Tendance de conception: que se passe-t-il avec tous ces logos de coins minuscules?
Avez-vous remarqué à quel point les petits logos semblent de plus en plus populaires sur les sites Web? Pendant un certain temps, il semblait que l'objectif de la conception était de «l'agrandir». Cela a changé - en termes de taille de logo et de placement de toute façon.
La plus grande tendance dans la conception de sites Web en ce moment est l'utilisation du petit logo d'angle. Nous allons briser la tendance et regarder quelques excellents exemples. Peut-être trouverez-vous l'inspiration pour réduire le logo dans votre prochain projet. Ou peut-être que vous déciderez de le garder grand et audacieux!
Explorez Envato Elements
Identifier la tendance



Bien qu'il n'y ait pas de règle distincte stipulant qu'un logo doit être dans le coin supérieur gauche d'un site Web, ce placement est courant à des fins de lisibilité et d'identification. Les utilisateurs sont habitués à y rechercher des informations sur la marque et fournissent un bon point de référence de navigation pour aider les utilisateurs à revenir à la page d'accueil lorsqu'ils sont bloqués.
Il n'est donc pas surprenant que de minuscules logos soient le plus souvent placés dans cette partie du design. Bien que l'utilisation de minuscules logos ne soit pas limitée à cet emplacement, elle suit les modèles d'utilisateur acceptés. C'est important parce que lorsque vous essayez quelque chose de différent, vous voulez que les utilisateurs le comprennent sans difficulté. Dans ce cas, le changement est la taille du logo, le réduire à une «petite» taille pourrait le rendre moins visuel. En le conservant au même emplacement, l'utilisateur peut toujours le trouver et effectuer les actions attendues sans penser à ce changement.
C'est l'une de ces tendances faciles à repérer. Recherchez un logo ultra-petit (souvent moins de 300 pixels carrés à une résolution de bureau standard) dans un emplacement qui s'accroche en haut et à gauche de la toile.
Décomposition de la tendance
Bien que la tendance soit enracinée dans la taille et le placement des logos, ce n'est pas la seule chose qui semble être un fil conducteur. Les concepteurs utilisent également des formes, une iconographie, une typographie et des couleurs similaires.
La tendance est complétée et emprunte des concepts à de nombreux autres styles populaires, en particulier le minimalisme, les couleurs vives et l'iconographie. Cela fait partie de ce qui fait que cette tendance fonctionne; il s'intègre à d'autres modèles de conception de manière presque transparente.
Carrés

Le logo carré simple est facile à utiliser et fournit un joli point d'ancrage pour la marque. Beaucoup de ces logos carrés comportent quelques mots (logotype) ou un petit peu d'images dans un carré coloré.
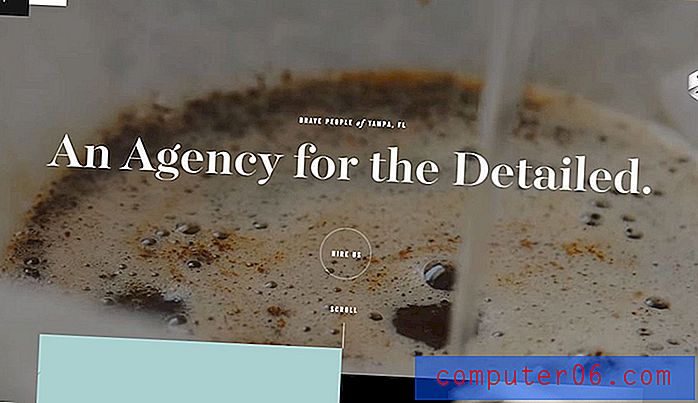
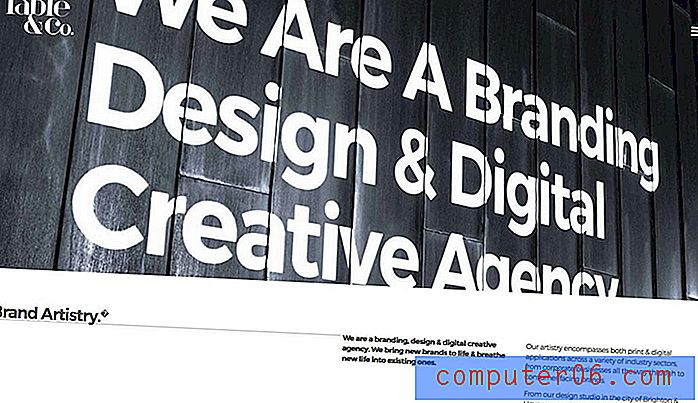
Le noir est une option populaire, comme c'est le cas avec Brave People (ci-dessus), mais les choix de couleurs peuvent être dictés par l'arrière-plan du design et les couleurs de la marque. Il n'y a rien à dire qu'un logo carré doit avoir une apparence austère, mais c'est une option assez courante.
Les carrés sont populaires car leur forme est réutilisable dans un certain nombre d'endroits, y compris les médias sociaux et pour se convertir en icône d'application.
Logos d'icônes

