5 idées de mise en page de sites Web qui ne vieillissent jamais
Il y a toujours ce moment au début d'un projet de conception de site Web où vous pensez "par où commencer?" Vous combattrez le désir de créer quelque chose de totalement différent et de nouveau contre quelque chose de testé et de fiable.
De façon réaliste, il existe quelques mises en page qui ne vieillissent jamais. Ces modèles sont généralement acceptés par les utilisateurs, faciles à comprendre et fournissent un cadre solide pour à peu près tous les types de conception et de contenu. Ici, nous allons examiner ces cinq mises en page de sites Web «intemporels» et comment en tirer le meilleur parti pour votre prochain projet.
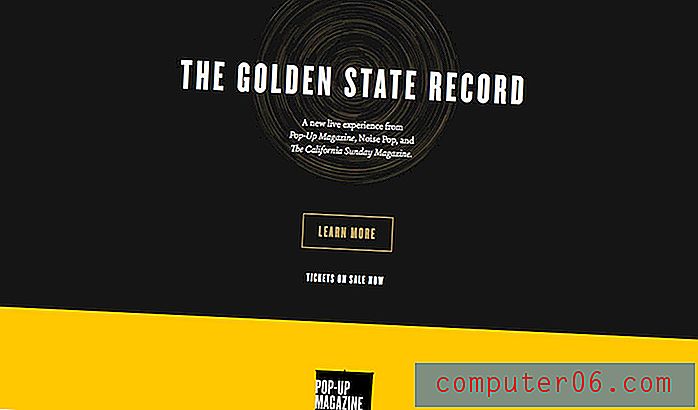
1. Image de héros empilée sur une grille simple

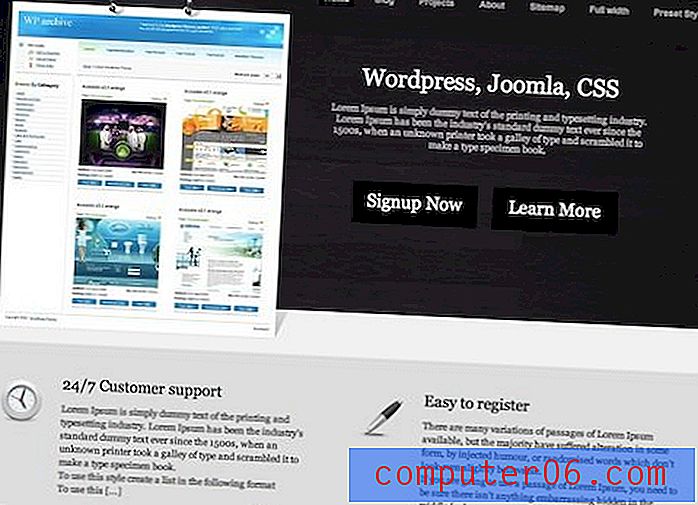
Quelle que soit la taille de l'écran, ce format donne à l'utilisateur quelque chose à regarder, faire défiler et digérer. Bien que les spécifications réelles de cette forme puissent changer en fonction du type d'appareil ou si vous préférez une image pleine largeur ou peu profonde, l'esquisse est à peu près la même.
- La navigation
- Image de héros avec superposition de texte
- 2 à 4 colonnes avec de petits éléments d'information avec ou sans icônes
- Zone principale du corps
- Bas de page
Le design est épuré, offre une forte présence visuelle et a tendance à bien fonctionner avec des cadres réactifs quel que soit le point d'arrêt. Certaines applications alternatives de ce format consistent à remplacer un en-tête de héros statique par un curseur ou un en-tête vidéo.

