Trois astuces de conception rapide: texte en tranches, boutons en métal et autocollants enroulés
Aujourd'hui, nous avons une petite collection d'astuces de conception complètement aléatoires mais très utiles que vous devriez garder à l'esprit la prochaine fois que vous aurez besoin d'une nouvelle idée.
Nous allons vous montrer comment découper du texte dans Illustrator pour lui donner une sensation énervée et comment construire un curseur en métal et un autocollant recourbé dans Photoshop.
Astuces de conception rapide
Il est temps pour une autre dose de super petites astuces de conception à ajouter à votre arsenal. Ce ne sont pas des didacticiels approfondis mais plutôt de petites techniques de cinq minutes ou moins que vous pouvez implémenter dans n'importe quelle conception sur laquelle vous travaillez actuellement.
En tant que designer, il est important de garder l'inspiration et les nouvelles idées et ces petites astuces vous permettront d'insuffler de nouveaux éléments dans vos créations sans avoir l'impression de tromper le travail de quelqu'un d'autre.
N'hésitez pas à utiliser ces astuces au fur et à mesure qu'elles apparaissent, mais n'ayez pas peur d'expérimenter un peu et de donner votre propre spin unique à chacune!
Couper ce texte

Il s'agit d'un effet rapide et amusant qui ajoute un peu de dimension et de variété à votre texte. Il est parfait pour toutes les conceptions énervées ou grungy sur lesquelles vous travaillez. Évidemment, cela fonctionnera mieux avec une formation de texte empilée, mais jusqu'où vous irez dépendra entièrement de vous. Faites-le tourner pour vraiment découper le texte ou simplement en ajouter un peu pour un intérêt visuel.
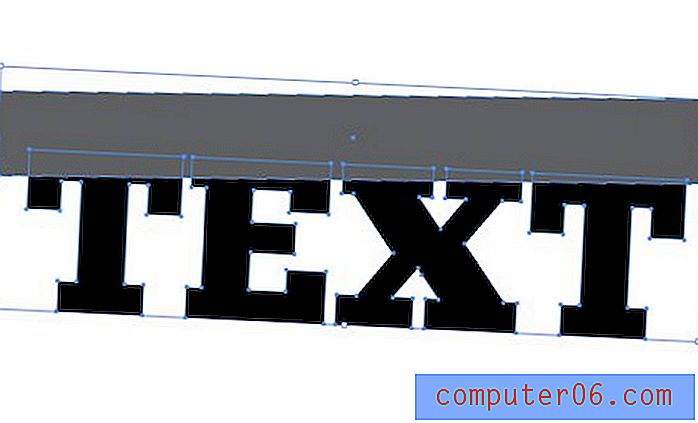
Pour commencer, créez du texte dans Illustrator et convertissez-le en contours (Commande + Maj + O). Ensuite, dessinez une boîte, faites-la pivoter un peu et placez le bord inférieur sur le texte où vous voulez que la tranche se trouve.

Ensuite, saisissez le nouvel outil Shape Builder (Maj + M) et cliquez / faites glisser sur les parties des lettres qui chevauchent le rectangle. Cela devrait les réunir tous ensemble en une seule pièce.

Maintenant, sélectionnez et supprimez la case et votre texte devrait avoir un joli gros morceau manquant. À partir d'ici, créez simplement une autre ligne de texte, déplacez-la en place et faites-la pivoter pour qu'elle corresponde à l'inclinaison de la tranche.

