30 outils simples et gratuits pour gagner du temps pour les concepteurs
Les outils et applications intelligents - en particulier ceux qui permettent de gagner du temps - sont indispensables pour les concepteurs. Et nous avons rassemblé certains des plus récents et des meilleurs outils de cette liste d'outils gratuits pour les concepteurs!
Des éléments d'aide à la typographie aux extraits de code et aux palettes de couleurs que vous pouvez télécharger, cette liste est remplie d'articles de tous les jours pour vous faciliter la vie. Plongez et trouvez des outils pratiques et gratuits pour simplifier votre flux de travail.
Explorez Envato Elements
1. Gradients Web

Qui n'aime pas un bon dégradé? WebGradients est une collection de 180 dégradés linéaires que vous pouvez utiliser comme toile de fond de contenu dans n'importe quelle partie de votre site Web. Copiez le code du navigateur croisé CSS3 ou téléchargez les versions PNG, Sketch ou Photoshop.
2. Liste de contrôle de typographie sans faille

La liste de Typewolf est un cours de maître de typographie exhaustif qui se double d'un outil interactif pour vous aider à éviter les catastrophes de type. La liste est complète et fournit des instructions simples pour vous aider à corriger les erreurs.
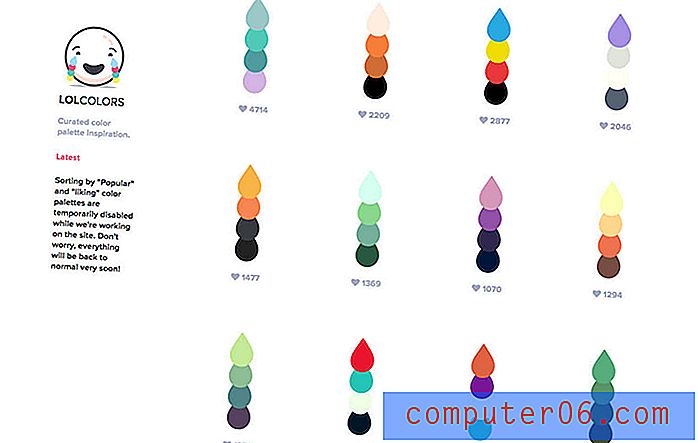
3. Couleurs LOL

Besoin d'une palette de couleurs inspirante? LOL est emballé avec des quads de couleur (et des codes HEX) pour vous aider à trouver des combinaisons que vous n'avez peut-être pas envisagées.
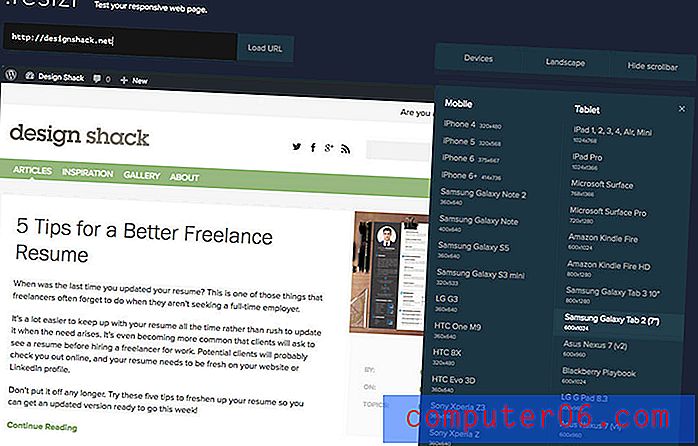
4. .resizr

Testez la réactivité de votre site Web avec cet outil qui vous permet de saisir une URL et de la voir comme les utilisateurs le font sur différents appareils. Vous pouvez également basculer entre les vues paysage et portrait.
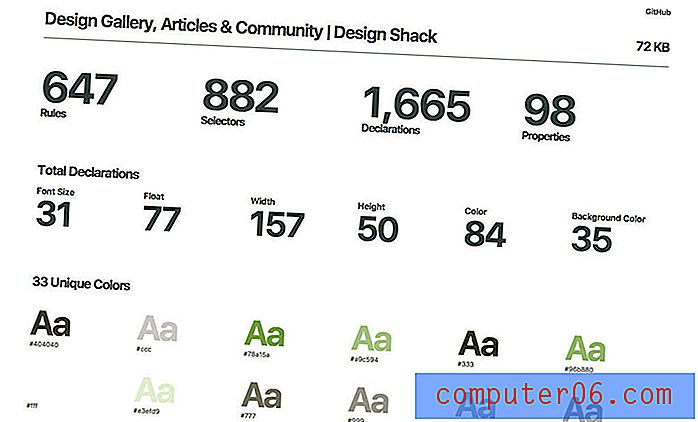
5. Statistiques CSS

