10 tendances de conception Web à surveiller en 2018
Alors que 2017 tire à sa fin, c'est le bon moment pour réfléchir sur les réalisations de l'année écoulée et commencer à penser aux designs à venir.
En regardant les conceptions plus récentes, les remaniements et même juste les modifications de conception, quelques tendances distinctes commencent à émerger en tant que précurseurs en 2018. Voici un aperçu de certaines des tendances de conception Web qui deviendront probablement populaires (et bon nombre d'entre elles les concepts peuvent également être utilisés pour la conception d'impression).
Explorez Envato Elements
1. Grilles asymétriques

L'ère de la symétrie parfaite est révolue. Alors que les conceptions d'écran partagé étaient une grande tendance en 2017, ce contour visuel moitié-moitié parfait évolue.
Les concepteurs divisent les éléments visuels à l'écran avec un motif de grille plus asymétrique.
Pour que ce concept fonctionne, il doit y avoir un équilibre distinct des éléments afin qu'un côté de la conception ne soit pas trop puissant. Les éléments d'espace et de texte équilibrent souvent les éléments visuels pour aider à attirer l'œil sur la conception.
Et tout est réuni parce que les conceptions vivent toujours sur une grille, ce qui permet de tout organiser. (Les éléments du design Club of the Waves, ci-dessus, sont organisés de manière à ce que le design asymétrique soit si équilibré.)
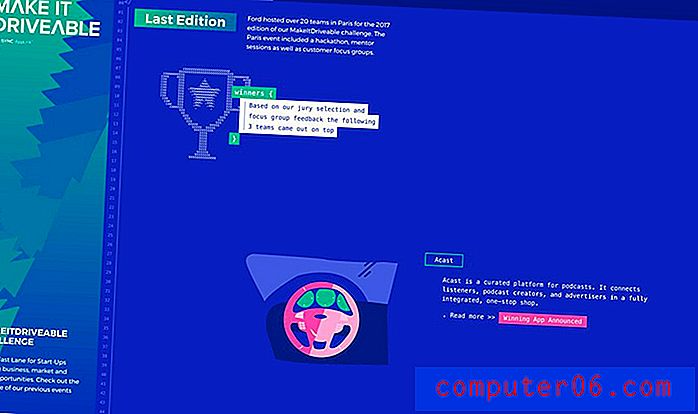
2. Des couleurs plus vives

La couleur vive semble être la tendance du design qui veut juste rester. C'était une grande partie de la conception plate et tout aussi importante pour la conception matérielle, et les deux concepts font toujours partie de beaucoup de projets.
Même sans caractéristiques de plat ou de matériau, la couleur audacieuse est accrocheuse et peut aider à attirer un utilisateur dans un design. Les choix de couleurs vives et audacieuses ont une nouvelle sensation et attirent les jeunes utilisateurs.
Ces choix de couleurs peuvent également créer une esthétique inattendue et créer une ambiance plus funk pour les sites Web et les entreprises qui pourraient ne pas être connus pour ce ton. Ford, ci-dessus, ne vient pas à l'esprit en tant qu'entreprise progressive et branchée, mais la conception du microsite Make it Drivable respire ces émotions.
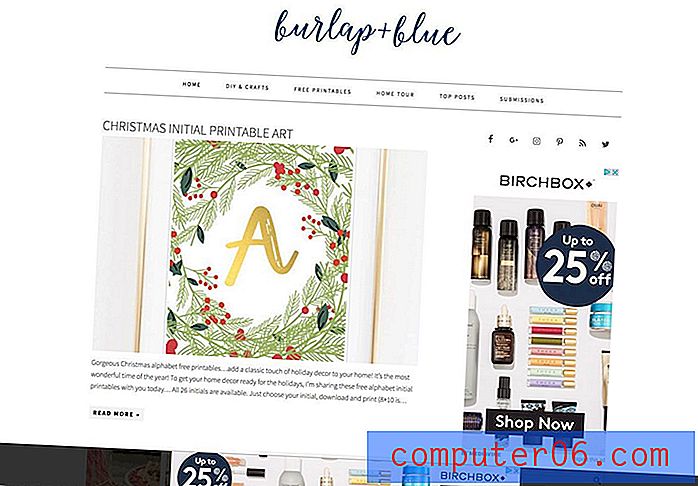
3. Éléments collants inférieurs

