10 conseils pour dépanner une conception terne
L'un des plus gros problèmes avec lesquels les concepteurs se débattent est de savoir comment améliorer un design qui n'a pas tout à fait atteint la cible. Parfois, nous sommes dans notre jeu et pouvons sortir un beau design en quelques minutes, d'autres fois, nous avons du mal à terminer quelque chose qui devrait être simple.
La publication d'aujourd'hui est une liste de contrôle à laquelle vous pouvez ajouter un signet et vous référer pour les moments où vous avez besoin d'une nouvelle perspective. Parcourez la liste pour vous inspirer sur la façon d'améliorer un design qui manque dans un domaine que vous ne pouvez pas vraiment identifier.
1. Ajoutez du contraste

L'un des moyens les plus efficaces de rendre tout design plus intéressant est d'introduire un peu de contraste. Nos yeux sont attirés par les zones de différence extrême et la bonne utilisation de ces connaissances peut conduire à des designs époustouflants.
Nous en avons déjà discuté sur Design Shack, mais voici un petit rappel. Le contraste est généralement appliqué en utilisant l'une ou l'ensemble des trois méthodes différentes. Le premier est la couleur. Le contraste des couleurs est facile à comprendre, mais pas toujours facile à exécuter. Utilisez la théorie de la roue chromatique ici pour vous assurer que vous ajoutez du contraste, pas un conflit .
Certaines des combinaisons de contraste les plus élevées possibles sont illustrées dans l'image ci-dessus: noir, blanc et jaune. Le blanc et le jaune contrastent magnifiquement avec le noir et sont assez souvent utilisés ensemble pour une mise en valeur sélective.
Les deux autres façons d'ajouter du contraste sont liées: la taille et l'audace. Lorsque trop d'objets sur la page sont de la même taille, cela peut constituer un mauvais cas de redondance visuelle. Cela s'applique particulièrement à la typographie. Assurez-vous que vos titres (ou tout autre domaine que vous souhaitez mettre en valeur) sont beaucoup plus gros et / ou plus audacieux que les autres éléments de la page.
Application pratique
Parcourez votre conception et recherchez des zones qui se démarquent visuellement. Est-ce que ce sont les domaines qui vous intéressent le plus? Sinon, utilisez un contraste sélectif pour animer la page et ajouter de l'intérêt aux éléments qui le méritent.
2. Faites quelque chose d'inattendu

Vous savez instinctivement attirer vraiment l'attention de quelqu'un: vous le surprenez. Cela peut être appliqué à la conception Web de bonnes et de mauvaises manières. Avoir un lecteur de musique fort surprend vos visiteurs est mal. Faire quelque chose de plaisant graphiquement mais non traditionnel est bon.
À titre d'exemple, considérons l'image ci-dessus. Le nom du studio de graphisme s'enfonce dans le sol. Je ne sais pas vraiment pourquoi le concepteur a fait cela, mais cela me fait certainement passer quelques secondes supplémentaires à regarder la page. Le designer n'a pas fait tout son possible pour se faufiler sur vous ou pour vous donner une forte punchline, il / elle a simplement mis une touche à ce que vous attendez de voir ici.
De petites touches comme celle-ci vous permettent de vraiment personnaliser un site avec votre propre marque de créativité. Ces touches contribuent grandement à ajouter ce sentiment fini que votre conception peut actuellement faire défaut.
Application pratique
Essayez d'identifier les aspects les plus ennuyeux et les plus ennuyeux de votre conception. Quels changements pouvez-vous apporter à ces domaines qui ne sont pas typiques de ce à quoi quelqu'un s'attendrait? Rappelez-vous, il ne s'agit pas d'ajouter de la confusion, mais plutôt d'insuffler de l'intérêt!
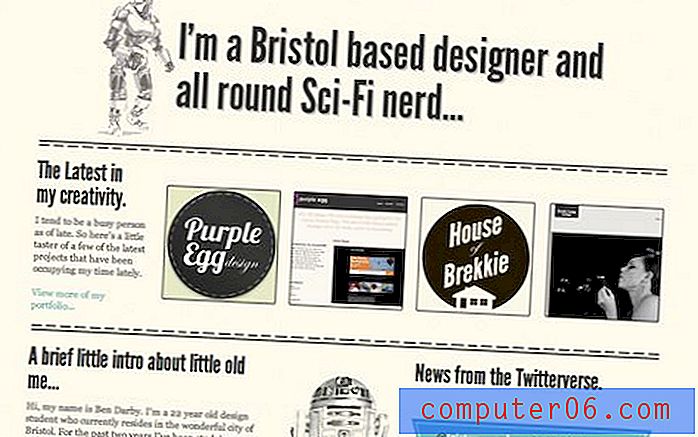
3. Simplifier, simplifier, simplifier

