Galerie créative de conceptions de sites Web Parallax
L'aspect bidimensionnel limitant des écrans d'ordinateur limite aujourd'hui la construction des sites Web. Lors de la conception de mises en page de sites Web parallaxes, celles-ci peuvent apporter des effets et des graphiques en beauté tridimensionnelle sous vos yeux! Souvent créé avec des bibliothèques Adobe Flash ou JavaScript, cet effet n'est pas souvent utilisé mais offre une sensation très unique.
Voici quelques exemples très créatifs que j'ai rassemblés pour l'inspiration numérique. Les concepteurs de sites Web du monde entier peuvent rassembler des idées de sites Web de style parallaxe. Ce n'est pas un sujet très déroutant, et une fois que vous avez défini un style de conception, il est facile d'extraire des graphiques et de coder le tout ensemble.
Explorez Envato Elements
Rastape
Ici, l'ensemble du fond est représentatif d'une chaîne de restaurants. La navigation principale principale est facile à trouver et les animations sont très élégantes.
Au premier atterrissage sur la page, la musique discordante démarre automatiquement. Ce n'est peut-être pas la meilleure capacité de présentation, mais elle affiche du caractère. Heureusement, le lecteur audio vers le haut de l'écran peut être facilement modifié. Vous trouverez également les coordonnées vers le bas.

Billy's Downtown Diner
Billy's Diner donne un sens élégant de la classe au thème rétro. Affichage d'une belle page avec des polices et des couleurs créatives, le site Web est facile à naviguer.
Les points forts incluent une navigation bien placée et une typographie brillante. Une grande partie de la sensation de dîner est appliquée à l'animation d'en-tête. Cet exemple de défilement de parallaxe touche les tons nostalgiques du restaurant classique des années 50.

Exposition universelle d'Atlantis
C'est personnellement l'un de mes sites Web préférés. Les animations de conception sont si fluides et le développeur Web a utilisé la plupart des techniques CSS pour les réaliser. Les débutants comme les professionnels doivent s'émerveiller devant cette œuvre d'art.
Lorsque vous descendez dans les niveaux inférieurs du site Web, vous pouvez trouver des informations de contact et un espace publicitaire vide. Vous remarquerez peut-être que l'effet suit une personne dans un ascenseur dans les profondeurs de l'océan vers Atlantis. L'illustration vectorielle est magnifique pour les concepteurs visuels du monde entier.

B5 Designs
Avec B5 Design Studio, leur défilement de parallaxe se déplace horizontalement dans la navigation. La page d'accueil initiale comporte quelques liens vers des sources externes sans barre de défilement latérale. Il n'y a rien de trop déroutant dans l'interface utilisateur, qui se démarque vraiment bien.
Vous remarquerez que tout le texte sur la page est écrit en HTML et stylisé avec CSS. Aucun Flash n'a été appliqué, même avec des images, et après un examen plus approfondi, les auteurs sont alimentés par jQuery. Cela peut également être vu dans leur formulaire de contact qui propose des info-bulles pratiques.

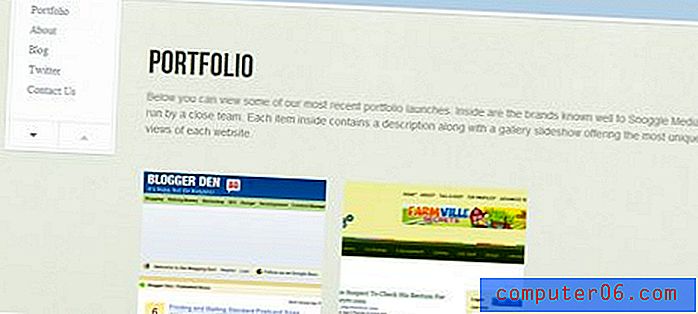
Snoggle Media
Ce site Web a également été créé avec jQuery. Vous remarquerez peut-être qu'ils exécutent une navigation latérale qui fait face à B5 - c'est-à-dire verticalement de haut en bas de la page. Leur utilisation de couleurs d'arrière-plan vives se marie bien avec les tons minimalistes.
Le site gère un blog alimenté par un thème similaire. La société utilise probablement WordPress 3.x avec une division jQuery dans le HTML. Ils ont également capitalisé sur le référencement phénoménal en proposant des URL alternatives et uniques pour que Google explore.

