Conception d'un site Web avec IM Creator
Dans le monde en constante expansion des créateurs de sites Web en ligne, il est assez difficile de trouver quoi que ce soit qui mérite de passer plus de dix minutes avec. Ce marché est inondé d'interfaces maladroites, de modèles hideux et de restrictions de conception brutales de forme libre.
J'ai récemment découvert un produit appelé IM Creator qui se démarque à la fois par son style et ses fonctionnalités. Répond-il à ses promesses ou rejoint-il le reste des sites de ce marché et ne parvient-il pas à une solution de site Web de bricolage décente? Continuez à lire pour le découvrir.
Le sort du WYSIWYG basé sur le Web
Les constructeurs de sites Web WYSIWYG sont toujours considérés par de nombreux codeurs et concepteurs professionnels comme une sorte d'abomination, les WYSIWYG basés sur le Web doublent ainsi. La plupart d'entre eux imposent des contraintes strictes à votre liberté de conception et / ou crachent un code assez abominable. Certains vont même jusqu'à en préparer un… attendez-le, site Flash! Je suis définitivement dans le camp du «code it yourself» mais je joue toujours avec ces choses quand j'en vois un nouveau juste pour garder un œil sur l'évolution de ce marché.
"Malgré le rejet par nous codeurs snob, le marché refuse de mourir."La chose qui retient mon intérêt dans ce domaine est que, malgré le rejet par nous codeurs snob, le marché refuse de mourir. En fait, il semble non seulement croître, mais s'améliorer rapidement. Chaque nouveau créateur de site Web bricolage que je rencontre est un peu meilleur que le précédent. L'amélioration incrémentielle n'est rien à se moquer, à long terme, elle pourrait conduire à des produits que même les professionnels sérieux doivent apprécier.
Ce jour viendra-t-il jamais? Beaucoup disent que non. L'argument populaire dit que les WYSIWYG ne seront jamais un outil pour les professionnels sérieux de la conception de sites Web, seuls les amateurs souhaitant faire partie des grandes ligues ou des entrepreneurs qui n'ont pas les moyens d'embaucher un designer.
Je parierais que si je retournais dans les années 1980, je trouverais des tonnes de designers qui me diraient la même chose des ordinateurs en général. Bien sûr, ils ont du potentiel, mais aucun designer sérieux n'en utiliserait jamais. Cela reviendrait à abandonner le véritable art du design et la liberté de construire à la main. Semble familier?
Je ne prétends pas que tous les concepteurs de sites Web devraient s'épuiser et commencer à utiliser Homestead, je dis simplement qu'il est inutile de rejeter pour toujours l'idée que cette niche de produits pourrait un jour faire sensation dans le monde professionnel, même au-delà de ce que nous avons vu de Dreamweaver il y a des années.
Dans cet esprit, je continuerai d'essayer ces choses. Je pourrais secouer la tête et me demander comment certains d'entre eux sont si loin de la base, mais je suis convaincu qu'un jour j'effectuerai le même geste en me demandant à quel point ces produits ont progressé.
Rencontrez IM Creator

Le dernier constructeur de site Web en ligne que j'ai rencontré est IM Creator. L'argumentaire de vente ressemble beaucoup à celui de ses frères: créez votre propre site Web sans taper une seule ligne de code, gratuitement! Nous savons tous que ces revendications gratuites sont assez fausses car à long terme, vous devrez débourser pour l'hébergement si vous souhaitez réellement utiliser le site. Mais il est au moins vraiment gratuit de s'inscrire et de commencer à construire des sites.
IM Creator retarde en fait l'inscription jusqu'à ce que vous souhaitiez enregistrer quelque chose afin de pouvoir accéder directement au générateur de site.