Toutes ces petites annonces au bas des applications et des sites Web mobiles font également leur chemin vers les conceptions de bureau et de tablette. Et ce ne sont pas seulement les publicités dans cet emplacement vers le bas de l'écran, les boîtes de chat, les fenêtres contextuelles, les notifications et même les éléments de navigation se collent au bas de l'écran.
Cet emplacement moins intrusif est une zone de visualisation privilégiée et l'utilisation mobile a formé des utilisateurs que ces types d'emplacements sont acceptables.
Et si ça marche. Une annonce en bas de l'écran, comme celle du blog Burlap and Blue ci-dessus, semble tellement moins gênante (et moins visible) qu'une bannière de plaque signalétique. L'utilisateur le voit toujours, mais il ne masque pas le contenu.
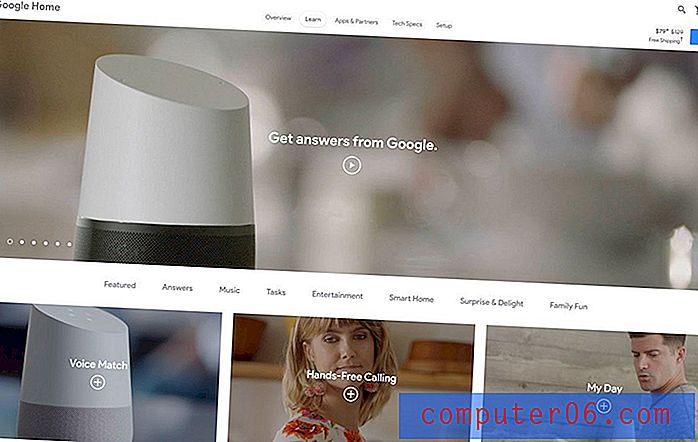
4. Recherche vocale et en langage naturel

L'avenir de la conception Web n'est pas 100% visuel. Certains seront audibles.
De la conception d'interfaces qui peuvent «entendre» et comprendre les commandes vocales à l'incorporation de termes de recherche qui imitent le langage naturel, l'intégration d'un monde de voix et de langage sera impérative pour les projets de conception de sites Web.
Et bien que certaines de ces autres tendances ne soient pas encore plus populaires à la fin de 2018, la recherche vocale et en langage naturel ne fera que croître en utilisation et en popularité. Vous devez commencer à le planifier dès maintenant afin de pouvoir l'intégrer facilement dans de futurs projets.
5. Formes fluides

Alors que les formes et la géométrie poly plus nettes étaient grandes en 2017, les formes plus douces avec un aspect plus fluide et même des animations gagnent en popularité.
Des lignes plus lisses sont une progression naturelle de la tendance des polygones. Lorsque Design Shack a présenté la tendance des formes en polyéthylène plus tôt cette année, la description était «l'une des meilleures parties de cette tendance polyvalente est que chacun de ces modèles est si différent. … Les polygones sont généralement des formes plates et bidimensionnelles, bien que dans les projets de sites Web, certains polygones animent le mouvement et semblent avoir plus de caractéristiques 3D. »
La même caractéristique tient pour les formes plus fluides; la principale différence est qu'au lieu de lignes entrecroisées nettes, chaque forme est constituée de courbes lisses qui traversent la conception.
6. Animation subtile

De petites animations simples peuvent surprendre et ravir les utilisateurs. Ils peuvent également aider à fournir des informations et à guider l'utilisateur par un engagement plus actif dans la conception.
Mais l'animation subtile ne concerne pas une fonction de chargement qui masque le temps de retard, c'est un mouvement dans la conception elle-même.
Des états stationnaires aux cinemagraphs en passant par les illustrations qui semblent prendre vie, les mouvements subtils peuvent être un excellent outil pour aider à créer l'engagement des utilisateurs. Pour tirer le meilleur parti d'une animation subtile dans la conception, respectez quelques règles de base: choisissez un seul «truc» d'animation et respectez-le, l'animation doit être réaliste et imiter les lois de la physique, ne forcez pas le son ou cliquez sur des actions pour mouvement et assurez-vous que l'animation joue sur une boucle fiable afin que les utilisateurs sachent quand l'animation est terminée. (C'est un signe qu'ils peuvent continuer à faire ce qu'ils pensent être venu sur le site Web pour la première fois.)
7. Images SVG

