Tendance de conception: Palettes de couleurs sombres et animation
Avez-vous pris note de tous les modèles de conception super sombres récemment? Les concepteurs expérimentent des motifs de conception funky et sombres qui proposent une animation dans le même schéma de couleurs.
Ces animations incluent tout, des mouvements simples qui se produisent par eux-mêmes, aux effets de survol et aux expériences cinématographiques complètes. Plongeons-nous dans cette tendance de conception de site Web et explorons quelques façons de la faire fonctionner pour vos projets.
À propos de la tendance


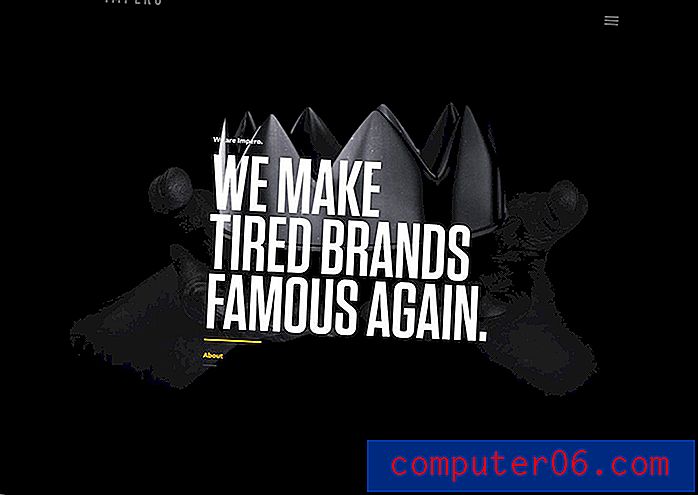
L'animation sombre est une tendance qui combine deux éléments de manière distincte - une palette de couleurs monochrome sombre et une animation cool. Le résultat est un superbe design en couches subtil et de mauvaise humeur.
Il semble fonctionner parce qu'il évoque un sentiment de mystère. Et les utilisateurs veulent résoudre le puzzle.Bien que la tendance puisse être difficile à bien faire - et n'a pas toujours une excellente expérience utilisateur mobile - ce qui motive ce modèle visuel est intéressant. En raison de tous les éléments sombres, l'utilisateur est obligé de regarder le design.
Il y a un véritable élément de mystère qui stimule l'engagement dans ces projets alors que l'utilisateur est fasciné de voir ce qui va se passer avec l'élément animé et de rechercher des changements et des effets subtils. Que va-t-il se passer ensuite?
Chacun de ces modèles est composé d'une manière différente. Il n'y a pas de type d'animation particulier qui fonctionne le mieux et il n'y a pas de couleur définie à utiliser, bien que beaucoup de ces conceptions utilisent une palette de noirs et de gris riches.
Les animations peuvent être aussi simples qu'un effet de survol ou aussi élaborées qu'une forme de moulage ou une vidéo produite.
Il semble fonctionner parce qu'il évoque un sentiment de mystère. Et les utilisateurs veulent résoudre le puzzle.
Pourquoi ça marche

Il est en fait difficile d'expliquer précisément pourquoi cette tendance de conception fonctionne. Lorsque vous y pensez sans voir les projets de conception de sites Web, vous ne penseriez pas que les motifs animés sombres réussiraient.
- Il n'y a pas beaucoup de couleurs.
- Il y a très peu de contraste.
- Les conceptions sont presque trop simples.
Mais c'est peut-être pourquoi cette tendance fonctionne. Il enfreint suffisamment les règles pour attirer les utilisateurs dans la conception.
L'autre facteur contributif est que l'obscurité et le mystère vont de pair. Et les gens aiment juste un bon mystère. Ils vivent en étant capables de voir des éléments cachés ou de résoudre un problème complexe. Le jeu de couleurs sombres avec un effet animé permet aux utilisateurs de percer un mystère.
Ces projets ont également une attraction émotionnelle particulière. Les couleurs sombres sont de mauvaise humeur. Les variations de couleurs dans ces palettes sont complexes et intéressantes (du point de vue du design quand même). Il y a un élément de profondeur difficile à articuler, mais fascinant à explorer.
Additionnez toute l'émotion et le mystère et vous pouvez comprendre pourquoi les utilisateurs sont attirés par ce modèle visuel.
Il ne doit pas nécessairement être noir

