Gardez la résolution de cette nouvelle année et passez de l'impression à la conception Web
Vous concevez pour l'impression depuis le collège et avez un œil sur ce qui fait que les visuels fonctionnent. Mais le paysage a changé (et pour certains, il pourrait même sembler un peu effrayant). Donc, lorsque la balle est tombée au début de 2012, votre résolution était d'en apprendre un peu plus sur le côté numérique de tout cela et de vous rendre encore plus commercialisable.
Il est maintenant temps de commencer. Il existe des tonnes de ressources pour aider les concepteurs d'impression à se mouiller dans le codage, le HTML et la conception numérique. En raison des compétences que vous possédez déjà en tant que concepteur d'impression, la transition pourrait même être plus facile que vous ne le pensez. Vous savez déjà comment utiliser du texte, des couleurs et des images, mais vous avez besoin des compétences pour y arriver dans le format en ligne. Avec un peu de temps et de dévouement, presque tout le monde peut apprendre les bases avec quelques excellents tutoriels (gratuits) directement sur votre ordinateur.
Explorez les ressources de conception
Codage pour les débutants
Des sites tels que Codeacademy et Carl Herold's Higher Computing for Everyone permettent aux utilisateurs d'apprendre gratuitement les bases du codage informatique. Les utilisateurs suivent une série de cours conçus par les développeurs.
Codeacademy, qui a débuté à l'été 2011, compte plus de 500 000 utilisateurs et a reçu 2, 5 millions de dollars d'investisseurs pour financer l'entreprise en octobre, selon le New York Times. L'informatique supérieure pour tous, qui a débuté en 2009, compte environ 6 000 abonnés. Chacun des sites est facile à utiliser et ne nécessite aucune connaissance préalable en codage.

Le bonus pour Codeacademy est que les leçons sont structurées de manière presque ludique, vous permettant de gagner des badges de réussite pour terminer les leçons et les partager en ligne. Les cours de Codeacademy commencent au niveau le plus élémentaire - Leçon 1: Se familiariser avec vous montre la syntaxe de la programmation - et passe aux cours de fonctions Javascript. Le seul véritable inconvénient est que les leçons manquent de contexte pour expliquer pourquoi les choses sont faites de cette façon.
L'atmosphère de jeu de Codeacademy est amusante. Le fait de suivre les leçons vous donne un sentiment immédiat d'accomplissement et de compréhension. Avec chaque entrée dans la zone de pratique, l'utilisateur obtient un retour immédiat sur si le code a été entré correctement et sinon, des conseils sur la façon de procéder. L'interface ne nécessite pas de son et peut être pratiquée à n'importe quel rythme, bien qu'elle fonctionne mieux si vous terminez des leçons entières avant de vous déconnecter.

L'informatique supérieure de Carl Herold pour tous est une configuration beaucoup plus structurée. Vous n'avez pas besoin de vous inscrire au site pour suivre les leçons, qui ressemblent plus à des lectures que à la nature interactive de Codeacademy. Herold guide les utilisateurs à travers l'histoire et les antécédents des langages de codage et de programmation dans les premières leçons et passe à l'écriture de programmes de base.
La profondeur des informations est impressionnante mais l'interface peut être intimidante pour les premiers codeurs. Les leçons nécessitent beaucoup de lecture et l'interface n'a pas d'espace de travail pratique.
La combinaison des leçons dans les deux modules en ligne pourrait être la meilleure voie pour en apprendre autant sur le codage que possible. Les informations de Herold expliquent les principes de manière claire afin que vous puissiez comprendre ce que cela signifie. Les leçons de Codeacademy offrent une expérience pratique de la programmation dans un format facile à utiliser.
Apprenez le HTML
Bien qu'une connaissance de base du codage ne puisse blesser personne, la plupart des concepteurs souhaitent se lancer directement dans la conception de sites Web. C'est là que le HTML entre en jeu. Le langage de balisage utilise un ensemble de balises notées entre crochets pour décrire ce qui se trouve sur une page Web.
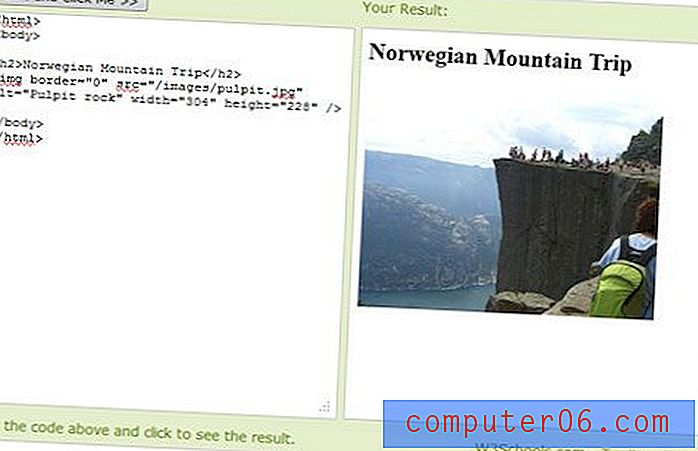
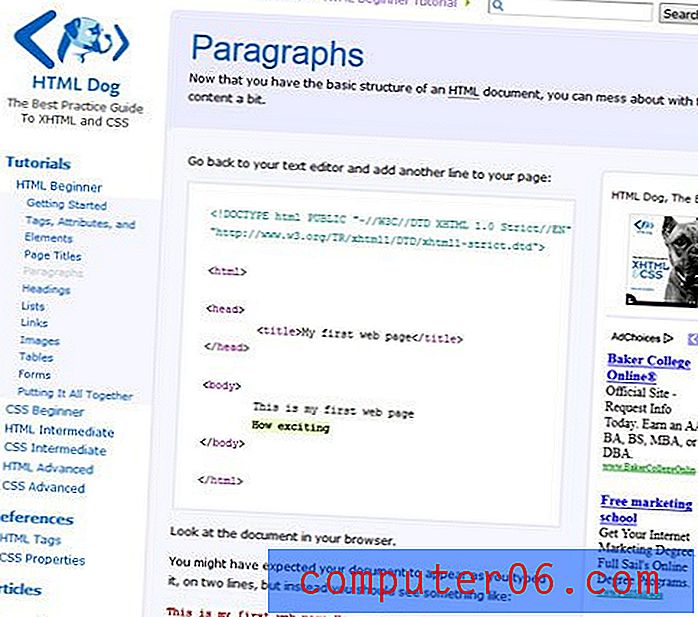
Commencez avec les tutoriels gratuits sur w3schools.com ou HTML Dog. Chaque site propose une série de brèves leçons pour les débutants sur la façon d'utiliser le HTML de base - la configuration des paragraphes et des en-têtes - aux fonctions plus complexes, telles que la création de tableaux ou l'insertion d'images.

