Comment créer un site Web avec Flux 3: WYSIWYG d'un codeur
Flux est un éditeur de site Web WYSIWYG pour Mac. Maintenant, avant de vous maudire à quel point vous détestez les WYSIWYG, vous devez savoir que Flux est différent et est à la fois puissant et suffisamment flexible pour être utilisé par des développeurs Web professionnels.
Aujourd'hui, je vais vous présenter Flux en créant une page Web super simple à partir de zéro (pas de modèles rigoureusement ennuyeux). En cours de route, nous verrons à quoi ressemble un flux de travail typique et pourquoi il pourrait bien être le meilleur éditeur Web visuel que j'aie jamais utilisé.
Pourquoi le flux est-il différent?
Quand je pense à un éditeur de site Web WYSIWYG, deux applications populaires me viennent à l'esprit. Le premier est Dreamweaver. Dreamweaver est une application ridiculement puissante, mais a une courbe d'apprentissage assez élevée. C'est simplement une énorme application qui ne vaut peut-être pas la peine pour de nombreux concepteurs qui sont déjà à l'aise de coder à la main.
La deuxième application qui me vient à l'esprit est iWeb. iWeb est amusant pendant quelques heures, mais une fois que vous réalisez à quel point le système de modèles est strict, l'idée de l'utiliser pour la conception Web professionnelle sort par la fenêtre. Même son rival bien supérieur, RapidWeaver, semble toujours vous pousser davantage vers des conceptions prédéfinies et semble être destiné aux novices du développement Web.
Donc, Dreamweaver est destiné aux professionnels mais a une courbe d'apprentissage abrupte et iWeb est pour les profanes et a une courbe d'apprentissage presque nulle (et par conséquent aucune flexibilité), où est le juste milieu? Entrez Flux.
Flux est une application de conception Web visuelle pour les personnes qui détestent les applications de conception Web visuelle. Le flux de travail a été soigneusement conçu pour refléter la façon dont vous codez les sites à la main. La meilleure partie: c'est complètement flexible. Il y a des modèles inclus, mais je ne les ai jamais vraiment dérangés car Flux facilite la conception à partir de zéro, tout comme je le ferais si j'écrivais le code manuellement.
Assez parlé, voyons Flux en action.
Ce que nous construisons
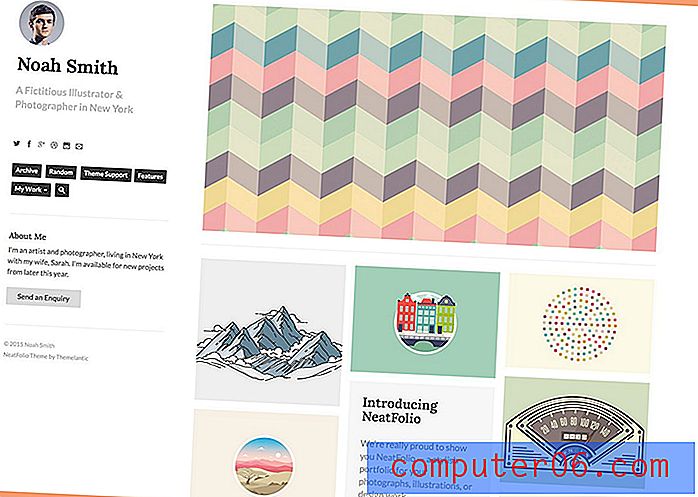
Parce que je veux que ce soit une introduction vraiment basique, nous garderons le design super simple. Si je reçois suffisamment de demandes dans les commentaires, je peux écrire un autre didacticiel plus complexe et avancé, mais pour l'instant, nous nous en tiendrons à un site de base d'une page avec très peu de contenu.
Assez simple, non? Cela ressemble presque à l'un des modèles ringards fournis avec ces types d'applications, mais comme je l'ai dit ci-dessus, nous allons construire cela à partir de zéro.
Étape 1: création d'un nouveau projet
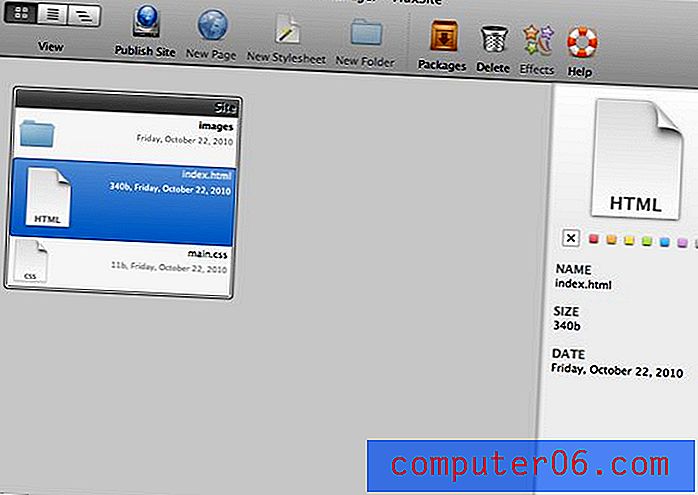
La création d'un nouveau projet dans Flux est une procédure indolore. Tout ce que vous faites est d'aller dans Fichier> Nouveau et vous êtes sur la bonne voie. Il vous demandera où vous souhaitez placer les fichiers et si vous souhaitez que Flux crée automatiquement une structure de site de base pour vous. Cela comprend les éléments suivants: index.html, main.css et un dossier d'images. Dans ce cas, c'est exactement le format que je veux utiliser, j'ai donc choisi de le laisser le configurer pour moi. Si vous avez un système différent que vous préférez, vous pouvez le faire manuellement.

