10 tendances de conception de sites Web qui s'estompent (heureusement)
Les tendances de conception de sites Web peuvent être très amusantes à expérimenter et à intégrer dans des projets, mais si vous n'y faites pas attention, ces éléments peuvent ajouter un aspect daté aux projets. Parfois, les tendances s'estompent aussi rapidement qu'elles se précipitent!
Ici, nous allons examiner certaines tendances de conception de sites Web qui s'estompent. (Et c'est une bonne chose.)
Si vous avez ces éléments sur votre site, il serait peut-être temps d'envisager une actualisation.
Explorez les ressources de conception
1. Ombres pas si subtiles

Les ombres portées n'ont pas besoin d'être aussi évidentes.
Comme pour de nombreuses autres tendances de conception, il semble y avoir un flux et un reflux entre les extrêmes. Les concepteurs sont passés d'éléments skeuomorphes à des conceptions plates, de longues ombres à des ombres volumineuses. Maintenant, des ombres plus subtiles commencent à entrer en jeu (heureusement).
L'objectif d'une ombre sur un élément doit être d'aider à ajouter une couche de profondeur ou de la décoller de l'arrière-plan pour améliorer la lisibilité. Une bonne ombre fait partie de la conception, mais n'est pas souvent évidente.
Un éloignement des ombres pas si subtiles est une bonne chose.
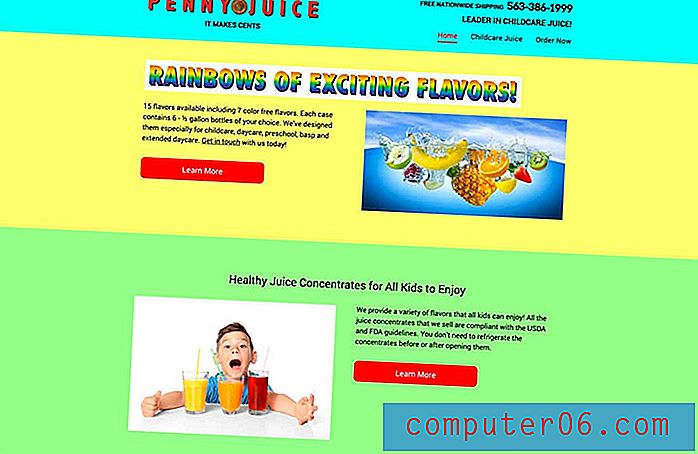
2. Trop de couleurs folles

L'une des plus grandes tendances de 2018 et 2019 a été l'utilisation de couleurs vives et audacieuses.
Mais les concepteurs diminuent un peu avec plus de touches de couleur et moins de palettes en face.
Ce changement peut être dû à des difficultés à marquer des sites Web avec des palettes de couleurs massives qui pourraient ne pas correspondre aux normes organisationnelles, ou peut-être parce que tout commençait à se ressembler avec des palettes similaires mettant en vedette des roses, des jaunes et des bleus brillants.
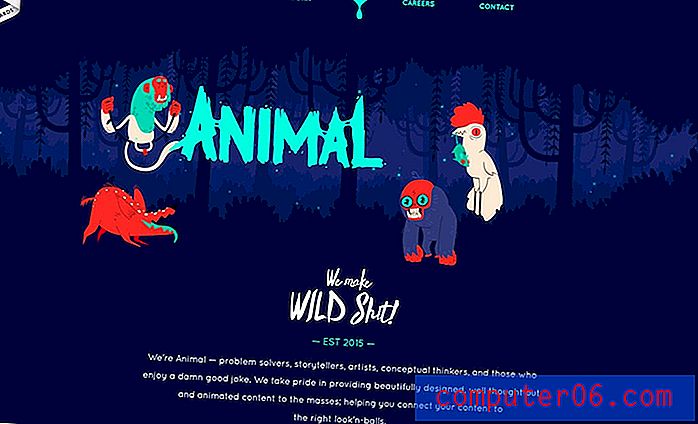
3. Vidéo clignotante
Ralentissez un peu et donnez aux visiteurs du site Web une chance d'apprécier le mouvement à l'écran.La vidéo sur la page d'accueil est une tendance qui ne semble pas ralentir, mais toutes les vidéos clignotantes rapides qui semblaient être sur tous les autres sites Web pendant un certain temps s'estompent.
Le problème avec la vidéo clignotante est qu'elle pourrait être un peu trop pour de nombreux utilisateurs. Que devez-vous regarder lorsque tout se déplace à 100 miles par heure?
Bien que cela puisse fonctionner pour certains sites Web - si le contenu se concentre sur un environnement à haute vitesse ou à un rythme élevé - ce ne devrait pas être la valeur par défaut. Ralentissez un peu et donnez aux visiteurs du site Web une chance d'apprécier le mouvement à l'écran.
Utilisez la vidéo pour raconter une histoire et contribuer au message général de la conception. Pas seulement remplir l'espace d'en-tête du héros de la page d'accueil.
4. Chargement des animations