Comme nous concevons plus de choses pour les petits écrans, il y a une tendance à simplifier et à rationaliser. Il en va de même avec cette tendance, où une simple icône peut servir de petit logo de coin.
L'astuce pour faire ce travail est que l'image doit être «iconique» et suffisamment simple pour être facile à lire et à comprendre à la très petite taille. Toutes les icônes ne fonctionneront pas ou ne sembleront pas appropriées à des tailles plus petites.
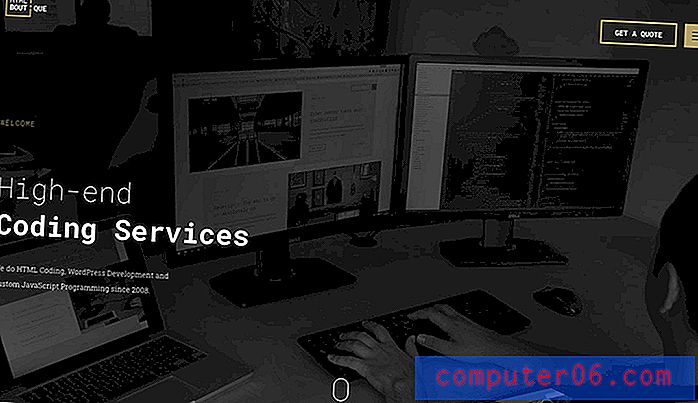
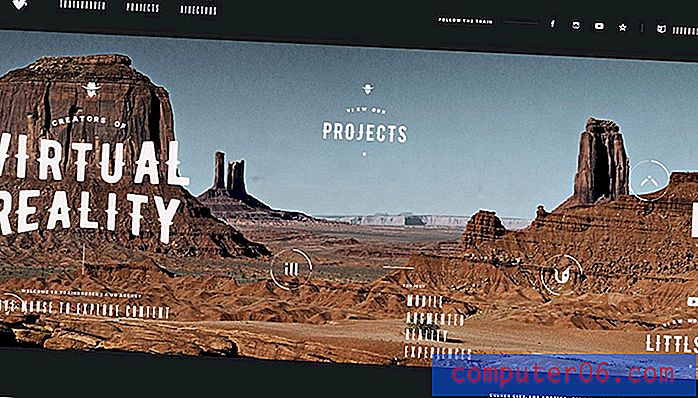
Parce que cela peut être assez délicat, la plupart des concepteurs qui choisissent de suivre cette voie utilisent des icônes noires ou blanches à une seule couleur avec quelques lignes simples. Alors que certaines de ces icônes représentent certaines images, comme le Train Robber (ci-dessus), beaucoup d'autres utilisent des formes géométriques. Avec un logo d'icône, de nombreuses décisions reviennent à votre identité de marque. Avez-vous une icône à laquelle les utilisateurs s'identifient? Cela fonctionne-t-il dans ce contexte?
Logotypes

En ce qui concerne les logos minuscules, les logotypes peuvent être l'une des meilleures alternatives pour la plupart des conceptions de sites Web. Pour les marques avec un logotype, la solution est déjà intégrée. Le logotype a probablement été conçu avec l'idée qu'il devait fonctionner à toutes les tailles.
La vraie astuce pour les logotypes dans le coin supérieur de la conception pour s'assurer qu'ils ne se perdent pas. Les logotypes qui utilisent des styles de caractères super fins ou qui incluent des mots super courts peuvent nécessiter plus de poids que ceux avec des mots plus longs ou qui ont des polices de caractères plus épaisses. Le placement doit être déterminé par le poids visuel, pas seulement une ligne directrice en pixels.
Il est également important de considérer l'arrière-plan où le logotype vivra. Assurez-vous que le logo reste visible sur toutes les pages. Essayez d'éviter les arrière-plans avec d'autres éléments de type ou des modèles exceptionnellement occupés pour une lisibilité maximale.
Styles d'icônes «App»

