Zurb passe d'abord au mobile avec la toute nouvelle fondation 4
La planification de projets Web pour une multitude d'appareils est devenue un peu plus facile cette semaine avec la sortie de Zurb Foundation 4, un cadre réactif avec un aperçu mobile-first.
La version de suivi de la grille flexible Foundation 3 de Zurb est structurée pour faire en sorte que le concepteur pense d'abord mobile. Avec plus de 1, 08 milliard de smartphones utilisés dans le monde, c'est une tendance qui continuera probablement de gagner en popularité. Rejoignez-nous pour découvrir les nouveautés de Foundation 4 et découvrez pourquoi vous devriez envisager de l'utiliser pour votre prochain projet de conception!
Quoi de neuf?
 "Mobile-first est définitivement la nouvelle vague"
"Mobile-first est définitivement la nouvelle vague" Foundation 4 est une nouvelle version à partir du code de Zurb. Le concept mobile-first est le facteur moteur.
"Mobile-first est définitivement la nouvelle vague, même si le concept flotte depuis un certain temps", a déclaré Jonathan Smiley, partenaire et responsable du design chez ZURB. «Jusqu'à présent, nous avons décidé de ne pas utiliser le mobile, précisément parce que nous ne pensions pas que la plupart des designers, ni même la plupart de nos clients, étaient prêts. Maintenant, l'histoire est un peu différente. "
Mis à part la nouvelle façon de penser lors de la création d'un site Web, les tripes de Foundation 4 ont également changé dans l'espoir d'offrir une plate-forme plus rapide et plus rationalisée.
Les concepteurs et les développeurs remarqueront probablement un codage plus intelligent et plus sémantique. Le code est rationalisé pour permettre aux concepteurs de consacrer plus de temps à travailler sur le HTML.
«Nous voulions permettre aux utilisateurs de la Fondation de surmonter la faille la plus flagrante des frameworks: le balisage de présentation» - Jonathan Smiley
Smiley a noté que «la promesse de HTML / CSS était que HTML indiquait à l'appareil quel était votre contenu, et CSS lui disait à quoi il devrait ressembler. Avec d'autres frameworks (dont Foundation 3), vous étiez coincé à mettre toutes sortes de balises dans votre HTML pour dire à quoi il devrait ressembler - avec Foundation 4, vous pouvez tout retirer dans le CSS grâce à la magie des mixins SCSS. »
Le cadre utilise également le Zepto plus léger au lieu de jQuery. Les pages doivent se charger rapidement dans les environnements mobiles pour retenir l'attention des utilisateurs. Zurb dit que ces améliorations du code et Javascript feront exactement cela.
Quelle est la même chose?


Le cadre est réactif. L'idée est de concevoir avec un processus de pensée axé sur le mobile - mais ce n'est pas là que cela s'arrête. Foundation 4 est conçu pour créer des sites Web réactifs qui fonctionnent sur des appareils mobiles, des tablettes et des navigateurs Web de la plupart des formes et des tailles.
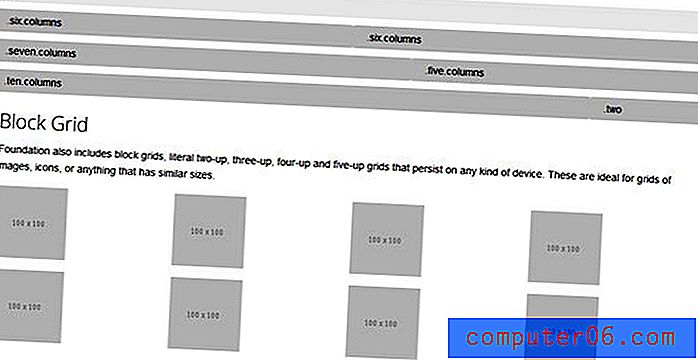
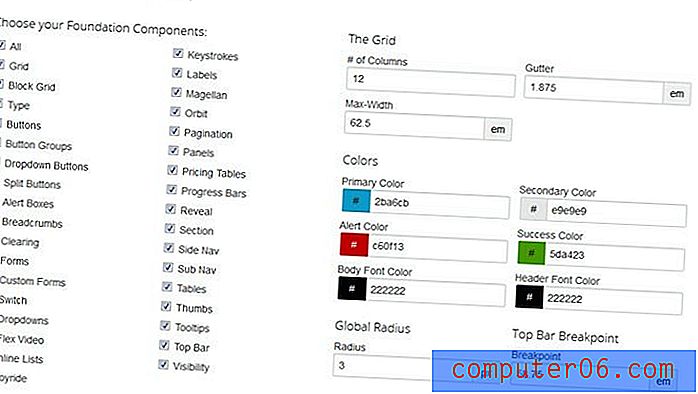
La grille pour laquelle Zurb est connue - cette excellente structure fluide à 12 colonnes - n'est pas allée nulle part. Vous pouvez toujours l'utiliser; le processus de conception ne fait que commencer avec le mobile. Foundation 4 est entièrement personnalisable, des composants aux spécifications de la grille en passant par les couleurs et les points d'arrêt. Et le logiciel est plein de petits extras et add-ons également, pour vous aider à faire un prototype en un rien de temps.