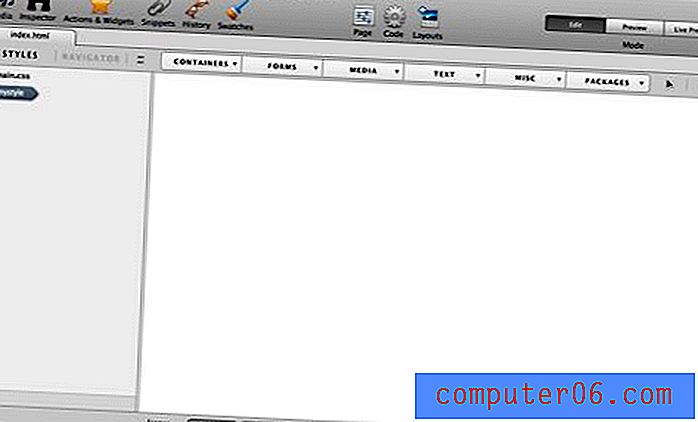
Lorsque vous double-cliquez sur le fichier HTML, vous serez redirigé vers l'interface principale de Flux. Comme vous pouvez le voir, il se passe beaucoup de choses ici. En fait, nous pourrions passer tout le tutoriel à discuter de chaque bouton et fonctionnalité. Cependant, pour rendre les choses moins ennuyeuses, nous irons directement au bâtiment et présenterons les fonctionnalités à mesure qu'elles se présentent. Je vous recommande vivement de télécharger la démo et de parcourir l'interface pour vous familiariser avec celle-ci.

Étape 1: coiffer le corps
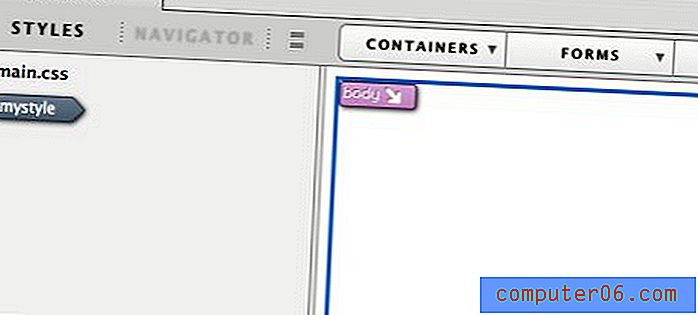
Si vous cliquez sur la grande zone de toile vide, vous devriez voir une boîte qui est mise en évidence avec le mot «corps» dans le coin supérieur gauche. Il s'agit de la structure du corps vide de votre code HTML. La première chose que nous voulons faire pour notre site est d'ajouter un arrière-plan à cet élément.

