Conception asymétrique: création de superbes mises en page équilibrées
Que pensez-vous du design asymétrique? Cette simple question peut parfois susciter de nombreux débats parmi les designers. La conception asymétrique peut être l'une des techniques les plus compliquées à réaliser, mais lorsqu'elle est bien réalisée, elle donne des conceptions magnifiques et accrocheuses.
Alors que la définition de l'asymétrie est le manque de symétrie ou d'égalité entre deux moitiés; ce n'est pas un manque d'équilibre comme certains le supposent à tort. Les concepteurs peuvent utiliser l'asymétrie pour créer l'équilibre et l'harmonie même si les deux côtés du design ne se reflètent pas. Voici comment commencer.
Pourquoi l'asymétrie?




L'asymétrie peut être l'un des concepts les plus percutants de votre boîte à outils de conception. C'est une technique qui attire l'attention, qui est intéressante et qui fait réfléchir.
Il peut être difficile à utiliser, c'est pourquoi certains concepteurs restent à l'écart des projets complètement asymétriques. Mais ce n'est pas obligatoire. L'utilisation de l'asymétrie est quelque chose que tout concepteur peut faire; il suffit de planifier.
Le meilleur endroit pour commencer est de mélanger et d'associer des concepts symétriques et asymétriques au sein d'un projet de conception. Si vous divisez la conception en sections plus petites, il y aura des pièces contenant différents types d'équilibre. (Pensez aux panneaux des sites de défilement de parallaxe ou à la conception d'une image dans la toile.)
Réfléchissez à la raison pour laquelle vous utilisez également l'asymétrie. Savoir ce que vous voulez accomplir avec les visuels vous aidera à déterminer comment utiliser au mieux les techniques pour y parvenir. L'asymétrie est active et attire l'attention; il peut être lourd mais naturel. Et une fois que vous avez quelque chose sur la toile, faites confiance à votre instinct. Est-ce que ça a l'air bien ou est-ce que ça vous semble "off"?
Atteindre l'équilibre est cette magie entre les deux. Une bonne conception asymétrique comprend un équilibre afin qu'aucune partie du projet ne soit trop lourde pour le reste. Vous pouvez créer un équilibre en compensant les éléments avec l'espace, en mettant l'accent sur le mouvement, en comprenant le poids, en ajoutant le focus avec la couleur et en utilisant une grille pour l'alignement et l'organisation.
Utiliser l'espace

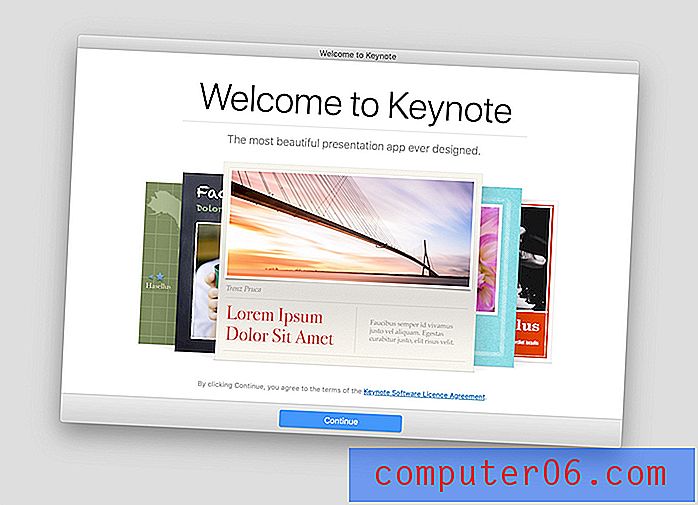
L'un des endroits où l'asymétrie commence vraiment à fleurir est dans la tendance de conception du minimalisme. Les concepteurs utilisant tellement d'espace, il est facile d'équilibrer un objet ou une image simple sur un fond blanc ou sombre plus grand.
L'équilibre entre l'espace blanc ou négatif et les éléments du design doit créer un contraste. Cela dirigera le mouvement de l'œil à travers la conception.
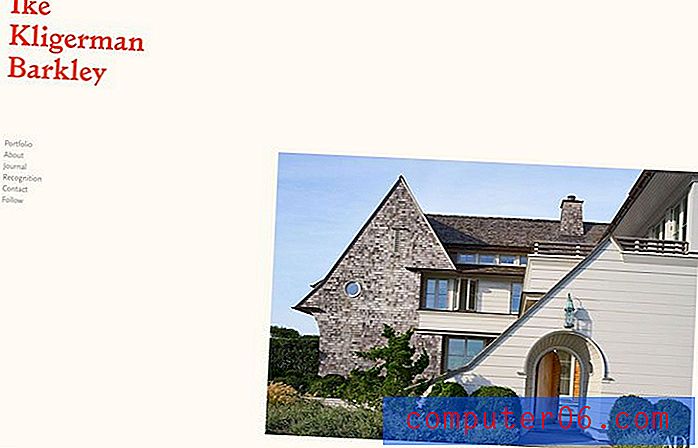
Exemple: Ike Kligerman Barkley utilise un équilibre dramatique élevé pour attirer les utilisateurs. La traction directionnelle de l'image dans le coin inférieur de l'écran contre le nom et la navigation dans le coin opposé attirent l'œil entre les éléments, vous osant presque ne pas regarder. L'image vous donne une idée de la raison pour laquelle vous avez trouvé le site Web et le cadre minimal encourage à cliquer sur les liens.
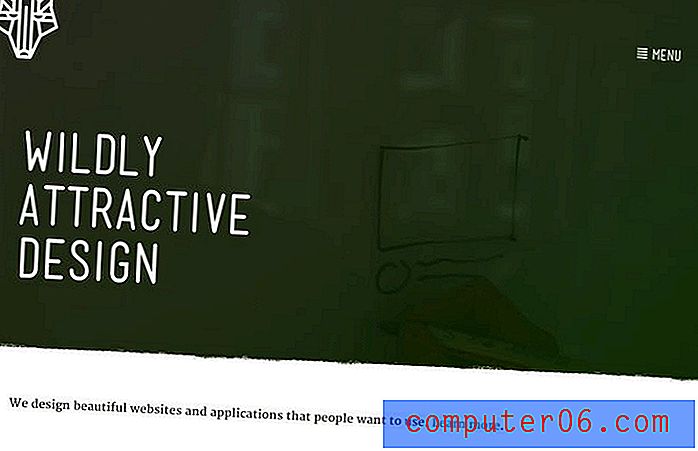
Accentuer le mouvement

