7 conseils pour ravir les utilisateurs avec une grande expérience utilisateur
Une grande expérience utilisateur commence avec le concepteur. Vous devez imaginer et créer quelque chose avec lequel les gens voudront toucher et s'engager, maintes et maintes fois.
Cela semble facile, non? La clé pour ravir les utilisateurs est de penser comme tel. N'essayez pas de réinventer la roue avec chaque nouveau projet de conception; utilisez des outils et des techniques que les utilisateurs aiment et comprennent pour faciliter un peu le processus et vous donner plus de temps pour vous concentrer sur d'autres éléments visuels. Aujourd'hui, nous partageons quelques conseils pour vous concentrer sur cette ligne de pensée!
1. Personnalisez-le

La personnalisation est l'une des plus grandes tendances de la conception Web. Les utilisateurs veulent que leur expérience soit juste pour eux lorsqu'ils visitent un site Web, jouent à un jeu ou font des achats en ligne.
Une interface qui «connaît» l'utilisateur crée un facteur wow certain. Considérez certains des sites Web les plus visités au monde et comment ils utilisent la personnalisation. Amazon.com propose des recommandations d'achat basées sur les achats et les articles consultés, Netflix propose des films ou des émissions à regarder ensuite et Twitter vous propose des suivis potentiels en fonction des utilisateurs avec lesquels vous interagissez déjà.
Chacune de ces petites personnalisations donne à chaque utilisateur l'impression que l'UX est fait juste pour lui. Cela peut aider à accroître l'engagement et la fidélité des utilisateurs. Et surtout, cela peut rendre les utilisateurs heureux de faire partie d'une certaine communauté de sites Web.
2. Gardez les animations simples

Une autre grande tendance de conception peut également être excellente pour UX. Les animations peuvent ravir, surprendre et aider les utilisateurs à naviguer dans un design.
L'astuce consiste à garder les animations simples. Vous ne voulez pas créer de mouvement qui rend les utilisateurs étourdis ou dépassés. L'animation doit avoir un but - comme tout autre élément de conception - et atteindre cet objectif.
Assurez-vous que vos animations se déplacent d'une manière qui a du sens pour l'utilisateur. «L'illusion de la vie: animation Disney» de Frank Thomas et Ollie Johnston fournit encore aujourd'hui le cadre de l'animation. (Obtenez une introduction complète à l'animation dans la conception de sites Web dans cet article précédent de Design Shack.)
- Squash et stretch
- Anticipation
- Mise en scène
- Action en ligne droite et Pose to Pose
- Action de suivi et de chevauchement
- Ralentir et ralentir
- Arc
- Action secondaire
- Horaire
- Exagération
- Dessin solide
- Charme
3. Utilisez des modèles de conception acceptés

Les modèles de conception sont des solutions reproductibles aux problèmes courants. En termes simples, il s'agit de la manière la plus courante de regrouper des informations et d'interagir avec une interface, comme cliquer ou appuyer sur un bouton pour effectuer une action ou faire défiler de haut en bas d'une page Web.
Vous souhaitez concevoir avec ces modèles à l'esprit pour la plupart des interfaces utilisateur. C'est une expérience utilisateur que les gens comprennent et n'auront pas à penser à utiliser facilement.
Créez également des modèles de conception dans votre conception, en utilisant des visuels courants qui fonctionnent de la même manière d'une page à l'autre. Vous pouvez le faire en rendant tous les boutons d'appel à l'action de la même couleur ou en les plaçant au même endroit sur l'écran ou en incorporant des cartes ou d'autres éléments de conteneur dans le projet.
4. Donnez-lui de la personnalité

Personne n'aime un design ennuyeux. Votre UX doit avoir la même personnalité que le reste de votre marque.
Incorporez-le à l'aide de microcopies et d'indices conversationnels. Vous ne savez pas comment développer votre personnalité UX? Regardez MailChimp pour l'inspiration. (Ils l'ont compris. Notez comment l'imagerie et le texte sont parfaitement connectés.)
5. Penser dans les écrans