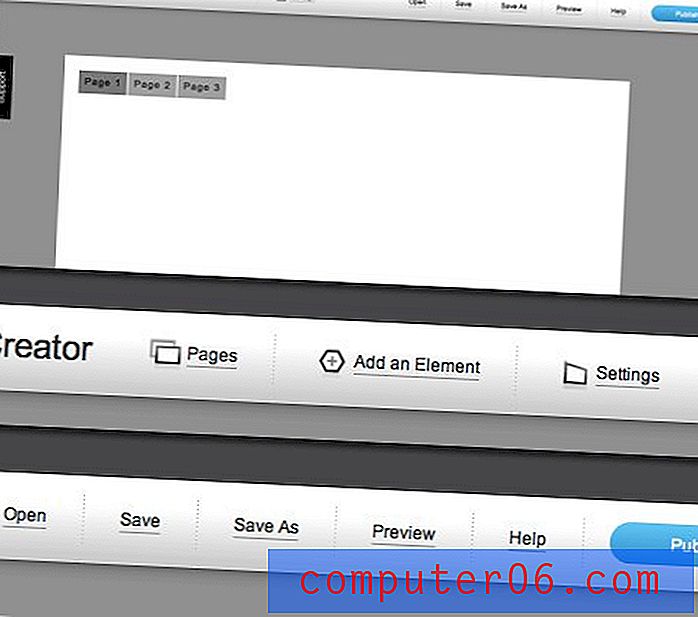
L'interface ici est complètement nue, dans le bon sens. Il semble simple et accessible. Il y a une tonne que vous pouvez faire, mais il est intelligemment structuré pour être suffisamment facile pour que pratiquement tout le monde puisse l'utiliser.
Création d'une page Web
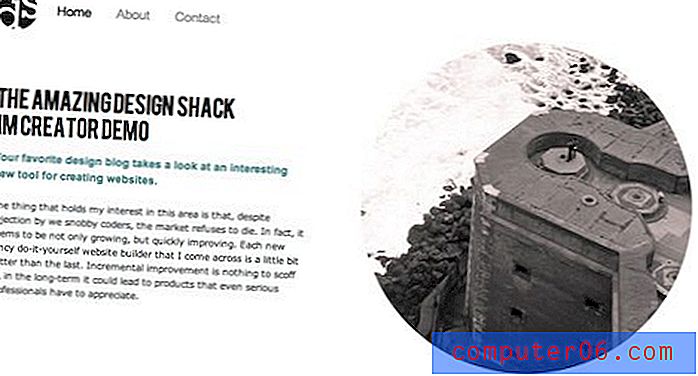
J'ai choisi de créer mon propre site à partir de zéro, donc IM Creator m'a lancé avec ce qui est essentiellement une page vierge avec un menu de navigation simple en haut.
Pour ajouter quelque chose à la page, vous cliquez sur le bouton "Ajouter un élément" en haut, qui développe une bande de boutons assez grande avec des options pour ajouter une image, un titre, un paragraphe, une vidéo, une galerie, un diaporama, etc.

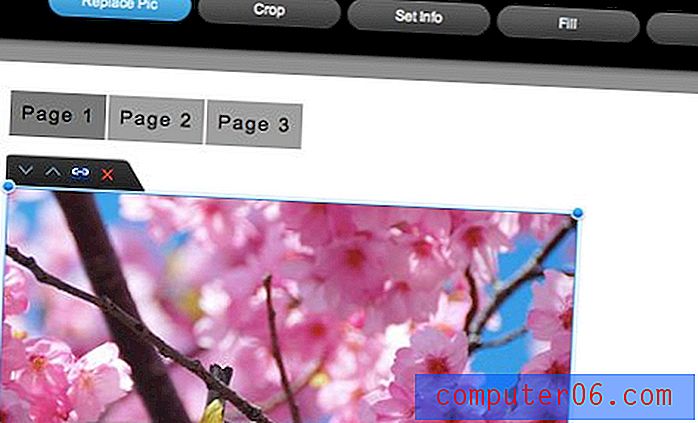
Pour commencer, je choisis de déposer une image. Tout de suite, une jolie photo d'un oiseau apparaît dans ma toile, prête à être redimensionnée et mise en place.

