Tendance de conception: Neumorphisme
La prochaine grande chose dans le site Web et la conception d'applications est-elle un neumorphisme ? C'est une tendance de conception (nommée comme un mashup des mots nouveau et skeuomorphisme) qui gagne en popularité. Les gens semblent l'aimer ou le détester, mais il est assez intéressant que Cult of Mac ait récemment publié un article posant la question: "Le neumorphisme est-il le nouveau look pour iOS 14?"
Nous ne connaîtrons pas encore la réponse dans un petit moment, mais la tendance gagne du terrain, en particulier sur Dribbble, où nous voyons de nombreuses tendances de conception se lancer.
Voici un regard sur un neumorphisme pour vous aider à vous faire une idée de ce que c'est (et ce qu'il n'est pas) pour que la tendance ne vous passe pas.
Qu'est-ce que le neumorphisme?

Le neumorphisme est un terme qui a commencé à gagner du terrain à la fin de 2019 et a gagné encore plus d'élan cette année. La combinaison du nouveau (néo / neu) skeuomorphisme se situe quelque part entre la bêtise du vrai skeuomorphisme et la simplicité du presque plat.
Il est caractérisé par une couleur simple avec des ombres pour ajouter de la profondeur et avoir une sensation presque réelle sans être exagéré. La conception peut inclure des ombres intérieures et extérieures pour créer cet effet.
Les premières références de la tendance peuvent être retracées dans un article de Michal Malewicz qui le décrit: «Une carte moderne / matérielle (améliorée) est généralement une surface flottant au-dessus de notre arrière-plan perçu et y jetant une ombre. L'ombre à la fois lui donne de la profondeur et, dans de nombreux cas, définit la forme elle-même - car elle est souvent sans bordure. »
Le site Web de Malewicz (ci-dessus) consacré à la tendance utilise de manière appropriée le style.
Neumorphism apparaît comme un style tendance sur Dribble, où des tonnes de plans ont surgi en utilisant ces concepts. (Nous avons certains de ceux présentés ici.)
La plupart des exemples présentent des projets d'application de type carte où cette technique de conception semble atténuer la rigueur de l'interface globale.
Caractéristiques de cette tendance de conception

