10 techniques pour un pied de page fantastique
Un pied de page fort peut laisser à vos visiteurs une impression positive durable.
Il existe des tonnes de façons créatives de booster le facteur cool de vos pieds de page en vous concentrant à la fois sur la forme et la fonction. Vous trouverez ci-dessous 10 idées simples pour vous inspirer vers la grandeur du pied de page.
Explorez Envato Elements
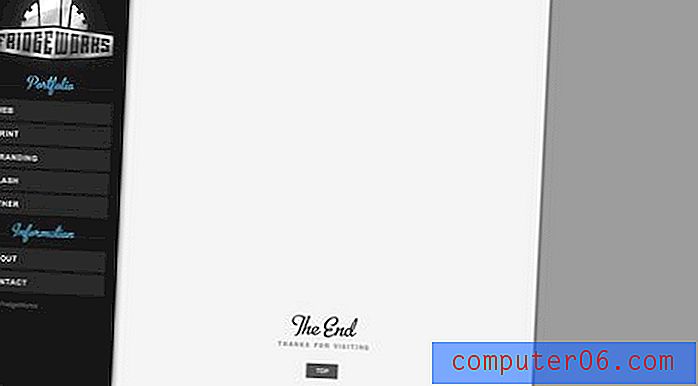
1: Faites-en l'outil de navigation principal

Cela semble fou, non? Pourquoi une personne sensée prendrait-elle la navigation principale, traditionnellement placée dans l'en-tête, et la mettrait-elle en bas de la page? Cela va à l'encontre de tant de règles et peut être un désastre absolu pour la convivialité. Cependant, si elle est exécutée correctement, la navigation basée sur le pied de page peut être facile à utiliser et rafraîchissante. L'exemple ci-dessus utilise un grand pied de page fixe qui se trouve au-dessus d'une page défilante. Vous pouvez même désactiver le menu de navigation pour afficher le contenu de la page dans toute sa splendeur. Il s'agit d'une excellente mise en œuvre d'une idée risquée. Deux pouces à Madfrog pour l'originalité.
2: Donnez-lui un bouton «Retour en haut»


Une fonctionnalité que j'aime vraiment dans un pied de page est un bouton qui vous ramène en haut de la page. Sur de longues pages, vous avez effectué un défilement sérieux au moment où vous atteignez le pied de page et la sauvegarde du trek peut être longue. Vous pouvez surmonter cette gêne avec un simple bouton JavaScript qui définit la position de défilement. Voir l'implémentation dans les exemples ci-dessus ainsi que dans le pied de page Madfrog de l'astuce précédente.
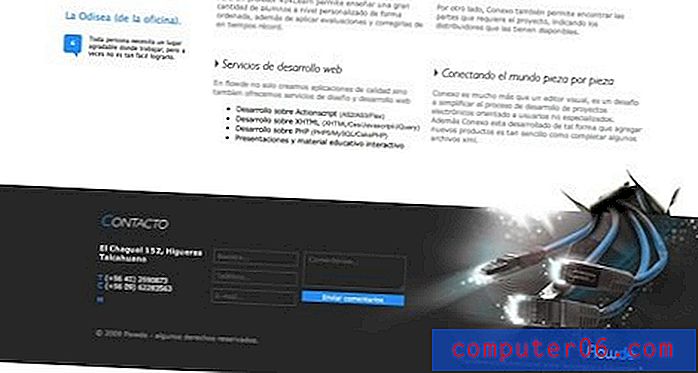
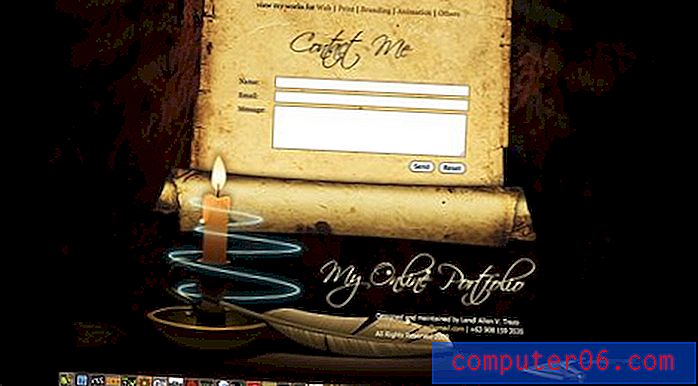
3: Donnez-lui du contraste