Les utilisateurs interagissent dans les écrans. Qu'ils consultent un site Web sur un ordinateur de bureau ou un téléphone mobile, l'expérience est limitée à un écran à la fois. Concevez vos projets pour qu'ils fonctionnent de cette manière.
Ce concept explique pourquoi le défilement parallaxe et les interfaces de type carte sont si populaires. Les deux techniques créent des «écrans» qui contiennent une certaine quantité d'informations dans un conteneur à l'écran, puis aident les utilisateurs à passer à l'élément suivant.
Cela peut être un peu délicat en raison de la quantité d'informations à transmettre sur un écran. Ce qui fonctionne comme un seul écran pour les résolutions de bureau peut devoir être divisé en plusieurs écrans pour les appareils portables.
Bien que la personnalisation puisse ajouter un niveau à la planification de la conception, le résultat final est intéressant pour les utilisateurs en raison de l'interface plus centrée sur l'appareil.
6. Incorporer du contenu interactif

Les vidéos, les jeux, les quiz et autres éléments qui implorent un utilisateur de réagir ont un objectif: stimuler l'engagement de l'utilisateur dans la conception. Plus une personne souhaite interagir avec une interface, meilleure est l'expérience pour cet utilisateur.
Des éléments amusants peuvent faire toute la différence.
Gardez le contenu interactif simple et sans grande implication afin que les utilisateurs puissent voir comment répondre en un coup d'œil et ne pas s'ennuyer avec l'expérience. (N'oubliez pas que la durée d'attention est plus courte que jamais.)
7. Rendez-le facile et ordonné

Enfin, l'un des moyens les plus simples de créer une expérience utilisateur exceptionnelle est d'utiliser un design propre, soigné et ordonné. Concevez en utilisant une grille pour que chaque élément ait sa place. Pensez de manière réactive afin que les expériences soient transférées d'un appareil à l'autre.
La simplicité et le minimalisme sont les tendances du design «it» pour une raison. Les utilisateurs les comprennent. La simplicité visuelle rend les interfaces faciles à interagir avec. Un design n'a pas besoin d'être trop compliqué pour fonctionner correctement et rendre les utilisateurs heureux.
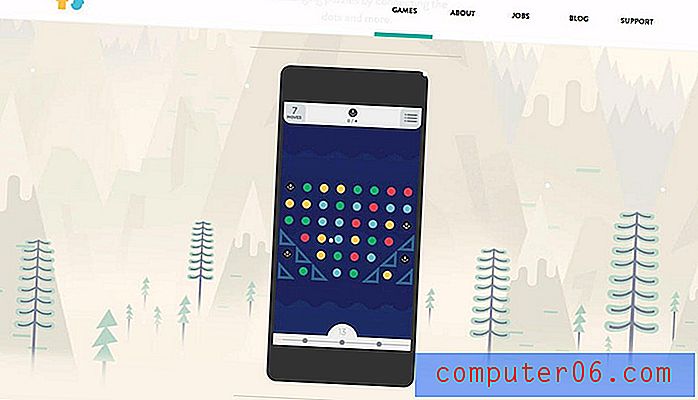
Un bon exemple de cela est le jeu Two Dots. Le jeu Editors 'Choice dans l'iTunes App Store et sur Google Play est un jeu de premier plan dans le monde entier, car n'importe qui peut le récupérer et jouer sans aucune explication presque immédiatement. Le design est simple, propre et facile à interagir avec. Il y a beaucoup d'espace autour des éléments que les utilisateurs peuvent toucher sans faire de mouvements involontaires dans le jeu, et l'expérience est engageante à plusieurs niveaux. Les joueurs individuels peuvent se tester ou partager des scores ou des défis sur les réseaux sociaux pour un style de jeu plus compétitif.
Conclusion
En ce qui concerne l'UX, le plaisir peut souvent être difficile à définir. Repenser le plaisir des utilisateurs comme une expérience que les utilisateurs souhaitent.
Une bonne et délicieuse UX est facile à comprendre, à naviguer et à interagir avec. Il a fière allure mais est également utilisable. Il fait ce que les utilisateurs attendent tout en offrant quelques surprises en cours de route. J'aime voir de nouvelles interfaces utilisateur et jouer avec elles; avez-vous vu quelque chose de cool ces derniers temps. Envoyez-moi une ligne sur Twitter. J'adorerais voir certains de vos favoris.