À quoi ressemblent vos feuilles de style? CSS Stats est un outil génial qui analyse tout dans un format utilisable. (C'est une excellente aide si vous voulez voir quelle couleur ou police est incluse dans un design.)
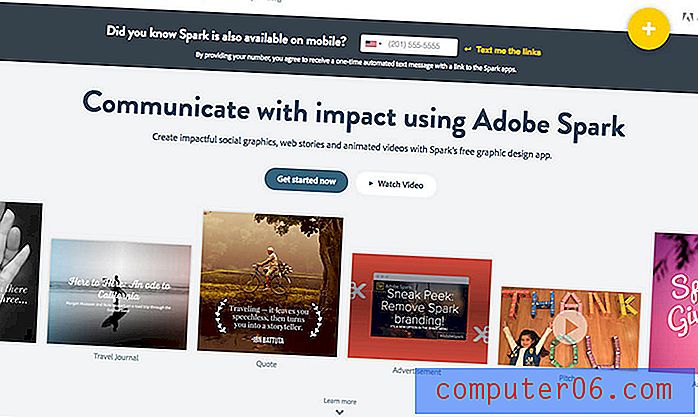
6. Adobe Spark

L'outil Spark d'Adobe est un générateur d'images gratuit qui est parfait pour créer des graphiques promotionnels pour les médias sociaux. L'outil est rapide et peut vous éviter de passer énormément de temps sur ces petites images. (Et cela fonctionne comme la plupart des autres produits Adobe, il n'y a donc pas de véritable courbe d'apprentissage.)
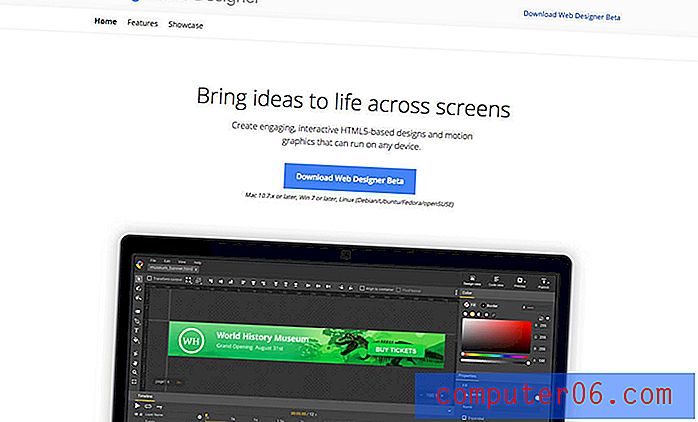
7. Google Web Designer

Cette application est toujours en version bêta, mais vous aide à créer des conceptions et des graphiques animés interactifs basés sur HTML5 qui peuvent s'exécuter sur n'importe quel appareil. Qui ne voudrait pas de l'aide de Google?
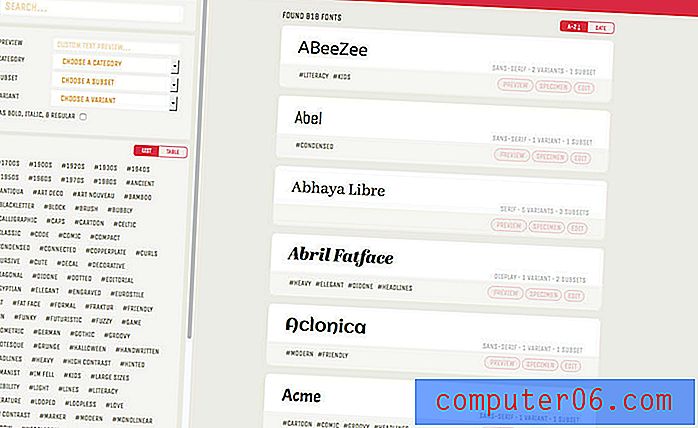
8. Bibliothèque de polices