Aller plus loin

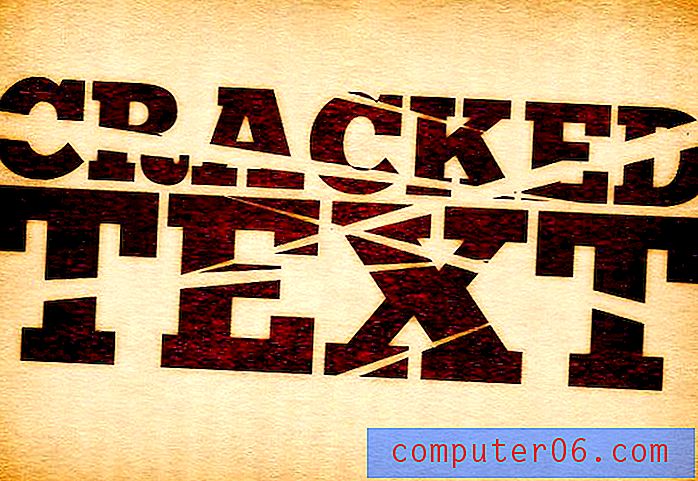
Une légère variation de cette idée pour mettre les tranches au milieu du texte plutôt qu'en haut et en bas. Vous pouvez le faire paraître cassé, fissuré ou tranché par un samouraï! Commencez avec du texte et superposez un tas de triangles étirés.

De là, vous pouvez utiliser l'outil Shape Builder comme avant. Supprimez ensuite les formes supplémentaires et vous êtes prêt à partir.
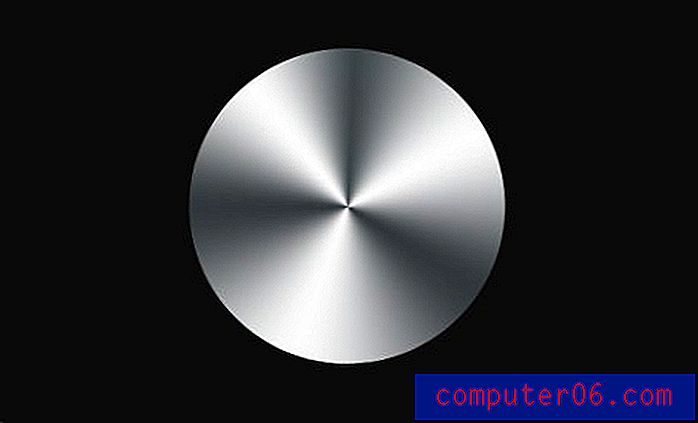
Bouton / curseur en métal

J'ai vu beaucoup de petits curseurs comme celui-ci récemment dans divers kits d'interface utilisateur sur le Web et je me suis demandé comment créer cet effet de bouton métallique rond.
Après avoir bidouillé dans Photoshop pendant quelques minutes, j'ai trouvé une solution très simple. Tout d'abord, vous voulez évidemment créer un nouveau document et dessiner un cercle.

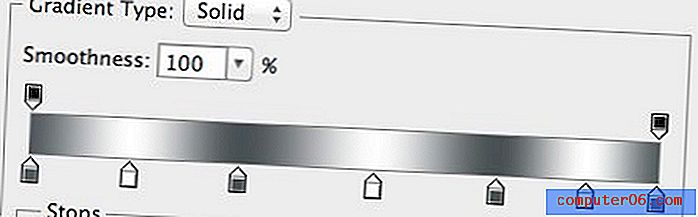
Ensuite, ajoutez un effet de calque de superposition de dégradé et créez un dégradé personnalisé comme celui ci-dessous. Il n'utilise que deux couleurs, celles-ci sont juste répétées de sorte que vous avez essentiellement trois bandes blanches.

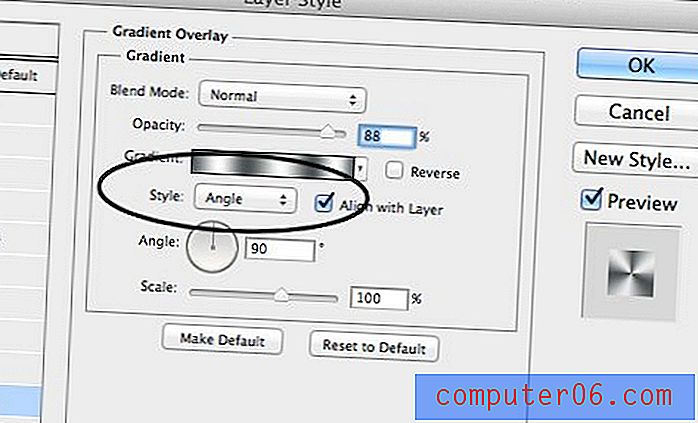
Cela ne ressemblera pas à beaucoup au début, mais si vous changez votre style de dégradé en "Angle", vous verrez immédiatement le look que vous recherchez.


