10 tendances populaires dans les éléments de conception Web modernes
Les tendances de la conception Web peuvent changer et s'estomper presque aussi rapidement qu'elles deviennent à la mode. Mais jusqu'à présent en 2013, une poignée de tendances ont vraiment semblé prendre d'assaut la conception de sites Web et semblent persister.
Aujourd'hui, nous allons examiner dix tendances dans les éléments Web modernes et présenter de grands exemples de chacun - tout, de la typographie et des cercles vintage, aux couleurs vibrantes et aux vCards pratiques. Encore mieux pour vous, tous les exemples ci-dessous sont disponibles en téléchargement (certains gratuits, certains payants).
Explorez Envato Elements
1. Typographie vintage

Le grand style rétro audacieux est extrêmement populaire en ce moment. Le style fonctionne très bien pour les projets où vous manquez de visuels forts, ou en combinaison avec des images nettes en créant un intérêt pour le lettrage.
Cette tendance existe depuis un certain temps et ne semble jamais vieillir. Ce qui change, c'est la façon dont nous voyons le style classique utilisé.
À l'heure actuelle, la typographie vintage est le plus souvent un point focal dans un schéma de conception minimaliste. De plus, les concepteurs jouent vraiment le style vintage et très peu de couleurs, comme les palettes en noir et blanc ou une poignée de couleurs en sourdine. (Il y a quelques années, la typographie vintage était populaire en conjonction avec des couleurs vives.)
Insignes et insignes typographiques rétro : avec six styles, tous utilisant des polices de caractères gratuites, créer le look vintage n'a jamais été aussi facile. Chaque style est également accompagné d'une image d'arrière-plan coordonnée. (5 $)
2. Effets réalistes

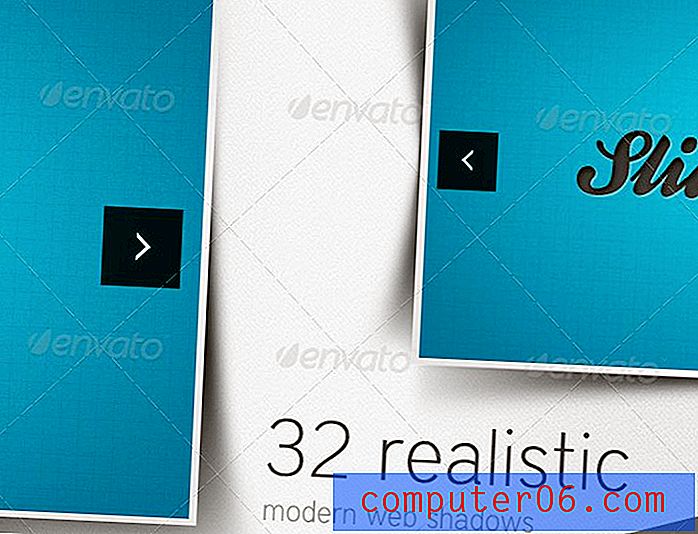
Alors que le débat plat contre skeuomorphisme continue de faire rage, les concepteurs adoptent toujours des effets tridimensionnels et réalistes. Des ombres aux coins relevés en passant par les textures, tout comme de nombreux designers utilisent encore ces techniques. (Bien qu'une plus grande partie de la conversation soit centrée sur les mérites du design plat.)
La clé d'un bon ensemble d'effets réalistes est la subtilité. Les effets devraient refléter la réalité. Les ombres doivent suivre des motifs de lumière dans la conception, les biseaux doivent ajouter de la texture et les dégradés doivent être utiles.
Ombres Web modernes et réalistes : ce kit contient des éléments avec des bords relevés, des ombres et des effets 3D. (6 $)
3. Couleur vibrante

Le design plat a inspiré de nombreuses tendances secondaires, y compris l'utilisation de palettes de couleurs vives avec plus de teintes que certains designers n'en ont l'habitude. Les tendances sont maintenant des palettes de couleurs super brillantes, vibrantes et saturées pour la conception Web et les applications. Au lieu de sélectionner deux ou trois couleurs sur lesquelles s'appuyer, les concepteurs créent de larges palettes de couleurs avec plus de cinq couleurs.
Ces palettes ont tendance à être utilisées de deux manières: beaucoup de couleurs vives tout au long du design. Pensez à une teinte d'un rouge, jaune, orange, bleu, vert et violet, en plus du noir et du blanc. Ou ces palettes se concentrent sur des teintes d'une seule couleur vibrante. Les deux options sont particulièrement populaires.
La couleur vibrante dégage un ton que les designers doivent connaître. Beaucoup de couleurs élevées peuvent sembler légères et amusantes et peuvent ne pas fonctionner pour certains types de projets. La couleur vibrante de style monotone est plus atténuée.
Couleurs uiGo: le kit d'interface utilisateur iOS plat contient une variété d'éléments dans le style plat, en utilisant beaucoup de couleurs. (8 $)
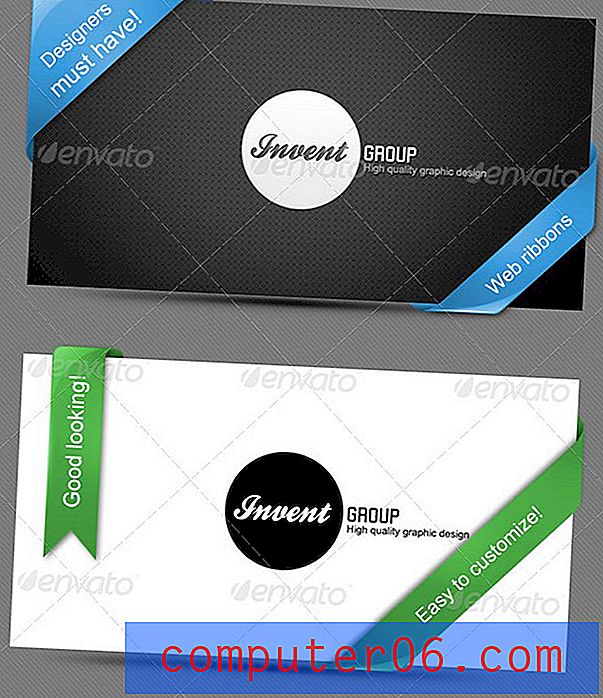
4. Rubans

