Utilisation de visuels 3D dans la conception Web: une introduction
Le gadget le plus chaud - et peut-être le plus dont on parle - de nos jours est l'imprimante 3D. Il s'agit d'un outil susceptible de révolutionner la fabrication des produits. Mais il y a aussi un autre sujet en trois dimensions qui fait des vagues dans le monde du design - les visuels 3D.
Même si la conception de sites Web vit réellement en deux dimensions, cela n'empêche pas les concepteurs de fléchir leurs muscles créatifs et de repousser les limites de l'écran avec plus d'objets et de projets qui ont une sensation réelle. Voyons comment tirer le meilleur parti de la tendance 3D.
Travailler en trois dimensions


En ce qui concerne la conception de sites Web, les effets tridimensionnels sont généralement susceptibles de vivre dans un espace 2D. (Surtout parce qu'essayer de mettre sur pied quelque chose qui nécessite des lunettes spéciales n'est pas particulièrement efficace. Comment sauriez-vous quels utilisateurs en avaient?)
En termes d'utilisation, les effets 3D peuvent très bien fonctionner pour une variété d'options de site différentes. Des interfaces de style de jeu aux achats et à l'identification des produits, une interface que les utilisateurs peuvent presque toucher s'avère très utile.
Il est également de plus en plus tendance d'intégrer des effets et des styles 3D dans la conception. Tout comme les concepteurs commençaient à penser la 3D il y a quelques années, la popularité insensée du design plat a stoppé la tendance, car pour imiter une esthétique fidèle à la vie, il fallait des techniques qui étaient découragées car le flat gagnait du terrain. Les effets tels que les ombres portées, le biseau et le gaufrage sont essentiels lorsqu'il s'agit de créer une profondeur de champ dans l'espace 2D à 3D.
Une tendance en évolution

Alors, comment pouvez-vous tirer le meilleur parti de cette tendance en constante évolution? Mélangez-le et associez-le à d'autres styles de tendances pour un impact maximal.
Voici quelques éléments à prendre en compte lorsqu'il s'agit d'utiliser des visuels 3D:
- Ajoutez une sensation réaliste aux éléments que les utilisateurs voudront toucher
- Ajoutez de la profondeur au gameplay ou aux éléments vidéo
- Intégrez-le à l'interface avec le défilement parallaxe
- Ne submergez pas les utilisateurs et respectez une astuce 3D dans la conception
- Gardez le reste de la conception simple
- En ce qui concerne la convivialité, guidez les utilisateurs sur la manière de naviguer ou d'utiliser les outils
Couches et influences matérielles

Travailler avec des effets 3D gagne du terrain grâce à Material Design. Le concept de design basé sur Google a aidé à ramener certaines des techniques et des effets qui sont passés de mode avec des styles plus plats et minimaux.
Cela inclut l'utilisation d'ombres portées - oui, elles sont de retour. Mais ils prennent un examen plus attentif afin que les ombres portées imitent toujours la lumière d'une «source». Cela signifie que les ombres doivent avoir un aspect naturel car un élément a de la profondeur et ne doit pas exister uniquement pour mettre en évidence un morceau de texte ou un objet.
Bien que vous ne vouliez pas devenir fou avec des ombres, de minuscules ombres sur plusieurs objets sont OK. Les meilleures ombres sont celles qui remplissent un objectif mais ne sont pas évidentes pour l'utilisateur occasionnel. Si quelqu'un peut «voir» l'ombre, c'est probablement trop. Optez pour des ombres pâles, douces et qui mettent en valeur la réalité.
L'un des concepts clés de Material Design est l'idée de superposer des objets sur des plans. La documentation met même l'accent sur l'utilisation de l'espace 3D:
L'environnement matériel est un espace 3D, ce qui signifie que tous les objets ont des dimensions x, y et z. L'axe z est aligné perpendiculairement au plan de l'affichage, l'axe z positif s'étendant vers le spectateur. Chaque feuille de matériau occupe une position unique le long de l'axe z et a une épaisseur standard de 1 dp, équivalente à un pixel d'épaisseur sur des écrans avec une densité de pixels de 160.
Sur le Web, l'axe z est utilisé pour la superposition et non pour la perspective. Le monde 3D est émulé en manipulant l'axe des y.
Ainsi, lorsque l'on pense à la 3D, il est tout aussi vital de considérer comment les objets se déplacent et interagissent que de réfléchir aux techniques de conception impliquées dans leur création.
Illustrations et animations 3D

