15 conseils pour améliorer votre écriture UX
Il y a tellement de micro- éléments qui sont très importants pour la conception de l'expérience utilisateur. Une grande attention a été accordée aux micro-interactions et aux engagements, mais qu'en est-il de la micro-copie?
L'écriture UX est un gros problème. Les mots, le langage et la composition des phrases et des phrases d'un dessin peuvent le faire ou le casser. (Pensez au nombre de fois où vous vous êtes détourné d'un site Web ou d'une application parce que les instructions n'étaient pas claires ou qu'une faute de frappe vous a mis en colère.)
Aujourd'hui, c'est le jour où vous devriez vous promettre d'améliorer votre écriture UX. Cela améliorera votre site Web ou votre application. Et cela rendra certainement les utilisateurs plus heureux. Voici quelques façons de procéder.
1. Définissez votre voix
 Restez fidèle au type de langue et de ton que le reste du site utilise.
Restez fidèle au type de langue et de ton que le reste du site utilise. Chaque site Web, produit ou marque a une voix. Ce qui arrive parfois, c'est que nous l'oublions en ce qui concerne l'expérience utilisateur et l'interface globale.
Même les plus petits éléments de texte - boutons, éléments d'inscription, menus et navigation, et même les chatbots devraient utiliser la même voix de marque. Ces éléments doivent avoir la même personnalité.
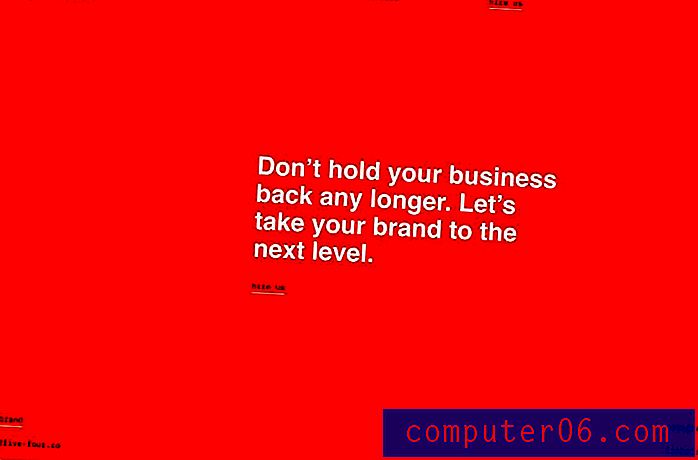
Restez fidèle au type de langue et de ton que le reste du site utilise. Et rédigez une microcopie qui convient au public cible. Five / Four, ci-dessus, utilise un ton clair dans tout le site. Cela passe par le bouton; plutôt que le traditionnel «contactez-nous», ils écrivent «embauchez-nous». Simple et efficace.
2. Créer une structure
 La copie doit avoir un style commun, tout comme le choix des couleurs des éléments à l'écran.
La copie doit avoir un style commun, tout comme le choix des couleurs des éléments à l'écran. Tout dans le design visuel a une structure. Vous utilisez une grille. Vous associez et analysez les éléments afin que les pièces fonctionnent les unes avec les autres.
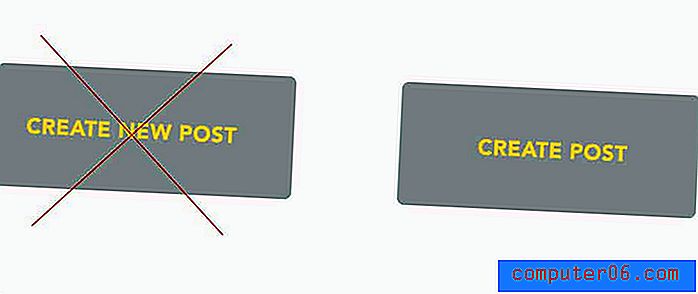
L'écriture UX est la même. Les mots tout au long de la conception doivent avoir une structure. Les boutons doivent utiliser un ensemble de mots communs - si vous utilisez «en savoir plus» pour continuer à lire au même endroit, vous ne devriez pas utiliser «lire plus» ailleurs.
La copie doit avoir un style commun, tout comme le choix des couleurs des éléments à l'écran. Développez un ensemble de règles pour la micro-copie et traitez les éléments de texte de la même manière que les éléments visuels, avec un style qui est défini et doit être respecté tout au long de la conception. Midmod, ci-dessus, utilise «Boutique» au début de chaque bouton d'appel à l'action pour indiquer aux utilisateurs ce qu'ils feront ensuite en un clic ou en appuyant.
3. Soyez simple et concis
Vous avez probablement entendu l'adage - les utilisateurs ont la durée d'attention d'un poisson rouge.
La meilleure écriture UX est simple et concise. Les utilisateurs peuvent le lire en un coup d'œil et savoir exactement quoi faire ensuite.
Ne leur faites pas trop réfléchir pour comprendre les choses. Ils pourraient abandonner votre conception dans le processus.
4. Éliminez les mots dont vous n'avez pas besoin