Suivez toutes ces polices Google en utilisant cet outil qui vous aidera à baliser et à organiser tout ce que vous avez en cours d'utilisation.
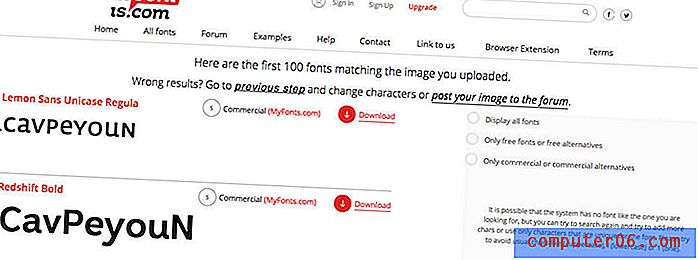
9. Quelle est la police

Vous ne savez pas quelle est la nouvelle police de caractère que vous voyez toujours? What Font Is vous permet de télécharger une image ou de spécifier une URL et d'obtenir des correspondances de type. Il fournit également une belle liste de correspondances proches pour vous aider à trouver la bonne police de caractères.
10. Mort à Stock

Il s'agit d'un site de photos d'archives qui n'a pas l'aspect traditionnel des photos d'archives. Chaque mois, les abonnés reçoivent un pack gratuit de photos à utiliser comme bon leur semble et chacune est organisée par différents photographes.
11. Todoist

Todoist est une petite application de liste de contrôle pratique. Utilisez-le pour suivre les projets dans l'interface minimaliste élégante, facile à utiliser et sans encombrement.
12. Bulma

Bulma est un framework CSS simple et moderne construit sur Flexbox. Il est modulaire et réactif et chaque bit du code est open source sur GitHub.
13. Musique pour la programmation

Pardonnez le design brutaliste; utilisez la grande fonction de la musique pour la programmation. Le site est un ensemble collaboratif de mixages musicaux conçus pour être écoutés lors de la programmation. (Ou vous pouvez simplement en faire votre liste de lecture pour à peu près n'importe quoi.)
14. PlaceIt

Si vous avez besoin d'une maquette pour montrer des projets, ce site propose plus de 2 500 options Creative Commons.
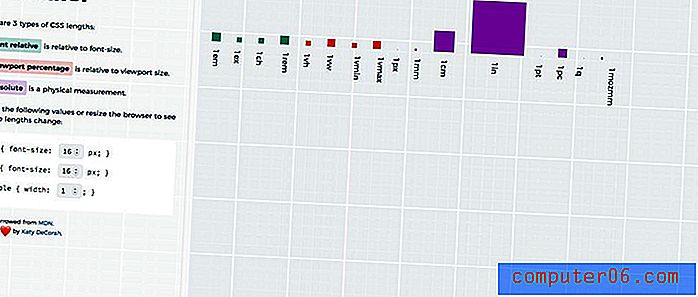
15. Règle CSS

Utilisez cet outil pour voir les différences entre les longueurs CSS - relatives à la police, pourcentage de fenêtre et absolu. Entrez vos valeurs et c'est parti.
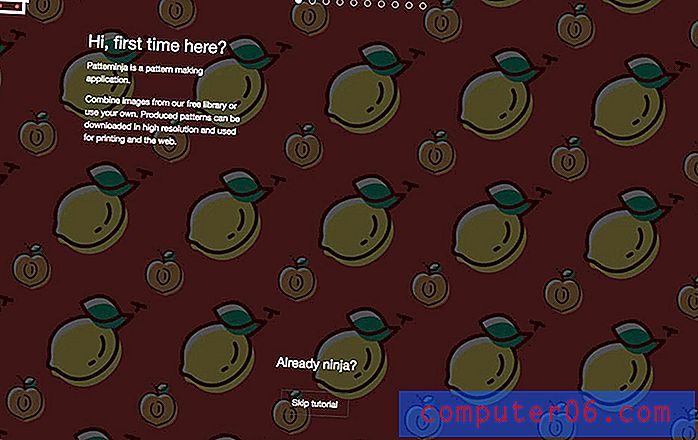
16. Patterninja

Cette petite application prend n'importe quelle image - vous pouvez utiliser la vôtre ou utiliser la bibliothèque gratuite - et la transformer en modèle pour une utilisation dans une variété de types de projets. C'est un outil avec lequel vous pouvez jouer toute la journée et ne pas vous ennuyer.
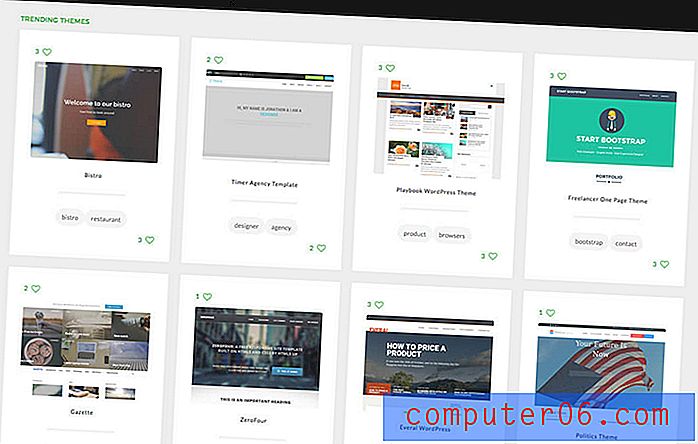
17. Theme.Cards