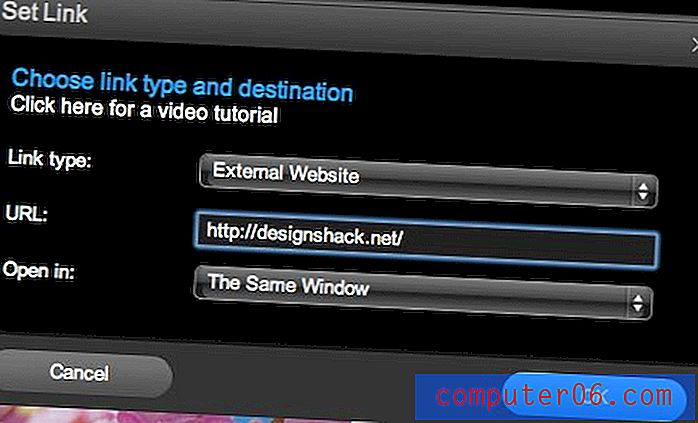
Cliquer sur le petit bouton de lien au-dessus de l'image fait apparaître une boîte de dialogue qui vous permet de configurer facilement un lien interne ou sortant afin que lorsque vous cliquez sur l'image, il vous amène à une destination spécifiée. Ailleurs, vous pouvez ajouter un titre, du texte, etc.

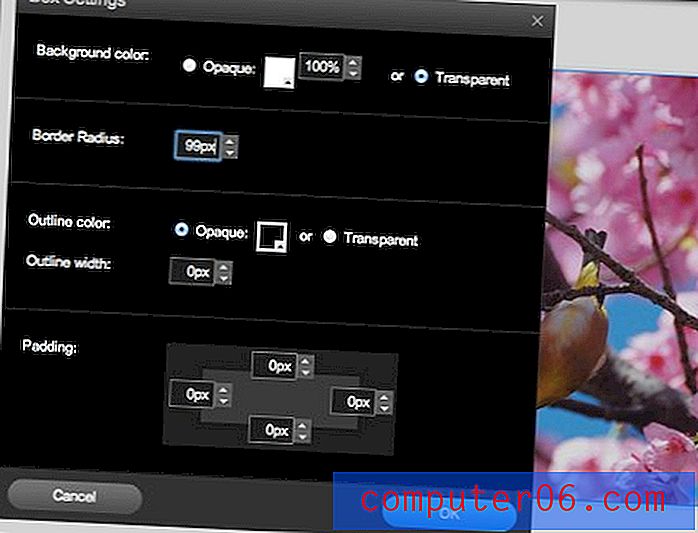
Avec l'image sélectionnée, je clique sur les options «Avancées» en haut à droite de l'écran et sélectionne l'option «Bordures et arrière-plan». Après avoir regardé mes options, je décide de voir si je peux transformer cette photo en cercle en tournant le border-radius (c'est ainsi que je le ferais en CSS).

Malheureusement, cela ne fait rien. Il semble fonctionner sur des boîtes, mais pas sur des images. En outre, le rayon de la bordure contrôle le maximum à 99 pixels, ce qui le rend presque inutile pour mon piratage de cercle.
Peu importe, je peux faire moi-même une image circulaire. Donc, ma prochaine étape consiste à remplacer l'image d'espace réservé d'oiseau par une image de mon disque dur. Pour ce faire, vous cliquez sur l'image puis appuyez sur le gros bouton bleu "Remplacer Pic".
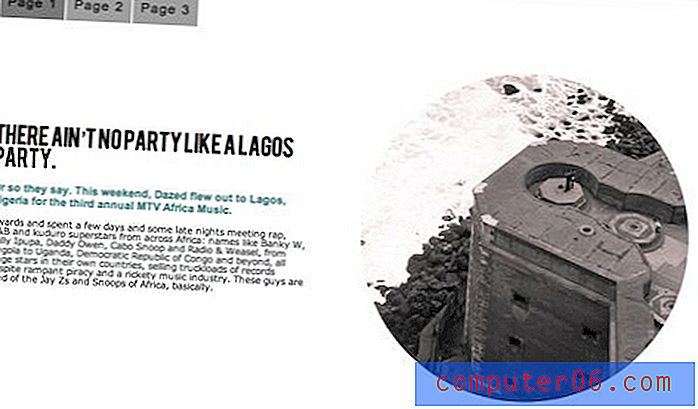
L'application importe rapidement ma photo et je la mets en place. Je commence rapidement à avoir une idée du flux de travail ici et ce n'est pas trop mal. L'application est assez réactive et se sent beaucoup plus douce que ce à quoi je m'attendais. J'aime aussi que je ne sois pas forcé dans un modèle car avec des applications comme iWeb, je peux créer ce que je veux.

