Revue de l'année de la chasse aux produits pour les concepteurs de sites Web: 20 choix
Product Hunt a récemment publié sa liste géante des meilleurs produits en vedette de 2019. Il regorge d'outils et de ressources soignés, pour les entreprises, les indépendants, les concepteurs et les développeurs.
Pour vous aider à trouver les meilleurs outils pour travailler en tant que concepteur, nous avons réduit la liste aux 20 meilleurs éléments pour les concepteurs de sites Web (sans ordre particulier).
Nous couvrons tout, des couleurs et des polices aux CSS et aux grilles. Vous trouverez forcément quelques outils incroyablement utiles que vous n'avez jamais rencontrés auparavant!
1. Cleanmock

Cleanmock est un outil pour créer une maquette de presque tout. (De plus, il est plus soigné et plus convivial qu'un croquis.) Les modèles de démarrage vous aident avec presque n'importe quelle taille d'appareil et rapport d'aspect.
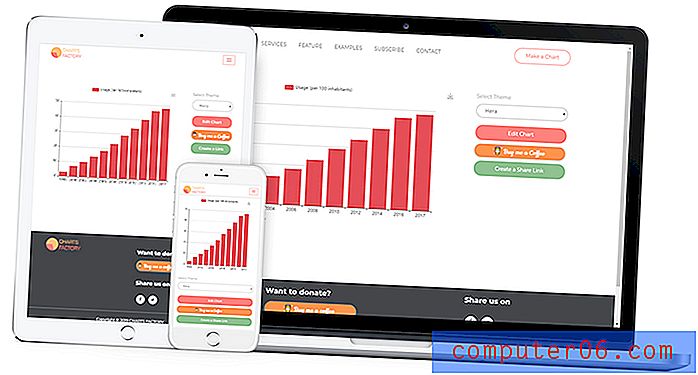
2. Usine de graphiques

La création de graphiques est devenue plus facile avec un outil élégant qui enlève une partie du travail manuel (et des mathématiques). Ajoutez des données, choisissez un type de graphique et ajustez les couleurs et les styles pour qu'ils correspondent au reste de votre conception. La meilleure partie est que vous pouvez changer de type de graphique en quelques clics pour obtenir la meilleure représentation de vos données.
3. Diapositives

Développer un pitch ou un deck de présentation est plus convivial pour les concepteurs avec cet outil. Les diapositives vous aident à concevoir des decks qui ont la conception que vous souhaitez avec des personnalisations et des outils qui vous aident à présenter des travaux ou des projets avec d'autres. (De plus, les vues en ligne sont traçables.)
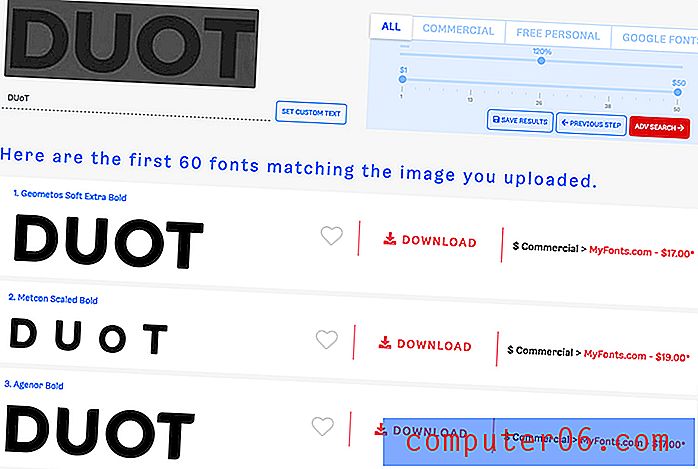
4. WhatFontIs.com