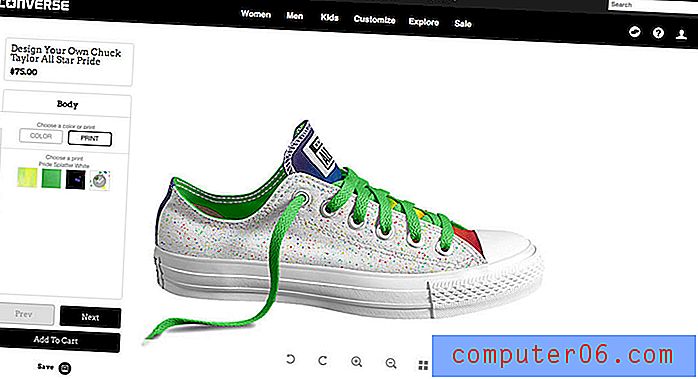
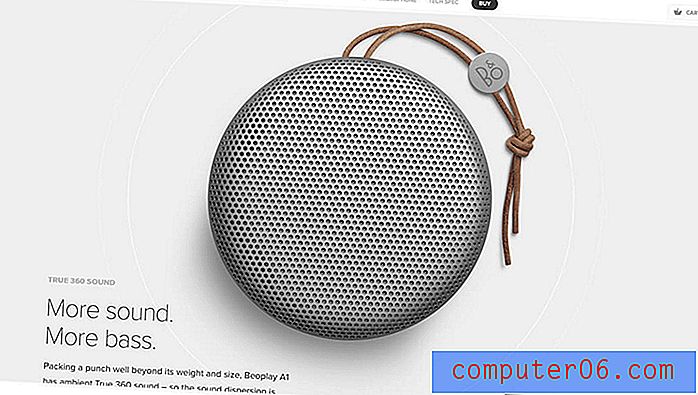
L'un des endroits où vous pouvez vraiment prendre des visuels 3D au niveau supérieur est avec des illustrations, des images d'objets et des animations. Les détaillants en ligne, en particulier, font un excellent travail en incorporant des effets animés 3D dans les pages de produits.
L'une des meilleures utilisations de cette fonctionnalité est les options de visualisation à 360 degrés pour les produits que les acheteurs peuvent déplacer et examiner virtuellement en quelques clics ou touches. Converse fait un excellent travail avec ses pages de chaussures. Les utilisateurs peuvent déplacer chaque spectacle pour le voir sous n'importe quel angle, ainsi que changer les couleurs et d'autres options sur une toile qui donne à l'utilisateur l'impression d'être dans un environnement tenant la chaussure et la regardant.
Il s'agit d'une utilisation efficace des visuels 3D pour la conception de sites Web. C'est compliqué et cool, mais extrêmement convivial. (C'est la vraie astuce pour que cela - ou n'importe quelle technique de conception, en fait - fonctionne d'une manière qui ait du sens pour les utilisateurs.)
Trucs et astuces



Quand il s'agit de visuels 3D, c'est mieux. Vous ne voulez pas submerger les utilisateurs avec trop d'effets ou d'éléments qui ne sont que pour le spectacle. Parce que le design en trois dimensions est une illusion visuelle sur la toile plate du site Web, il est important de ne pas devenir fou avec des astuces. Concentrez-vous sur la convivialité du contenu et décidez à partir de là si la 3D est la bonne voie à suivre.
En ce qui concerne l'utilisation de la 3D, gardez à l'esprit ces conseils:
- Utilisez la 3D pour séparer les objets de leur environnement (superposition)
- Visez des ombres portées subtiles ou un gaufrage, et n'oubliez pas de considérer une source de lumière «naturelle» en ce qui concerne les angles et le placement
- Il doit avoir l'air réel
- Les dégradés et les reflets peuvent également créer de la profondeur et des couches
- Utilisez les effets 3D de manière cohérente sur toutes les pages
- Si la 3D est associée à une action, comme un clic, fournissez des indices qui aident l'utilisateur à comprendre quoi faire (les boutons sont un élément 3D courant)
- Échelle appropriée des éléments; La 3D est une illusion de réalité, donc les objets doivent se sentir «réels» en termes de taille, de poids et d'environnement
Conclusion (et un mot de prudence)
Maintenant, ce que vous voulez éviter, c'est de vous retrouver avec une typographie 3D ou des images qui ressemblent à de l'art des premiers traitements de texte. (Vous pouvez vous rattraper et vous retrouver avec ce résultat plus rapidement que vous ne le pensez.)
L'astuce des effets tridimensionnels est la subtilité. Il devrait y avoir des éléments de réalité et de superposition, mais cela ne devrait pas être un «truc» ou un effet évident. De bons effets 3D encouragent les utilisateurs à s'engager et à jouer avec l'interface, grâce à une technique qui les aide à savoir plus intuitivement quoi faire.