Les graphiques vectoriels évolutifs deviennent de plus en plus courants comme type d'image de facteur pour les sites Web. Les SVG sont des images vectorielles légères qui garantissent que les graphiques, les icônes et les logos sont parfaits en pixels, quelle que soit la taille ou la résolution de l'écran.
Tous les écrans haute résolution contribuent à l'essor de ce format de fichier.
Les SVG fonctionnent également bien avec les images fixes et multimédias, notamment les images 3D, les cinémagraphes, les animations de logo et la photographie à 360 degrés.
8. Split Screen Desktop, Stacking Mobile

Les modèles de conception à écran partagé ne font que gagner en popularité. Même les styles les plus parfaitement divisés.
Ces conceptions sont si populaires car elles offrent de grandes expériences à la fois sur les écrans de bureau et les appareils mobiles, car le contenu divisé s'affiche côte à côte et empilé tout aussi bien. (De cette façon, il existe une expérience cohérente, mais spécifique à l'appareil pour les utilisateurs.)
Alors que de nombreux premiers modèles d'écran partagé étaient vraiment divisés, de nombreux concepteurs optent pour un écran partagé, plus une couche supérieure supplémentaire avec du texte ou une image de marque pour fournir un effet plus profond.
9. Plus d'animations de défilement

Les animations de défilement parallaxe sont si populaires que certains concepteurs commencent à les éviter. Mais cela ne signifie pas que vous devez complètement abandonner les animations de défilement.
Il existe de nombreuses autres façons d'utiliser le défilement pour encourager l'engagement des utilisateurs. (Et vous pouvez également mélanger dans une petite parallaxe; ne devenez pas fou avec ça.)
Doggo for Hire, ci-dessus, utilise une animation de défilement qui laisse tomber des confettis sur le chien représenté lors du défilement des utilisateurs. Le parchemin dicte la vitesse à laquelle les confettis tombent (et même l'expression sur le visage du chien au fur et à mesure). Faites défiler rapidement pour une expérience de style vidéo; faites défiler plus lentement pour saisir tout le contenu sur le côté gauche de l'écran.
Vous cherchez plus d'inspiration par défilement? Trouvez-le ici.
10. Espace blanc sans minimalisme

Les concepteurs adorent les espaces blancs. (Beaucoup d'entre nous aiment aussi le minimalisme… même si les clients ne l'aiment pas tellement.)
Le compromis consiste à concevoir avec beaucoup d'espace blanc, mais avec une sensation beaucoup moins minimaliste. En ajoutant plus de couleurs et d'éléments de design à un design avec beaucoup d'espace, il peut se sentir plus plein.
Design Calendar fait un excellent travail en utilisant l'espace et en le remplissant de contenu et d'éléments en même temps - assurez-vous de cliquer sur l'exemple et de le faire défiler pour le voir en action - afin qu'il y ait beaucoup de place pour les éléments surdimensionnés à respirer.
Les concepteurs travaillent également sur de nombreux autres espaces. Jetez un coup d'œil à la plupart des autres tendances susmentionnées et à la quantité d'espace blanc qui y joue également un rôle.
Conclusion
Est-ce que le début d'une nouvelle année vous inspire pour essayer quelque chose de nouveau? Sera-ce une de vos résolutions?
Assurez-vous simplement d'utiliser les tendances du design avec soin. Parfois, les meilleures idées peuvent vieillir rapidement. D'autres se retrouvent avec une sensation plus intemporelle; les interfaces vocales sont probablement là pour rester un certain temps. Essayez-les, modifiez un design existant et amusez-vous. C'est ce que signifie jouer avec les tendances du design.