Ajout de texte
Ensuite, je reviens au bouton "Ajouter un élément" et cette fois je choisis un paragraphe. Encore une fois, le contenu de l'espace réservé est assez génial. Le paragraphe apparaît avec un en-tête, les deux étant déjà assez joliment stylisés.

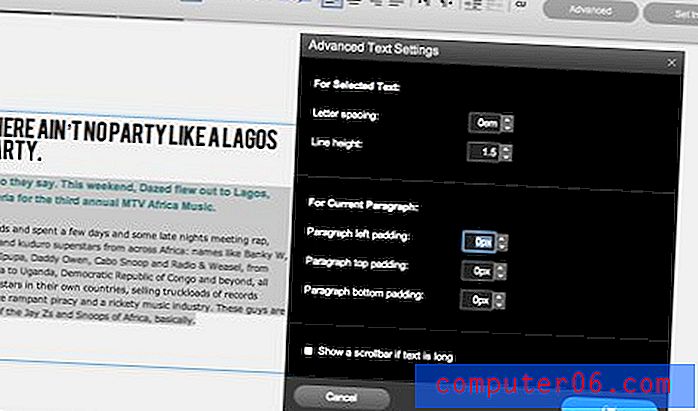
Cependant, je remarque immédiatement que je déteste la hauteur de ligne écrasée, alors je clique sur "Modifier le paragraphe" pour voir si je peux le corriger. De là, j'ai des options de base comme la définition de la famille de polices (une sélection décente de polices gratuites populaires comme Chunk Five et Aller), la taille, la couleur, etc., ainsi que des options avancées. Ici, je trouve le contrôle de hauteur de ligne que je recherche.

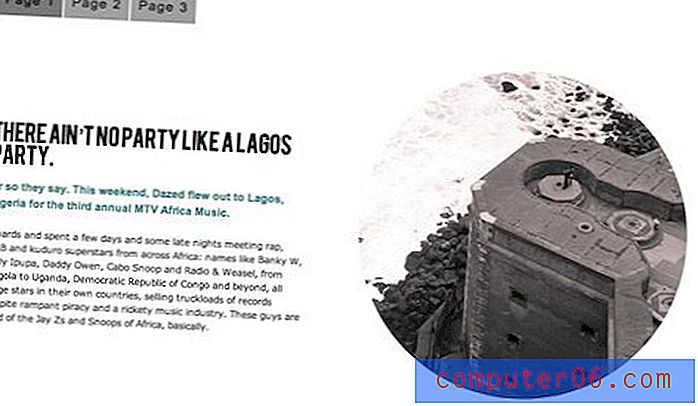
Augmenter la hauteur de ligne jusqu'à 1, 5 em aide énormément. Déjà, notre page commence à bien paraître!