Les leçons de w3schools.com sont assez interactives et simples à comprendre. Chaque module permet aux utilisateurs d'essayer de jouer avec des morceaux de HTML et de voir les résultats à l'écran. Les leçons ajoutent également un élément supplémentaire d'enseignement aux exercices, expliquant pourquoi certaines balises fonctionnent comme elles le font et comment les tings correspondent aux anciennes et nouvelles méthodes de création de pages Web.
Les leçons pour débutants sur w3schools.com sont assez basiques, mais elles peuvent constituer un excellent fondement pour quelqu'un qui passe de l'imprimé n'ayant jamais travaillé en ligne. Les leçons avancées peuvent vraiment aider les concepteurs à donner à une page l'apparence qu'ils souhaitent sans avoir à s'appuyer sur des modèles gratuits ou des feuilles de conception encadrées. Les leçons comprennent des informations sur la configuration de la mise en page d'une page Web; entrer dans les détails sur le travail avec les médias, tels que les images, la vidéo et l'audio; et initiez les utilisateurs à HTML5.

Les leçons de HTML Dog sont bien plus une visite guidée. Ils servent de guide direct qui permet aux utilisateurs de s'exercer seuls à l'aide du Bloc-notes et d'un navigateur Web (qui sont standard sur la plupart des ordinateurs). Les leçons sont assez simples et directes mais manquent d'interactivité. Cependant, le site donne de très bons détails sur tous les termes d'utilisation courants qui apparaîtront en HTML, tels que «fort» et «em».
HTML Dog permet également aux utilisateurs de se plonger dans des leçons plus complexes, avec une introduction au CSS et aux cours HTML intermédiaires et avancés qui couvrent des éléments tels que Javascript et l'utilisation de formulaires.
«Cours» plus avancés
Maintenant que vous êtes impatient d'apprendre tout ce que vous pouvez sur le format numérique, consultez tous les documents de Google Code University. Le programme, parrainé par le géant du Web Google, a l'apparence d'un guide de cours universitaire.

Les cours et les cours sont gratuits et ne nécessitent aucune inscription. Il existe une multitude de choses à essayer, y compris des didacticiels, des conférences enregistrées et des cours avec des exercices. La plupart des cours sont assez avancés, avec des conférences et du matériel d'éducateurs et d'étudiants des universités Harvard, Duke et Carnegie Mellon.
Le principal avantage de Google Code University est le réseau de ressources. Les leçons sont à jour et évoluent avec la technologie, comme «Construire une application Android 101». Chaque cours énumère les connaissances préalables nécessaires au cours, les logiciels ou matériels nécessaires et les objectifs d'apprentissage.
Pratiquer de nouvelles compétences
La meilleure façon de tester ce que vous avez appris est de mettre les concepts en action.
Vous vous sentez bien avec certaines de vos compétences en codage? Créez un jeu ou un programme simple pour présenter votre travail. Jouez avec quelque chose avec lequel vous pouvez continuer à travailler et continuez à affiner de nouvelles compétences. Créez une page Web - et n'utilisez pas de modèle. Commencez simplement, mais avec le temps, essayez d'ajouter de nouveaux éléments. Regardez les choses que vous aimez en ligne et essayez de les reproduire sur votre site.
Si vous vous sentez extrêmement confiant, demandez à votre patron de collaborer avec d'autres sur un projet numérique ou recherchez-en un petit que vous pouvez gérer seul mais avec supervision et conseils si vous rencontrez des problèmes. Faites savoir aux gens que vous essayez de faire le saut vers la conception numérique; il est probable que vos pairs vous aideront en cours de route.
Continuez enfin à apprendre de nouvelles choses. Une fois que vous maîtrisez le codage et le HTML, pensez à la conception dans d'autres domaines tels que les applications mobiles et les tablettes.
Conclusion
Il existe d'excellentes ressources pour vous aider à acquérir toutes les nouvelles compétences que vous souhaitez en 2012 - et vous n'avez pas besoin de retourner à l'école pour le faire. Fixez-vous quelques objectifs et commencez par des cours et des didacticiels en ligne pour tirer le meilleur parti de votre expérience d'apprentissage.
Pratiquez tout ce que vous apprenez; il ne suffit pas de parcourir des didacticiels pour que les compétences soient pertinentes. Recherchez des expériences et des projets qui mettront à l'épreuve vos nouvelles connaissances. N'oubliez pas que les concepts de base qui déterminent une bonne conception ne changent pas de l'impression au Web; la clé du succès dans les deux domaines est une boîte à outils mise à jour.