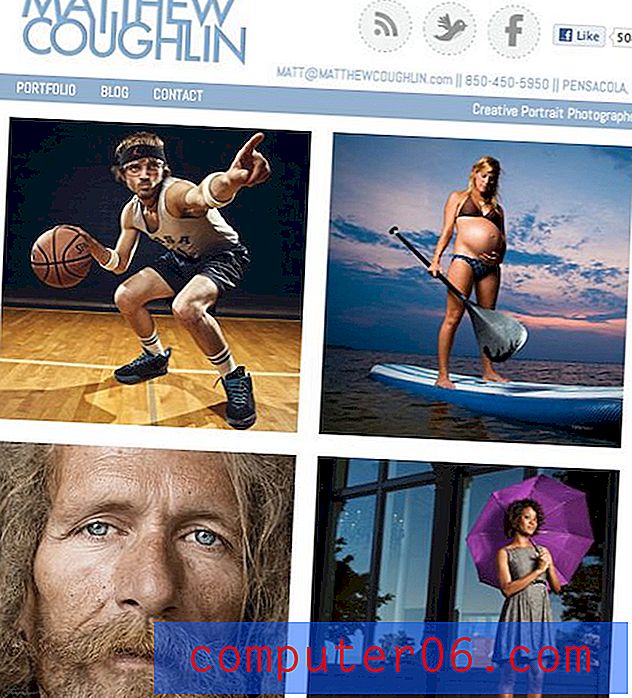
Matthew Coughlin est un photographe portraitiste créatif de Pensacola, en Floride. Son travail fait un usage intensif et assez magnifique de l'éclairage de studio dans des environnements naturels. Le résultat est un style très distinct qui a généralement une plage dynamique impressionnante et un aspect et une sensation très dramatiques. J'aime particulièrement sa capacité à vraiment capturer la personnalité de son sujet. Chaque photo raconte une histoire très définie d'une manière très engageante.
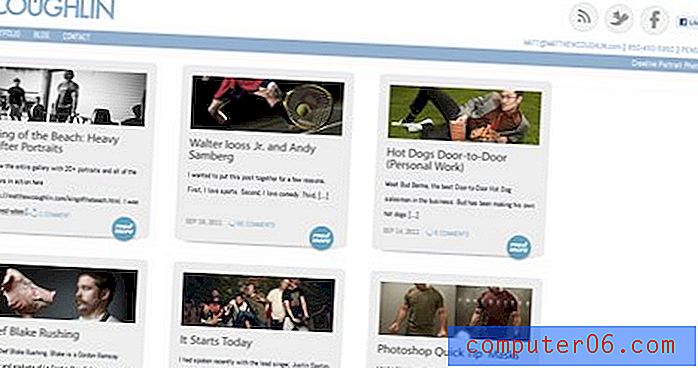
Voici une capture d'écran de la page d'accueil:

Regardez Ma, pas de flash
Nous avons récemment organisé un petit cadeau pour une critique qui obligeait les participants à simplement nous tirer un tweet avec l'URL de leur site. Après avoir regardé les participants, j'ai été instantanément attiré personnellement par le site de Matthew, à la fois en tant que photographe et en tant que développeur Web.
La première chose que je pensais vraiment rafraîchissante était le manque de Flash. Je ne veux pas transformer cela en une session de dénigrement de Flash, mais je crois fermement qu'il existe une dépendance excessive à l'égard de Flash dans l'industrie de la photographie. Presque chaque site de photographe que vous pouvez trouver est construit presque entièrement sur Flash.
Pour être juste, cette tendance présente à la fois des avantages et des inconvénients. À la hausse, les sites de photographe ont tendance à être incroyablement dynamiques et interactifs, ce qui peut être un moyen très intéressant de voir des photos. C'est un élément qui manque définitivement sur le site de Matthew car c'est une page assez statique. Il y a une certaine interactivité, que nous verrons plus tard, mais pour la plupart, ce n'est qu'une galerie d'images CSS standard.
Du côté négatif, Flash a beaucoup de bagages. Il est gourmand en processeur, peut certainement être identifié comme la cause d'un bon nombre de plantages de navigateur, mais surtout, il n'est pas très adapté aux mobiles. iOS bloque évidemment Flash complètement, mais même les plates-formes mobiles qui le prennent en charge sont assez alourdies par les énormes sites de photographes 100% Flash.
Tout cela pour dire, j'aime voir le photographe occasionnel qui décide de se retourner contre ce qui est définitivement la norme de l'industrie et d'utiliser une approche de site plus largement compatible.
Disposition réactive
Une autre chose que j'ai immédiatement appréciée sur ce site est que la mise en page est assez réactive. Nous voyons donc que ce site est non seulement adapté aux mobiles dans le sens où il n'utilise pas Flash, mais il s'adapte également extrêmement bien aux tailles d'écran plus petites. Certes, le design est assez simple pour que ce ne soit pas un exploit énorme, mais ce n'est certainement pas une mauvaise chose!

