Séparer le contenu: 10 façons de tracer la ligne
L'histoire est aussi ancienne que la conception graphique elle-même: vous avez deux sections différentes et vous avez besoin d'un moyen de les séparer visuellement. En tant que designer, je me revois souvent en revenant aux mêmes vieilles ou une ou deux astuces pour réussir cela. Pourquoi ne pas mélanger un peu?
Aujourd'hui, nous allons vous montrer dix façons géniales de créer deux sections distinctes de contenu. Chaque exemple provient d'un vrai site Web, vous pouvez donc cliquer pour le voir en action.
Le roi du contraste
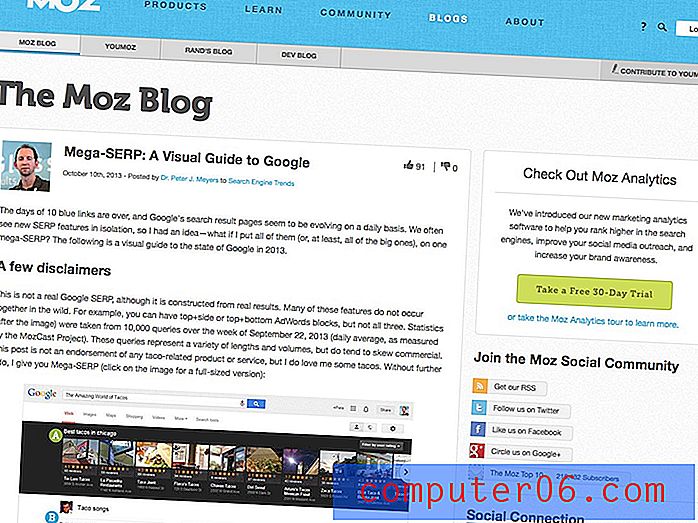
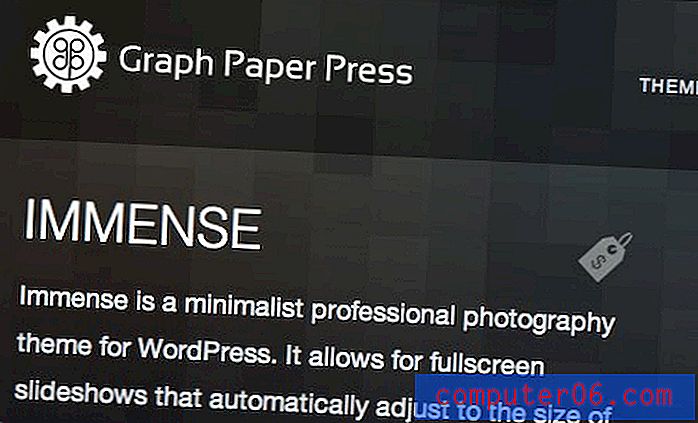
Il s'agit de l'un des moyens les plus simples et les plus courants de séparer deux sections. Il vous suffit de trouver deux couleurs qui contrastent vraiment bien.

Cela se fait le plus souvent avec du blanc ou un équivalent proche en plus de quelque chose de vraiment sombre comme le noir ou vraiment brillant comme le rouge. Le contraste des couleurs est l'un de vos outils de conception les plus puissants, utilisez-le habilement et vous aurez un design accrocheur à chaque fois.
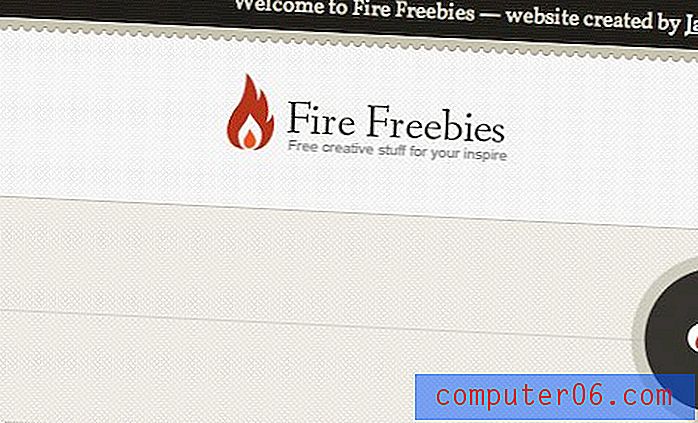
Le fondu rapide
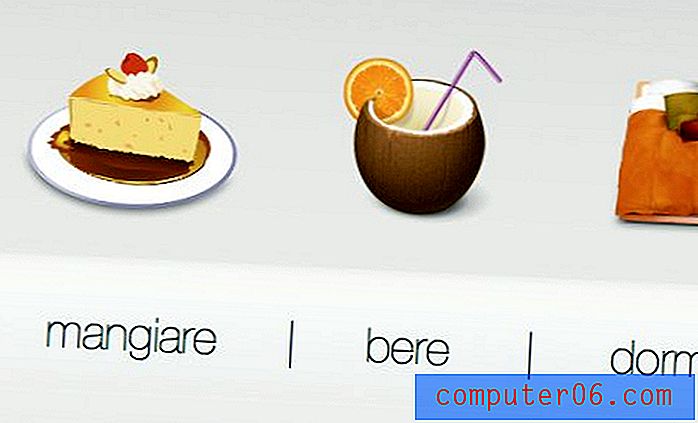
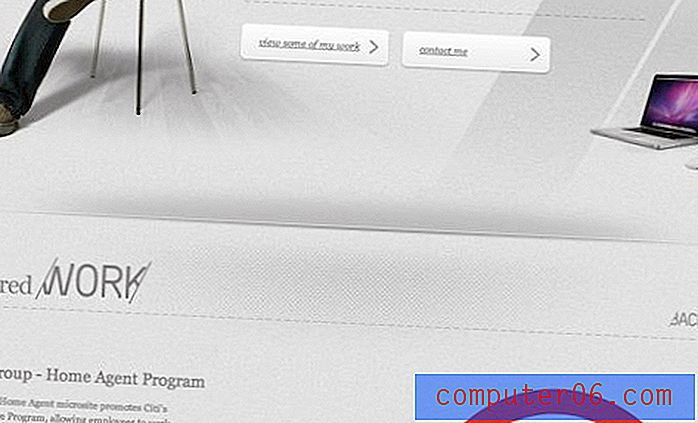
Le fondu rapide est comme l'opposé de l'exemple précédent. Ici, au lieu de beaucoup de contraste et d'une ligne dure, nous avons très peu de contraste et une séparation douce.