La racine du concept de neumorphisme est que le design numérique imite ou agit comme l'objet qu'il représente.
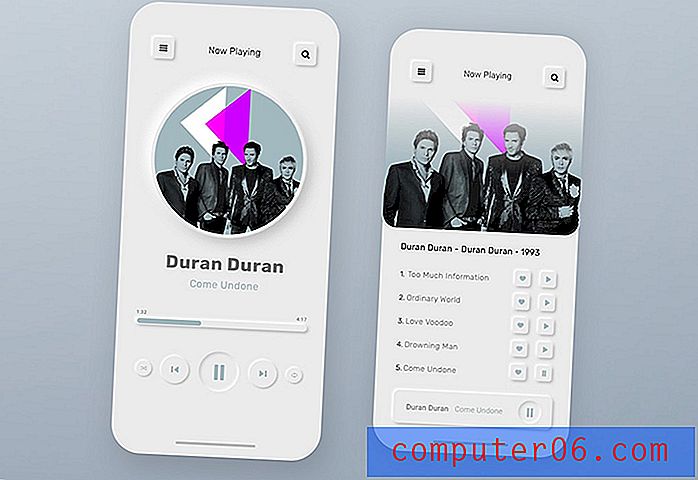
Notez à quoi ressemblent les boutons de l'exemple d'application musicale (ci-dessus). Les éléments neumorphes, lorsqu'ils sont bien utilisés, semblent vous montrer comment les utiliser et interagir avec eux, comme appuyer sur des boutons, déplacer des curseurs ou tourner des cadrans. .
Le neumorphisme semble également être une extension de la tendance de conception minimale. De nombreux modèles disposent d'interfaces blanches, mais les options de mode sombre gagnent également en popularité. Mais il n'y a rien à dire que vous ne pouvez pas créer une interface de style neumorphisme dans une autre couleur.
Les éléments visuels généralement associés au néomorphisme comprennent:
- Palette de couleurs claires ou douces (mais pas toujours grâce à la popularité du mode sombre)
- Formes de base, telles que des cercles ou des rectangles, tout au long de la conception
- Ombres et effets subtils pour la plupart (et tout est fait en HTML et CSS)
- Ombres plus spectaculaires pour les boutons et les éléments cliquables
Mais attention (défis du néomorphisme)
La tendance au neumorphisme n'est pas sans défis en soi.
Les principaux problèmes sont l'accessibilité et le contraste, qui sont des problèmes connexes.
Avec des conceptions qui utilisent des schémas de couleurs assez monotones et beaucoup de blanc, toutes les normes d'accessibilité pour les couleurs ne sont pas respectées dans l'interface. C'est un problème corrigible cependant et pourrait aider à façonner et à changer la façon dont cette tendance évolue.
Si vous concevez avec des techniques de neumorphisme, n'oubliez pas de garder certaines choses à l'esprit pour vous assurer que votre conception fonctionne pour le plus de personnes possible.
- Concevez des boutons avec un contraste supplémentaire et assurez-vous qu'ils ressemblent à des boutons
- Ne vous forcez pas à exagérer les ombres pour les rendre plus visibles; se concentrer sur le texte et cliquer / toucher sur les éléments
- Utilisez des couches d'effets de conception pour des boutons qui se ressemblent dans différents états, comme appuyer sur un bouton
- Ne vous sentez pas obligé d'en faire trop; rester simple
Exemples de neumorphisme
Il existe de nombreux exemples de cette tendance d'une variété de designers. Voici quelques exemples pour lancer votre processus créatif et inspirer des designs.
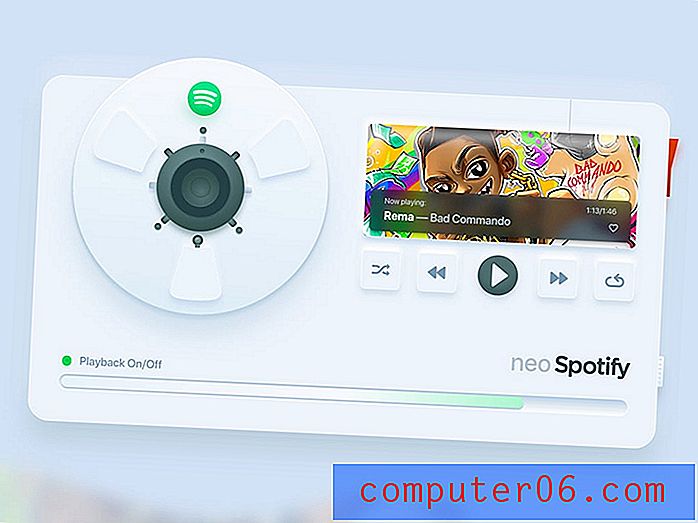
Neo Spotify