La mise en page réactive / flexible est accomplie très simplement, avec une seule requête multimédia et de nombreuses valeurs basées sur un pourcentage. Rien ne se redimensionne vraiment à mesure que la mise en page change, la page ne fait que refluer. Je pense qu'un peu de considération envers les images fluides pourrait rendre la vue mobile plus agréable.
Pas tous réactifs

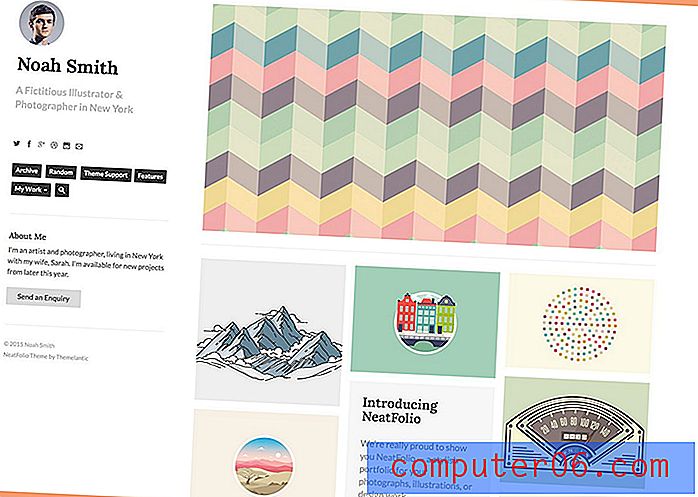
Une chose qui me déroute un peu, c'est que le design réactif s'arrête essentiellement à la page d'accueil. La disposition du blog, étant une grille très similaire à celle de la page d'accueil, est parfaitement adaptée à la même technique et pourtant elle n'est certainement pas aussi solide.
Chose intéressante, la page de blog est en fait plus belle sur mon iPhone que sur mon bureau, ce qui suggère peut-être que le concepteur a adopté une stratégie axée sur le mobile. Cependant, comme vous pouvez le voir sur l'image ci-dessus, la disposition est assez maladroite sur un bureau car il y a une grande quantité d'espace vide sur le côté droit.
Interaction
Revenons à la page d'accueil, regardons ce qui se passe lorsque vous cliquez sur une image. Ici, vous voyez que vous obtenez ce joli grand curseur jQuery qui montre les images dans un cadre plus ciblé.

J'aime beaucoup cela et je pense que le site en a vraiment besoin, cependant, j'ai quelques suggestions pour l'améliorer. Pour commencer, les commandes avant / arrière sont un peu à l'écart, et c'est peut-être une mauvaise façon de le dire parce que je les aime où elles sont, mais je pense que ce serait beaucoup plus utilisable si, en plus de ce qui est déjà dans placer, en cliquant sur la grande image avancée le diaporama. Cette fonctionnalité est intuitive, je m'attends à obtenir une nouvelle image lorsque je clique sur la zone d'image principale, mais je ne le fais pas.
De plus, je pense que ce serait bien de lancer un petit bouton "Play" qui fait défiler les images automatiquement. Vous ne pouvez tout simplement pas contourner le fait que les gens ont l'habitude de visualiser des diaporamas sur des sites de photographie, c'est un excellent moyen de prendre un groupe d'images et ne nécessite aucun travail de la part de l'utilisateur. Je pense que le fait de lancer cette fonctionnalité ici tout en restant dans le domaine de JavaScript / jQuery renforcera l'impression de l'expérience globale.
Conclusion
Pour résumer, j'aime beaucoup la conception basique et photo-centrée du site. J'adore le fait que le site ne soit pas basé sur Flash comme tant de portefeuilles de photographie et j'apprécie le travail supplémentaire qui a été fait pour rendre la page d'accueil quelque peu réactive.
Comme je l'ai mentionné, je repenserais certainement la mise en page de la page de blog et ajouterais des fonctionnalités au curseur de la page d'accueil. Comme dernière suggestion, il serait peut-être bon d'avoir une image ou un diaporama en vedette sur la page d'accueil. La grille est parfaitement attrayante mais peut être perçue comme un peu ennuyeuse et uniforme. Briser un peu la conception avec une image plus grande que les autres ajoutera de la variation et réduira la redondance de la mise en page.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.