Pour terminer, ajoutez un trait défini sur dégradé et une ombre portée. En option, créez un calque de bruit et appliquez un flou de mouvement, puis masquez-le à la forme du bouton et réglez-le sur Multiplier. Cela ajoutera un peu d'un aspect texturé et rainuré.

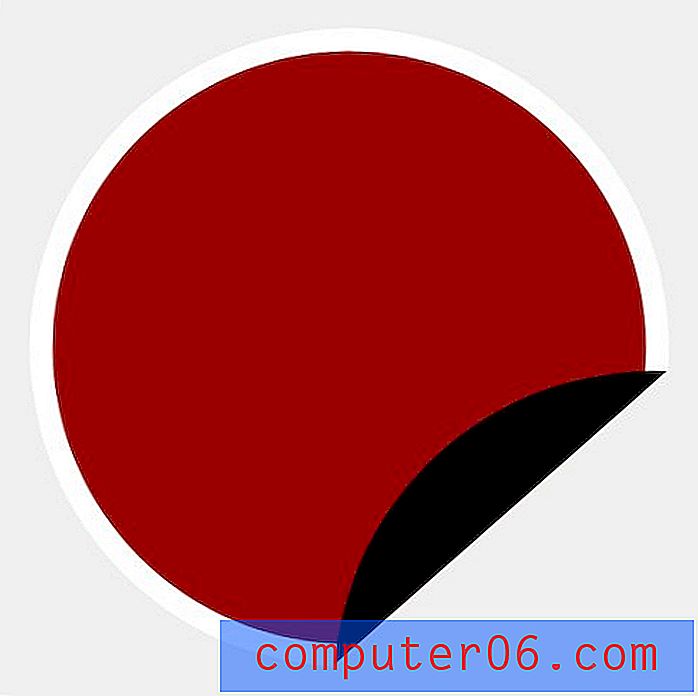
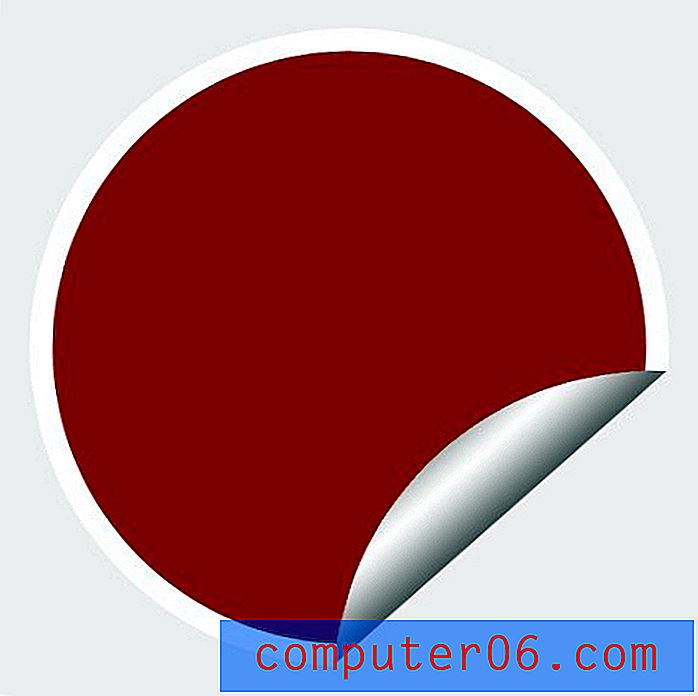
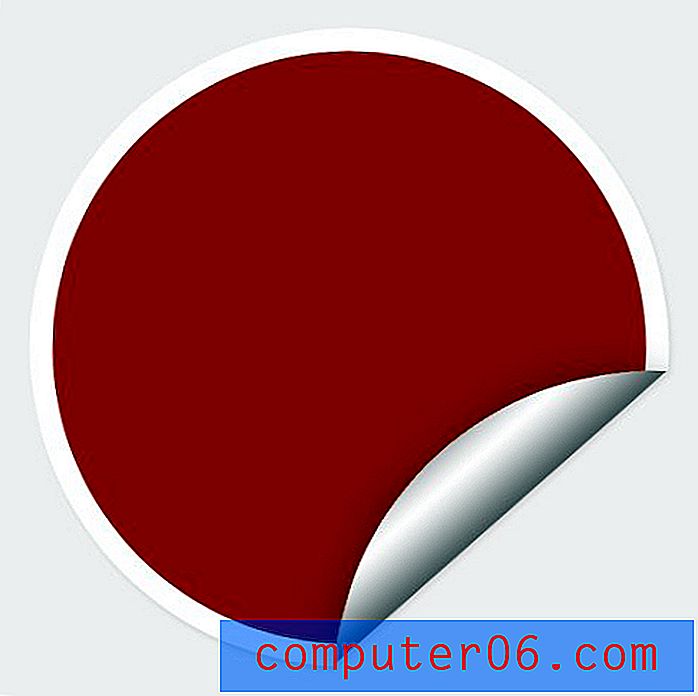
Autocollant gondolé