Téléchargez une image d'une police et obtenez des résultats similaires - payants et gratuits - sur le Web avec WhatFontIs.com. L'outil de recherche de polices AI recherche plus de 550 000 polices pour vous aider à trouver exactement ce que vous recherchez.
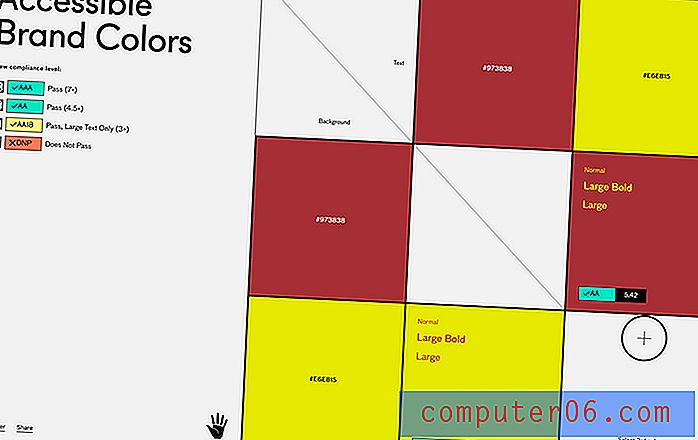
5. Couleurs de marque accessibles

Les couleurs de marque accessibles montrent à quel point une paire de couleurs est conforme à l'ADA. Vous pouvez générer un graphique pour voir comment ils peuvent être utilisés ensemble pour l'accessibilité et trouver des couleurs similaires qui fonctionnent mieux.
6. Conception de la liste de contrôle

Accélérez vos contrôles de conception et de convivialité avec Checklist Design, une collection de meilleures pratiques UX et UI sous forme de liste. Parcourez les listes de contrôle et les ressources tout au long des projets pour améliorer la convivialité.
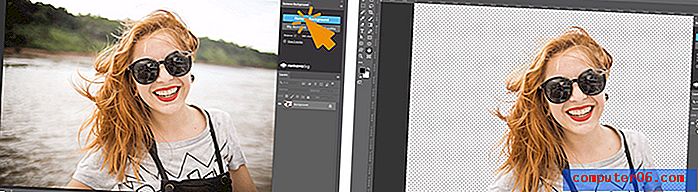
7. Remove.bg pour Photoshop

Remove.bg est un outil qui a supprimé l'arrière-plan des images dans Adobe Photoshop en un clic. Vous pouvez l'utiliser pour des images entières, des sélections et créer des calques et des masques.
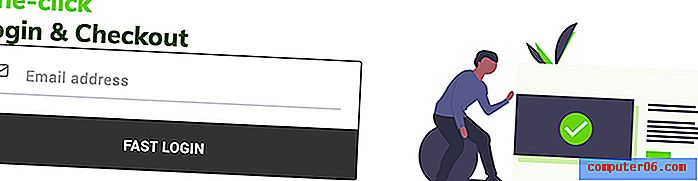
8. Rapide

Fast est un outil qui fournit une connexion et un paiement en un clic pour les sites Web de commerce électronique. C'est rapide et sécurisé.
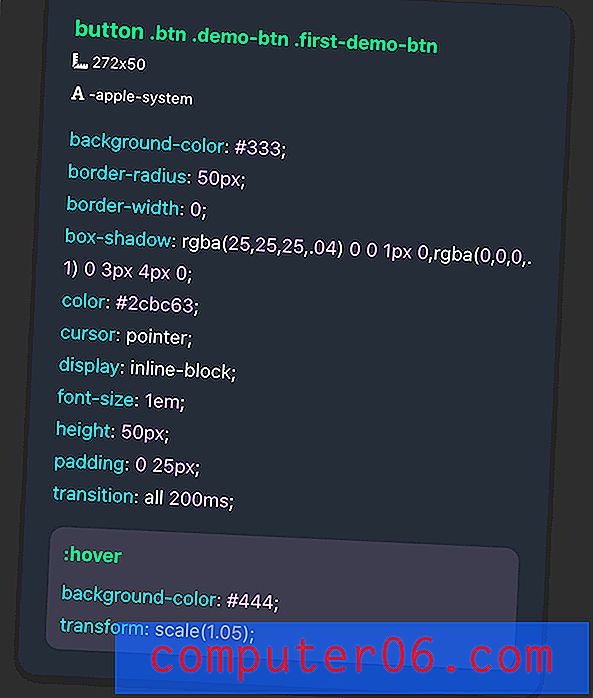
9. CSS Scan 2.0