Pensez à un pneu roulant sur une colline. Vous pouvez immédiatement sentir le mouvement. La même chose se produit lorsque vous concevez ce mouvement de manière asymétrique.
- L'œil passera naturellement de la partie plus grande et plus lourde de l'écran à la partie plus légère.
- L'œil suivra des indices directionnels tels qu'une flèche ou une forme qui semble pointer dans une direction particulière.
- L'œil suivra le chemin des yeux dans l'image à l'écran, de sorte qu'un utilisateur regarde dans la même direction et la personne dans la conception.
- Le flux directionnel s'inclinera de gauche à droite, à moins qu'il n'y ait une puissante traction vers une autre direction.
Exemple: Leen Heyne Fine Jewelry utilise le mouvement pour attirer l'œil dans le produit présenté. Les formes géométriques pointent littéralement l'œil dans la bonne direction, tout en créant l'impression que le bracelet (ou l'anneau) pourrait tout simplement rouler naturellement sur la toile. Cette influence directionnelle fait également autre chose - elle indique l'utilisation des flèches de navigation pour passer à la page suivante.
Ajouter le focus avec la couleur

Les motifs de couleurs asymétriques présentent généralement un contraste et des combinaisons de couleurs élevés. Pensez à des teintes vives contre du noir ou une photographie tonique avec une typographie blanche audacieuse sur le dessus. Un contraste de couleurs élevé sera la mise au point et le poids visuel de certaines parties du design.
Des combinaisons de couleurs asymétriques peuvent être créées à l'aide de la roue chromatique. Optez pour des combinaisons de couleurs et des combinaisons qui sortent des règles de couleur traditionnelles pour une sensation d'asymétrie. Considérez les couleurs qui sont rarement utilisées pour l'impact. Utilisez la couleur pour mettre en évidence et mettre en valeur d'autres éléments du contour asymétrique. La couleur fonctionne très bien avec des éléments tels que les formes géométriques, la typographie ou même en arrière-plan pour servir de point focal secondaire pour atteindre l'équilibre.
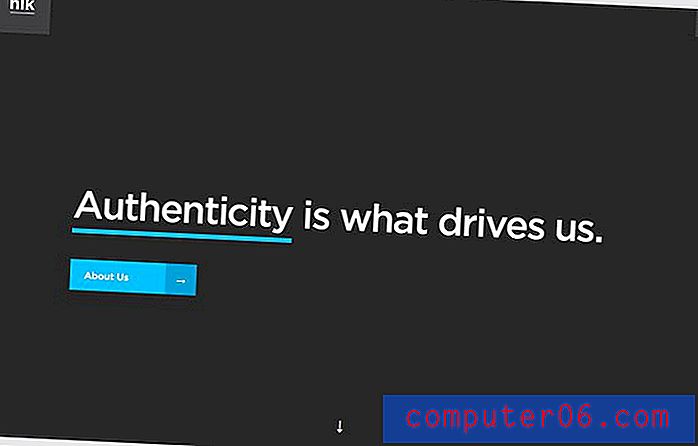
Exemple: HLK Agency utilise la couleur pour prendre un design presque symétrique et vous faire réfléchir à nouveau. Le soulignement et le bouton bleus créent une mise au point simple avec une asymétrie qui contrebalance le menu subtil du hamburger et les icônes de marque dans les coins supérieurs.
N'oubliez pas la grille