Dans notre dernier article sur les idées de conception, nous avons vu comment créer rapidement et facilement un effet autocollant sur n'importe quel objet. Aujourd'hui, nous allons aller un peu plus loin et apprendre à donner à l'autocollant une boucle de page pour qu'il soit un peu plus réaliste.
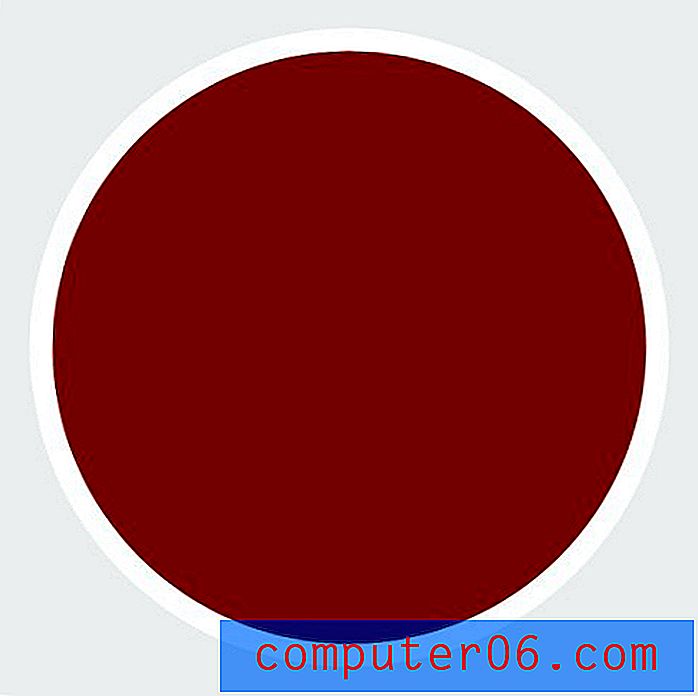
Pour commencer, ouvrez Photoshop et tracez un cercle. Ensuite, remplissez le cercle d'une couleur vive et ajoutez un trait blanc.