Pourquoi ça marche: Chaque élément a une place et il y a un flux logique pour suivre le contenu. L'image principale est la première impression qui devrait attirer les utilisateurs dans la conception et les éléments secondaires devraient donner envie aux utilisateurs de cliquer.
Incorporez une tendance: ajoutez des icônes ou des boîtes aux couleurs vives aux éléments d'information basés sur des colonnes ou utilisez un style plat pour les éléments de l'interface utilisateur tout au long de la conception.
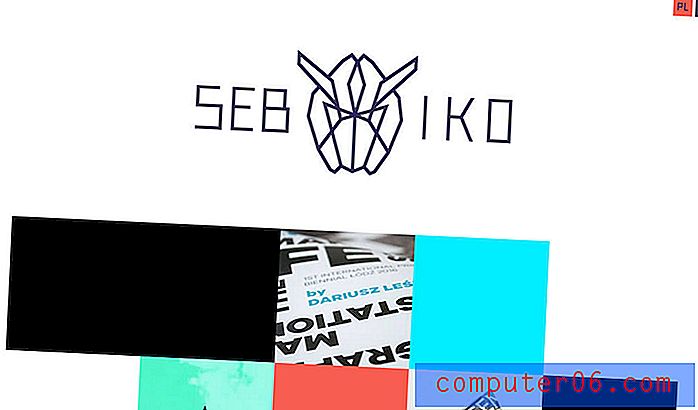
2. Une page, une colonne

Les mises en page d'une page sont l'une des meilleures solutions pour les sites Web avec un contenu minimal et un focus ou un message unique. Lorsque le message est simple, il n'est pas non plus nécessaire de devenir fou avec la forme de la mise en page. Une disposition à une colonne peut être la solution parfaite.
- La navigation
- Zone du corps principal avec images et texte
- Bas de page
Lorsque vous utilisez ce modèle de conception, l'espace est un élément de conception essentiel. Assurez-vous que les éléments ont beaucoup d'espace entre eux et envisagez d'utiliser un espacement exagéré sur les bords extérieurs de la conception. Le risque avec un site Web d'une page est qu'il peut se sentir à l'étroit ou désorganisé si l'espacement est hors de contrôle.
Pourquoi cela fonctionne: La formule d'une page est la mieux adaptée aux petits sites Web. Cela peut rendre le manque de contenu sur une page d'introduction ou un portfolio simple plus lourd qu'il ne l'est. Le format fonctionne également bien pour les blogs simples ou les plans de contenu qui respectent un seul format.
Intégrez une tendance: ajoutez le défilement de parallaxe pour rendre la page plus attrayante lorsque les utilisateurs défilent. Ces effets simples peuvent rendre une conception simple d'une page plus profonde et plus robuste (et comme si elle avait en fait plusieurs pages à chaque coup de souris).
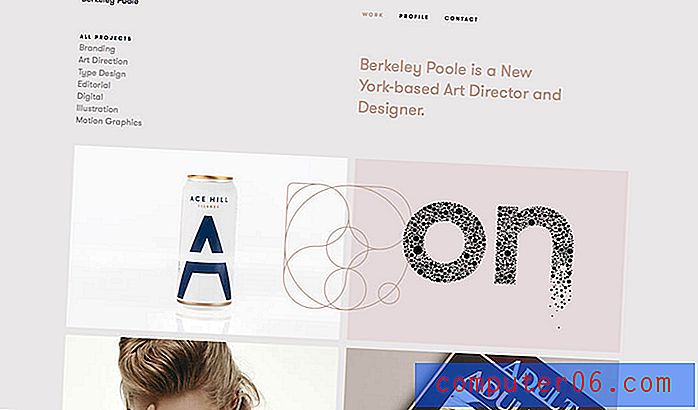
3. Grille définie