Webdesign Karlsruhe
Bien qu'écrit exclusivement en allemand, le concepteur du site Web a soigneusement pris en compte l'approbation du défilement de parallaxe. L'ensemble du site Web apparaît comme une vue à la première personne vers un support en bois.
Les notes sont placées comme navigation et le concepteur inclut des exemples de son travail passé. Le style de portefeuille qu'il rend semble beaucoup plus dynamique que beaucoup. Cela peut être une autre excellente utilisation de la bibliothèque jQuery au travail. Cliquer sur une image fait apparaître un aperçu et des informations supplémentaires sur le projet.

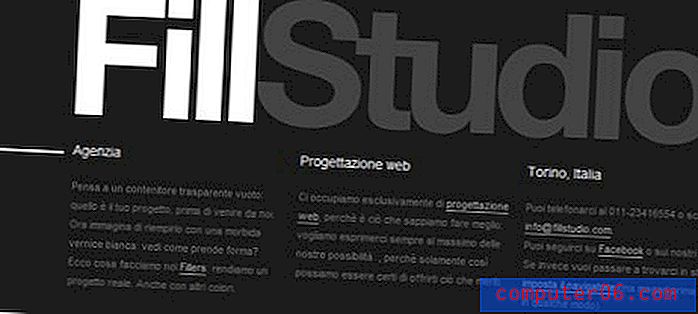
FillStudio
Fill Studio est un exemple élégant de pensée très minimaliste. Vous pouvez trouver des exemples de tons de couleurs douces tout au long de leur site Web. La page principale manque beaucoup, mais la navigation est simple et garde le visiteur concentré sur quelques tâches seulement.
Leur page portfolio est très impressionnante et montre de belles œuvres artistiques. Chacun est désigné comme un jeu de couleurs unique qui s'affiche lors du survol de la souris. Ils affichent également plus d'informations sur le projet et des liens de contact.

Kalendiar
Quand je pense à Kalendiar unique, il se démarque des autres. Leur site se concentre sur une vue similaire à la première personne d'un paysage apparemment encombré. La typographie et l'imagerie graphique sont réparties et démontrent un peu de confusion.
J'ai beaucoup de respect pour leur style d'art unique. Il est très difficile de concevoir des sites Web, en particulier quelque chose de si complexe. Je trouve que leur titre détient beaucoup de pouvoir, plus le fait que leur langue maternelle n'est pas l'anglais et manque un large public.

Headline Creative
Une belle agence de design créatif qui propose des couleurs profondes et riches pour bon nombre de leurs composants d'interface utilisateur. Encore une fois, vous trouverez leurs principaux liens et sentiers de navigation vers le haut du site.
Le composant de parallaxe est capable de démontrer des coordonnées uniques pour contenir des informations. Ce style de conception comprend un tableau de bord ou un paramètre de bureau. Les utilisateurs sont guidés avec les liens vers les zones où ils peuvent trouver des informations sur la société, les coordonnées et des exemples de travaux.

Sentiers et routes du Tennessee
J'adore absolument le site Web de voyage du Tennessee. Ils comportent de belles animations de parallaxe et offrent même un bref tutoriel juste avant le chargement du site. Certes, il n'est pas difficile de travailler sur leur site, mais cela aide les personnes à mobilité réduite.
Il y a une énorme quantité d'informations placées sur le site. De nombreuses attractions répertoriées contiennent des pages Facebook qui sont directement liées au site. Toutes les fenêtres contextuelles contiennent du texte réel et sont développées sous jQuery. La page comporte en fait de nombreux menus, qui utilisent tous de puissantes techniques d'animation déroulante et de sous-page.