Pour ce faire, cliquez sur le bouton Inspecteur en haut (ressemble à une paire de jumelles). Cela fera apparaître ce qui est à mon avis, le cœur de l'application. Ici, vous allez créer des styles et définir l'apparence de chaque élément que vous créez à l'intérieur de Flux. La sortie de l'inspecteur est CSS et tous les contrôles à l'intérieur sont étiquetés avec les propriétés CSS avec lesquelles vous avez l'habitude de travailler.

Ajout d'une couleur d'arrière-plan
Si nous codions ce site à la main, la première étape pourrait être de désigner une couleur de fond pour le corps. Nous allons en fait utiliser une image répétitive à l'étape suivante, mais nous voulons nous assurer que l'arrière-plan est correct même si l'image ne se charge pas.
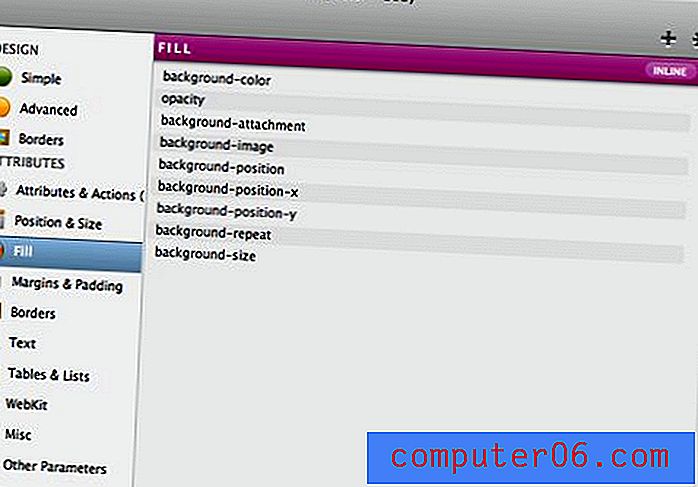
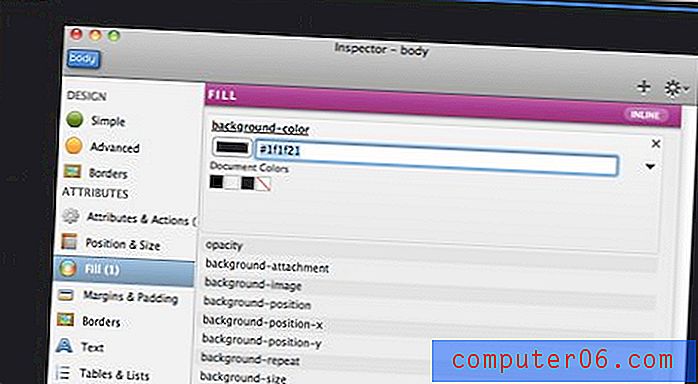
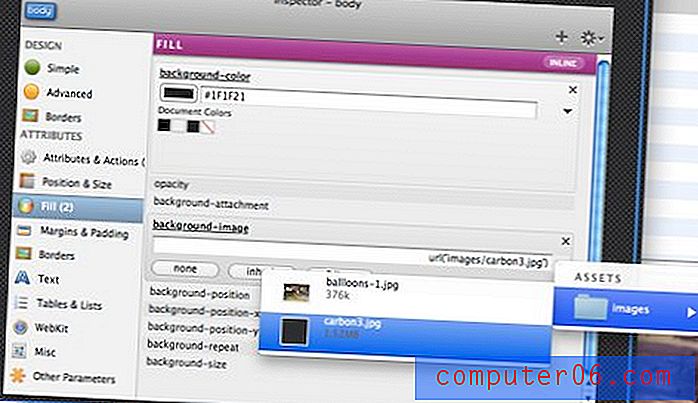
Avec le corps sélectionné, nous irons à la section «Remplir» à gauche de l'inspecteur. À partir d'ici, appliquer une couleur d'arrière-plan est aussi simple que de cliquer sur la propriété CSS appropriée et de taper notre couleur; dans ce cas # 1f1f21.