Trouvez tous les meilleurs thèmes gratuits pour WordPress, Bootstrap et plus en un seul endroit. De plus, chaque thème et modèle sur le site est réactif, vous n'aurez donc pas à parcourir beaucoup d'encombrement.
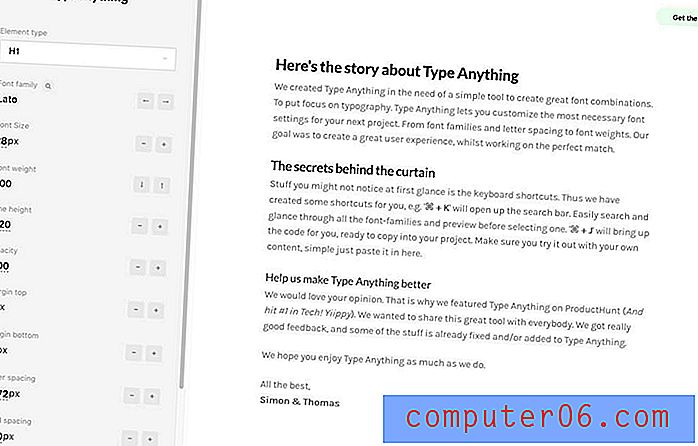
18. Tapez n'importe quoi

Vous pensez avoir une palette de typographie parfaite jusqu'à ce que vous l'obteniez dans le CSS et que vous réalisiez que les choses ne fonctionnent pas comme prévu? Type Anything vous aide à créer de superbes combinaisons de polices que vous pouvez voir à l'écran, en ajustant tout, de la police à la taille, en passant par l'espacement. Testez-le avant de le coder.
19. Img2CSS

Convertissez n'importe quelle image en CSS pur. Téléchargez simplement votre image et regardez la magie se produire.
20. Glyphdiff

Comparez deux polices de caractères avec cet outil. Choisissez deux polices de caractères de la même famille ou des combinaisons très différentes juste pour le plaisir.
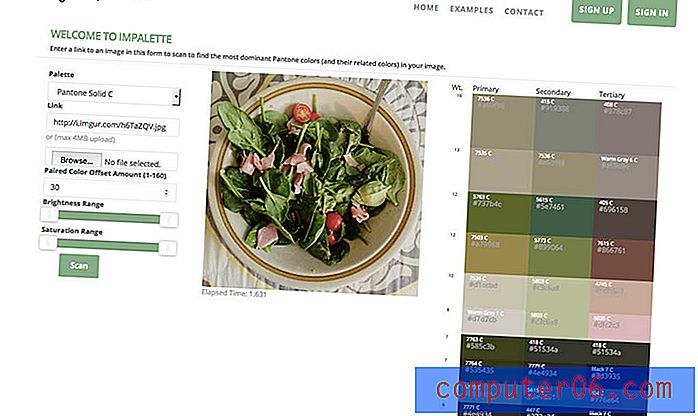
21. Impalette

Vérifiez les couleurs dominantes dans les images avec une grille basée sur Pantone. Ce qui rend l'outil particulièrement agréable, c'est qu'il offre également de nombreuses options de couleurs associées.
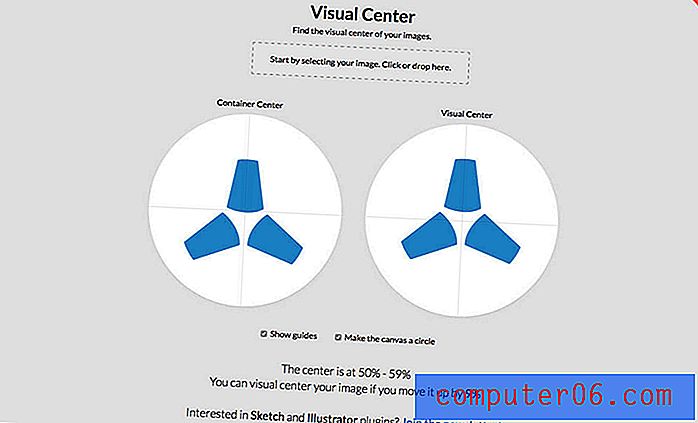
22. Visual Center