Jeu de Mush
J'adore les illustrations vectorielles numériques attribuées à Mush. Leur image de marque est adorable et se démarque vraiment parmi les nombreux autres sites Web. Présenté en évidence comme arrière-plan de parallaxe, vous pouvez voir le mouvement des arbres et des branches suspendues dans la forêt.
Vous remarquerez que Mush a inclus une brève vidéo de démonstration pour leur application. Il est présenté sur Windows Phone 7 et utilise de nombreux moteurs graphiques sympas! Comme toujours, vous trouverez de brèves informations de contact et des liens vers la section de bas de page.

Fouettez votre site Web
Whip Your Website est une application soignée avec quelques fonctionnalités brillantes. Vous pouvez entrer une URL dans la barre d'adresse pour jouer avec leur mise en page. Tout est construit sur HTML5 et propose quelques effets jQuery personnalisés. C'est un endroit sympa pour jouer avec si vous avez 15 minutes!

Diego Chávez
Dhype n'est pas la quintessence des conceptions de parallaxe, bien qu'il présente une interface dynamique. J'aime personnellement les effets de fond. C'est génial et ajoute vraiment à la personnalité de l'entreprise.
La plupart des liens du site afficheront des fenêtres contextuelles ou des diapositives. Il s'agit notamment des coordonnées et des travaux du portfolio. Étant donné que le site manque de pages, la navigation devient un jeu d'enfant! Il est difficile de se perdre, ce qui est bien car toutes les informations dont vous avez besoin sont concentrées à l'avant et au centre.

Netlash
Les énergies créatives placées dans le design de Netlash sont extraordinaires. J'adore leur utilisation de la navigation de style tableau de bord car elle donne vie à de nombreuses images d'arrière-plan.
Vous pouvez faire défiler verticalement les différentes pages. Cela permet une navigation sans liens ni curseurs jQuery et montre également comment tout peut être exploré sur une seule page. Vous remarquerez également que les coordonnées et les informations sur la société ont changé d'arrière-plan, ce qui montre que vous avez visité une nouvelle page.

Nicosia Longhi
Le portefeuille ci-dessous comprend de nombreux ajustements fascinants de l'interface utilisateur. La musique de fond est agréable et n'interfère pas avec la navigation dans la mise en page. En fait, je dirais que c'est un bel accent sur le thème général du site.
Cela s'accompagne d'une discographie des œuvres musicales et d'autres informations sur les contacts. Toutes leurs informations sont également affichées dans les fenêtres jQuery sans recharger la page. Cela économise beaucoup d'énergie à long terme et laisse les utilisateurs inspirés.

Gâble
Il apparaît que Gable est exécuté via un moteur jQuery avec des popups blackbox. Celles-ci sont couramment utilisées pour contenir des galeries d'images et de petites informations de page. Le menu de navigation se trouve dans leur galerie d'œuvres parallèles - bien qu'il soit un peu déroutant.
Une grande partie des informations du site est bien présentée et offre des ressources assez solides. J'aime bien la mise en page, et bien qu'il n'y ait pas d'étiquettes sur chaque élément, vous pouvez survoler pour savoir où ils mènent. Et ce n'est pas si mal d'explorer, car chaque page s'ouvre dans la même fenêtre sans aucun rafraîchissement.

Head2Heart
La galerie des vecteurs de nuages semble tracer un chemin dans le ciel. En suivant les numéros de navigation en bas, il est très simple de trouver des informations et des chemins vers ce que vous recherchez.
Je suis vraiment émerveillé par la palette de couleurs et la disposition uniques de ce site Web. Il y a tellement d'animations fantastiques qui semblent toutes si fluides en comparaison. Leur formulaire de contact affiche un peu de travail vectoriel et des composants d'interface utilisateur dynamiques. Si vous aimez les sites Web de parallaxe, c'est certainement l'un à vérifier pour l'inspiration.