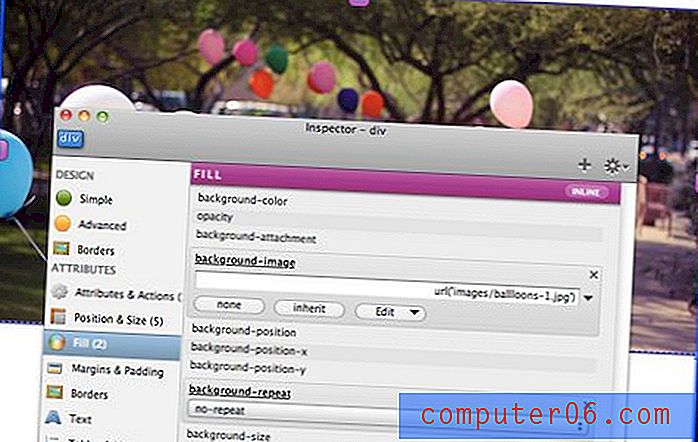
Ajout d'une image d'arrière-plan
Pour ajouter une image d'arrière-plan, nous suivons essentiellement les mêmes étapes exactes et naviguons simplement vers le fichier approprié dans le dossier images. J'ai utilisé un arrière-plan gratuit impressionnant de Pixels Premium.

Étape 2: ajout d'un conteneur
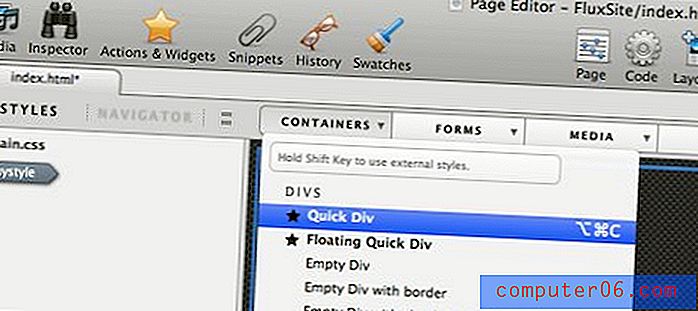
Pour ajouter un conteneur à un site, vous devez normalement simplement ajouter une div, et c'est exactement ainsi que les choses fonctionnent dans Flux. Cliquez sur le bouton "Container" en haut et descendez à "Quick Div". Assurez-vous que lorsque vous effectuez cette étape, l'élément de corps est sélectionné. Dans Flux, vous souhaitez toujours sélectionner l'objet parent souhaité lors de la création d'un nouvel élément. Cela garantit qu'il est inséré dans la bonne partie de votre code HTML.

Cela devrait créer une petite boîte vide avec des guides sur votre toile.