Les mots redondants font perdre du temps à l'utilisateur. Le langage fleuri aussi.
Faites plaisir à tout le monde et éliminez chaque mot dont vous n'avez pas besoin lors de la rédaction de la micro-copie. (Pour beaucoup d'entre nous, cela peut représenter jusqu'à un tiers du texte.)
C'est là qu'avoir un grand éditeur peut être utile.
5. Utilisez des pronoms personnels
Utilisez un langage inclusif pour créer de meilleures connexions. Bien que certaines écritures ne le permettent pas, l'écriture UX est l'endroit idéal pour utiliser des pronoms personnels.
Les pronoms personnels sont un bon choix car ils aident à créer une association avec une personne spécifique. Bien que je puisse utiliser «l'utilisateur» dans cet article, je vous déconseille. (Mon contexte est un peu différent ici.) Parlez au public. Ne parlez pas d'eux.
Quels sont les pronoms personnels? Voici la liste:
- je
- Tu
- Lui / Lui
- Elle / Elle
- Il
- Nous nous
- Ils / Eux
6. Abandonnez les synonymes
À moins que vous ne travailliez pour Dictionary.com ou Webster, votre site Web n'est pas un thésaurus. Évitez les synonymes, car vous pensez que cela rend la copie de sites Web plus intéressante.
Ce n'est pas le cas. Cela ne fait que compliquer les choses.
Chaque élément qui fait la même chose, vous utilisez les mêmes mots. Si les boutons mélangent ces expressions - acheter, acheter, négocier, marquer, obtenir, traiter - et tous font la même chose, vous faites un énorme tort aux utilisateurs. (Et ils pourraient simplement abandonner votre site.)
7. Ne criez pas sur les utilisateurs

L'écriture de toutes les majuscules a sa place, mais elle peut souvent sembler écrasante pour les utilisateurs. L'alternative la plus douce, surtout si vous avez plus de quelques caractères dans une petite taille, est d'utiliser la casse du titre.
Il s'agit en quelque sorte d'un changement de mentalité par rapport à il n'y a pas si longtemps, lorsque bon nombre d'entre nous recommandaient que les boutons soient en majuscules. Mais comme les boutons sont devenus plus gros, tous les bouchons semblent un peu exagérés. (Tu ne crois pas?)
8. Faites attention aux chiffres

Les formats numériques sont plus faciles à lire lorsque vous utilisez des chiffres réels. Oui, je sais que les styles Chicago et AP disent que vous devez épeler certains nombres, mais en ce qui concerne l'écriture UX, les chiffres sont tout simplement plus faciles.
Les chiffres sont également plus faciles à lire en un coup d'œil.
Mais assurez-vous d'utiliser une ponctuation précise telle que des virgules entre des nombres longs tels que 123 456, des espaces entre les entrées de carte de crédit pour faciliter le suivi des chiffres (importants pour le commerce électronique) tels que 1234 5678 9123 4567.
9. Ne pas inventer de mots
Celui-ci devrait être évident dans un monde où pouvoir quelque chose sur Google est essentiel au succès du Web. Mais ça arrive encore beaucoup.
N'inventez pas de mots.
N'épelez pas les choses.
N'utilisez pas d'abréviations étranges ou de choses que les gens n'auraient jamais pensé chercher ou dire à haute voix.
Si vous faites l'une de ces choses, vous ne faites que rendre plus difficile pour les gens de trouver votre site Web. (C'est à moins que votre nom de marque mal orthographié soit si populaire qu'il devienne une «chose réelle». Mais ne comptez pas dessus si vous n'y êtes pas déjà.)
10. Focus sur le positif

Essayez de donner aux utilisateurs un langage pratique tout au long de la conception. En utilisant des associations et des messages positifs, les utilisateurs sont plus susceptibles de se sentir capables (et ont été invités) de participer à la conception.
Ce langage actif avec une bonne ambiance peut rendre les gens plus enclins à cliquer. (Cela a vraiment du sens - aimez-vous qu'on vous dise que vous ne pouvez pas faire quelque chose? )
11. Utilisez des verbes actifs