Si je ne pouvais dire qu'un mot aux designers qui produisent constamment des designs peu brillants, ce serait «simplifier». Trop souvent, nous pensons que la solution à une bonne conception en ajoute plus. Plus d'icônes, plus de texte, plus de photos. Parfois, ces choses peuvent vraiment aider, mais le plus souvent, les concepteurs font tout simplement trop d'efforts.
Lorsque vous pensez trop à une mise en page, vous vous fourrez tellement dedans qu'elle perd son efficacité. En tant que spectateur, il y a seulement tellement de choses que je suis capable et / ou disposé à traiter. Moins vous mettez de contenu sur une seule page, moins j'ai l'impression de devoir faire pour le voir.
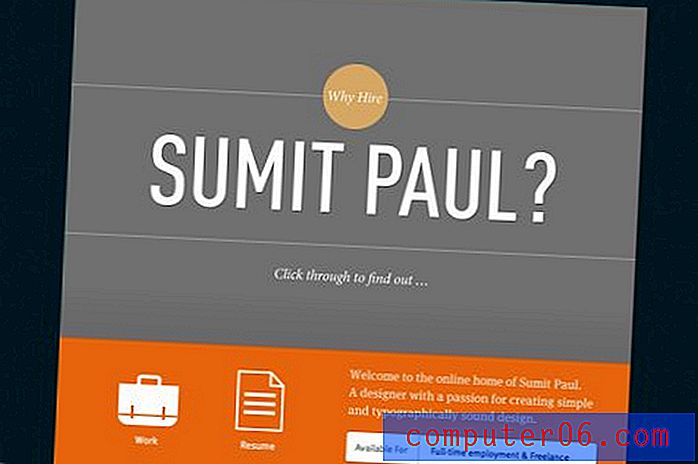
Le site ci-dessus en est un parfait exemple. Cette page est magnifique et efficace. L'objectif principal est de communiquer que Paul est un graphiste avec un accent sur la typographie, le design communique définitivement ce fort et clair!
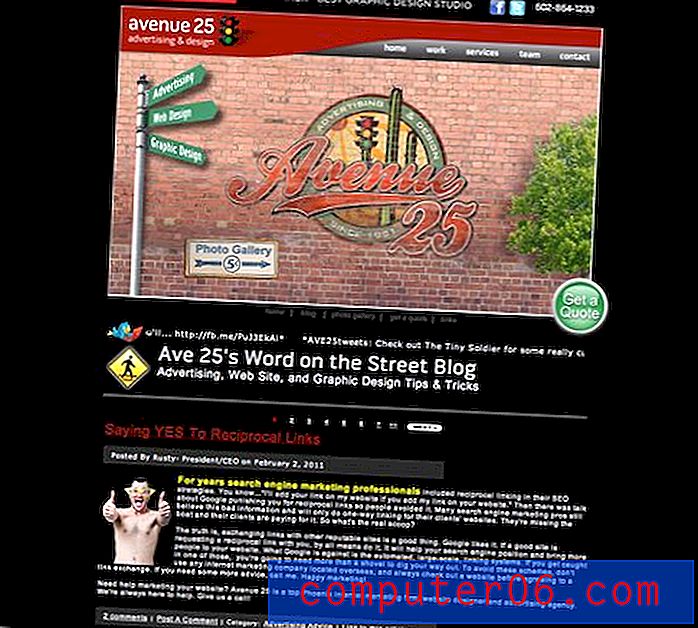
Maintenant, contrastez cela avec le site Web ci-dessous. Ces gars-là ne sont probablement pas de mauvais designers, mais la page qu'ils ont créée pour leur entreprise de design est très occupée. Le résultat est un look encombré sans accent clair. N'oubliez pas que lorsque tout sur la page crie à l'attention, rien n'y fait.