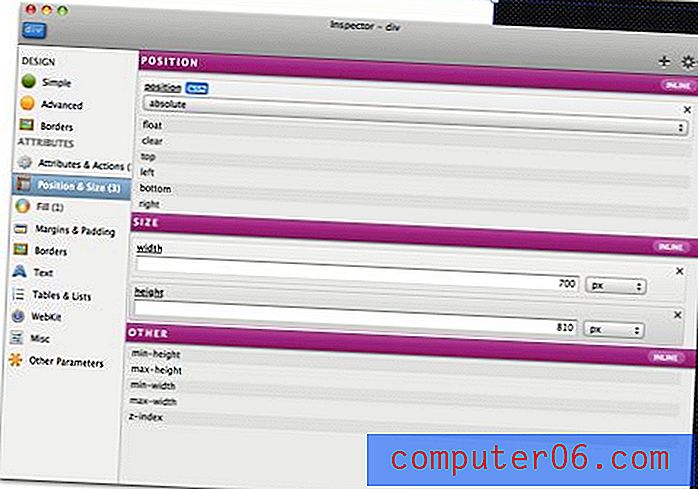
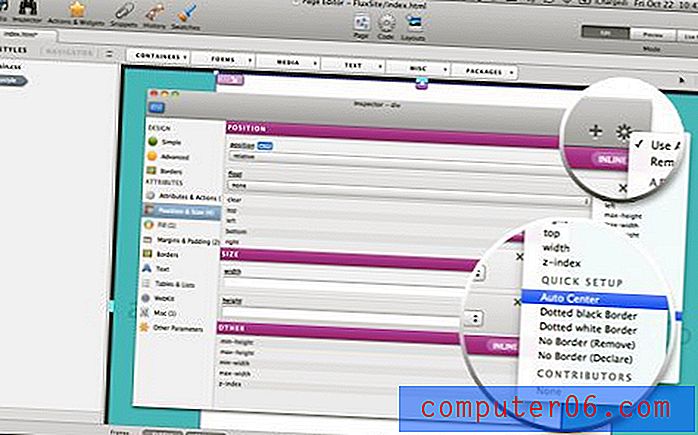
Comme précédemment, sélectionnez l'élément et ouvrez l'inspecteur. Sous «Position et taille», définissez la largeur sur 700 px et la hauteur sur 810 px. Assurez-vous d'effacer les valeurs par défaut pour «haut» et «gauche» pendant que vous y êtes.

Centrage automatique d'un élément
Maintenant, si vous êtes un développeur Web, vous savez déjà exactement comment centrer ce div: définissez les marges sur auto. Vous pouvez entrer et le faire manuellement ou simplement cliquer sur le petit engrenage en haut à droite de l'inspecteur et descendre à "Auto Center".

Ajout d'une ombre
À ce stade, vous devriez avoir le cadre de base du site.

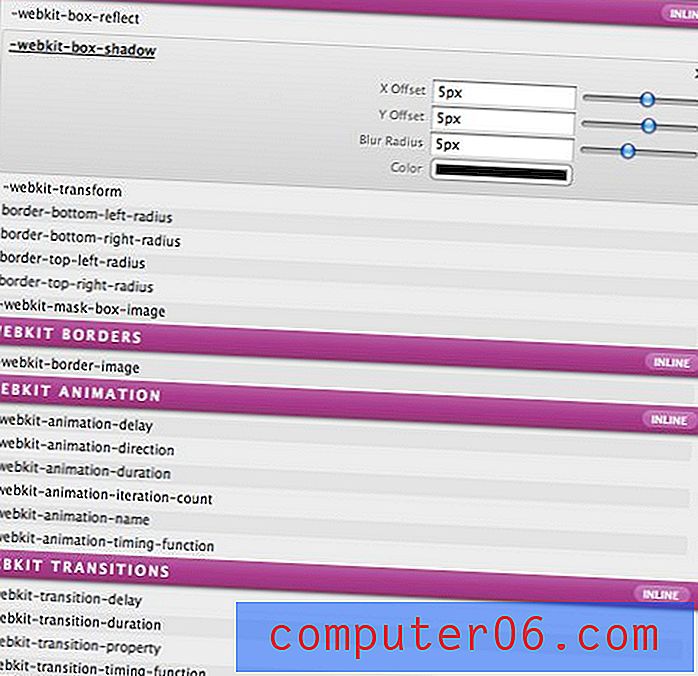
Juste pour le plaisir, je veux montrer certaines des fonctionnalités Webkit CSS3 intégrées à Flex. Si vous cliquez sur «Webkit» dans l'inspecteur, vous verrez une poignée de propriétés CSS amusantes: boîte-ombre, boîte-reflet, transitions webkit, etc. Malheureusement, il n'y a pas d'équivalents Mozilla, mais vous pouvez toujours laisser tomber ceux dans le code manuellement.
Pour ajouter une ombre à notre conteneur, cliquez simplement sur la propriété et ajustez les paramètres.