Esteban Muñoz
Le portefeuille d'Esteban offre un large éventail d'exemples. Son travail est phénoménal et affiché proportionnellement dans la partie supérieure de son site Web. C'est là que vous pouvez également trouver des liens de navigation qui incluent tous du contenu sur la même page.
Les effets de défilement de parallaxe sont fortement appliqués dans son pied de page avec un art de nuage dessiné à la main. Il présente des liens externes uniques vers des sources externes qui parrainent son site Web dans des galeries de design. Il s'agit d'un moyen puissant pour instaurer la confiance entre vos clients et obtenir plus de travail de projet.

Tarif ferme
Une autre disposition de parallaxe à défilement horizontal qui s'intègre parfaitement dans notre ensemble! Le Farmhouse Fare conserve un cadre de cuisine de campagne ancienne affiché dans l'arrière-plan de chaque section. Toutes les autres informations sont incluses dans une fenêtre contextuelle avec du texte réel.
L'ensemble du site semble fonctionner sous HTML et jQuery qui alimente les animations. Vous trouverez des liens de navigation standard vers le haut qui représentent les coordonnées et les tarifs. Ils créent de délicieux pudding et autres desserts et transmettent l'entreprise depuis des années.

BeerCamp au SXSW 2011
Beer Camp utilise une typographie très vibrante pour démontrer leur travail. La plupart des titres de titres et de sous-titres sont difficiles à lire, même pour ceux qui ont une bonne vue. En faisant défiler vers l'intérieur avec la molette de votre souris, vous pouvez zoomer sur le texte qui peut sembler petit au départ.
De plus, lorsque vous naviguez entre les liens de titre, les effets d'animation de zoom s'affichent. Cela peut être vu à partir de n'importe laquelle de leurs pages et démontre un effet fantastique. Le site semble être écrit en HTML qui peut utiliser des bibliothèques de polices jQuery.

Ben le garde du corps
Je suis un grand fan du travail de Ben. Il a créé un monde numérique au sein de son site Web qui vous permet de naviguer dans les ruelles sombres de sa ville. Vous ne trouverez aucun lien de navigation physique car les seules informations sont dirigées vers le haut et le bas de la page.
Ben met également toute sa galerie sur une seule page. Cela ne signifie aucun rafraîchissement, comme cela est courant avec toutes les galeries de parallaxe que nous avons vues jusqu'à présent. La véritable inspiration réside ici dans les graphiques d'arrière-plan et le style d'animation jQuery complexe. Je suis fan de la mise en page de Ben et j'aimerais voir d'autres designers créer des atmosphères similaires dans leurs sites Web.

TEDxPortland
TED est un événement merveilleux avec certains des conférenciers les plus compétents. Leur site Web présente des vidéos incroyables, et pour leur événement à Portland, je ne pourrais pas être plus satisfait de leurs choix de conception. L'ensemble du site Web est basé sur le défilement parallaxe tout en gardant le cap intact.
Vous pouvez parcourir chaque page en toute simplicité et sans aucune actualisation. Le fond noir fournit une toile parfaite pour un lettrage blanc net pour sauter de la page. Vous pouvez choisir de faire défiler avec la barre de défilement latérale au lieu d'utiliser des liens de navigation. Cependant, cette méthode est beaucoup plus lente et il faut un peu de savoir-faire pour naviguer manuellement.

Resolutionisme
Cette entreprise de conception Web a fait beaucoup de choses dans sa mise en page. Ils appliquent de nombreux effets jQuery à travers leurs pages pour faire briller un peu les choses. Vous pouvez trouver leurs liens de portfolio rapidement accessibles et avec un rebond joyeux d'énergie d'animation.
Chaque étude de cas offre un lien direct vers le projet ainsi qu'une vidéo complémentaire pour tout client potentiel. Vous trouverez les informations de contact ainsi que les directions de Google Maps vers le bas de la page. Vous pouvez trier leurs messages individuels dans le coin supérieur droit de chaque panneau.