Bien que la plupart de ces modèles comportent des palettes de couleurs noires, ils n'ont pas à le faire.
D'autres teintes sombres peuvent également être efficaces et donner aux concepteurs la possibilité de créer un motif de conception animé sombre et de rester fidèle à la marque avec la palette de couleurs.
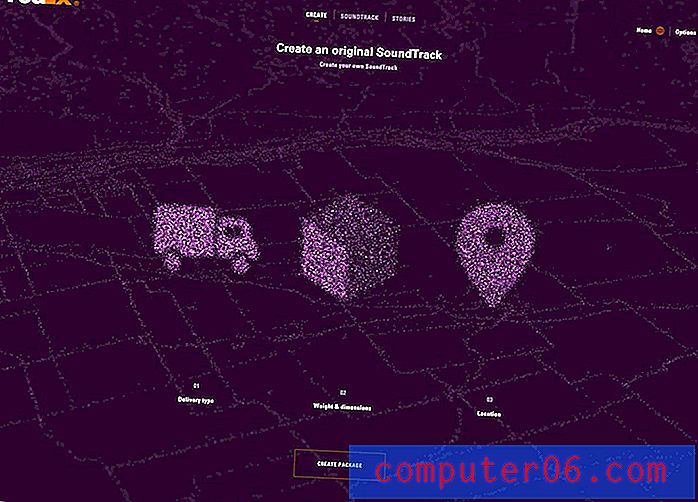
Quelle que soit la couleur, la clé pour que ces palettes de couleurs fonctionnent avec les animations est la richesse de la sélection des couleurs. Une gamme de tons (mélange d'une couleur avec du gris) et de nuances (mélange d'une couleur avec du noir) peut fournir une gamme variable pour une palette de couleurs monochromes. (Regardez simplement les différents violets dans la conception de FedEx, ci-dessus.)
Bien que le contraste ne soit pas au centre de cette tendance de conception, il est important. Sans assez de contraste dans la conception monochrome, l'animation se perdra en arrière-plan, rendant la conception inefficace.
Quelques précautions
Cette tendance de conception n'est pas pour tout le monde, et il est très difficile de la réussir efficacement. Les motifs animés de couleur sombre ont des défauts:
- Le rendu n'est pas si bon sur les appareils mobiles.
- Il existe des problèmes d'accessibilité inhérents.
- L'intérêt visuel pourrait ne pas être suffisant pour certains utilisateurs.
- La navigation et le placement d'appel à l'action peuvent être difficiles.
- Les conditions environnementales - éclairage, etc. - peuvent rendre la conception plus difficile à voir.
- Certains utilisateurs n'apprécieront pas le ton maussade.
- Les utilisateurs peuvent s'ennuyer rapidement avec la conception, ce qui réduit le temps passé sur le site.
Conseils pour essayer cette tendance de conception


Si vous n'avez pas peur des défis posés par cette tendance de conception et que vous avez un modèle de contenu qui correspond au ton de mauvaise humeur d'un schéma de conception animé de couleur sombre, vous pouvez faire quelques choses pour assurer la réussite du projet.
- Tenez-vous en à une conception d'une page : trop d'éléments de conception géniaux peuvent être accablants. Si vous prévoyez d'utiliser ce concept, limitez-le à une conception d'une page ou à une page de la conception.
- Utilisez une couleur contrastée : le texte blanc fonctionne exceptionnellement bien sur les fonds sombres. Il en va de même pour les autres éléments. Assurez-vous que les boutons, les éléments de navigation, la messagerie et l'appel à l'action sont faciles à voir et à lire. Bien que l'animation et l'arrière-plan ne contrastent pas de manière significative, d'autres éléments doivent être faciles à identifier.
- Simplifiez l'animation : des animations d'aspect trop complexe peuvent submerger cette conception. Tenez-vous en à un mouvement simple et à un mouvement qui n'est pas trop rapide.
- Conception en couches : ce qui fait que ce concept fonctionne, c'est la conception en couches. Créez une séparation entre l'arrière-plan et les éléments animés pour un effet quelque peu tactile et réel. La superposition vous aidera également à prévoir juste assez de contraste pour rendre les éléments visibles.
- Utilisez une typographie en gras : non seulement les éléments de texte doivent inclure beaucoup de contraste de couleur, mais vous devrez probablement utiliser une police de caractère forte et audacieuse pour vous assurer que le texte ne tombe pas dans la conception. Il devrait en sortir. Recherchez des polices de caractères avec des lettres plus épaisses et des traits simples pour assurer une lisibilité maximale.
Et après?

Comme pour toute tendance design, cette esthétique continuera d'évoluer. Bien que nous ne puissions pas vraiment prédire ce qui se passera ensuite, certains modèles fournissent un indice.
La couleur sombre et l'animation pourraient être une conception en vedette dans le monde de la réalité virtuelle. La VR est un terrain de jeu pour les jeux et la vidéo, qui utilise déjà beaucoup de couleurs sombres.
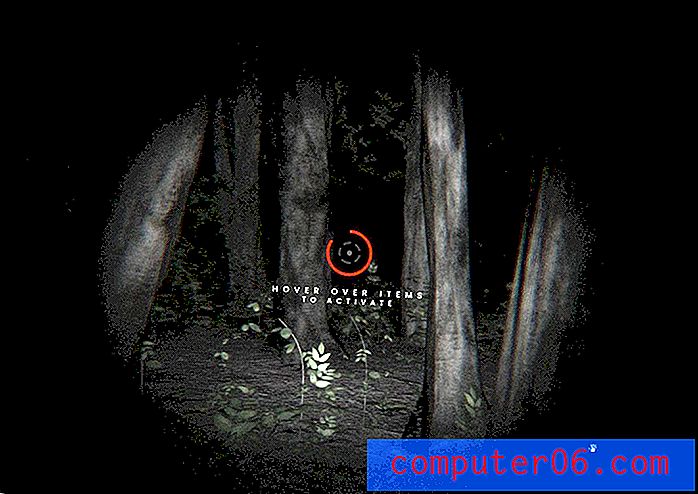
Cette tendance de conception pourrait être un ajustement parfait pour ces types de projets, tels que le nouveau site Web de bande-annonce / jeu vidéo Blair Witch Project.
Conclusion
Les schémas de couleurs sombres existent depuis un certain temps, mais cette nouvelle tournure avec des animations colorées similaires est intéressante. Cela a tendance à être l'une de ces choses que les concepteurs adorent absolument - en partie pour la sensation de mauvaise humeur - ou détestent en raison des défis qu'il présente aux utilisateurs.
Quoi qu'il en soit, ce style est utilisé plus fréquemment. Bien que cela fonctionne mieux pour certains types de projets (notez le nombre de sites d'agence et de portefeuille dans les exemples), cela peut être un moyen intéressant de mélanger un design. Essayez-le pour une seule diapositive ou page et voyez ce que les utilisateurs pensent avant d'investir dans un modèle de conception animé de couleur entièrement sombre.