Le style d'icône de l'application fonctionne également à merveille sur les sites Web et fournit un élément de conception polyvalent. Le placement et la conception sont souvent similaires à l'idée derrière le logo carré, mais les icônes de style application sont souvent plus éloignées des bords de la toile, peuvent inclure plus de couleur et sont souvent considérées comme un logo de marque secondaire.
Ce style peut être très amusant à jouer, mais il est important de s'assurer que votre identité ne soit pas perdue si vous utilisez une image de marque moins courante. Envisagez d'incorporer le nom de la marque et le logo principal à d'autres endroits pour maintenir la connexion visuelle que les utilisateurs attendent.
Les sites Web basés sur les applications utilisent souvent ce style, car l'icône de l'application est leur marque et la reconnaissance des utilisateurs. Pour rendre l'expérience un peu différente pour les utilisateurs qui accèdent au site Web plutôt qu'à l'application, ajoutez une touche de mouvement ou une animation de survol au logo pour surprendre et ravir.
Shrink It

Selon le logo, il pourrait ne pas falloir de travail supplémentaire ou de refonte pour utiliser cette tendance. Prenez simplement le logo, rétrécissez-le et faites-le apparaître dans le coin supérieur. Cela semble assez facile, non?
Voici l'astuce: votre logo doit déjà inclure tous les composants de lisibilité à une petite taille. Pour la plupart des marques, cela signifie que le logo doit être autonome dans un élément de type navigation sans beaucoup de couleurs ou d'autres images.
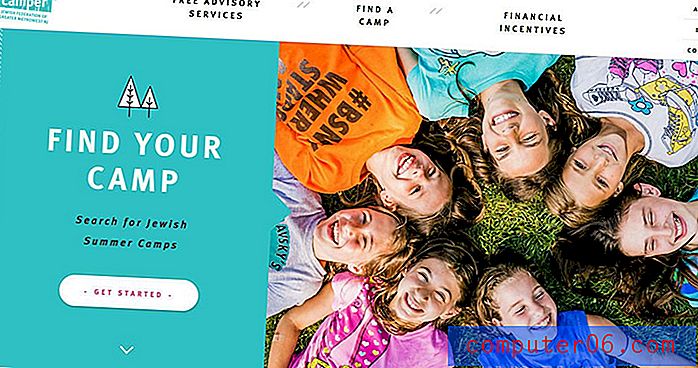
Un Happy Camper (ci-dessus) réussit plutôt bien. Le logo est réduit à une «petite taille de coin» et contenu dans une barre de navigation blanche. La couleur principale du logo traverse la zone de contenu principale du site Web, attirant efficacement l'œil du logo vers le message et vice-versa.
Couleurs

Les minuscules logos de coin ont tendance à comporter beaucoup de noir et blanc. Mais cela ne doit pas être le cas. Tout est basé sur le placement.
Les couleurs vives et audacieuses sont toujours grandes grâce aux influences de la conception plate et matérielle. Ces choix de couleurs peuvent également fonctionner dans le petit espace. L'astuce pour colorer est de rationaliser d'autres éléments afin qu'il y ait beaucoup de contraste. De minuscules éléments peuvent se perdre facilement s'il y a trop de choses dans un espace concurrent.
D'un autre côté, la nature austère d'un logo noir et blanc ou noir ou blanc peut fournir le bon contraste pour le distinguer d'un arrière-plan chargé. Pour les conceptions où le logo apparaît au-dessus d'une image ou d'une vidéo de héros, c'est souvent la meilleure option en termes de lisibilité.
Logo-Balance de navigation

De minuscules logos peuvent présenter des défis uniques lors de la planification de la navigation. La navigation doit-elle également être minuscule? Comment pouvez-vous créer un équilibre sans submerger les éléments ou avoir l'air déséquilibré?
Il y a quelques solutions.
- Créez un élément de navigation équilibré, tel qu'un petit logo carré et une icône de navigation hamburger complémentaire avec un menu caché.
- Créez un conteneur pour le logo et la navigation afin qu'ils fonctionnent ensemble.
Les deux options peuvent fonctionner aussi bien. Tant que les utilisateurs peuvent accéder facilement aux informations, la conception fonctionne. Pensez à vos utilisateurs et à leurs habitudes avant de faire ce choix.
Conclusion
Tiny est la nouvelle grande chose. Un concepteur avisé a dit un jour que si vous pouvez faire fonctionner quelque chose à petite taille, cela fonctionnera n'importe où. C'est peut-être le défi pour les concepteurs - créer quelque chose qui fonctionne à merveille au niveau micro.
Ce qui est particulièrement agréable avec les logos de coins minuscules, c'est qu'ils sont utilisables. Vous n'avez pas à subir une refonte pour utiliser ce concept et pouvez ajouter une fonctionnalité à la mode avec juste un petit ajustement de conception.