50 meilleurs modèles de couleurs de site Web de 2020
Semble-t-il que certains modèles de couleurs de sites Web attirent toute l'attention? Comme pour tous les autres aspects de la conception Web, il existe des schémas de couleurs qui ont tendance à tendance plus que d'autres. Les couleurs vives, les palettes nettes et même certains schémas incompatibles sont des éléments de couleur qui ont tendance.
Voici quelques-uns des meilleurs schémas de couleurs du site Web de 2020 (sans ordre particulier). Pour chacun, nous partageons également les codes de couleur qui composent les éléments clés du design, il est donc facile de jouer avec ces schémas de couleurs aussi!
Que vous construisiez vous-même un site Web à partir de zéro ou que vous créiez une conception de site Web à l'aide d'un outil de création de site comme Wix, vous devrez réfléchir attentivement aux choix de couleurs. Pour les arrière-plans, le texte, les animations, etc.
Voici quelques bons exemples de choix de couleurs bien faits, pour inspirer votre prochain projet.
1. Fondation Taproot
# 00a9d8 # 0d9edf # 259b9a
Taproot Foundation utilise l'un des meilleurs jeux de couleurs de sites Web les plus colorés. La combinaison de jaune, bleu et vert kelly fonctionnent ensemble pour expliquer les différentes facettes du groupe qui aide les organisations à but non lucratif. Ce n'est pas un schéma de couleurs de site Web que vous voyez souvent, mais une couleur vive avec un fond blanc est une option très tendance.
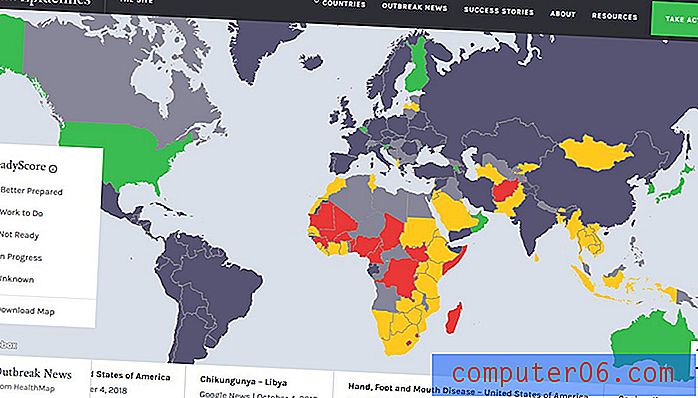
2. Prévenir les épidémies
# 292930 # 3eb650 # fcc133 # e12b38
Prevent Epidemics utilise un schéma tout aussi coloré mais associé à un fond sombre et à des verts qui transportent les éléments de l'interface utilisateur et la conception globale, tout se combine. L'une des options de palette de couleurs les plus à la mode consiste à développer un ensemble de couleurs plus large que la palette classique à deux ou trois couleurs qui est plus courante.
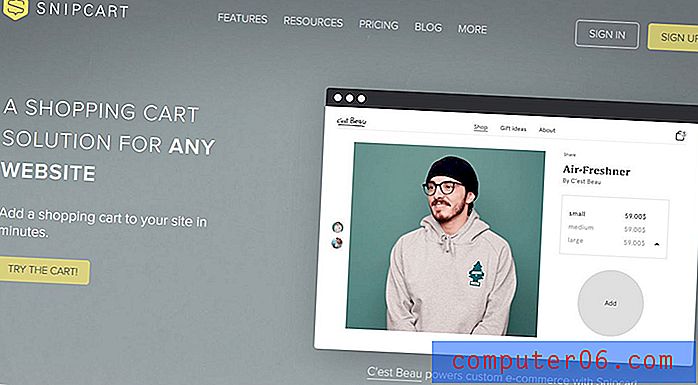
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart utilise un gris clair pour définir le ton comme couleur de fond principale dans cette palette avec des accents jaunes subtils. La solution associe une couleur vive plus tendance à un dégradé subtil et neutre pour une palette de couleurs qui encourage l'utilisateur à vraiment affiner le contenu.
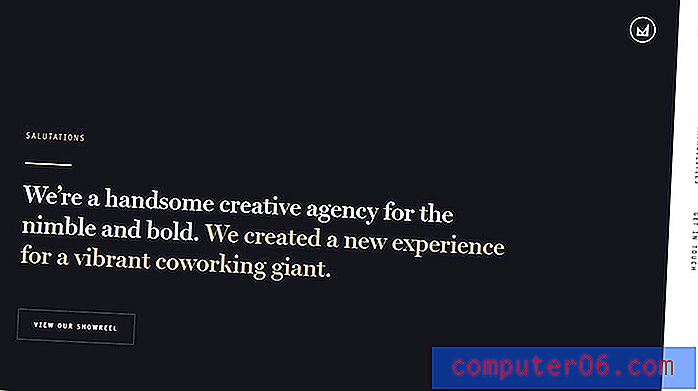
4. Mossio
# 18181e # dec79b
Mossio utilise les mêmes couleurs de base ici pour ce schéma de couleurs du site Web - vous pouvez voir la tendance avec le noir / gris et le jaune, non? - uniquement avec un fond plus saturé et une couleur d'accent moins saturée. La combinaison a presque le même effet que l'exemple ci-dessus avec une palette de couleurs qui se concentre sur le contenu, ce qui rend le design un peu plus invisible.