Les verbes actifs référencent directement un sujet et ce qu'ils font. (Il peut également être déduit.)
En ce qui concerne l'écriture UX, ce qui est important, c'est que les mots créent un sens de l'action et ce qui se passe dans la conception. Vous voulez que les utilisateurs fassent partie de tout ce que vous vendez.
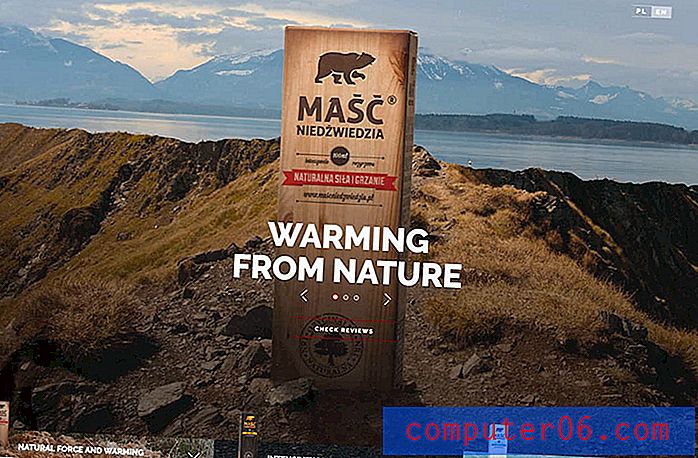
La pommade d'ours, ci-dessus, fait un bon travail avec des mots - réchauffement, réchauffement intense et refroidissement - que vous pouvez presque ressentir. Cela crée une connexion entre la conception, le texte et l'utilisateur.
12. Évitez les jargons
Attention à utiliser des mots que tous les utilisateurs ne comprendront pas clairement. Même si votre site Web a un public très ciblé, d'autres peuvent se produire sur le site et vous souhaitez qu'ils l'obtiennent dans une certaine mesure.
Éloignez-vous des jargons que tout le monde ne comprendra pas. Même si nous vivons dans un monde où LOL, OMG et WTH sont partout, il y a tout autant de gens qui pourraient prendre le mauvais sens en fonction de leurs propres expériences.
13. Utiliser les listes

Celui-ci est simple: une liste doit ressembler à une liste (pas un paragraphe épais). Peu importe si vous utilisez des puces ou des numéros. Il faut juste que ce soit une liste évidente.
14. Vendez-vous
 Une bonne écriture UX se vend.
Une bonne écriture UX se vend. Toute copie est une copie de vente. Peu importe ce que fait votre site Web ou le contenu que vous créez, vous devez toujours vendre. Vous vendez une idée pour interagir avec le site Web. Vous vendez un produit ou un service. Vous vendez que votre conception est plus intéressante que tout ce que l'utilisateur a vécu à ce moment-là.
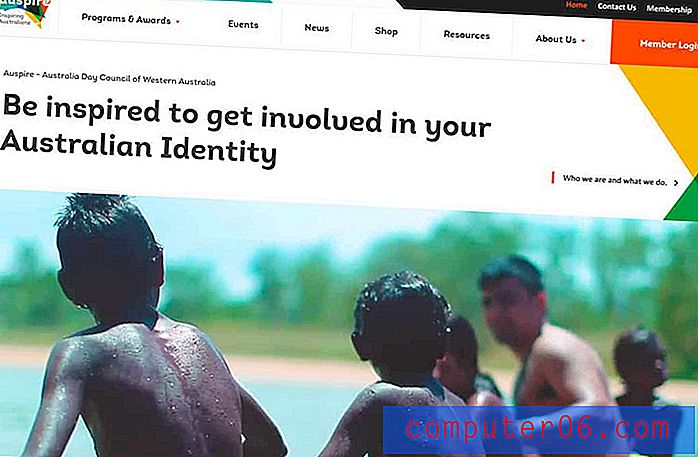
Le contenu 5S ci-dessus le fait distinctement. C'est direct et audacieux et je veux en savoir plus. Ils m'ont vendu.
15.Faites en sorte que Longform soit facile à digérer
Parfois, lorsque vous commencez à parler d'écriture pour UX, les gens supposent simplement que les longs blocs de copie sont mauvais. Nous passons beaucoup de temps à penser à la micro-copie, mais le contenu long est une bonne chose.
Vous avez juste besoin de le casser un peu.
Utilisez des en-têtes et une hiérarchie pour créer une séparation visuelle ainsi qu'une séparation contextuelle. Les utilisateurs analyseront tous ces en-têtes et blocs de devis pour déterminer s'ils souhaitent continuer à lire ou non. Donnez-leur autant d'occasions que possible de se réengager et de rester avec le contenu.
Conclusion
Il n'y a presque rien de plus délicieux qu'une bonne copie. Vous savez que vous l'avez trouvé lorsque vous avez lu du texte sur un site Web et que vous pensez que «ces gens m'obtiennent» ou «c'est mon genre d'espace».
C'est ce que fait une bonne écriture UX. Il rapproche le design et l'utilisateur. Il aide à établir une connexion qui gardera les utilisateurs accrochés et interagira avec votre petit bout d'Internet.