Si vous voulez un pied de page solide, ne laissez aucun doute sur l'endroit où il commence. L'utilisation d'une ligne ou d'un graphique simple pour différencier le contenu principal du pied de page aide, mais donner au pied de page une couleur d'arrière-plan considérablement plus sombre (ou plus claire) va encore plus loin. L'exemple ci-dessus utilise en fait les deux techniques. L'arrière-plan sombre du pied de page contraste joliment avec l'arrière-plan de la page blanche et ils ont ajouté un graphique magnifiquement accrocheur qui est conçu pour diriger votre attention vers le formulaire de contact. Pour aller plus loin, placer un simple formulaire de contact dans le pied de page est une autre façon d'augmenter sa fonctionnalité.
4: Illustrer le diable


Si vous êtes un illustrateur talentueux, le pied de page peut être une excellente occasion pour un élément créatif qui vous permet de rompre avec l'utilité stricte mais nécessaire de la page ci-dessus. Si le pied de page va être la dernière chose qu'un utilisateur voit sur le site, vous pouvez tout aussi bien sortir avec fracas. Les deux sites ci-dessus ont mis en œuvre des illustrations énormes et ridiculement étonnantes qui ne servent presque à rien au-delà de simplement être vraiment cool.
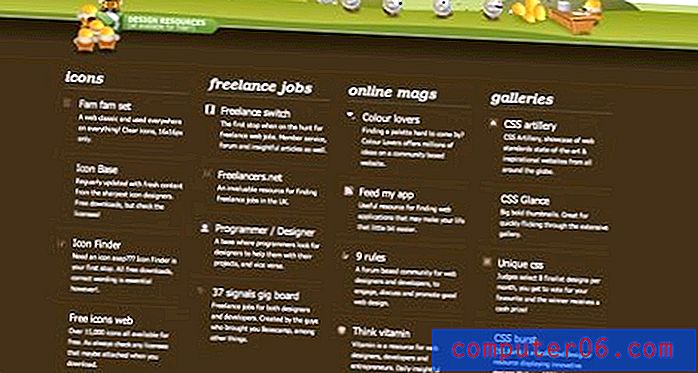
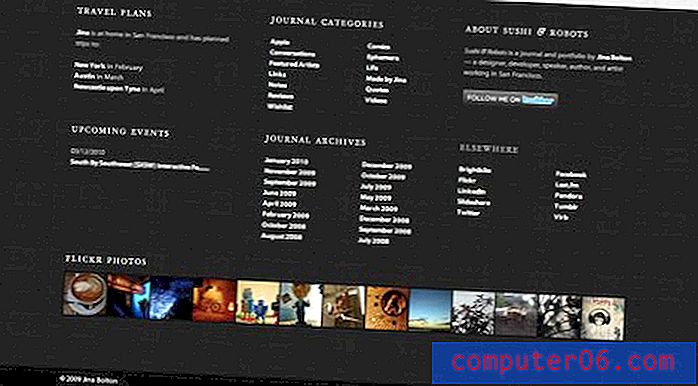
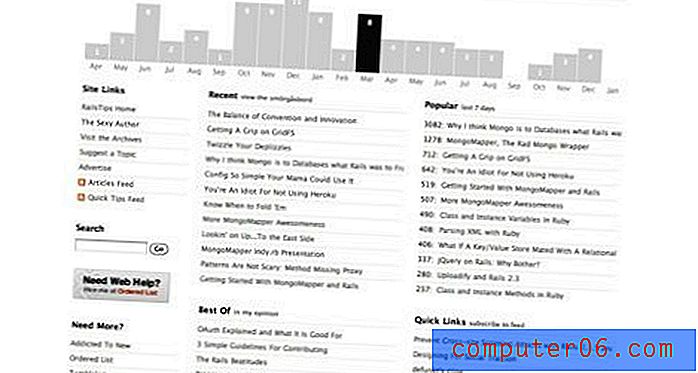
5: Emballez-le avec du contenu



Il y a certainement un argument solide pour garder le contenu du pied de page simple, et croyez-moi, je serais le premier à le faire. Mais il y a aussi de nombreuses occasions où il convient de simplement entasser un tas de choses dans votre pied de page (de manière élégante et organisée, bien sûr). Les trois sites ci-dessus ont choisi de faire exactement cela. Il y a souvent beaucoup de contenu, comme des liens légaux de copie et d'archive de blog, que vous voulez que l'utilisateur voit sans encombrer le contenu principal de votre page. Un pied de page surdimensionné est un endroit pratique et logique pour mettre un tel contenu.
Notez à partir des exemples ci-dessus que c'est également un excellent endroit pour mettre une liste de ressources gratuites pour vos utilisateurs. Quel que soit le type de site dont vous disposez, fournir une liste de ressources externes gratuites est un moyen simple d'ajouter de la valeur à votre site aux yeux de vos visiteurs.
6: Collez-y la tête