Styles intégrés?
Les observateurs passionnés ont probablement remarqué à ce jour que les styles que nous avons créés sont définis sur "en ligne". C'est l'une des bizarreries du flux de travail Flux. Pour une raison étrange et inconnue, tous vos styles sont définis en ligne par défaut. Il est en fait un peu plus facile de configurer les éléments dans Flux lorsqu'ils sont configurés pour être en ligne, donc le site Web de Flux vous recommande de configurer d'abord un élément comme vous le souhaitez de la manière que nous avons ci-dessus, puis de convertir les styles en quelque chose qui apparaîtra dans la feuille de style externe.
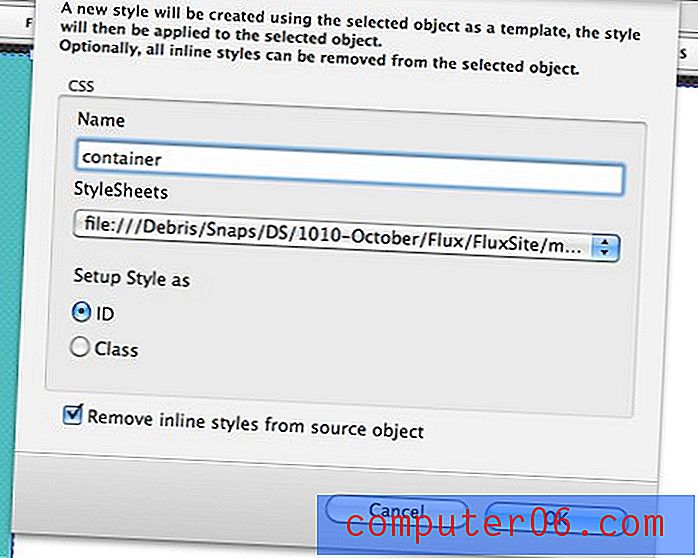
N'ayez crainte, c'est un processus rapide et sans douleur. Sélectionnez l'objet que vous souhaitez convertir, faites un clic droit dessus et sélectionnez l'option «Créer un style avec…». Cela fera apparaître la boîte de dialogue suivante qui vous permettra d'attribuer un ID ou une classe à l'objet.

Cela créera une petite icône à gauche avec l'ID que nous venons d'appliquer. Cette zone est essentiellement un aperçu de notre fichier CSS. Maintenant, lorsque vous souhaitez modifier les propriétés de ce conteneur, vous double-cliquez sur l'icône ici pour lancer l'inspecteur.