Ceci est idéal pour les situations où vous souhaitez ajouter un tout petit peu de différence visuelle entre deux sections qui sont toujours très étroitement liées d'un point de vue conceptuel.
L'exemple ci-dessus utilise le fondu rapide pour séparer les icônes de leur texte descripteur. Encore une fois, les deux vont ensemble et pourtant fonctionnent bien avec une légère distinction.
The Notch
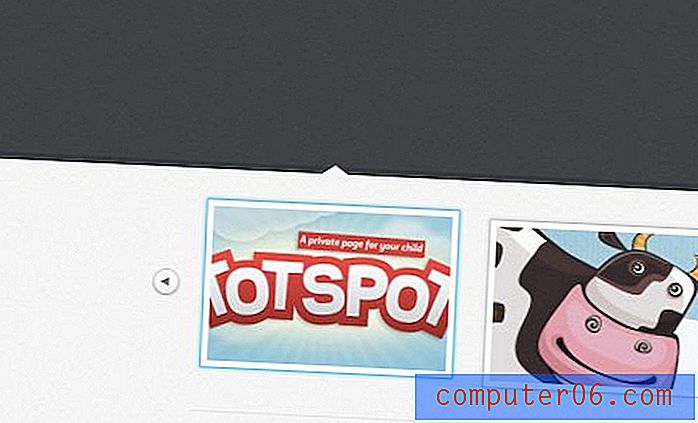
L'encoche peut être combinée avec plusieurs des autres techniques mais est généralement utilisée avec une ligne dure comme vous le voyez dans l'exemple ci-dessous. Celui-ci est plus un point qu'une encoche, mais une variante populaire consiste à inverser le triangle afin qu'il coupe dans la couche inférieure.

L'encoche est parfaite lorsque vous souhaitez attirer l'attention sur quelque chose. Cela se présente généralement sous la forme d'une collection horizontale d'articles avec une sélection active. Le triangle se déplace bien sûr lorsque vous sélectionnez différents éléments.
Le Scrapbook
Je ne sais pas qui a commencé, mais les séparateurs déchiquetés comme celui ci-dessous sont devenus massivement populaires au cours de la dernière année ou deux. C'est une solution élégante qui ajoute définitivement plus d'intérêt visuel que votre ligne continue typique.

La technique ne suggère pas nécessairement un thème d'album, c'est exactement ce à quoi je pense à chaque fois que je le vois. Pour la variation, essayez d'expérimenter la hauteur du point, l'espacement et la rondeur. Vous pouvez également choisir un motif moins régulier, comme un bord déchiré.
The Cutoff
Cet exemple provient en fait du même site que le dernier, bravo à Colin Grist pour un site génial. Découvrez comment il sépare ces deux sections:

Ici, il utilise une ligne dure, mais au lieu du contraste de couleur, il coupe simplement un graphique. La solution est merveilleusement simple et fonctionne très bien. Si vous faites défiler un peu plus loin, il reprend la scène, c'est donc plus une bande, mais vous pouvez certainement l'utiliser dans les deux sens.
La silhouette
Celui-ci est conceptuellement le même que le look de scrapbooking, vous êtes essentiellement en train de rompre la ligne afin que ce ne soit pas droit et ennuyeux. Cependant, un graphique entre en jeu pour ajouter beaucoup plus d'intérêt visuel.