5. levure oméga
# f7f7f7 # 7da2a9
Omega Yeast ne semble pas avoir une palette de couleurs au-delà du noir et blanc à première vue, mais cette conception de site Web fait quelque chose qui est une grande idée des tendances de couleur. Le jeu de couleurs est enraciné dans l'image principale - dans ce cas, une vidéo - plutôt que dans un arrière-plan ou des éléments d'interface utilisateur colorés. Cette tendance en couleur devient de plus en plus courante car les designers utilisent des images en plein écran pour raconter une histoire de marque.
6. Nourriture à la ferme
# ffffff # a7bc5b # 8da242
Farm Food utilise une palette simple et naturelle avec un fond de style minimaliste blanc avec des verts olive vifs pour attirer l'attention. De plus, la palette a une caractéristique monotone avec une olive claire et foncée pour les éléments. (Il est plus facile de voir ce changement de couleur dans l'état de survol du bouton.) Ce n'est peut-être pas une paire de couleurs que vous venez en premier, mais c'est vraiment frappant.
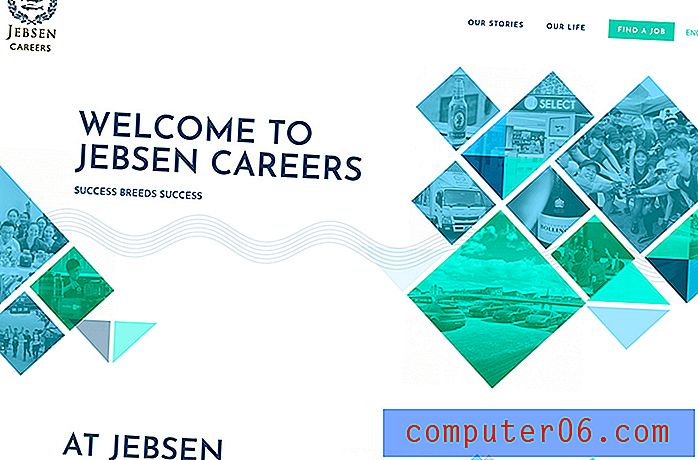
7. Carrières chez Jebsen
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers utilise des bleus et des verts en sourdine pour créer des superpositions de couleurs étonnantes et des éléments de conception avec des couleurs plus saturées. La combinaison fonctionne très bien sur un fond blanc et montre vraiment ce que vous pouvez faire en travaillant avec des variations de la même couleur. La marine utilisée pour les éléments de texte et le logo améliorent encore l'utilisation globale des couleurs.
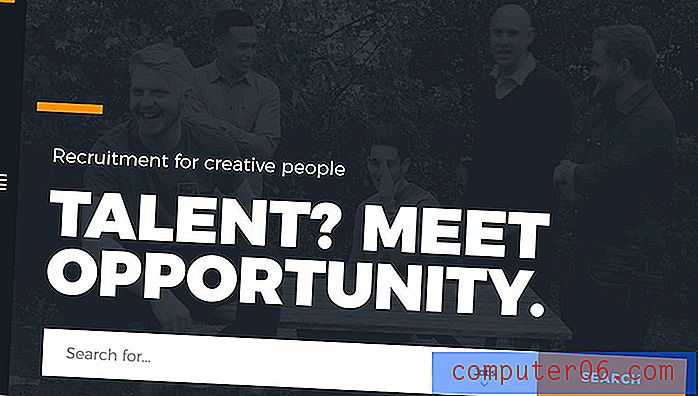
8. IC Creative
# fb8122 # 1d2228 # e1e2e2
IC Creative utilise une superposition de couleurs sombres - du noir qui n'est pas vraiment noir - avec une couleur d'accentuation lumineuse et beaucoup de blanc pour créer une scène accueillante. Les superpositions de couleurs dans presque toutes les teintes sont une tendance majeure dans la couleur du site Web et une option de noir riche comme celle ici est un bon moyen de donner beaucoup de place à d'autres contenus sur l'écran. Il suffit de noter le titre surdimensionné et les accents brillants et les appels à l'action.