Étape 3: l'en-tête
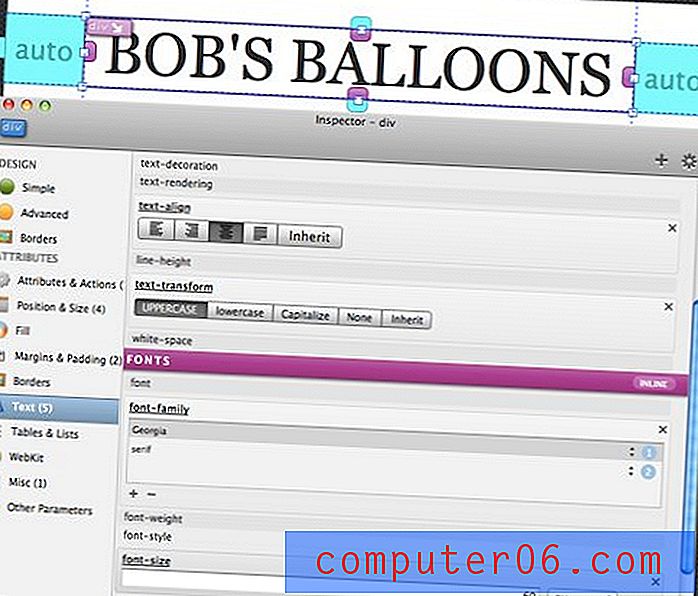
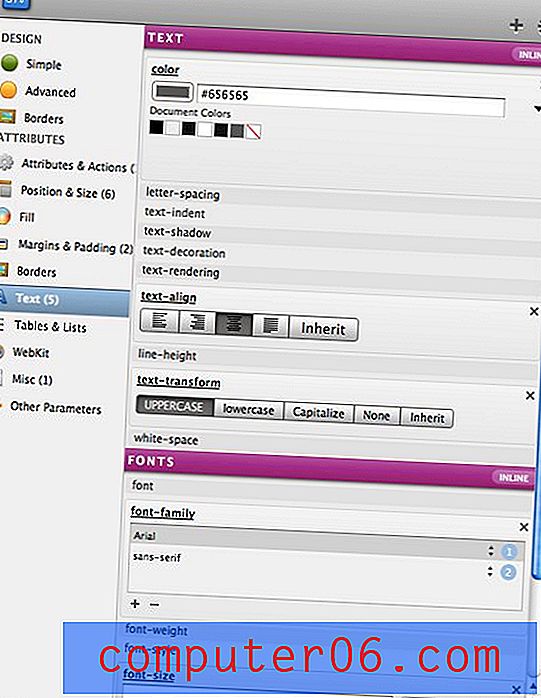
Les étapes que nous venons d'apprendre décrivent le flux de travail pour créer tout le contenu de notre page. Pour ajouter le nom de l'entreprise à notre en-tête, nous créons un autre Quick Div, mais cette fois double-cliquez à l'intérieur pour le taper (cela crée essentiellement une balise «p»). Une fois que vous avez tapé ce que vous voulez, vous pouvez styliser le texte comme vous le souhaitez. Comme vous pouvez le voir ci-dessous, j'ai ajouté des paramètres pour la couleur, la famille de polices, la transformation de texte, l'alignement de texte et la taille de police.

Ensuite, faites la même chose pour le texte sous le titre.

Cela devrait vous donner un bel en-tête typographique pour votre page. N'oubliez pas de convertir ces deux éléments en styles externes comme nous l'avons fait auparavant.

Étape 4: L'image
Nous sommes maintenant prêts à intégrer notre grande image. Je vais utiliser une photo que j'ai prise moi-même mais vous pouvez tout ce que vous voulez.
Pour commencer, sélectionnez le conteneur et créez un div de 700px de large et aussi haut que vous en avez besoin. Ensuite, définissez l'arrière-plan du div sur votre image et l'arrière-plan sur sans répétition. Avec l'image div sélectionnée, vous pouvez utiliser les touches fléchées pour la mélanger vers le haut ou vers le bas pour la déplacer en position, après tout, c'est un WYSIWYG!

Étape 5: terminer le texte
À ce stade, le didacticiel serait assez redondant si nous entrions dans trop de détails. Il ne reste vraiment pas grand-chose à faire au-delà de la création de quelques divs supplémentaires, de leur remplissage avec du texte et de leur style comme nous l'avons fait ci-dessus. Je suis resté avec le thème de police de Géorgie que j'utilisais et j'ai juste agrandi mon titre plus que la copie du paragraphe.

Une chose à noter est que pour créer un lien, vous sélectionnez simplement un élément ou un bloc de texte et allez dans Edition> QuickLink. Avec cela, la page devrait être terminée!
Qu'en est-il du code?
Si nous voulons regarder et modifier le code à tout moment, appuyez simplement sur Commande-3 pour afficher la visionneuse de code.