Fixer le menu
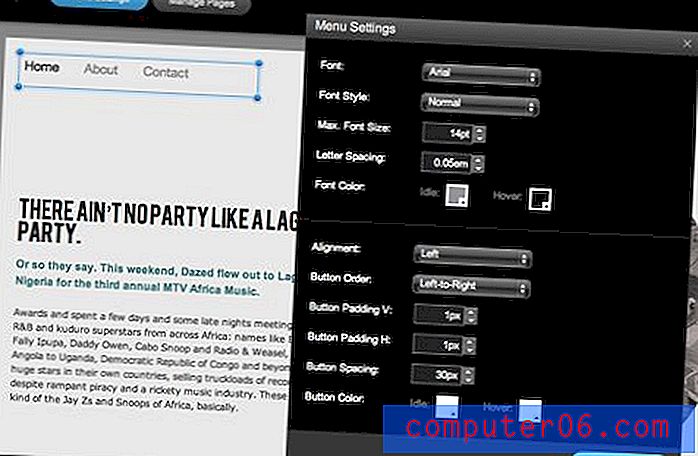
Le prochain point à l'ordre du jour consiste à réparer ce vilain menu de navigation. J'ai décidé d'aller avec quelque chose de beaucoup plus minimal: juste du texte brut avec de simples effets de survol.
Je ne savais pas comment y parvenir, mais en cliquant sur le bouton Paramètres du menu, un ensemble de commandes est apparu pour le rendre très facile. J'ai pu abandonner la couleur d'arrière-plan, définir le texte et la couleur du survol du texte, espacer les éléments à mon goût et même ajuster l'espacement des lettres.

Après un peu plus de réglages de menu, je lance un logo et cette chose commence vraiment à ressembler à une page Web décente!

Finir
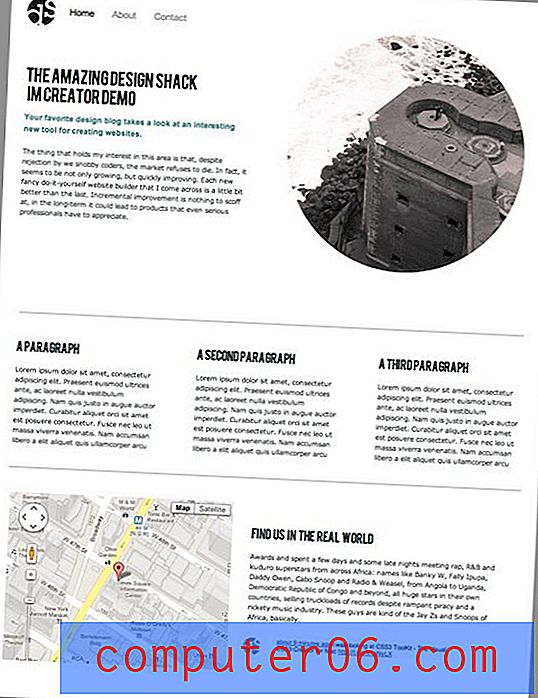
En suivant le même processus, je remplis le reste de la conception. Il existe un certain nombre d'outils vraiment utiles pour jouer avec ici. Par exemple, j'ai pu insérer une carte Google en direct et mon flux Twitter en quelques secondes. Voici à quoi ressemble le résultat final:

Être capable de construire ce qui est dans ma tête sur un constructeur de site Web en ligne gratuit est en fait un exploit assez impressionnant. J'aurais certainement aimé avoir plus de contrôle sur les propriétés CSS, en particulier celles de la mise en page, mais dans l'ensemble, l'expérience de construction a été agréable.
Ça a l'air bien, mais qu'est-ce qui se cache derrière le rideau?
Si vous voulez voir la page réelle résultant de mes tests, vous pouvez la vérifier ici. En apparence, cela semble correct, mais tout concepteur de sites Web aura de sérieux problèmes avec cela. Juste pour être sûr que je n'avais rien fait de mal, j'ai comparé mon résultat avec l'un des sites présentés. Ils ont tous deux souffert des mêmes problèmes.
Pour commencer, le code est un gâchis. Le HTML est complètement gonflé de contenu qui semble plus lié à l'application et à ses fonctions que la page que vous regardez dans le navigateur. De plus, la fonctionnalité de base est assez approximative. Par exemple, vous ne pouvez sélectionner aucun texte sur la page. Pour autant que je sache, les polices sont servies avec FontSquirrel et @ font-face, il n'y a donc aucune raison pour qu'elles ne soient pas entièrement sélectionnables.
Sous le capot, le code et la fonctionnalité sont un endroit critique où à peu près tous les WYSIWYG échouent d'une manière ou d'une autre. C'est certainement un domaine qui doit être abordé avant que ces outils et les produits qui en résultent ne puissent vraiment être respectés comme de «vrais» sites Web.
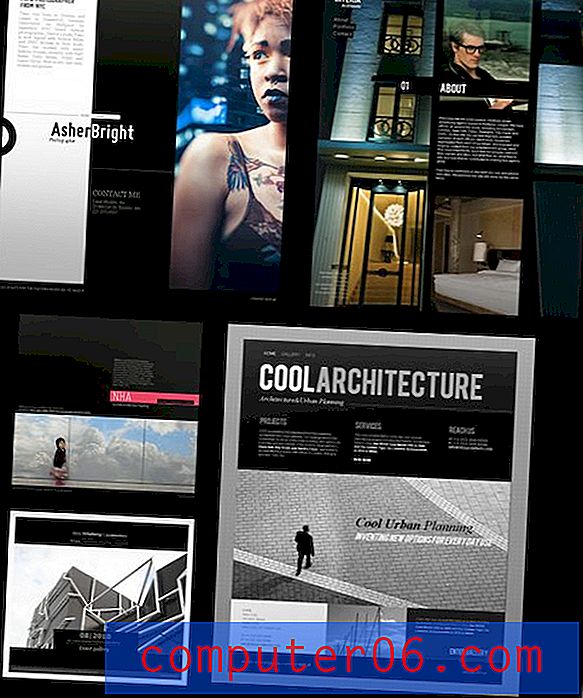
Modèles magnifiques
IM Creator est peut-être bien loin de ce qui est sous le capot, mais je dois dire que d'un point de vue purement visuel, il excelle vraiment. Les modèles intégrés sont parmi les meilleurs que j'ai vus d'un service comme celui-ci:

C'est vraiment agréable de voir quelqu'un proposer des modèles de conception Web vraiment modernes dans un service WYSIWYG, la norme dans cette industrie a tendance à être des pages qui semblent tout droit sorties de 1999.
Le paquet entier
Comme je l'ai mentionné plus tôt, l'élément «gratuit» est vraiment juste pour l'élément de conception. Vous devrez débourser la pâte pour l'hébergement et un domaine personnalisé. Le prix actuel est de 7, 95 $ / mois (un peu moins de 100 $ par an), mais il semblerait que cela va monter à 12, 95 $ dans un proche avenir.

Ce n'est pas le service le moins cher au monde, mais si vous avez un budget serré, payer 100 $ pour obtenir un site Web attrayant hébergé dans le domaine de votre choix pendant un an est en fait une bonne affaire. Si vous m'engagiez dans le même but, vous paieriez certainement beaucoup plus (même si vous obtiendrez un bien meilleur produit).
Conclusion: quel est le verdict?
Évidemment, cela va sans dire, ce n'est pas un produit pour les concepteurs de sites Web professionnels, et ce n'est pas censé l'être. Nous avons de meilleurs outils plus professionnels à notre disposition et ces types de services n'offrent pas la puissance ou la flexibilité dont nous avons besoin.
Cependant, si vous êtes photographe, restaurant ou autre petite entreprise, le package IM Creator est assez attrayant. Son prix est décent et m'impressionne réellement avec sa capacité à construire quelque chose de complètement à partir de zéro avec une bonne quantité de liberté. Et pour les gens qui ne sont pas doués pour concevoir à partir de zéro, les modèles fournis époustouflent tous les concurrents que j'ai vus.
Les constructeurs de sites de bricolage en ligne ont encore beaucoup de chemin à parcourir, mais des produits comme IM Creator font allusion à un avenir où ces types d'outils produiront des sites Web vraiment impressionnants qui à la fois attirent les masses et résistent à l'examen d'un professionnel.