10 choses que j'ai apprises sur la conception des applications iPad
Un bon design nous entoure. Pas seulement dans des documents imprimés ou sur des sites Web, mais aussi dans des articles de tous les jours. Ce qui est génial, c'est que souvent vous ne le remarquez pas - vous appréciez simplement tout élément, outil ou site Web que vous utilisez.
Cela n'est nulle part plus vrai qu'avec les applications mobiles. La plupart d'entre nous les utilisons tous les jours, mais n'arrêtez-vous jamais de penser à quel point ils façonnent votre approche du design? Les applications peuvent être une excellente source d'inspiration et également un autre rappel de concepts de conception éprouvés. Voici dix des grandes leçons que j'ai apprises (et réapprises) des applications iPad.
Explorez Envato Elements
1. Focus sur la simplicité

Les lignes épurées et les interfaces utilisateur simples sont courantes parmi les applications. C'est quelque chose que nous voyons de plus en plus dans d'autres types de conception. Les thèmes de marque d'Apple lui-même suivent un concept de simplicité depuis un certain temps, et cela s'est bien traduit dans ses produits - quelque chose que les concepteurs d'applications semblent avoir adopté.
La simplicité est également importante en raison de la taille - trop de choses à regarder ou à choisir sur un petit écran peut être écrasante. Mais cela fonctionne également pour l'utilisateur limité dans le temps. Gardez-le simple, facile à utiliser et rapide à comprendre et les gens adopteront probablement votre projet de conception.
Et pendant que nous parlons des principes de conception de base, n'oubliez pas de rendre les conceptions Web réactives. Rien n'est plus ennuyeux qu'une application qui ne tourne pas lorsque vous faites pivoter l'écran. Il en va de même pour un site Web qui ne s'adapte pas à la taille du navigateur.
Exemples: Apple iOS, Kindle, prochain numéro
2. Tout ne doit pas être carré

Avez-vous déjà remarqué à quel point l'interface iPad (et iPhone) a des bords arrondis? Sinon, allez jeter un autre coup d'œil. La simple courbure nous rappelle en tant que concepteurs qu'il est acceptable de ne pas toujours être parfaitement carré.
Ce qui est génial avec la forme de l'icône, c'est qu'elle est assez simple, un peu inattendue et non dramatique. Les effets n'ont pas besoin de crier sur un utilisateur pour être appréciés. Ils sont souvent plus efficaces lorsqu'ils entrent dans le schéma de conception global.
Exemples: iBooks, des centaines
3. Élégance du design

Les choses doivent vraiment avoir l'air polies. Et complet. Il y a tout simplement trop de choix et les gens ne vont pas passer du temps avec des choses qui semblent mauvaises ou difficiles à comprendre.
Il y a quelques années, vous auriez pu vous en sortir avec un soupçon de négligence ou une version bêta d'un site avec certains problèmes, mais pas plus. Dans ce monde sans faille, tout est critiqué, critiqué et analysé. Assurez-vous que votre projet est complètement terminé et fonctionne correctement s'il est en ligne. Et puis assurez-vous que cela a l'air incroyable - les gens s'attendent à un bon design.
Exemples: Météo HD, Fanhattan
4. Voyez grand pour les appels à l'action

Parfois, vous devez crier pour faire passer votre message. Qu'ils soient imprimés ou en ligne, les appels à l'action, tels que les boutons ou les numéros de téléphone, doivent avoir un certain poids. Montrez aux utilisateurs où cliquer en ligne. Ne les faites pas le chercher.
Fournissez des faits immédiats tels que des informations de contact, des prix ou des informations sur les événements dans le matériel en ligne afin que les lecteurs n'abandonnent pas avant de comprendre ce que vous voulez. Dans les médias imprimés, pensez également à un composant numérique, tel qu'un code QR, pour maintenir l'engagement des gens.
Exemples: Pimp Your Screen, Skype
5. Mobiliser les utilisateurs / lecteurs

La joie d'une bonne application est que vous y revenez sans cesse, que ce soit un jeu, un outil ou simplement une diversion quotidienne. Traitez vos projets de conception dans cet esprit - vous voulez que les gens reviennent.
Mais comment pouvez-vous les engager? Il y a beaucoup de trucs de la gamification aux concours, mais le meilleur moyen est avec un produit de qualité. Pensez à vos projets, que pouvez-vous faire pour les rendre vraiment géniaux et encourager les gens à y revenir encore et encore?
Exemples: Angry Birds, Nike +
6. Respectez un schéma de couleurs minimal