Vérifiez, copiez et modifiez le CSS en un clic. Ce petit outil permet d'économiser une tonne de temps sur la recherche de l'alternative «Inspecter l'élément». De plus, CSS Scan utilise la même technologie que Google et Github pour nettoyer rapidement toute corbeille CSS.
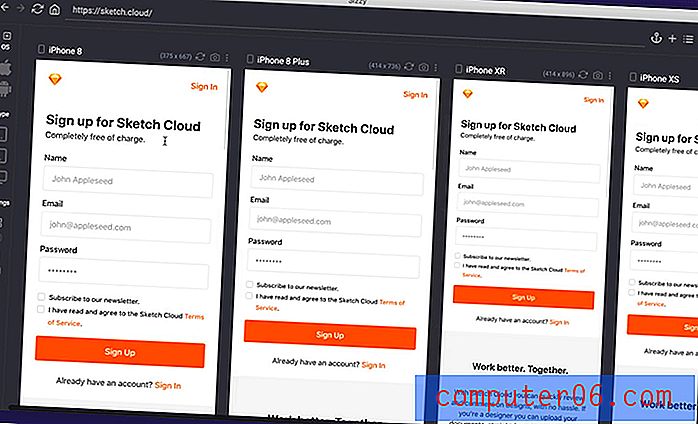
10. Sizzy

Sizzy se définit comme le navigateur des développeurs et des concepteurs. Il est accompagné de petits atouts conçus pour accélérer vos flux de travail, notamment la synchronisation pour plusieurs types d'appareils, le défilement vers l'élément, un navigateur de page et la prise en charge du rechargement à chaud.
11. Font Awesome Duotone

Les icônes Font Awesome que vous utilisez probablement ont déjà été mises à niveau avec des options de couleurs bicolores que vous pouvez personnaliser. Faites-les correspondre à votre marque et échangez les opacités des couches pour que les icônes correspondent parfaitement à votre conception.
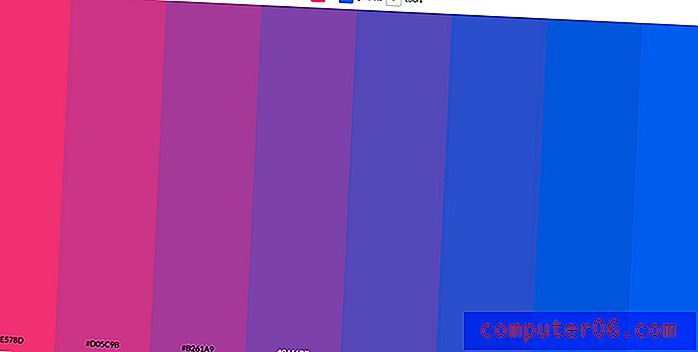
12. Sous-couleur

Créez de meilleurs dégradés et fondus avec Subcolor, qui est un outil qui génère les couleurs entre une paire de couleurs. Choisissez une couleur de départ et une couleur d'arrêt et combien de couleurs vous voulez entre et l'outil fait le reste.
13. Illustrations gratuites

Illustrations gratuites est une collection d'illustrations vectorielles que vous pouvez utiliser pour les sites Web et les pages de destination. La collection comprend un nombre croissant de sujets pour les illustrations et vous pouvez faire des demandes.
14. FYI
FYI est une collection géante de ressources gratuites pour les indépendants, des outils aux logiciels en passant par les propositions et les contrats. C'est un bon point de départ pour les pigistes du design qui ont besoin d'aide pour l'aspect commercial du design.
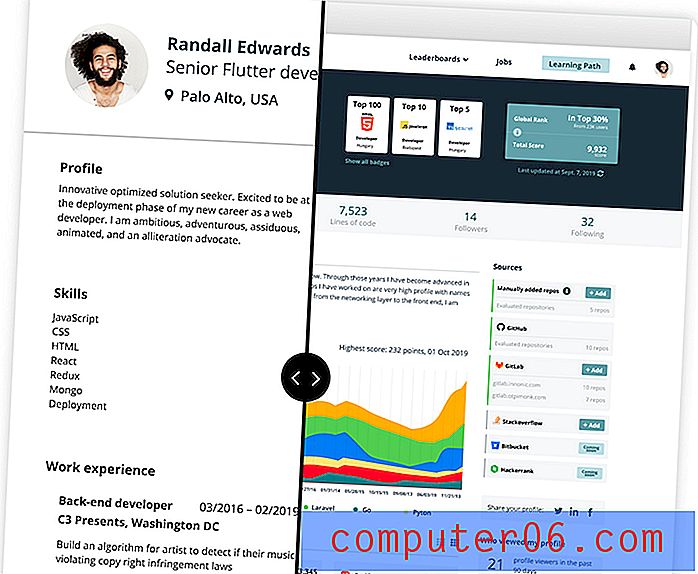
15. CodersRank