Trouvez le centre visuel des objets à l'aide de cet outil. (Vous pourriez être surpris de voir où il se trouve dans certaines images.) Vous pouvez également obtenir des plugins Sketch ou Illustrator pour utiliser l'outil hors ligne.
23. Modèles de héros

Cette base de données est remplie d'arrière-plans SVG reproductibles que vous pouvez utiliser pour des projets Web. Ajustez les couleurs de premier plan et d'arrière-plan, l'opacité et le téléchargement.
24. Auditeur du site

Ne vous inquiétez pas de l'optimisation des moteurs de recherche. Site Auditor analyse votre site pour trouver des problèmes de référencement qui peuvent empêcher votre site de se classer sur les moteurs de recherche comme Google. Il fournit des problèmes et des solutions pour vous aider à mieux optimiser votre site. (Gratuit pour un site, jusqu'à 50 pages.)
25. Sketchpacks

Recherchez et gérez des plugins pour l'application Sketch directement depuis la barre de menus. L'installation en un seul clic.
26. Développement Web éthique

Aidez à créer un meilleur Web en tant que concepteur éthique. Cette liste comprend de nombreux principes et directives pour vous aider à rester à la terre.
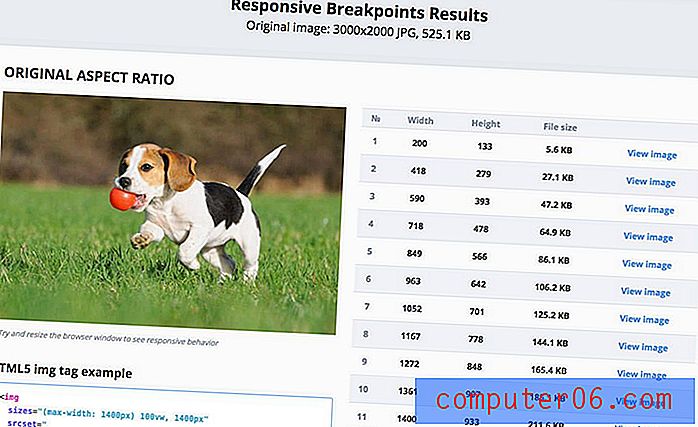
27. Générateur de points d'arrêt d'image réactif

L'outil vous aide à choisir les meilleures résolutions d'image pour différentes tailles d'écran en utilisant un concept algorithmique pour trouver des valeurs de largeur d'image qui offrent une réduction significative de la taille du fichier.
28. Unsplash

Unsplash est une autre base de données de photographies d'archives haute résolution. Recherchez la base de données ou abonnez-vous et obtenez des photos dans votre boîte de réception.
29. Palette de conception de matériaux

Tout le Material Design est à la mode de nos jours, en particulier les choix de couleurs vives. Cet outil vous aide à choisir des couleurs, à voir à quoi elles ressembleront dans la conception et fournit une palette téléchargeable avec des alternatives.
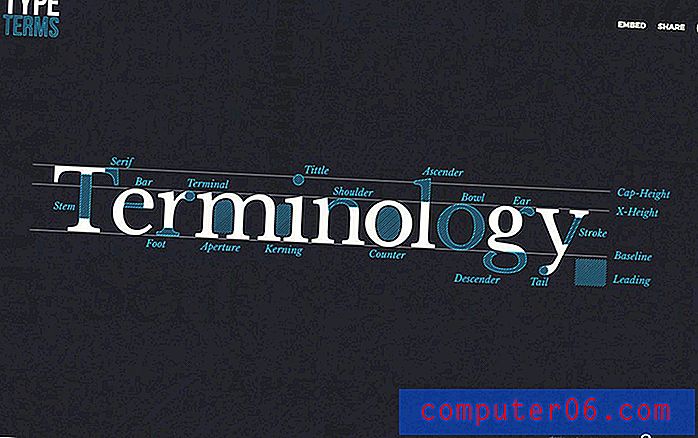
30. Termes de type

Si le jargon de la typographie vous semble de temps en temps étranger, cette feuille de triche de typographie animée vous aidera à apprendre la langue à la hâte.