Au revoir, chargement des animations!
Cette tendance est en train de disparaître et il est peu probable qu'elle revienne pour deux raisons principales.
- L'accès à Internet haut débit est plus accessible à plus de personnes, donc moins de personnes voient même l'animation.
- Une animation de chargement est juste un signal que votre site Web est lent et a besoin de travail.
5. Défilement infini
Il y a quelque chose à dire pour un beau site Web à long défilement. La sensation sur un appareil mobile est agréable et offre un moyen ininterrompu d'interagir avec le contenu.
Mais le parchemin n'a pas besoin de durer éternellement. Les sites Web à défilement infini peuvent devenir rapidement ennuyeux.
Beaucoup de ces conceptions comportent des problèmes d'expérience utilisateur - se perdre dans le défilement, la navigation, les temps de chargement et les problèmes, et tout simplement trop d'informations sans chemin de clic / tap clair. Il est facile pour un utilisateur de se perdre (et votre site Web perdra des conversions) avec un défilement infini.
De plus, le défilement infini est mauvais pour l'optimisation de la recherche à long terme.
6. Animation sur mobile

Oui, l'animation peut être cool.
Non, chaque élément de la conception n'a pas besoin d'un effet animé.
Et beaucoup d'entre eux se comportent encore bizarrement sur mobile.
Heureusement, plus de concepteurs acceptent cela et réduisent les effets animés sur les appareils mobiles. Bien que bon nombre de ces techniques aient fière allure sur les ordinateurs de bureau, elles ne sont tout simplement pas attrayantes sur un écran plus petit.
7. Curseurs
Le problème avec tous ces curseurs est qu'ils ne contribuent pas à la conception ou au contenu global.Si vos clients sont comme les miens, ils adorent les curseurs de page d'accueil des héros. (Et je continue d'essayer d'en parler.)
Le problème avec tous ces curseurs est qu'ils ne contribuent pas à la conception ou au contenu global. Il y a peu ou pas d'engagement qui s'y passe. C'est plus une excuse pour ne pas choisir la seule chose qui devrait être en haut de la page.
Les curseurs peuvent également être problématiques sur les appareils mobiles, c'est probablement pourquoi nous commençons enfin à en voir moins. Parfois, l'animation ne fonctionne pas. Souvent, l'alignement et les couches d'éléments entraînent des problèmes de lisibilité. Le texte peut devenir très petit, surtout si les images de curseur ne sont pas construites avec du code et sont des images plates.
Dans l'ensemble, c'est un problème de conception de longue date. Bravo à tous ceux qui abandonnent cette tendance.
8. Barres latérales
Videz déjà vos barres latérales!
Tout est question de convivialité. Une barre latérale tombe en bas de l'écran sur les appareils mobiles, où il est probable que la plupart des utilisateurs accèdent à votre site Web. Ce contenu - bien que l'on pense être en haut de la page sur les ordinateurs de bureau - se perd sur mobile.
C'est également le lieu de diffusion d'annonces et d'autres contenus que les utilisateurs sont «formés» à ignorer.
Ainsi, les concepteurs les abandonnent et font un meilleur usage des espaces blancs, des marges et des options de conception pleine largeur.
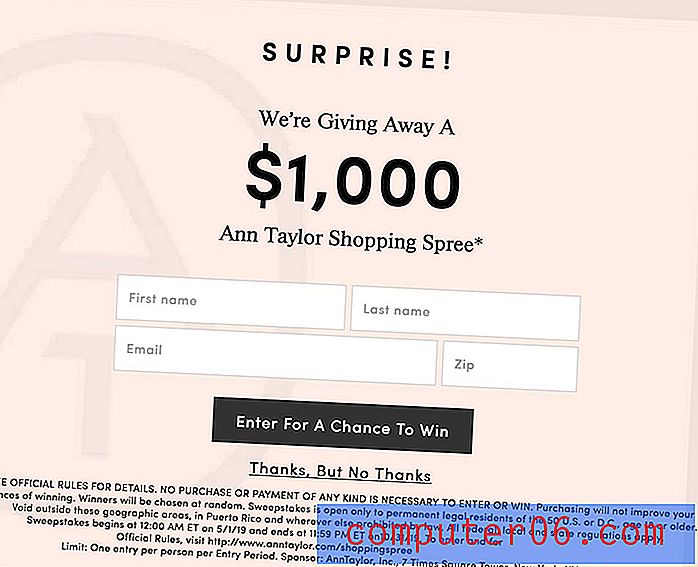
9. Boutons à motif sombre

Avec autant de bavardages sur les motifs sombres sur le Web, les concepteurs réputés évitent les éléments spécialement conçus pour tromper les utilisateurs.
Les exemples d'un motif sombre peuvent inclure un gros bouton pour l'action que les utilisateurs n'incluent pas à prendre et un petit lien pour ce qu'ils veulent faire, ou un «x» si petit que les utilisateurs peuvent aider mais appuyer ou cliquer sur l'élément qu'ils étaient essayer de se débarrasser.
Heureusement, il semble y avoir beaucoup moins de ces éléments en ce moment.
10. Icon Overload

Les icônes sont un excellent outil, mais ne devraient probablement pas être le seul élément graphique dans une conception.
Il y a eu une phase où il semblait que tous les autres sites Web utilisaient des kits d'icônes d'interface utilisateur entiers dans la conception. C'était une surpuissance inutile.
Maintenant, les concepteurs repensent l'utilisation des icônes avec une approche davantage axée sur les accents de cet élément de conception. Et c'est une bonne chose.
Conclusion
De quelles autres tendances de conception de sites Web vous fatiguez-vous?
Il n'y a pas de meilleur moment que maintenant pour faire un inventaire rapide de vos projets de site Web et suggérer des changements et des ajustements qui sont des signes révélateurs d'un site Web plus ancien. Même de petits changements peuvent avoir beaucoup d'impact et garder une conception fraîche.