Application pratique
Examinez attentivement votre conception et identifiez les éléments essentiels. Vous pourriez être tenté de chasser les éléments non essentiels, mais cela entraînera un changement beaucoup moins dramatique. Trouvez les éléments qui doivent absolument être présents pour que la page ait un sens et une utilité. Maintenant, retirez tout le reste. Jetez le tout et déplacez-le vers d'autres pages ou tuez-le complètement.
Donnez maintenant à votre page une nouvelle mise en page plus simple et voyez si le résultat ne semble pas meilleur que lorsque vous avez commencé. Si vous êtes allé trop loin, vous pouvez toujours commencer à réintroduire lentement quelques-uns des éléments supprimés tout en conservant le nouveau design solide que vous avez créé. Attention cependant, c'est une pente glissante et vous risquez de vous retrouver là où vous avez commencé!
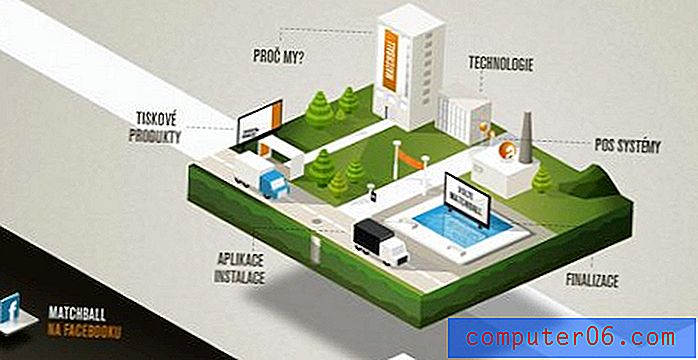
4. Ajouter une répétition

La répétition est un concept vraiment délicat que peu de concepteurs comprennent correctement. Cela commence assez simplement: utilisez les mêmes polices et couleurs dans votre conception pour un look cohérent. Cependant, une bonne mise en œuvre de la répétition va bien au-delà.
La meilleure façon d'apprendre est d'identifier la répétition dans les conceptions des autres. Considérez l'exemple ci-dessus, pouvez-vous repérer la répétition? Découvrez l'icône Facebook dans le coin inférieur gauche. Cela devait-il refléter la forme de l'élément flottant de l'île? Certainement pas, une icône Facebook normale aurait très bien fonctionné. Cependant, ce concepteur a fait un effort supplémentaire en insérant un clin d'œil subtil au graphique principal.
Notez que le concepteur n'est pas allé trop loin avec cette idée. Il n'y a pas vingt petites icônes d'îles flottantes disséminées sur la page, une seule.
Application pratique
Jetez un œil à votre conception et essayez d'identifier quelque chose d'unique et d'intéressant. Cela peut aller d'une forme à une couleur. Réfléchissez maintenant à la façon dont vous pouvez répéter cet élément de manière intelligente.
Prenez une couleur audacieuse comme le rouge et insérez-la uniquement aux endroits sur lesquels vous souhaitez attirer l'attention. Prenez le sujet d'une photographie, découpez-le et placez-le ailleurs sur la page. Écrivez un mot de votre titre dans un script, puis répétez cette astuce à un ou deux autres endroits. Ce ne sont que quelques idées pour démarrer votre cerveau dans la bonne direction, la répétition peut être tout ce que vous voulez que ce soit!
5. Décomposez votre contenu avec des lignes

C'est un petit truc vraiment bizarre qui peut aller très loin. Parfois, votre design est rempli d'espaces maladroits. D'autres fois, vous n'avez pas assez d'espace et avez besoin d'un moyen de garder les choses serrées tout en restant visuellement distinctes.
Ces problèmes et un million d'autres peuvent être résolus avec le plus simple des éléments de conception: une ligne. Cela semble trop beau pour être vrai, non? Vérifiez bien les sites au-dessus et en dessous de ce paragraphe et comment ils utilisent les lignes pour organiser et ajouter de l'intérêt à leur contenu.

Comme avec beaucoup de ces conseils, celui-ci est vraiment facile à prendre trop loin. Maniez les lignes avec intention et réserve. Assurez-vous qu'ils améliorent réellement votre conception plutôt que d'ajouter simplement de l'encombrement.
Application pratique
Si vous souhaitez tout savoir sur la mise en œuvre réussie de lignes dans votre conception, consultez notre article dédié au sujet! Vous trouverez toutes sortes d'idées et d'exemples pour pimenter vos créations en quelques gestes simples.
6. Rendez-le dynamique

N'oubliez pas que la conception Web ne se résume pas à l'apparence de tout! Il s'agit d'une interaction avec l'utilisateur. Une page simple et statique peut souvent sembler ennuyeuse, même si elle est assez attrayante en surface.
Heureusement, c'est l'un des problèmes les plus faciles à résoudre sur le Web. Ajoutez un curseur d'image, un diaporama, des effets de survol uniques ou peut-être même une animation subtile.
Le site montré ci-dessus a un petit effet de survol sur les rubans. Lorsque vous passez la souris, la section médiane se soulève tandis que les côtés dépassent davantage, ce qui lui donne un très bel effet 3D. Assurez-vous également de visiter le site ci-dessous et de surveiller de près ce logo coloré. Il a une animation si subtile que vous pouvez voir la page une douzaine de fois et ne jamais la remarquer, mais quand vous le faites, vous ne pouvez pas arrêter de regarder!