Un outil de designer
Foundation 4 est spécialement conçu pour les designers. Le point de départ de code simple est idéal pour les concepteurs qui ne sont peut-être pas aussi avertis en code. Et en tant que designer, cela signifie que je peux utiliser ce temps pour concevoir, plutôt que de combattre le code. (Un vrai bonus.)
Le plan de Foundation 4 est également un excellent endroit pour commencer. Avec autant d'options mobiles sur le marché, l'idée peut être un peu écrasante et cet outil élimine une partie de cette agitation. Foundation est un excellent point de départ et un excellent moyen de plonger tête première dans le monde de la conception pour tous les types d'appareils mobiles.
Temps de mise à niveau?
Foundation 4 ne remplacera pas la populaire Foundation 3, qui «rivalise» avec le logiciel Bootstrap de Twitter. (Vous pouvez en savoir plus à ce sujet dans un précédent article Design Shack.)
Les utilisateurs de Foundation 3 seront heureux de savoir que Zurb va continuer à prendre en charge le produit (et a même prévu une mise à jour). La version 3.2.5 servira de cadre réactif solide, le premier ordinateur de bureau auquel les gens sont habitués.
Cela étant dit, ceux qui veulent faire le saut peuvent le faire. Foundation 4 dispose d'un guide de migration complet, pour ceux qui en ont besoin. Mais c'est un outil très différent - souvenez-vous d'abord du mobile plutôt que du Web d'abord - et tous les concepteurs ou développeurs ne voudront pas «mettre à niveau».
Foundation 4 est probablement un meilleur outil pour de nouveaux projets - peut-être même ceux qui ont déjà été lancés si la recherche interne a montré une forte connexion avec les utilisateurs mobiles. Pour les nouveaux projets, c'est une option intéressante pour les concepteurs: «Cela aidera à concentrer leurs efforts, à concentrer l'interaction et l'expérience et à offrir un meilleur site à leurs utilisateurs.»
Vague du futur
Zurb est le premier outil majeur avec une plate-forme mobile-first. Et il faudra du temps pour voir à quel point les développeurs et les concepteurs sont rapides à l'adopter.
Nous croyons fermement que le mobile d'abord en tant qu'approche est la plus logique en ce momentUne version mobile de Bootstrap est également à l'horizon. Lorsque la version 3 sortira, selon le blog Bootstrap, elle sera également mobile-first.
Zurb estime un taux d'adoption prudent pour commencer.
"Nous nous attendons à ce que l'adoption du mobile-first pour le développement soit toujours une combustion lente, au moins pendant quelques mois, mais quoi que nous puissions faire avec Foundation pour accélérer cela, nous le ferons", a déclaré Smiley. «Nous croyons fermement que le mobile-first est une approche qui a le plus de sens en ce moment, et nous poursuivrons activement cela.»
Avec une utilisation mobile augmentant à 14 fois le taux d'utilisation des ordinateurs de bureau, cette stratégie devient chaque jour plus importante. Et de plus en plus de designers et de développeurs en parlent - beaucoup. Selon «Mobile First» de Luke Wroblewski, penser avec le mobile comme priorité permet aux sites Web d'atteindre plus de personnes, oblige les concepteurs à se concentrer sur le contenu et la fonctionnalité et permet aux concepteurs d'innover et de penser aux nouvelles technologies.
Conclusion
Il est rafraîchissant de voir quelqu'un faire le saut vers une stratégie de développement axée sur le mobile. Nous sommes dans un monde Web de plus en plus mobile et de plus en plus d'utilisateurs attendent une expérience exceptionnelle en ligne, quel que soit l'appareil.
«Nous pensons qu'en aidant les gens à construire pour les appareils que les gens utilisent vraiment, et à construire de manière sémantique responsable et lisible par machine, nous aidons à mettre en place une génération de sites et d'applications qui fonctionneront comme ils le devraient, même sur les appareils et avec une technologie qui n'existe pas encore », a déclaré Smiley. «Nous sommes très excités à ce sujet.
Du point de vue d'un concepteur, moi aussi. Concevoir le mobile en premier est tout à fait logique. On m'a d'abord appris à concevoir les plus petites pièces, à les faire fonctionner et à être lisibles, puis à construire à partir de là. C'est la base de Foundation 4. Construisez d'abord petit, puis développez la conception. Cela ressemble à une stratégie solide.