CodersRank transforme vos compétences et votre CV en un profil numérique à 360 degrés basé sur les données publiques et privées que vous détenez sur divers sites de codage. Utilisez-le pour montrer vos informations d'identification (ou rivaliser secrètement avec d'autres développeurs).
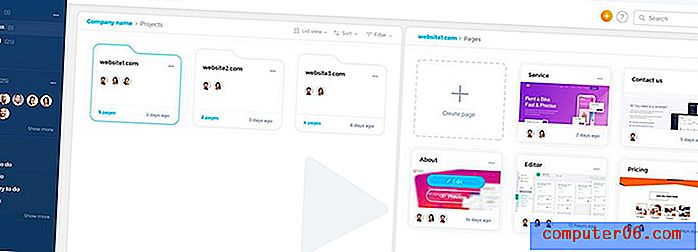
16. Image au format HTML

Image au format HTML avec Frontly vous aide à créer une page Web basée sur une image ou une capture d'écran que vous fournissez. Il transforme la conception statique en HTML propre avec du code source maigre. (Idéal si vous avez un design en tête, mais ne savez pas comment le coder ou le développer.)
17. Gradienta

Gradienta est une collection de dégradés que vous pouvez saisir et utiliser en tant que code CSS pur, images SVG ou JPG. C'est un projet open source et 100% gratuit.
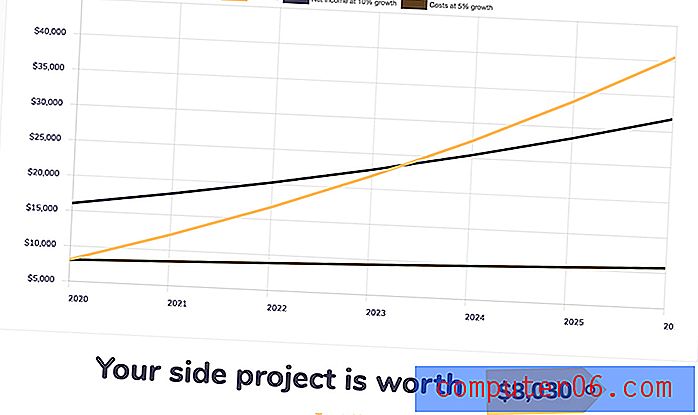
18. Combien vaut mon projet parallèle?

Votre côté est-il précieux? Cette calculatrice astucieuse vous aidera à le comprendre. Il vous suffit de saisir quelques chiffres.
19. Générateur de grille CSS

Définissez le nombre de colonnes et de lignes dont vous avez besoin et cet outil créera une grille CSS pour vous. Il est conçu pour vous aider à utiliser rapidement les fonctionnalités de la grille CSS.
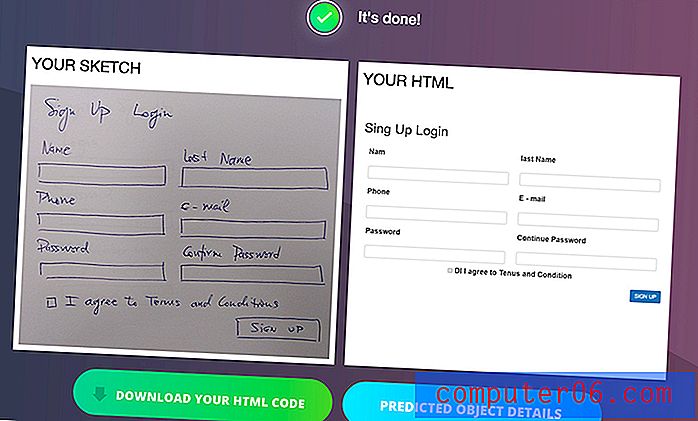
20. Sketch2Code

Sketch2Code est un outil qui utilise Microsoft AI pour transformer une conception dessinée à la main en HTML. (Assez cool, non?)