J'aime vraiment la façon dont ce designer a poussé les choses un peu plus loin et a superposé les bâtiments en arrière-plan. Cela rend la séparation beaucoup plus complexe et impressionnante. Ne vous contentez pas d'arracher cette idée et d'aller avec des bâtiments, des choses sur d'autres formes que vous pourriez essayer: montagnes, eau, arbres, etc.
La superposition
La superposition est une autre façon de séparer deux sections de manière très subtile. C'est un peu plus élégant et commun que le fondu rapide.

Cela peut être facilement accompli dans Photoshop avec l'opacité des calques, mais l'utilisation de CSS pour y parvenir est également simple. Assurez-vous simplement de déclarer votre couleur à l'aide de RGBa et de définir cette valeur alpha sur quelque chose qui correspond au niveau de transparence que vous recherchez.
L'astuce de superposition est couramment utilisée sur la navigation et d'autres barres de menus, à la fois dans la conception d'interface utilisateur et d'application. C'est vraiment une technique solide pour à peu près n'importe quel but et devrait certainement aller dans votre sac d'astuces «utilisez souvent».
The Ruler (alias The Timeline)
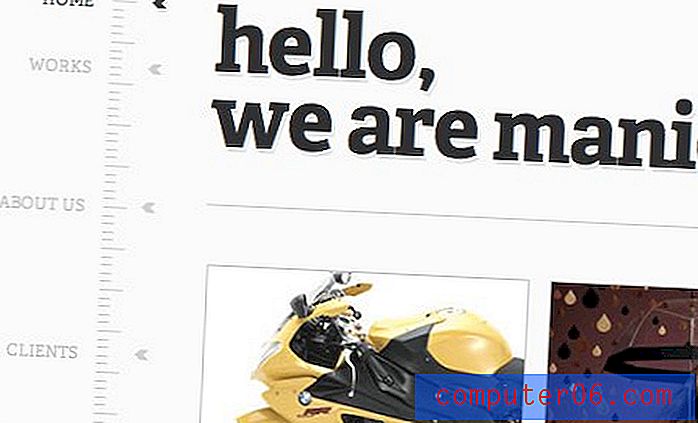
J'aime vraiment le look de celui-ci et je le garderai certainement à l'esprit pour les futurs projets. L'exemple ci-dessous l'utilise verticalement, mais il peut aussi être facilement horizontal.

Vous pouvez utiliser cette technique comme un simple élément statique, mais ce concepteur est allé plus loin. Arrêtez-vous sur le site et faites défiler vers le bas pour voir comment il devient un outil de navigation dynamique. Très lisse!
Cet exemple a également une technique bonus, notez la ligne horizontale simple à un pixel. Si vous optez pour un design minimaliste, parfois la meilleure façon de séparer deux choses est simplement de tracer une ligne! Comment cela peut-il être plus facile?
The Slice
J'ai longuement débattu de ce qu'il fallait appeler celui-ci. Est-ce un oreiller, un barrage, une bouffée, une tranche, une ligne ou un pli? Je ne sais pas comment tu l'appelles mais ça a l'air plutôt cool.

Il existe plusieurs variantes de cette idée. Fondamentalement, ils visent tous à ajouter un peu de dimensionnalité à la rupture de contenu et impliquent généralement un peu plus qu'un positionnement intelligent des ombres. C'est parfait pour quand vous allez pour un peu de réalisme dans votre conception.
L'évier de la cuisine
Si ce post a la tête qui tourne, se demandant quelle méthode utiliser pour votre projet de conception actuel, gardez à l'esprit que vous pouvez en utiliser plusieurs!

Comme pour tout, il est facile d'aller trop loin, mais je pense que le design ci-dessus est un bon exemple d'utilisation de plusieurs des méthodes, tout en le gardant attrayant et pas trop occupé. Nous pouvons repérer le contraste des couleurs, les superpositions, les lignes simples et la méthode du scrapbooking, le tout dans quelques centaines de pixels d'espace!
Il y a certainement quelque chose à dire pour la cohérence et la répétition, alors assurez-vous que vous n'utilisez pas simplement quelque chose de différent pour chaque section. Choisissez deux méthodes différentes et répétez-les plusieurs fois dans la conception.
Conclusion
Eh bien, cela résume nos dix exemples de conception de séparateurs de contenu. Cela peut sembler un peu trivial maintenant, mais croyez-moi, la prochaine fois que vous concevrez quelque chose, vous allez penser à ce poste et à vos différentes options pour créer une distinction visuelle!
Laissez un commentaire ci-dessous et dites-nous quelles techniques vous utilisez régulièrement dans vos créations.