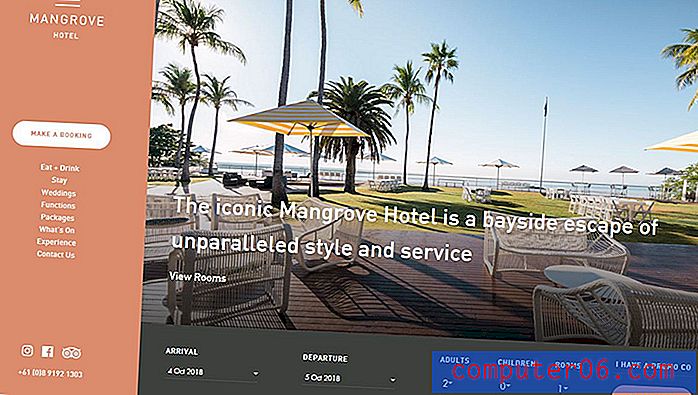
9. Mangrove Hotel
# d48166 # 373a36 ## e6e2dd
Alors que les palettes de couleurs vives ont pratiquement régné sur le site Web pendant quelques années, il y a un retour à des palettes plus silencieuses pour certains projets. Le ton charnu de Mangrove Hotel est chaleureux et complimente bien le contenu. (Cette même couleur apparaît également dans certaines communications marketing de Twitter.)
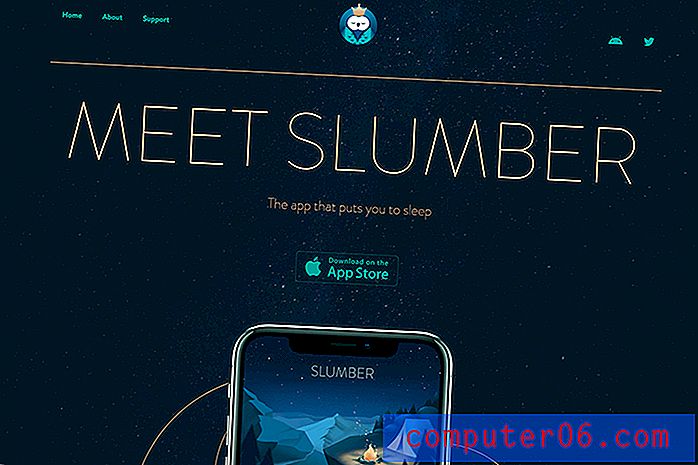
10. Sommeil
# 051622 # 1ba098 # deb992
Slumber utilise beaucoup la couleur de l'année de Pantone - Classic Blue - dans l'imagerie de l'application et les tons sombres en arrière-plan et le logo. L'association avec l'or et le vert est super tendance, élégante et suit le thème de la nuit et du sommeil.
11. Atlanta Brewing
# e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing utilise également un rouge dominant avec beaucoup d'autres couleurs d'accentuation. Notez que la palette ne fait pas seulement partie de la conception du site Web, mais s'étend également à l'emballage du produit. Ils ont une palette assez large avec des couleurs primaires comme base et un fond noir et blanc riche.
12. Sunny Street Cafe
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café est lumineux avec une palette de couleurs qui correspond parfaitement aux images et à la langue du design. Les verts et les jaunes ensemble sont une combinaison inhabituelle, mais il se sent convivial et juste à la conception de ce lieu de petit-déjeuner et de déjeuner. Le thème des couleurs fait également ressortir joliment les images des aliments.
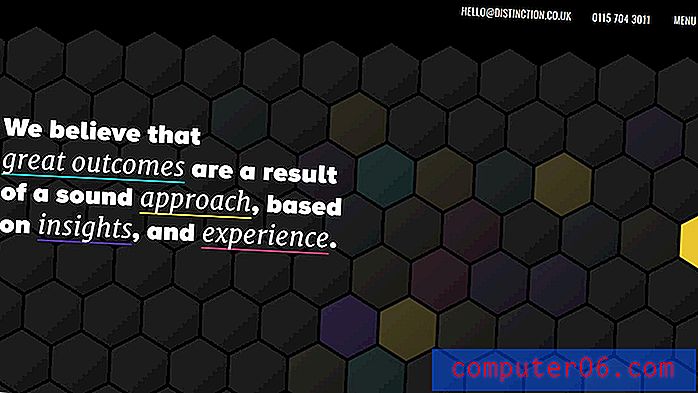
13. Distinction
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Distinction utilise la même base entièrement noire pour sa palette de couleurs avec un arc-en-ciel de couleurs d'accent. Si vous voulez une palette de couleurs étendue, c'est la façon d'utiliser efficacement la tendance.
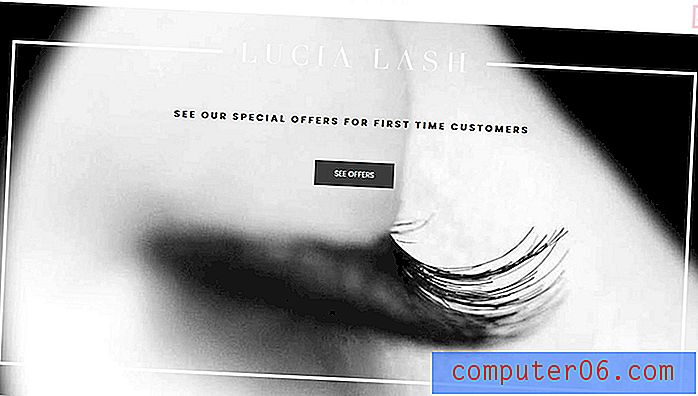
14. Lucia Lash
# ffffff # 0a0a0a
À l'autre extrémité du spectre des couleurs, il y a le manque total de couleurs. Un seul schéma de couleurs de site Web en noir et blanc est la hauteur du mod et du minimalisme.