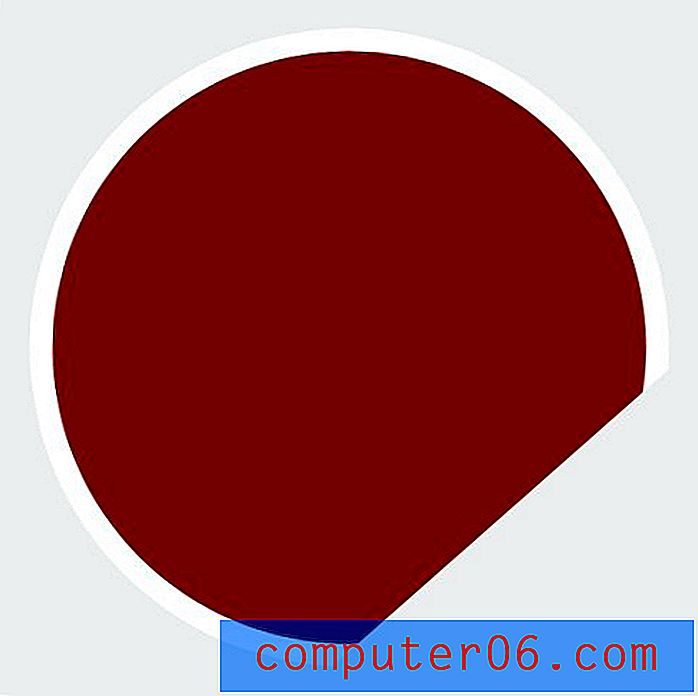
Si vous avez appliqué votre trait comme effet de calque, fusionnez le calque de cercle avec un calque vide pour pixelliser l'effet. Ensuite, faites une coupe droite dans la zone que vous souhaitez recourber.

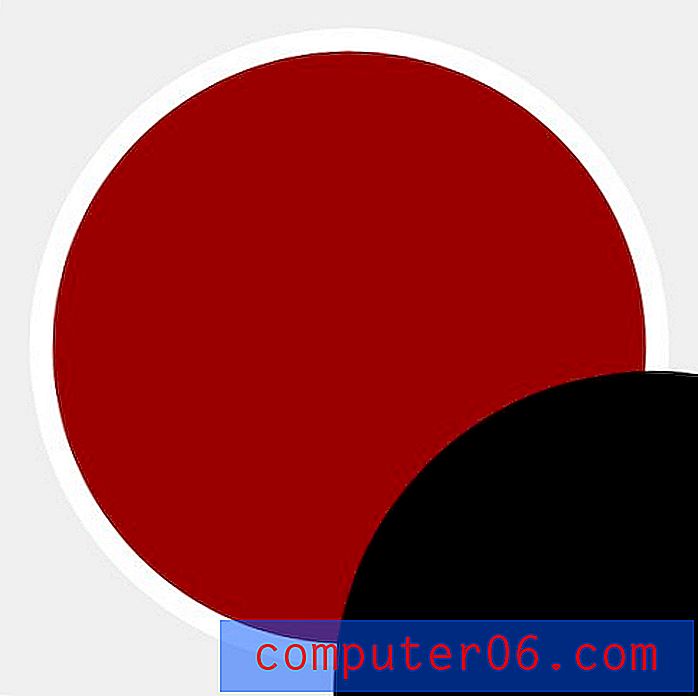
Maintenant, créez un autre cercle (je viens de dupliquer le calque) et positionnez-le pour couvrir simplement les bords coupés du premier cercle.

Avec le deuxième calque de cercle sélectionné, cliquez sur l'aperçu du calque du premier cercle pour le sélectionner, puis ajoutez un nouveau masque au deuxième calque de cercle.

Sélectionnez du blanc pour votre couleur de premier plan et un gris foncé pour votre couleur d'arrière-plan et saisissez l'outil Dégradé. Avec une sélection active de votre couche de boucles, étirez un dégradé réfléchi sur la boucle.

Pour terminer, ajoutez des ombres, du texte et tout autre style que vous jugez pertinent et vous avez un joli petit autocollant. Suivez des étapes similaires dans Illustrator pour le rendre vectoriel!

Conclusion
Ici, à Design Shack, nous aimerions vous aider à continuer à développer votre sac de trucs, alors revenez souvent pour plus d'idées et de conseils rapides.
Laissez un commentaire ci-dessous et faites-nous connaître les techniques que vous avez vues sur le Web, mais ne savez pas comment les reproduire. Nous allons jeter un œil et voir si nous pouvons vous aider dans le prochain post d'astuces de conception.