Des lignes et des colonnes de contenu soigneusement empilées ne se démodent jamais. Que la grille soit construite avec beaucoup de petites pièces ou simplement un arrangement quatre par quatre, une grille propre dit à votre utilisateur quelque chose sur vous dès le début. Ce contenu est organisé, bien géré et commandé pour vous.
Les grilles sont incroyablement populaires parmi les concepteurs pour leurs propres sites Web de portefeuille. Ce qui est bien avec une grille d'images, c'est que vous pouvez présenter beaucoup de contenu visuel sans avoir l'air de junky. Cet effet de galerie peut être assez percutant.
Les grilles peuvent également se présenter sous la forme de boîtes ou de conteneurs colorés pour organiser le texte. Les lignes de la grille peuvent être visibles ou invisibles. Il y a tellement d'options à choisir. N'oubliez pas de faire particulièrement attention à la largeur et à la profondeur des colonnes et des rangées et à l'espacement entre chacune. Ces petits détails peuvent faire ou défaire la conception entière.
Pourquoi cela fonctionne: L'organisation créée par une grille est difficile à battre. Une belle grille permet aux utilisateurs de trouver et d'interagir facilement avec le contenu tout en créant une harmonie visuelle.
Incorporer une tendance: utilisez de simples morceaux d'animation pour une grille en mosaïque de sorte qu'un survol d'un clic «retourne» un bloc de grille pour afficher des informations supplémentaires. Vous voulez une autre option? Pensez à transformer la grille en jeu de cartes, avec un style Material Design.
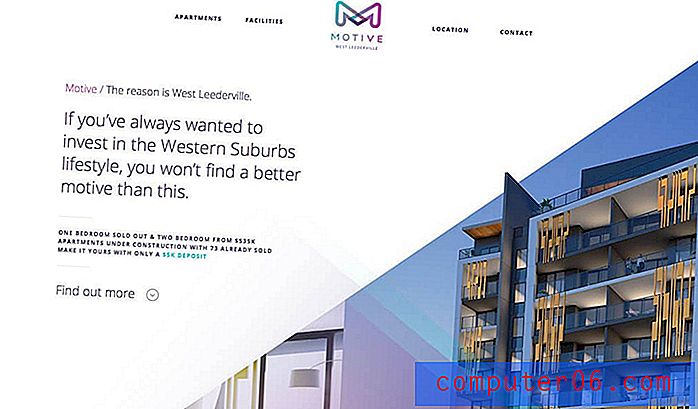
4. Le modèle F classique

La recherche sur la façon dont les gens regardent les sites Web a révélé un flux particulier connu sous le nom de F-Pattern. Le modèle de lecture a montré que les utilisateurs commencent en haut d'un site Web et lisent de gauche à droite sur l'écran. Puis ils descendent et relisent. Enfin, ils parcourent simplement le bas de la page en ligne droite.
La conception de contenu dans ce modèle F est un moyen d'aider à placer le contenu le plus important là où les utilisateurs recherchent. Ce concept se traduit par un schéma de conception commun.
- En-tête et navigation
- Large colonne de gauche comme zone de contenu principale
- Mince colonne de droite (barre latérale) pour les liens et les informations connexes qui ne vont pas en bas de la page
- Bas de page
Pourquoi cela fonctionne: Les gens sont des créatures d'habitude, et c'est un modèle testé qui montre la façon dont les gens pensent, consultent et lisent les sites Web. Il est confortable et commun, ce qui facilite la compréhension et l'interaction avec les utilisateurs.
Incorporer une tendance: inversez l'emplacement de la barre latérale ou tournez la barre latérale dans la zone de navigation, ou utilisez une image de héros au-dessus du motif en forme de F.
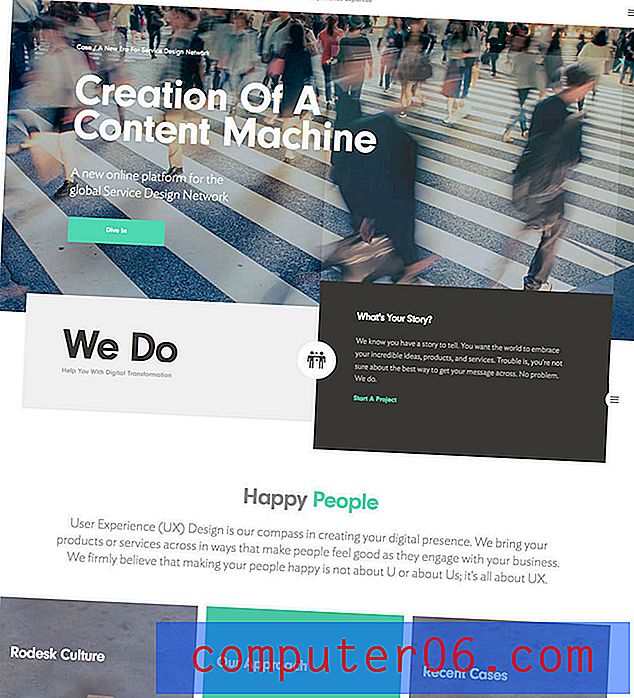
5. Superposition minimale