Bien que vous n'utilisiez pas de grille pour créer des images miroir, il s'agit toujours d'une partie vitale du processus de conception. L'utilisation d'une grille pour créer une asymétrie vous aidera à atteindre l'équilibre et l'organisation.
Considérez chaque élément de la grille comme vous le feriez avec n'importe quel autre projet. Les choses se reposent-elles d'une certaine manière horizontalement et verticalement? Y a-t-il un poids compensatoire de chaque côté de la toile - de gauche à droite et de haut en bas.
Considérez la grille comme une échelle - pour chaque élément que vous ajoutez d'un côté, quelque chose de l'autre doit le compenser. Pour créer une asymétrie immédiate, considérez une grille de colonnes avec un nombre impair de colonnes; d'un côté de la grille, créez des éléments égaux à une largeur de colonne, de l'autre doublez-la.
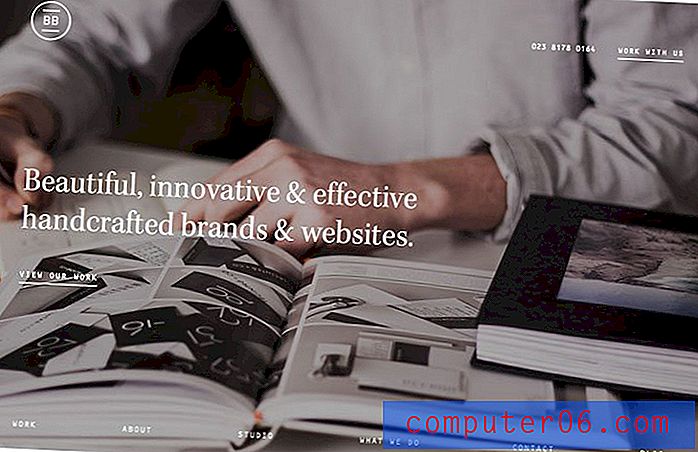
Exemple: BrightByte Studio utilise une grille de création de colonnes qui maintient les éléments alignés et organisés dans un mélange d'éléments symétriques et asymétriques. (Mais le premier que vous voyez est probablement le texte aligné à gauche au milieu de l'écran. Cette utilisation d'une grille crée un équilibre inné entre les éléments. Notez comment la navigation vers le bas et les liens vers le haut de la page s'alignent également comme l'espace occupé par le texte principal et les éléments de navigation.
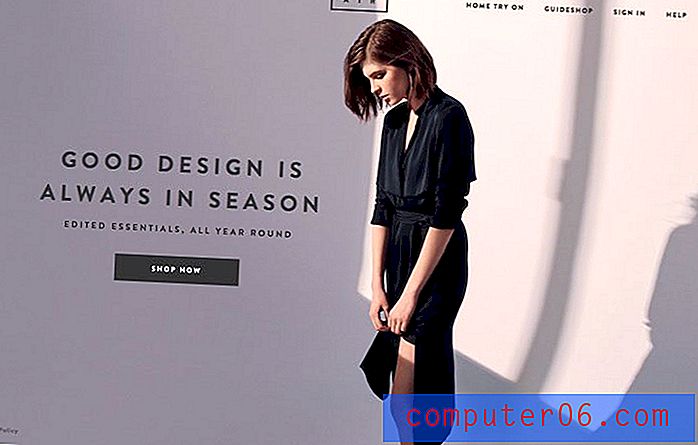
Créer du poids

L'asymétrie est ancrée dans l'idée que quelque chose est si «lourd» que vous y serez d'abord attiré. Déterminez quelle partie de votre image portera ce poids visuel. Il peut s'agir d'une image ou d'une typographie ou même d'un espace blanc.
Équilibrez l'élément lourd avec le contraste - un élément plus léger, quelque chose qui attire l'attention des utilisateurs d'une manière différente. Le poids fonctionne mieux lorsqu'il est combiné avec les autres techniques ci-dessus, de sorte que l'élément pondéré ne domine pas la conception et ne vous transporte pas à travers.
Exemple: Cranes of Cambridge utilise une photo attrayante comme «poids» de la conception. Il est équilibré par deux éléments - un que vous ne remarquerez peut-être même pas au début. Le texte et le logo plus clairs sont nettement plus «clairs» que les personnes sur l'image, vous faisant regarder les gens vers le texte (en suivant également le mouvement implicite de leurs yeux). Il est également compensé par une navigation en colonnes qui vous aide à vous déplacer à travers l'écran.
Conclusion
L'asymétrie peut être une technique de conception belle et harmonieuse. Bien que les tendances en matière de conception se soient récemment concentrées sur une grande partie de la symétrie, il y aura probablement un retour vers une partie de cette conception équilibrée «déséquilibrée». Il est visuellement intrigant et aide à orienter les utilisateurs à travers une conception avec subtilité.
L'asymétrie a également un impact et fonctionne particulièrement bien en tant que concept utilisé avec symétrie dans le cadre d'un projet complet. Expérimentez l'asymétrie et tombez amoureux de cette technique de conception dynamique.