Cela a toujours été un objectif pour les concepteurs, mais les applications l'ont vraiment remis au point. Il est primordial de respecter un schéma de couleurs minimal.
Ce qui me frappe vraiment dans certaines des meilleures applications, c'est l'utilisation d'une seule couleur et de teintes pour créer un design vraiment distinct - Food on the Table en est un excellent exemple. Cela crée une idée parfaite de l'application que vous regardez à la minute où elle s'ouvre, ce qui peut être idéal pour ceux qui tapent souvent sur le mauvais élément.
Mais d'autres applications fonctionnent très bien avec juste une ou deux couleurs. L'équilibre est charmant. Et il y a beaucoup à dire pour garder des choses comme le type simple - le noir et le blanc ne se démodent jamais.
Exemples: nourriture sur la table, concepteur de cartes de visite
7. Le design plat est OK

Apple est souvent vu à l'autre bout du spectre du design plat, mais de plus en plus d'applications iOS utilisent une interface de conception plus plate. Oubliez toutes les ombres et effets fantaisistes; les éléments sont simplement affichés à l'écran. Et ça a l'air bien.
Ce principe de conception correspond très bien au thème de la simplicité et est un excellent outil pour découvrir des façons différentes de réaliser des projets de conception.
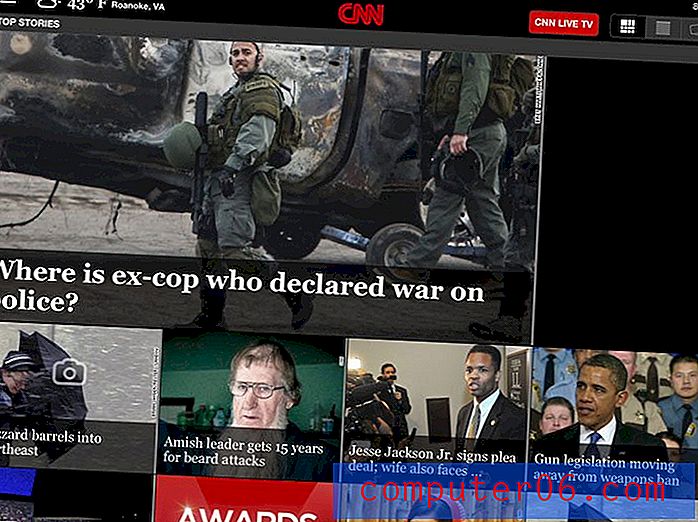
Exemples: Facebook, CNN
8. L'espacement, peu importe sa taille, est important

Dans les petits espaces, l'espacement devient de plus en plus important. Il crée une ambiance - de l'ouverture à l'étroit - et peut dicter la lisibilité. De plus, l'espace est essentiel à la convivialité lorsqu'il s'agit de taper sur des applications.Si vous touchez trop de choses, cela ne fonctionnera pas correctement.
Parfois, en tant que concepteurs - en particulier lorsqu'il s'agit d'espaces limités dans la presse écrite - nous essaierons d'entasser trop d'informations dans un espace. Mais ce que nous devons vraiment faire, c'est travailler pour utiliser cet espace plus efficacement. Concevez avec des espaces ouverts, blancs ou négatifs pour créer une meilleure sensation et rendre les lecteurs plus à l'aise lors du traitement de vos informations.
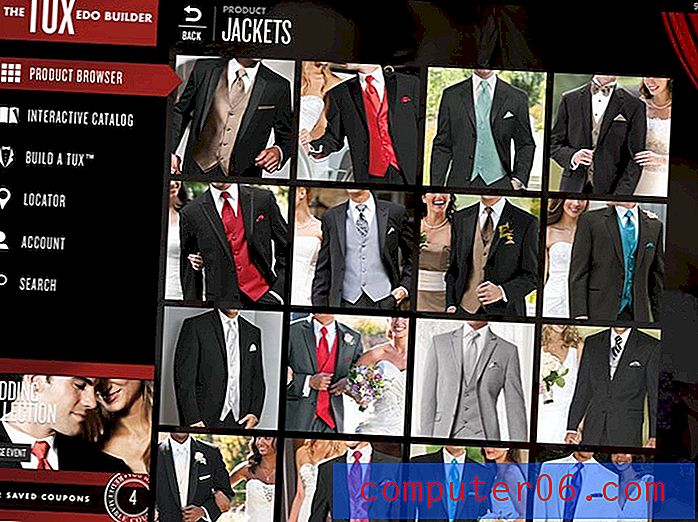
Exemples: Groupe du jour, The TUXedo Builder
9. Clean Clean Counts