15. Pittori di Cinema
# fdd935 # 000000
Le minimalisme peut également être en couleur, comme en témoigne Pittori di Cinema. Le schéma jaune vif avec du noir est une option courante de minimalisme haute couleur. Plus la palette de couleurs de ce style est lumineuse, plus elle semble tendance.
16. We (Heart) UX
# e1f2f7 # ef0d50 # eb3a70 # e5bace
We (Heart) UX utilise une palette de couleurs simple avec un fond bleu pâle - un choix charmant - et des nuances de rouge rosé pour l'élément artistique principal. Réunir ces couleurs avec un style géo funky est à la mode, moderne et tout simplement amusant à regarder.
17. fier et déchiré
# 1f3044 # fb9039 # 646c79
Proud & Torn utilise le même concept de bijou avec une combinaison de couleurs légèrement plus discrète. La palette de couleurs plus subtile aide à créer un intérêt visuel pour un site Web qui comporte beaucoup d'images incolores.
18. Loom
# 6effc4 # 9630d8 # ffffff
Le métier à tisser utilise des éléments de couleur vive pour contraster avec un fond noir et blanc plus net. Le violet et le vert fonctionnent de manière fantastique ensemble, en particulier dans les tons qui ont été sélectionnés ici. Si vous n'êtes pas sûr d'un choix de couleur, l'option d'utiliser une certaine transparence avec une seule couleur est une bonne idée.
19. Etiya
# d56c2c # 22223a
Etiya propose une autre couleur unique populaire dans le cadre de sa palette de couleurs globale du site Web - orange. Les tons orange vif - souvent utilisés avec des arrière-plans sombres qui sont noirs, bleu marine ou violets - sont une option tendance.
20. Baobla
# 56642a # 849531 # 92a332
Baobla présente un dégradé amusant dans une palette de couleurs monotone. Ce style de palette de couleurs est idéal pour les nouvelles marques ou identités de produits ou si vous cherchez à avoir beaucoup d'impact avec une teinte audacieuse.
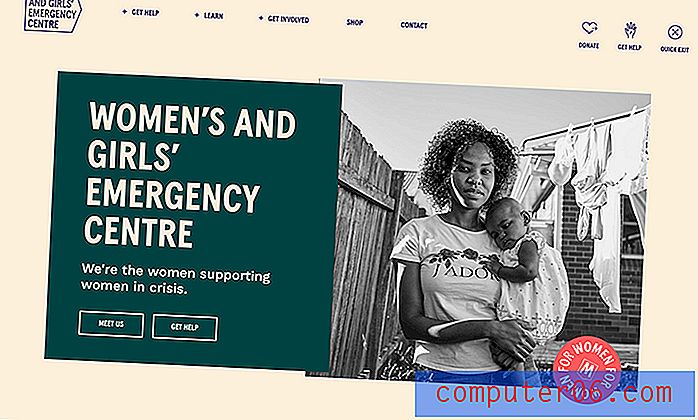
21. Centre d'urgence pour femmes et filles
# faf0dc # 0b4141 # ff6864
Le Centre d'urgence pour femmes et filles a choisi une palette de couleurs qui n'est pas trop féminine, contribuant à donner plus de force à son message avec des couleurs vives. Les choix de couleurs sont très contrastés et agréables pour les yeux et en termes de lisibilité. Le choix d'accent lumineux est à la mode et met l'accent sur cet élément.
22. Portfolio Jean-Baptiste Kaloya
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya transforme probablement la couleur la plus populaire dans la conception de sites Web en une palette monotone avec des degrés de bleu variables. Notez également les dégradés doux sur les bleus plus clairs.
23. Igor
# 000000 # fefefe # fdee30
Igor présente ce qui est probablement la palette de couleurs du site Web la plus populaire de 2019 - noir, blanc et jaune. Cette palette de couleurs, bien que vue dans différentes teintes, est largement populaire. Cette combinaison est probablement l'une des plus attrayantes.
24. Cowboy Bike
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike utilise une palette de couleurs noire et lumineuse qui attire immédiatement l'attention. Alors que la plupart des sites n'utilisent le noir que pour le texte, cette conception l'intègre en fait dans la palette lumineuse et monotone.
25. CEO Mindshare Summit
# 001131 # e4bf3f # fedbc4
La combinaison du bleu et du jaune du PDG Mindshare Summit est frappante. L'élément surprenant de la palette de couleurs est l'utilisation d'un accent pêche. C'est tellement subtil que vous ne le remarquerez peut-être pas au début. Ce que cette couleur fait est de fournir un accent qui n'est pas aussi net et brillant que le blanc, ce qui la rend un peu moins audacieuse dans les grandes tailles, comme dans le titre principal.