Les rubans sont un élément que les designers utilisent depuis longtemps. Mais ils semblent faire quelque peu un retour. Particulièrement populaires dans les conceptions de sites d'une page, les rubans sont l'outil incontournable pour des annonces simples - telles que «Coming Soon» - ou pour mettre en valeur un prix ou une reconnaissance.
80 rubans Web Premium : ce kit de ruban contient des rubans dans presque toutes les formes, formats et directions que vous pouvez imaginer, avec des options de couleurs personnalisables. (2 $)
5. Icônes plates

Avec le plat comme tendance de facto de 2013, la plupart des designers sautent sur l'occasion de l'utiliser d'une manière ou d'une autre. Les icônes sont l'un des choix les plus populaires en raison de leur flexibilité. Un concepteur peut utiliser des éléments plats en combinaison avec d'autres éléments «moins plats» dans la conception globale du site, ce qui devient de plus en plus courant à mesure que le design plat s'étend au «design presque plat».
En plus des icônes plates, les boutons plats sont également populaires pour les concepteurs qui cherchent à intégrer une touche de tendance aux projets. Même Yahoo inclut des boutons et des icônes de style plat dans le cadre de son site, qui n'est pas intrinsèquement plat.
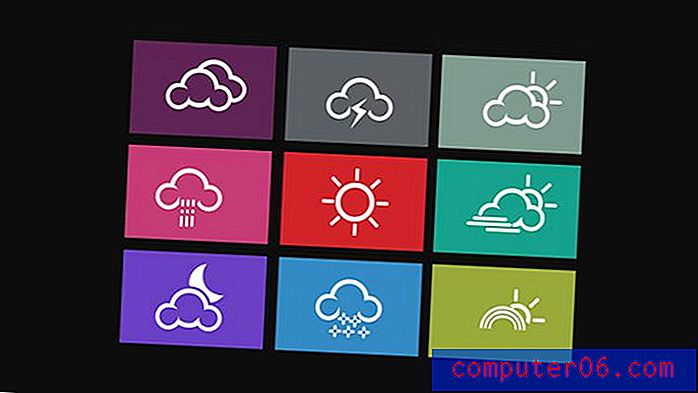
Icônes météo plates : Neuf icônes météo simples et bien dessinées. (3, 99 $)
6. Logos ou badges vintage

Les logos et badges vintage jouent la tendance du type vintage avec une couche de style supplémentaire. Les badges sont particulièrement tendance lorsqu'il s'agit de sites utilisant des outils et des effets de gamification. Non seulement ces logos simples ont l'air classiques, mais le style simple peut être facile à créer et à reproduire de plusieurs façons. Il suffit d'une poignée de belles polices de caractères et de formes de base.
La tendance actuelle - comme la typographie vintage - se concentre sur des effets minimaux pour ces badges avec peu de couleur ou un style supplémentaire. Les formes fortes et les lettres audacieuses sont populaires.
Ensemble de badges à logo vintage : ce pack contient huit logos bicolores de style vintage différents. La variété de styles inclus offre beaucoup de flexibilité. (4 $)
7. Cartes

Bien que de nombreuses cartes ou tuiles de site Web que nous voyons ne soient pas nécessairement conçues dans le style plat, elles ont évolué à partir du concept de design plat et métro.
Ces boîtes simples sont utilisées de diverses manières. Les cartes ou les tuiles sont également une technique populaire pour organiser le contenu dans des projets de conception réactive, car elles s'organisent et s'empilent bien dans une variété de tailles.
Une fois qu'un style est conçu, il est facile de l'utiliser de différentes manières. Cartes pour les informations de contact (presque avec un look de carte de visite numérique), cartes pour les liens ou autres informations, cartes pour mettre en valeur les portefeuilles ou les images. La tendance fonctionne car elle est très flexible
Interface vCard : Ajoutez une biographie, un travail, des informations de contact et des liens vers les réseaux sociaux dans un format simple de type carte. Ce kit est disponible en téléchargement PSD ou CSS. (Gratuit)
8. Cercles