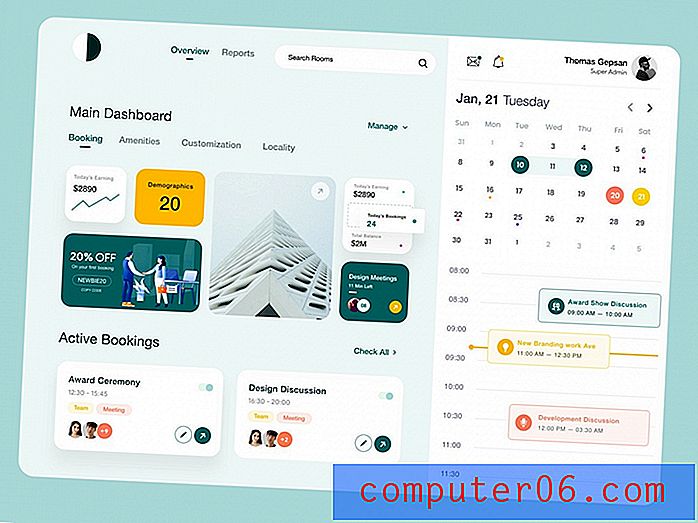
Réunion du tableau de bord

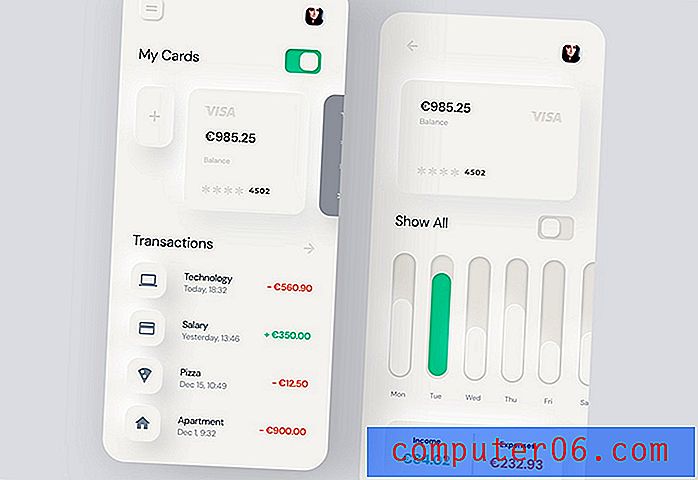
Neumorphism Mobile Banking

Smart Home App

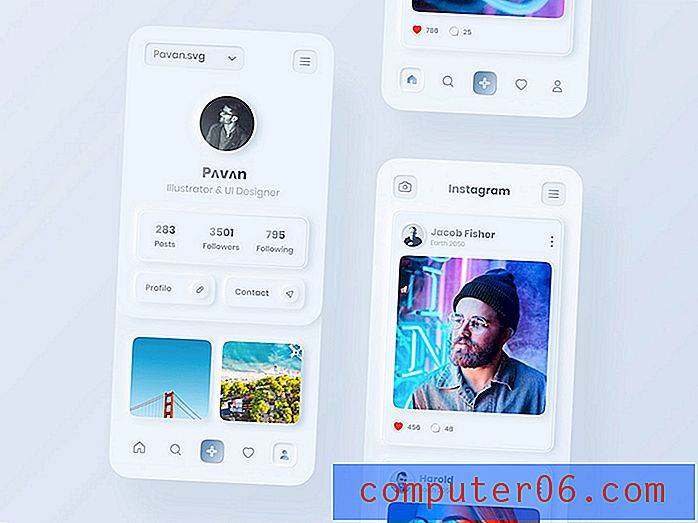
Concept d'interface utilisateur Neo Instagram

Conception de concept de neumorphisme

Tableau de bord Crytopcurrency

Outils et ressources sur le neumorphisme


Si vous souhaitez expérimenter avec des ombres et des dessins neumorphes, il existe quelques outils pour vous aider à vous faire une idée.
- Générateur CSS Neumorphism (ci-dessus)
- Styles d'ombre et de couleur du neumorphisme
- Fichier Neumorphism Sktech
- Kit d'interface utilisateur de Neumorphism Finance (ci-dessus)
- Commutateur dynamique clair / sombre utilisant la conception du neumorphisme
- Coups de néomorphisme sur Dirbbble
Conclusion
Le neumorphisme est une tendance de conception amusante qui me plaît parce que j'aime tellement les interfaces minimales blanches (ou en mode sombre). Il n'y a pas beaucoup d'obstacles à la conception et les concepts semblent un peu plus utilisables et intuitifs que plats et moins caricaturaux que le vrai skeuomorphisme.
En fin de compte, cette tendance est comme presque toute autre chose - c'est une question de préférence personnelle. Envisageriez-vous de l'utiliser dans l'un de vos projets ou est-ce juste une mode passagère?