26. Mois de l'économie sociale
# ff4653 # f6dadf # 9b1b3b
Le Mois de l'économie sociale utilise une palette de couleurs monotone avec l'une des couleurs les plus tendances de l'année de manière inattendue. Le rouge vif qui est la couleur de fond principale ici est généralement utilisé comme couleur d'accentuation contre le noir ou le bleu foncé. Il est rarement autonome de cette manière et la palette vous fait vraiment regarder le design grâce à des choix de couleurs audacieux.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
Le site Web de Gabrielle Dolan utilise la tendance de la palette de couleurs gris-blanc-brillant. Avec un manque de couleur distinct pour la plupart des motifs, la couleur vive semble sauter de l'écran. Il crée juste la bonne zone focale et la bonne quantité de contraste, c'est pourquoi il s'agit d'une option de schéma de couleurs tendance.
28. Pixel Pantry
# 9e15bf # 4ac6d2
Pixel Pantry utilise une paire de couleurs distinctes pour montrer cette tendance - violet et turquoise. La combinaison de ces deux couleurs pour créer une palette est presque irréelle. Vous trouverez des variantes de ce schéma presque partout où vous vous tournez.
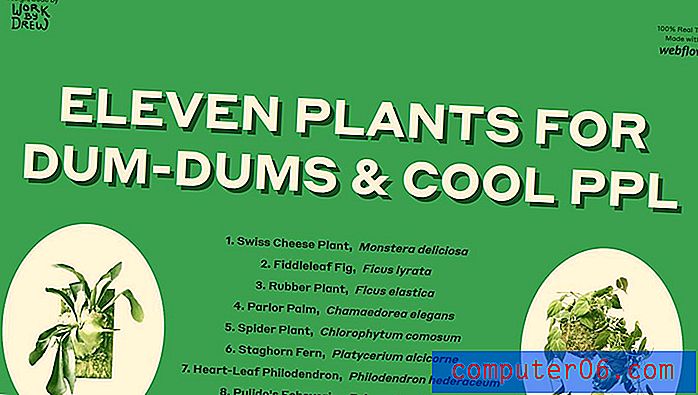
29. Onze plantes
# 5daa68 # 3f6844 # faf1cf
Eleven Plants utilise une palette de couleurs neutres, harmonieuses et faciles à regarder. Le vert correspond bien au contenu et les combinaisons de couleurs sont simples et charmantes.
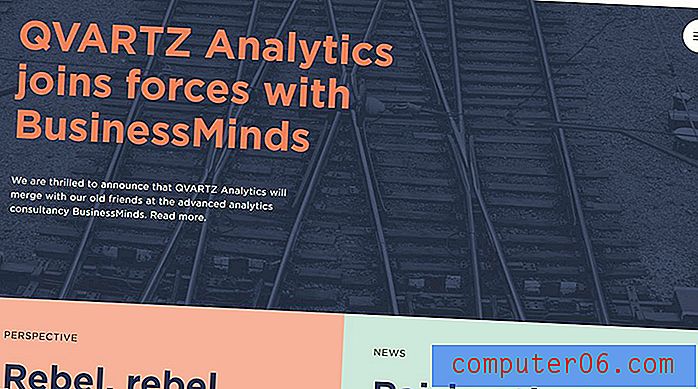
30. Qvartz
# ee7879 # 2a3166 # f4abaa # cae7df
Qvartz utilise l'une des couleurs tendances les plus inattendues de l'année d'une manière qui imite de nombreux autres projets. Avec du texte rose, des blocs de couleur rose et un mélange de couleurs vives et plus douces, cette palette est quelque peu féminine mais pas trop.
31. Sheerlink par RTX
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX utilise un dégradé moderne et une coloration audacieuse pour attirer l'attention sur son produit. Les couleurs sont profondes et de mauvaise humeur et le pourpre grenat a un sens distinct de la régalité et du mystère.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate utilise des couleurs tendances qui sont audacieuses sans être accablantes. Parce que le panneau central est bleu marine, les couleurs vives extérieures se sentent un peu moins sur votre visage. (Imaginez simplement retourner ces teintes à différents endroits dans la conception.)
33. Portefeuille Loic Sciampagna
# 141824 # ffb600 # 0049ff
Le portefeuille de Loic Sciampagna utilise l'une des meilleures combinaisons de bleu et de jaune que vous trouverez. Les teintes contrastées sont simples, élégantes et attrayantes avec la simple touche du bleu clair et lumineux.
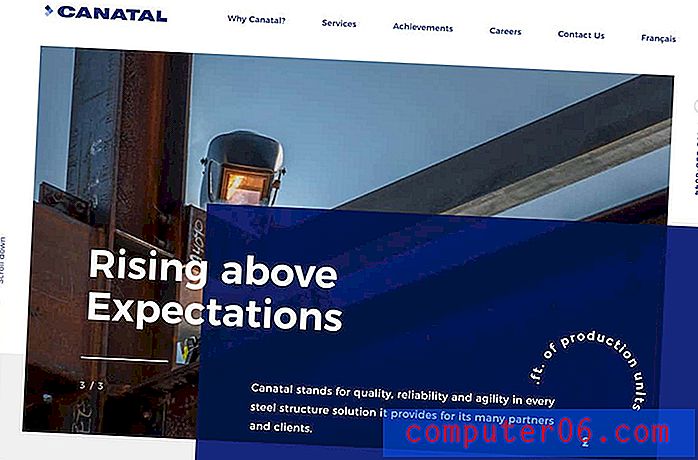
34. Canatal
# 182978 # 6688cc # acbfe6
Canatal utilise bien ses couleurs de la marque triple bleu dans ce design. C'est un exemple de la façon d'utiliser une palette de couleurs monotone sans être ennuyeux.