La navigation est primordiale dans une application mobile - elle doit être rapide. Les applications n'utilisent souvent que quelques options pour diriger les utilisateurs - pensez à un modèle tel ou tel - qui peut bien se traduire par d'autres types de projets. Trop d'options peuvent être un peu écrasantes.
Alors, comment créez-vous une navigation propre pour les projets non Web? Utilisez le poids pour établir une hiérarchie claire pour l'œil. Dites aux lecteurs par où commencer, puis comment parcourir le matériel créatif. N'oubliez pas que les éléments plus gros et plus audacieux seront probablement les premières choses qui feront arrêter l'œil.
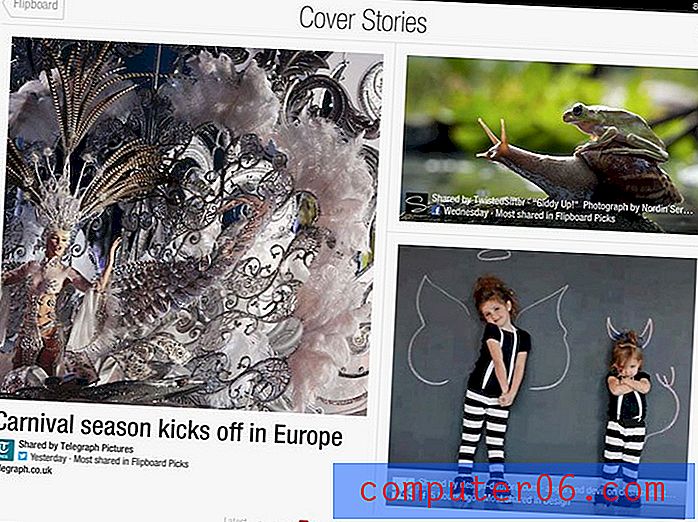
Exemples: Flipboard, Dropbox
10. Chaque visuel est important

Vous ne pouvez pas vous en sortir avec un mauvais visuel dans une application - jamais. Pensez à la netteté de l'écran de la rétine de l'iPad ou à la possibilité de zoomer de tout objet sur l'écran. De mauvaises images ruineront une conception par ailleurs solide en une minute.
Nous l'avons tous fait - glissé dans une image de mauvaise qualité à un moment donné - mais les applications m'ont vraiment fait me rappeler à quel point cette idée est vraiment mauvaise. Chaque petit pixel sautera de l'écran. Chaque personne qui le regarde mettra en doute votre engagement envers la qualité.
De mauvaises images sont de mauvaises images. Restez loin d'eux. Il vaut mieux renoncer à une image que d'en utiliser une mauvaise juste pour remplir l'espace.
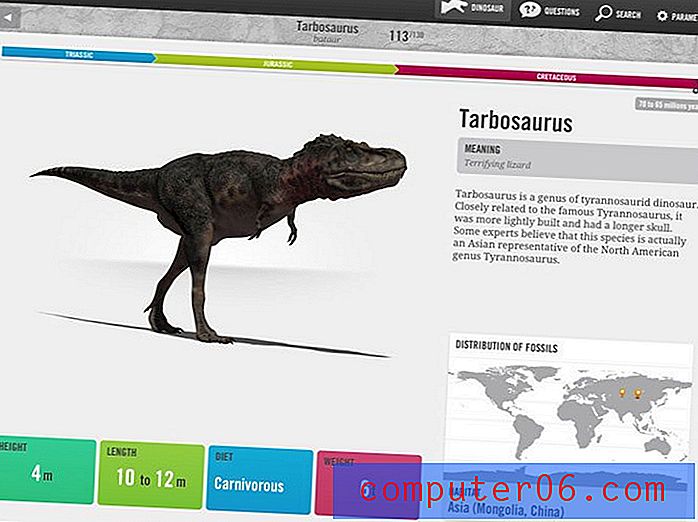
Exemples: Snapguide, Fantastic Dinosaurs, Popsugar
Conclusion
Ce qui est génial avec les applications, c'est qu'elles ont enseigné aux concepteurs (moi y compris) une toute nouvelle appréciation pour un excellent design. Ils nous ont également rendus beaucoup moins tolérants à l'égard d'un mauvais design.
La plus grande leçon que chacun d'entre nous puisse en tirer est de revenir à l'essentiel. Quittez la décoration et commencez à concevoir. Pensez aux principes qui font quelque chose de grand et allez-y.
Maintenant que nous vous avons fait réfléchir, quelles sont les choses que vous avez retirées des applications?