Application pratique
Votre site semble-t-il mort? Le web est beaucoup trop riche en média pour ne pas profiter d'outils incroyables comme CSS dynamiques, jQuery et MooTools pour ajouter un peu de vie à une page ennuyeuse. Vous n'avez pas à devenir fou, assurez-vous simplement de tirer parti de vos ressources disponibles d'une manière que les utilisateurs trouvent attrayante.
7. Ajoutez du caractère

Lorsque vous voyez le site ci-dessus pour la première fois, vous vous demandez peut-être ce que quelqu'un possédait sur Terre pour coller une moustache sur un graphique à barres! C'est un peu ridicule non?
Cependant, je pense que c'est un design fantastique qui me fait sourire chaque fois que je le vois. Pourquoi? Parce que les graphiques à barres sont nuls. Les données sont ennuyeuses et sans vie et les présenter de manière intéressante est toujours un défi. Ce concepteur a été chargé de rendre la vérification de la vitesse d'un site Web conviviale, quelle meilleure façon d'y parvenir que d'anthropomorphiser un graphique à barres!?
L'ajout d'un élément humain est un excellent moyen de rendre n'importe quel site plus accueillant. Si vous êtes un maître illustrateur, génial, préparez une mascotte ou un personnage amical. Cependant, même si vous ne pouvez pas dessiner, vous pouvez facilement implémenter cette astuce. La moustache ci-dessus n'est pas un exploit incroyable, mais elle fait le travail!
Application pratique
Demandez-vous quels aspects de votre conception semblent particulièrement ennuyeux ou techniques. Les non-techniciens s'identifieront-ils de manière significative à ces domaines? Essayez d'introduire un peu d'humanité dans l'image et voyez si cela aide. Utilisez des sourires, des visages, etc. pour réduire le niveau d'intimidation.
Donnez-lui vie avec de la texture

C'est souvent une bonne idée de commencer vos créations de manière très basique. Ne vous attardez pas trop sur les détails dans les étapes initiales, concentrez-vous plutôt sur ce que sera votre contenu et comment l'organiser de manière utilisable.
Assurez-vous également d'avoir cloué votre palette de couleurs. Utilisez des couleurs unies dans vos compositions jusqu'à ce que tout semble assez bon sans dégradés ou textures superflus supplémentaires. Ensuite, si vous pensez que quelque chose manque encore, essayez d'introduire des textures intéressantes pour ajouter un peu de vie à votre conception.
Gardez à l'esprit que la texture ne doit pas être reléguée à un simple arrière-plan, découvrez comment le site ci-dessous utilise un effet de texture en couches dans l'en-tête pour créer quelque chose de vraiment attrayant.

Application pratique
Cette astuce fonctionne de deux manières. Tout d'abord, si vous n'avez pas encore utilisé de texture, réfléchissez à la façon de l'incorporer tout en préservant l'intégrité des couleurs et de la mise en page que vous avez actuellement. Utilisez la texture pour renforcer un design déjà solide, pas comme un pansement pour un design médiocre.
Deuxièmement, si vous avez déjà utilisé des quantités importantes de texture, essayez de tout retirer et d'avoir une idée du site avec des couleurs unies. Puis réintroduisez progressivement la texture tout en étant extrêmement sélectif sur l'endroit où elle est appliquée.
9. Faites une pause