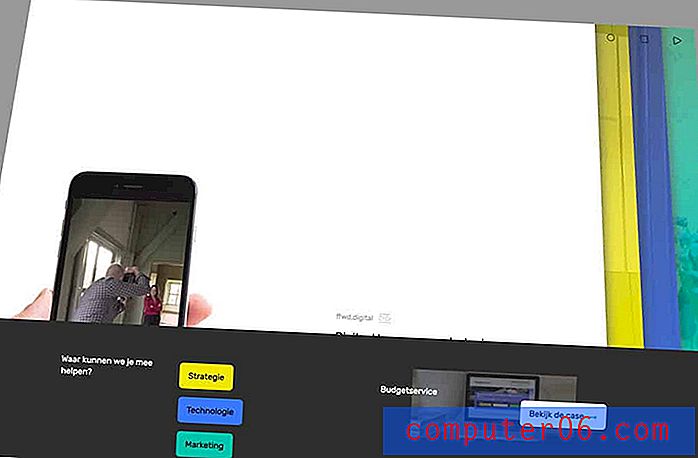
35. FFWD Digital
# f1e821 # 487afa # 23c0ad
FFWD Digital utilise les couleurs vives d'une manière élégante et classique. Sur le papier, utiliser ce trio de couleurs sur un fond sombre et clair peut sembler gênant, mais ici, c'est en fait sans couture et charmant.
36. Tappezzeria Novecento
# 191919 # fab162
La Tappezzeria Novecento utilise un jeu de couleurs que la plupart préfèrent éviter - et cela fonctionne. La combinaison brillante d'orange et de noir est simple et attrayante. Les couleurs contrastent juste assez pour que tout soit facile à lire. C'est aussi une belle touche que les couleurs de la marque soient également dans les images.
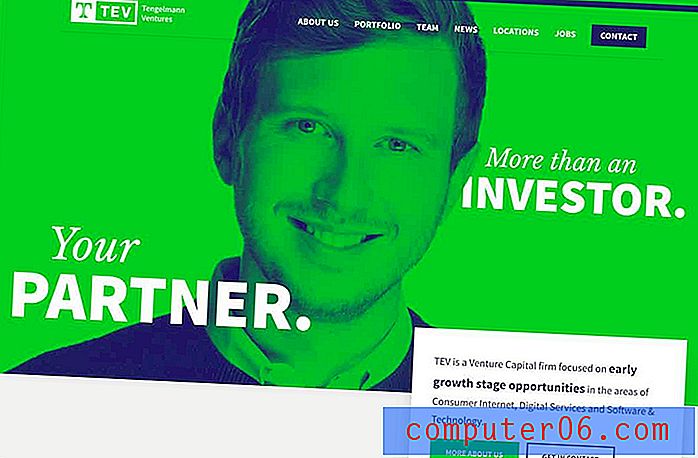
37. Tev
# 252669 # 4ecb4a
Tev est tout sauf ennuyeux avec un fond de chaux et une superposition de couleurs bicolores. Il est en gras et le vert vous fait penser à l'argent - exactement ce que le site est conçu pour faire.
38. Niche et culte
# 4e3883 # ffddcc
Niche & Cult utilise des teintes douces pour une marque de beauté avec une sensation plus féminine. Le rose tendre rappelle certains tons de peau et une toile vierge pour le maquillage tandis que le violet vif correspond à l'ambiance du site.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc crée un nouveau spin sur une palette de base de rouge, bleu et vert avec des options plus lumineuses et moins saturées pour le rouge et le vert. La palette est solide et douce et correspond à presque n'importe quel autre ensemble d'éléments.
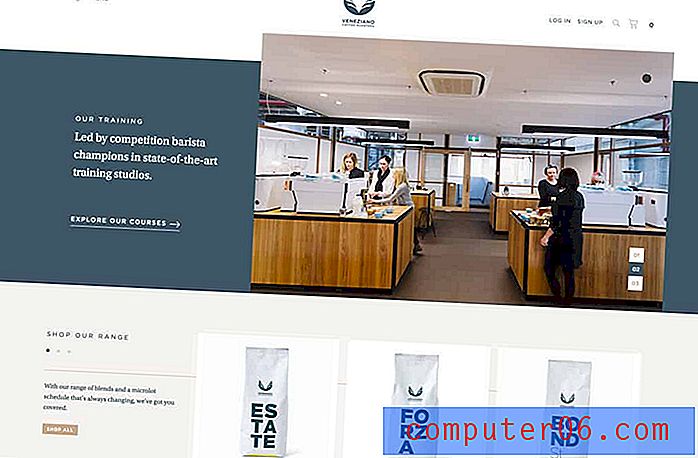
40. Veneziano Coffee Roasters
# f6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters revient à une palette plus discrète avec une combinaison gris-bleu et or subtile et élégante. Les couleurs se marient bien avec les images du site Web et créent exactement la bonne sensation.