Il y a juste quelque chose à propos d'un grand design minimal. L'espace ouvert permet à l'utilisateur de se sentir à l'aise avec une mise au point dirigée. Ensuite, il y a la juxtaposition de couches dans cet espace, qui sont plus complexes et détaillées.
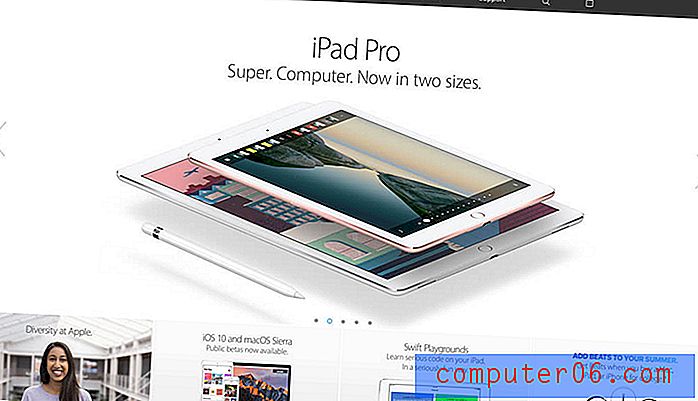
C'est cette combinaison de simplicité et d'intérêt qui rend ce style de conception réalisable et moulable pour un certain nombre de types de projets. C'est aussi quelque chose auquel les utilisateurs sont habitués grâce à l'utilisation courante par Apple sur leur site Web.

Pourquoi cela fonctionne: La superposition peut attirer l'œil exactement à l'endroit où cela compte le plus dans la conception. Particulièrement de concert avec une conception globale simple, c'est l'élément qui prie les utilisateurs de prendre note. La superposition sur un contour minimal est un excellent moyen de mettre en valeur ou de mettre en évidence un élément de contenu particulier ou un appel à l'action.
Incorporez une tendance: utilisez des dégradés ou des ombres subtils pour définir des éléments dans différents calques. Alors que ces techniques de conception sont tombées en désuétude pendant un certain temps, créer une différenciation à peine là fait un retour en force, grâce à Material Design et un recentrage sur la création de quelque chose de tactile dans l'espace bidimensionnel.
Conclusion
En cas de doute avec tout type de conception, la meilleure chose à faire est de revenir aux racines de la théorie du design. Utilisez des idées et des principes classiques pour guider votre prise de décision.
Dans la plupart des cas, cela se traduira par quelque chose de propre, facile à lire et qui suit le style conventionnel. Une fois que vous avez terminé ce cadre de base, vous pouvez ajouter un élément tendance pour garder la mise en page fraîche. L'utilisation de cette philosophie de mise en page vous aidera à créer un site Web qui résistera mieux à l'épreuve du temps sans avoir l'air daté. (Maintenant que vous y réfléchissez, vous commencerez probablement à remarquer combien de sites Web utilisent réellement l'un de ces concepts.)