Vous ne trouvez rien à mettre dans votre pied de page? Essayez votre visage! Si vous créez un blog ou un portfolio, il est approprié d'inclure des informations sur le propriétaire du site (que ce soit vous ou votre client). Écrivez-vous une courte biographie pleine d'esprit, jetez-la à côté de votre moche tasse et tout à coup votre site est transformé de cool et professionnel à invitant et personnel. De toute évidence, les informations de contact sont un complément naturel à cette configuration si vous cherchez à ajouter encore plus de contenu.
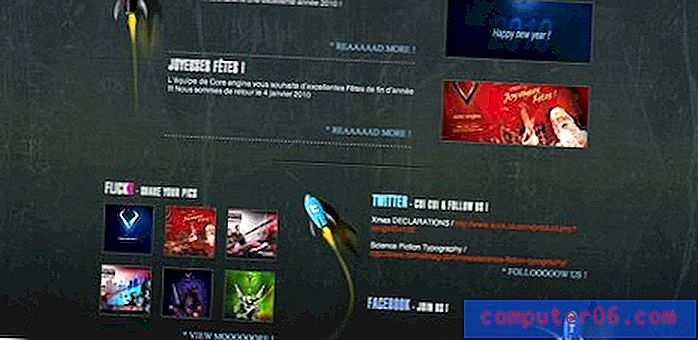
7: Faites-en un hub de médias sociaux

Dans le même esprit que la personnalisation de l'astuce précédente, le pied de page est également un endroit naturel pour inclure tous vos divers liens et widgets sur les réseaux sociaux (vous savez que vous avez une tonne de nerd sur les réseaux sociaux). C'est une pratique assez courante pour que le pied de page soit souvent le premier endroit où je recherche des liens sociaux. Ne vous arrêtez pas non plus sur Facebook, devenez fou et ajoutez votre flux Twitter, votre flux Flickr et même un lien MySpace si vous avez la malchance d'en avoir un.
N'oubliez pas de styliser chaque paix en fonction de votre thème et de donner aux éléments de pied de page un aspect cohérent au lieu de jeter un tas de widgets préfabriqués et incompatibles. L'exemple ci-dessus utilise des fusées et un style CSS pour lier le tout de manière amusante et unique.
8: Mettez-le à jour quotidiennement

Une autre grande fonctionnalité pour votre pied de page est de proposer une idée unique pour une brève fonctionnalité quotidienne qui complète votre site. Essayez de penser à quelque chose d'assez utile pour qu'un utilisateur puisse s'enregistrer de temps en temps juste pour le voir. L'exemple ci-dessus est le site Web d'un concepteur proposant une palette de couleurs quotidienne téléchargeable gratuitement dans le pied de page. C'est à la fois pratique et pertinent pour l'audience du site. Réfléchissez à qui visite votre site et à ce qui pourrait l'intéresser.
9: jeter une infographie

Le site ci-dessus est le seul exemple que j'ai rencontré qui utilise une infographie interactive dans le pied de page. Par conséquent, j'ai passé plus de temps à jouer avec ce pied de page qu'à regarder les autres. Pour avoir une idée de ce que je veux dire par infographie, consultez cet article sur plus de 25 infographies utiles pour les concepteurs de sites Web. Les infographies sont essentiellement un moyen de transmettre des données ennuyeuses d'une manière visuellement créative et intéressante. Réfléchissez aux informations contenues dans votre pied de page et à la manière dont vous pouvez les présenter de manière plus interactive et attrayante.
10: Donnez-lui vie

Un peu d'animation contribue grandement à ajouter un intérêt visuel à votre page. Le pied de page de l'exemple ci-dessus présente des insectes animés dansant autour d'une flamme de bougie. L'effet est un pied de page accrocheur que vous ne pouvez pas vous empêcher de regarder pendant quelques secondes. Je recommande de garder vos animations simples. L'objectif est de le rendre attrayant sans trop nuire à votre contenu principal. D'autres idées d'animations subtiles pourraient inclure des couleurs pulsantes, des nuages flottants et des tickers d'actualités défilants.
Conclusion
Voilà, suffisamment de suggestions de pied de page créatives pour vous permettre de continuer toute l'année. Utilisez les commentaires ci-dessous pour nous faire savoir quels exemples vous semblent les meilleurs et assurez-vous de nous parler de tout ce que nous avons manqué!
Exemples de pied de page trouvés sur Footer Fetish.