Les cercles, boutons et cadrans ont fait un véritable retour. Alors que de nombreux concepteurs se sont éloignés des formes arrondies dans le passé, de plus en plus de cercles sont adoptés comme un moyen amusant de créer des boutons et d'autres éléments d'interface utilisateur.
Une partie de l'attrait est qu'ils peuvent être conçus pour ressembler à quelque chose que vous êtes censé toucher, imitant l'action d'appuyer sur un bouton. Ce concept fonctionne très bien pour la conception d'applications mobiles et où les utilisateurs sont censés toucher ou toucher des éléments pour faire bouger les choses. L'effet se propage également aux sites Web de taille réelle, gérés par ordinateur de bureau.
Bouton d'achat simple : encouragez les acheteurs à effectuer un achat avec un bouton d'achat distinct. (Gratuit)
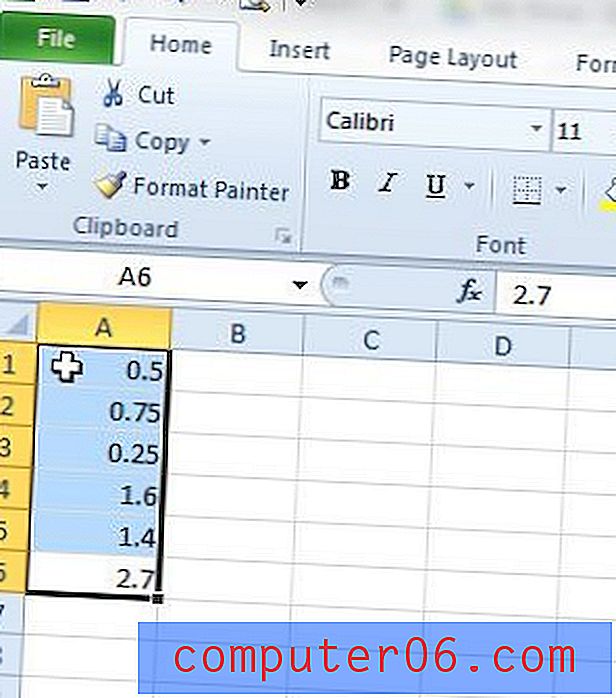
9. Gradients simples

L'évolution du design plat vers «presque plat» a mis un nouvel accent sur les dégradés simples. Les concepteurs veulent le changement de teinte, mais veulent qu'il soit super subtil.
Cet effet fonctionne pour les arrière-plans, les boutons, les icônes et une variété d'autres éléments. Les dégradés simples sont souvent non intrusifs et peuvent être un bon moyen de créer de la profondeur.
Jeu de dégradés CSS : ce kit contient des dégradés simples en huit couleurs prêtes à l'emploi comme point de départ pour des éléments plus grands ou des jeux d'icônes. Disponible en téléchargement PSD ou CSS. (Gratuit)
10. Curseurs

Quand il s'agit d'afficher de la photographie ou un portfolio, il est difficile de trouver un site qui n'utilise pas un type de curseur. (De plus en plus, ils deviennent également populaires avec la vidéo.) La plupart des curseurs fonctionnent sur un défilement automatique que les utilisateurs peuvent arrêter ou mettre en pause et disposent d'une grande image d'affichage et de petites images ou de boutons qui avancent dans les images.
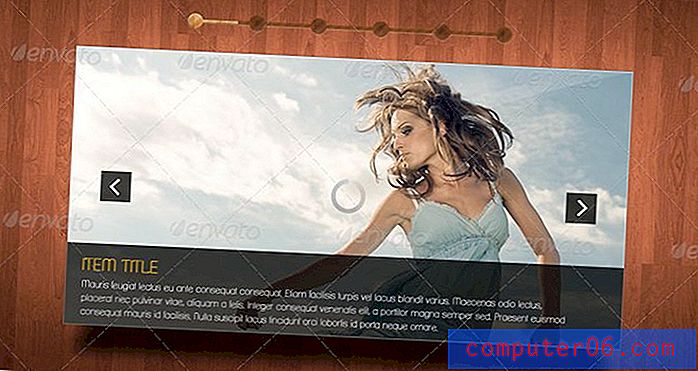
Les curseurs fonctionnent avec une variété d'autres styles de conception - le style présenté ici a trois versions qui peuvent fonctionner pour des projets plats ou skeuomorphes. Cet outil est un moyen simple et efficace de mettre en valeur beaucoup de travail, tout en conservant la dominance visuelle.
Nettoyer les curseurs : ce kit contient trois styles pour des curseurs photo faciles à utiliser et saisissants et utilise des polices gratuites. (3 $)
Conclusion
L'observation des tendances est une excellente source d'inspiration pour la conception Web. Rien ne peut stimuler la créativité comme voir d'autres processus créatifs en action. Quelles autres tendances émergentes connaissez-vous? Et après? Partagez vos idées dans les commentaires.