David Beckham
Le site Web de David est très minimaliste, ce qui montre à quel point le transfert d'informations peut être simple. Chaque panneau coulissant est accessible via le système de navigation à droite. Une série de points blancs est disponible et peut être cliquée en tant que sections de navigation.
Les panneaux comprennent un arrière-plan différent de David et contiennent également des lettres blanches sur un fond noir. Vers le bas, vous trouverez des ressources pour les contacts et les crédits. Également un compteur de pixels fantaisie qui affiche le nombre de pixels individuels que vous avez fait défiler

Ap-o
Apo gère un site Web fantastique avec de belles animations coulissantes de parallaxe. Dans le coin inférieur droit, vous trouverez une flèche qui vous transportera de chaque section de page à la suivante. Son site Web fonctionne dans une atmosphère verticale, ce qui facilite le défilement vers le bas sans aucun effet jQuery.
Un inconvénient que j'ai trouvé est qu'il n'y a pas beaucoup de système de navigation au départ. Il peut vous être difficile de parcourir chaque page et d'extraire distinctement les informations dont vous avez besoin. Ses origines sont également un peu dures sur les yeux qui pourraient être adoucies ou guéries un peu plus.

Vampire Victim
Maintenant, c'est un site Web terrifiant. Le concepteur a inclus de nombreuses illustrations réalistes de vampires, de monstres et de ruelles sombres pour effrayer même les fantômes les plus sombres. Le défilement de parallaxe fonctionne très bien cependant! C'est un ajout fantastique au thème effrayant.
Les informations sont disposées verticalement, ce qui pourrait être attendu de n'importe quelle disposition de style de site Web classique. Les liens et le texte de la page sont un peu difficiles à lire car les images d'arrière-plan discordantes vous sautent vraiment aux yeux. Mais je dois applaudir les designers dans un effort créatif incroyable comme je n'en ai jamais connu auparavant.

Manufacture d'Essai
Un aspect que j'aime beaucoup de leur conception est l'inclusion de la traduction linguistique. Vous pouvez choisir de faire la transition entre l'italien ou l'anglais dans le coin droit. Le menu du site Web est également masqué par défaut, une fonctionnalité un peu déroutante.
Leurs animations de page sont brillantes et présentent vraiment des effets de parallaxe incroyables. Les images d'arrière-plan se répètent souvent et se retrouveront tout au long de leur catalogue et de leurs pages de contact. Vous trouverez également une brillante section de portfolio qui présente également des œuvres dans un format de galerie jQuery.

Elect-LO-nica
Ce site basé au Japon travaille également sur les effets de distorsion de parallaxe et le défilement vertical. Vous pouvez trouver des effets d'animation soignés en faisant défiler vers le bas, qui présentent de beaux graphiques vectoriels.
Tout le texte est écrit en japonais. Cependant, vous n'avez pas besoin de comprendre le contenu du site Web pour suivre son style de conception. Vers le bas, vous trouverez une liste des pistes et d'autres coordonnées. J'aime leur adaptation de mise en page car elle représente un état d'esprit très simple.

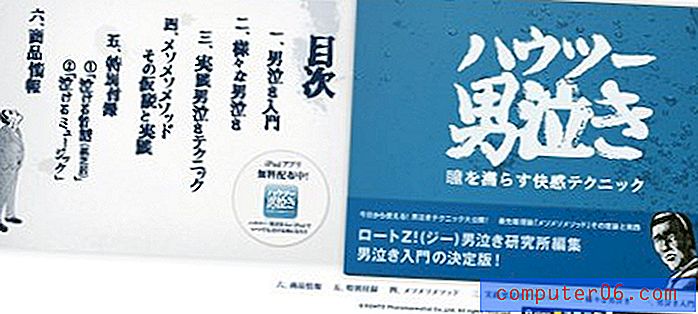
Rohto Japon
Rohto Japan est une entreprise bien plus déplacée. Leur disposition est à nouveau présentée comme défilant horizontalement et offrant des liens de déplacement. Tout au long de la couche inférieure, vous trouverez des liens de réseaux sociaux et des contacts externes.
Au-dessus de ceux-ci se trouvent les principaux liens de navigation. Ils ne se distinguent pas beaucoup et peuvent même mieux figurer dans la partie supérieure de la page, qui est généralement vide. Les détails de la page sont très nets. Je suis également un grand fan de leur style d'animation qui est rapide et fluide pour la transition.