41. Meilleure énergie
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy utilise des couleurs vives associées à la nature - tirées des images correspondantes - pour créer une palette amusante pour raconter l'histoire de quelque chose qui pourrait ne pas être super intéressant à parler.
42. Blast Galaxy
# 0f0c24 # a350a3 # c1436d
Nous ne pouvions pas passer à travers un tour d'horizon des tendances de couleurs cool sans regarder une palette des années 80. Tout dans les années 1980 semble être à la mode et cela inclut les couleurs utilisées pour Blast Galaxy, une combinaison couramment observée de bleu, de violet et de rose avec une lueur de néon.
43. Portfolio de Kyle Decker
# f5f5f5 # 8db48e # 4d724d
Le portefeuille de Kyle Decker est un autre site Web avec un jeu de couleurs qui brille parce qu'il est si simple. Il utilise une combinaison de neutres et d'une seule couleur vraie pour focaliser les yeux de l'utilisateur.
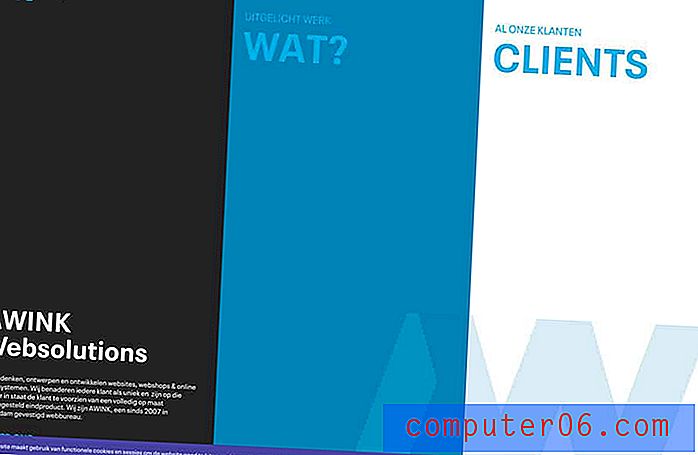
44. Awink
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions utilise également un programme de couleurs monotone avec différentes teintes de bleu. (Les bleus sont une option populaire en ce qui concerne les options monotones.) Celui-ci est juste un peu différent grâce aux accents plus profonds et plus sombres. De plus, les zones d'écran sombres et claires jouent presque une illusion d'optique, vous faisant penser qu'il y a plus de couleurs ici qu'il n'y en a réellement.
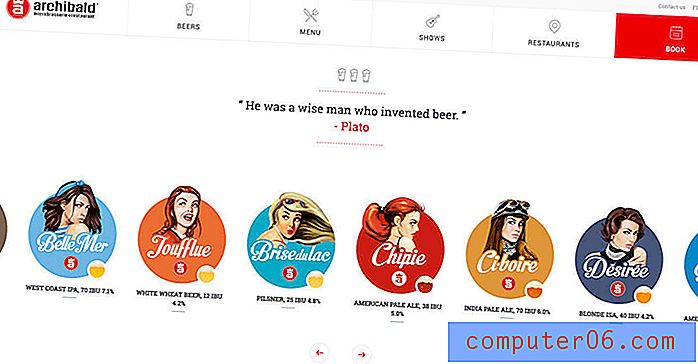
45. Microbrasserie Archibald
# d81c23 # 4fa8c2 # d97441 # d29849
Archibald Microbrewery utilise un arc-en-ciel de couleurs, mais la palette est étonnamment belle. Avec des couleurs toutes dans des saturations similaires et suivant un thème visuellement, il se combine assez facilement.
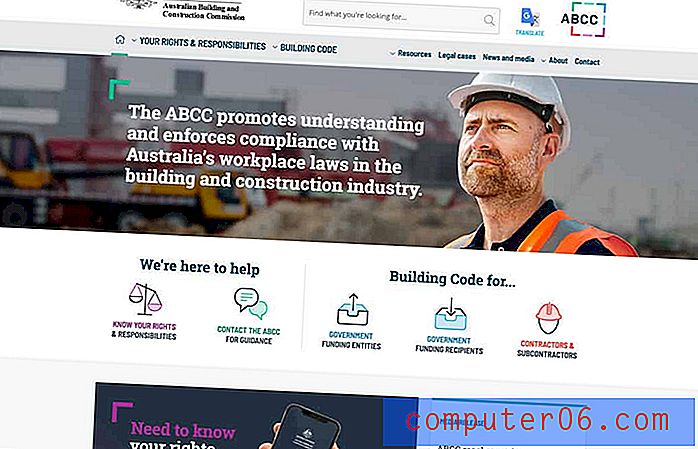
46. Commission australienne du gouvernement, du bâtiment et de la construction
# 9b3a95 # 3d7da7 # f4abaa
Le site Web du gouvernement australien, de la Commission du bâtiment et de la construction n'est pas celui auquel vous vous attendez probablement sur une liste de superbes couleurs, mais la combinaison de violet, de vert et de bleu ici est magnifique. Il aide également à guider les utilisateurs à travers la conception avec un système à code couleur.