Parfois, vous êtes simplement coincé dans une ornière mentale. Peu importe combien vous essayez d'en sortir, vous continuez simplement à recycler les mêmes idées et à faire les mêmes erreurs.
Si les suggestions ci-dessus ne vous aident pas, essayez de vous éloigner du projet pendant un certain temps. Faites une pause, allez vous promener ou même travaillez sur un autre projet pendant un certain temps, le plus longtemps sera le mieux. Si vous avez le temps de passer une journée entière à vous concentrer sur autre chose, revenir après cette pause prolongée vous donnera une nouvelle perspective qui est souvent exactement ce dont vous avez besoin pour prendre du recul et identifier les domaines problématiques.
Malheureusement, la plupart des projets sur lesquels nous travaillons n'ont pas suffisamment de temps pour perdre une journée à sauter à travers les lis de la vie sans encourir la colère d'un client en colère ou la crainte d'une échéance difficile. Dans ces circonstances, de courtes pauses suffisent.
Il existe en fait un système de productivité complet consacré aux courtes pauses qui se prête parfaitement aux professions créatives telles que le design. La méthode Pomodoro utilise des périodes de travail ininterrompu suivies de brèves pauses. Étant donné que la créativité a tendance à venir en rafales, l'essayer pendant une journée pourrait fournir le remède parfait à votre conception terne.
Application pratique
Pour savoir comment appliquer ces principes efficacement dans votre propre flux de travail, consultez notre article, Comment couper la merde et être réellement productif en tant que personne créative. C'est une discussion simple et honnête sur les raisons pour lesquelles les concepteurs luttent autant avec l'équilibre entre la créativité et la productivité, pourquoi les listes de tâches ne fonctionnent pas et comment vous pouvez réussir à tout surmonter et faire quelque chose!
10. Recommencer

Après avoir passé des heures à poursuivre une idée, personne ne veut entendre qu'ils doivent retourner à la planche à dessin. En tant que designers, nous avons tendance à nouer des liens émotionnels avec nos créations. C'est une réaction parfaitement naturelle, mais vous devez être conscient que cette tendance peut vraiment entraver la progression et l'amélioration de nos pensées initiales.
La mauvaise nouvelle est que parfois un dessin ne peut tout simplement pas être enregistré. Les concepteurs passent trop souvent trois heures à peaufiner un mauvais design alors qu'il leur aurait fallu quatre-vingt-dix minutes pour recommencer à zéro et trouver quelque chose de mieux.
Une partie de la maturation de vos compétences en tant que designer consiste simplement à savoir quand vous vous trompez et à avancer dans une nouvelle direction. Bien sûr, cela avait l'air bien dans votre tête, mais quand il est sorti dans Photoshop, il ressemblait à de la merde. Ne pleurnichez pas, ne frappez pas, appuyez sur Commande + N et recommencez. Parcourez notre galerie de design pour plus d'inspiration comme celle vue dans cet article et recommencez avec quelque chose d'aussi complètement différent que vous pouvez trouver.
Application pratique
La partie la plus difficile de ce conseil est de savoir quand vous êtes au point où vous devez recommencer. D'un autre côté, la partie la plus rassurante est que votre iMac à 1200 $ peut en fait contenir plus d'un PSD sur son disque dur. Recommencer ne signifie pas jeter votre idée originale, cela signifie la sauvegarder et la ranger afin que vous ayez la possibilité d'y revenir plus tard.
Parfois, vous passez par trois itérations supplémentaires pour vous rendre compte que votre première idée était en effet la meilleure. D'autres fois, vous avancez dans une autre direction et tombez sur cet ancien dossier des mois plus tard et voyez immédiatement comment ces idées pourraient être intégrées avec succès dans votre projet actuel.
Vous remarquerez peut-être que ce conseil est un peu à double face. Tout d'abord, ne vous attachez pas tellement à vos créations que vous ne souhaitez pas tout supprimer et recommencer à zéro. Cependant, ne soyez pas si détaché de votre travail que vous jetez des concepts vraiment prometteurs. Soyez un rat du pack numérique et ne jetez jamais un design qui n'a pas encore atteint son plein potentiel. Créez un dossier de fichiers inachevés et parcourez-le tous les quelques mois pour trouver l'inspiration.
Conclusion
Le but de cet article est de vous faire réaliser que, malgré le fait que le travail créatif est un processus imprévisible et abstrait, vous pouvez en fait appliquer des étapes logiques vers la recherche d'une solution en cas de problème.
Les dix conseils ci-dessus devraient remettre votre cerveau en marche lorsque vous frappez ce mur créatif et ne savez tout simplement pas comment améliorer un design qui a besoin d'un petit coup de pouce supplémentaire. Certains sont des trucs durs et rapides qui ne fonctionneront qu'une fraction du temps, d'autres sont des étapes que vous devriez suivre pour chaque conception que vous produisez. Expérimentez et découvrez lequel de ces conseils vous convient le mieux. C'est un excellent moyen d'identifier les faiblesses potentielles que vous devez améliorer.
Laissez un commentaire ci-dessous et dites-nous comment vous procédez pour dépanner une conception terne. Avez-vous des astuces pour aller plus loin pour affiner votre travail ou êtes-vous plus enclin à simplement tout gâcher et recommencer? Faites le nous savoir!