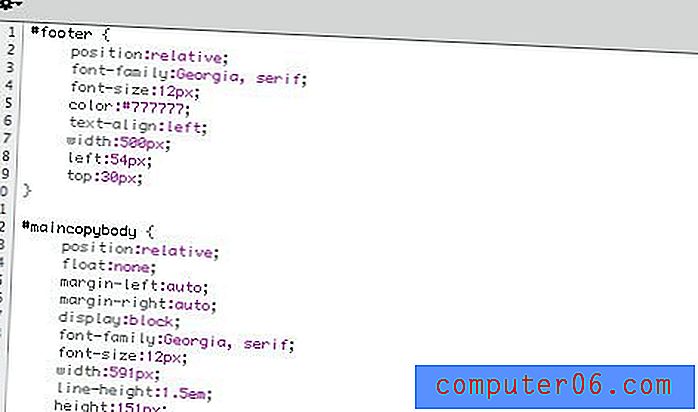
Flux crache un joli code propre qui s'intègre pleinement au processus de développement. Vous pouvez faire autant ou aussi peu que vous le souhaitez avec l'interface WYSIWYG et faire le reste à la main. Étant donné que Flux n'utilise que de vieux fichiers HTML et CSS, vous pouvez même travailler sur le site dans votre éditeur de code préféré pendant que vous construisez dans Flux. Le flux de travail est complètement ouvert, de sorte que si à tout moment vous voulez simplement faire quelque chose comme vous l'avez toujours fait, vous êtes libre de le faire!
Que fait encore Flux?
Ce didacticiel n'a pas effacé la surface de ce que Flux peut faire. Voici quelques autres fonctionnalités qui vous passionnent:
- Modules de disposition intégrés pour un prototypage rapide
- Affichage du navigateur en direct
- JavaScript, PHP et tout ce jazz
- Prise en charge du thème WordPress
- Extraits de code réutilisables
- Palette d'histoire
- Palette de widgets - Créez des galeries et des effets jQuery faciles
- Prise en charge HTML5
- Prise en charge de l'API Google Font
- Des tonnes de plus que je ne connais même pas encore!
Pensées de clôture
J'ai utilisé Flux pour la première fois il y a quelques versions (Flux est maintenant dans sa troisième itération), et j'ai adoré l'idée mais je n'étais pas fou de l'exécution. Cela semblait un peu bogué (tout ce qui est résolu maintenant) et ne semblait vraiment pas si facile à prendre et à utiliser.
Cependant, cette rencontre a été assez brève et j'ai toujours voulu revenir en arrière et vraiment lui donner un bon déroulement. Je joue avec Flux depuis deux jours et je dois dire que, une fois que j'ai pris le temps de trouver le bon flux de travail, travailler avec Flux était un rêve. Il faut certainement un peu de temps pour comprendre toutes les bizarreries, mais une fois que vous le faites, elles ne mangent pas du tout et se sentent tout à fait naturelles.
À tout le moins, Flux est génial pour le prototypage. Les fans de la conception dans le navigateur au lieu de Photoshop verront la plupart de leurs préoccupations abordées ici car vous êtes obligé de concevoir en utilisant les propriétés et le positionnement CSS réels plutôt que les effets Photoshop. Ma partie préférée de l'application est qu'elle ne vous empêche pas de l'utiliser tout au long du processus. Aucun fichier de projet Flux ne doit vous inquiéter, seuls les fichiers que vous utiliseriez normalement pour créer un site. Cela signifie que vous pouvez passer à une autre application ou même transmettre le projet à un collègue ou un client qui n'a pas besoin de Flux ou n'a jamais besoin de savoir que vous l'avez utilisé.
Si vous êtes un développeur qui code à la main et qui rêve souvent d'un WYSIWYG qui ne craint pas et qui peut réellement se brancher sur la façon dont vous travaillez actuellement, je vous recommande fortement de donner à Flux une chance. Cela peut être un peu frustrant au début, mais prenez le temps de passer au travers et de comprendre comment vraiment utiliser l'application correctement et je parie que vous pourriez penser que c'est le meilleur WYSIWYG que vous ayez jamais utilisé.