47. Indegy
# 45af2a # 3fddc1 # d56c06
Indegy utilise un vert vif contre beaucoup de photos et des couleurs élevées. La couleur simple, associée principalement au gris et au blanc, ajoute une touche de modernité à la conception et aide à orienter les utilisateurs à travers le contenu. (Il existe également des accents sarcelle et orange pour des touches subtiles de luminosité à d'autres endroits.)
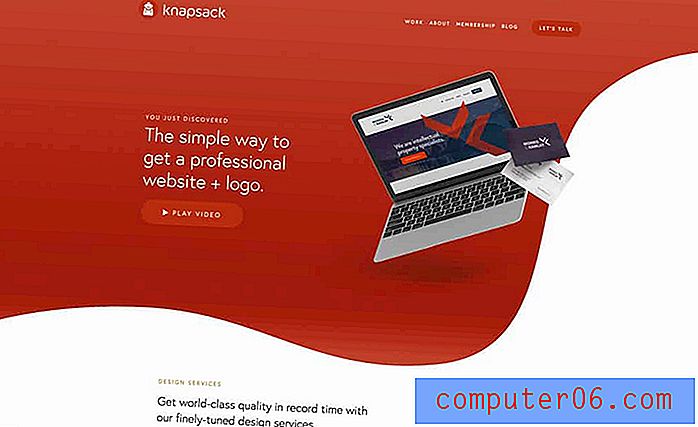
48. Sac à dos
# ad4328 # b65741
Knapsack utilise une palette de couleurs rouge vif avec des dégradés pour ajouter de l'intérêt à une couleur qui peut être difficile à utiliser. Cela fonctionne parce qu'il n'y a pas beaucoup de visuels à haute énergie en concurrence avec la palette lumineuse.
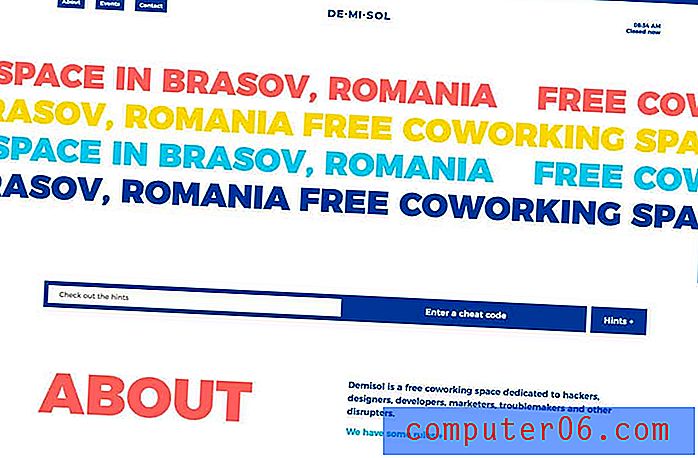
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol utilise trop de couleurs et trop de gros éléments, et c'est fabuleux quand même. Parfois, jouer avec la couleur est une expérience; testez-le et voyez si cela fonctionne.
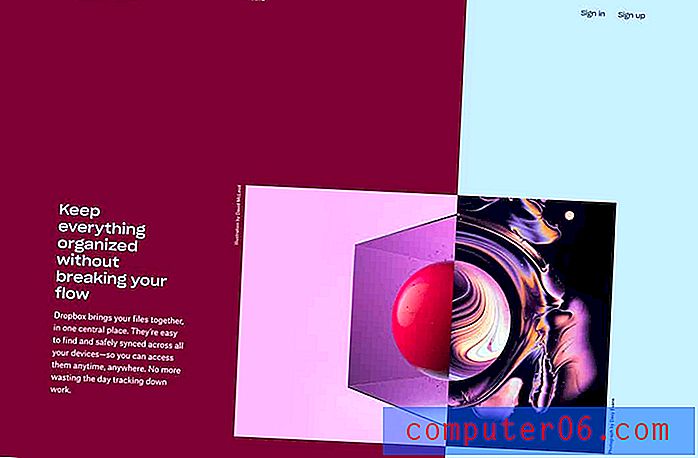
50. Dropbox
# 61082b # b4d0e7
Dropbox a un autre de ces schémas de couleurs qui ne devrait pas fonctionner… mais il le fait. Le contraste entre le marron foncé et le bleu bébé crée un grand mouvement oculaire à travers l'écran divisé. Les couleurs fonctionnent aussi bien que les éléments de texte sur la couleur opposée. Encore une fois, cela prouve qu'il suffit parfois d'essayer les options de couleur et de voir comment elles fonctionnent.