Conception d'écran partagé: la tendance qui ne cesse de croître
La conception de sites Web avec une esthétique d'écran partagé est une tendance qui ne cesse d'évoluer et de croître. Une conception à écran partagé peut être bonne pour plusieurs raisons, notamment la compatibilité mobile et la convivialité. De plus, bon nombre de ces modèles ont fière allure!
Les changements de tendance montrent qu'il existe tellement de façons différentes de créer une conception d'écran partagé efficace que les utilisateurs vont adorer. Considérez ceci comme votre introduction à la conception d'écran partagé à l'ère nouvelle et améliorée!
Explorez les ressources de conception
Avantages de la conception d'écran partagé

 Ils fonctionnent bien lorsqu'il y a deux bits de contenu que l'utilisateur doit voir immédiatement.
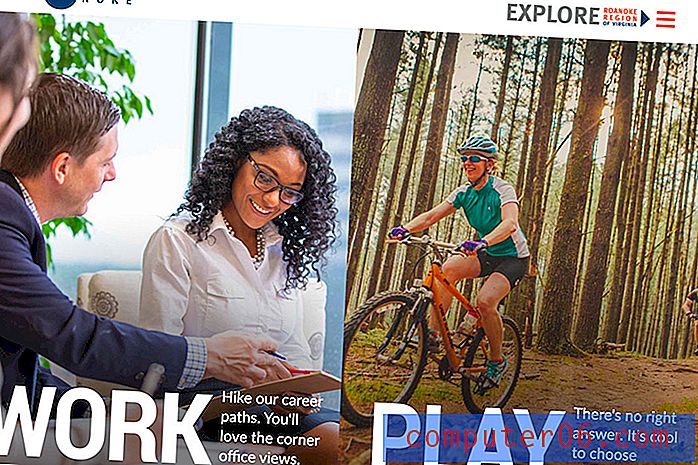
Ils fonctionnent bien lorsqu'il y a deux bits de contenu que l'utilisateur doit voir immédiatement. Les conceptions d'écran partagé continuent de gagner en popularité car elles peuvent être très efficaces. Ils fonctionnent bien lorsqu'il y a deux bits de contenu que l'utilisateur doit voir immédiatement. Cette même idée s'applique au contenu qui nécessite que l'utilisateur fasse un choix pour continuer, comme choisir un chemin de contenu.
Les concepteurs utilisent la conception à écran partagé car ils sont efficaces. Les principales raisons d'utiliser une conception d'écran divisé sont les suivantes:
- Encouragez l'utilisateur à faire un choix - choisissez ceci ou cela
- Mettez une image verticale en surbrillance
- Créez une expérience commune sur les appareils de bureau et mobiles
- Établir un flux visuel distinct (vers un appel à l'action)
- Établir un modèle de conception qui fonctionne avec d'autres techniques et tendances de conception
- Créez un visuel qui se démarque de tant de pages d'accueil de héros plein écran ou différenciez les types de contenu d'un site Web
La grande chose au sujet des conceptions d'écran partagé est qu'elles fonctionnent magnifiquement avec le format réactif. Vous obtenez un contenu double sur le bureau et un contenu empilé sur les écrans mobiles. Quel que soit l'appareil, l'utilisateur n'a pas l'impression d'avoir raté quoi que ce soit en changeant de type d'appareil.
Conception d'écran divisé «classique»

Il pourrait être un peu tôt pour appeler l'esthétique du design à écran partagé «classique», mais compte tenu de la vitesse à laquelle les tendances de la conception Web évoluent, ce n'est pas pour rien.
Nous écrivons sur le design d'écran partagé ici depuis 2015. Il a été présenté comme une tendance de design haut de 2017 et une tendance que vous devez essayer en 2018. Alors qu'attendez-vous?
Voici pourquoi nous l'avons aimé à l'époque (et maintenant):
- La conception à écran partagé peut être un bon choix pour les cadres réactifs. Sur les écrans plus grands, la conception est divisée, mais pour les écrans plus petits, les panneaux peuvent être empilés.
- Il est facile de travailler dans l'animation et les effets qui encouragent les clics en fonction du contenu fourni.
- Deux panneaux symétriques facilitent la création d'un contour modulaire pour la conception complète du site et l'organisation du contenu dans les blocs.
Écrans divisés en évolution
 Il y a un changement vers des écrans partagés plus minimalement conçus.
Il y a un changement vers des écrans partagés plus minimalement conçus. Alors que les premières conceptions d'écran partagé étaient assez simples - et symétriques - ce n'est plus l'histoire complète. Les concepteurs utilisent toujours certaines des divisions à poids égal, mais travaillent également dans des divisions qui ne sont pas au milieu de l'écran.
Certains présentent plus de motifs en zigzag, des répartitions basées sur la grille (pensez aux écrans aux trois quarts et au quart) et des écrans avec des poids de contenu inégaux. Il y a aussi un changement vers des écrans partagés plus conçus de manière minimale.
À l'origine, les écrans divisés avaient tendance à être un peu lourds car ils étaient conçus pour emmener l'utilisateur à travers un canal de contenu approprié et le contenu devait l'aider à y arriver. Maintenant, ce choix est encore plus rationalisé. (Il existe même des conceptions d'écran partagé qui utilisent le motif visuel sans tel ou tel choix, comme l'exemple ci-dessus).
Écrans divisés avec plusieurs zones de clic

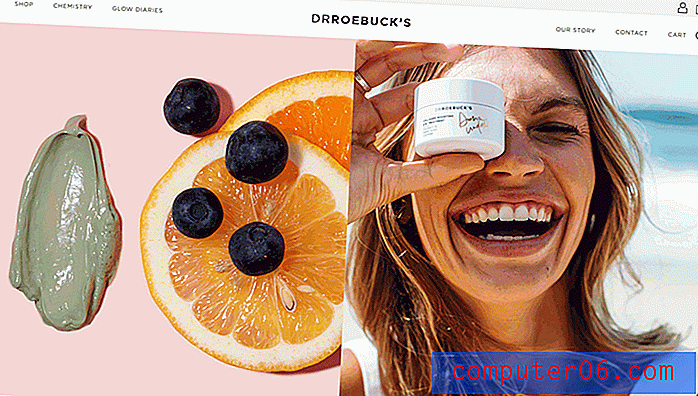
L'un des plus grands changements dans la tendance de conception d'écran partagé est qu'il existe plusieurs zones de clic dans certaines des nouvelles conceptions. Là où à l'origine les écrans partagés avaient deux CTA par écran, ces séparations contiennent souvent d'autres informations - et des zones cliquables.
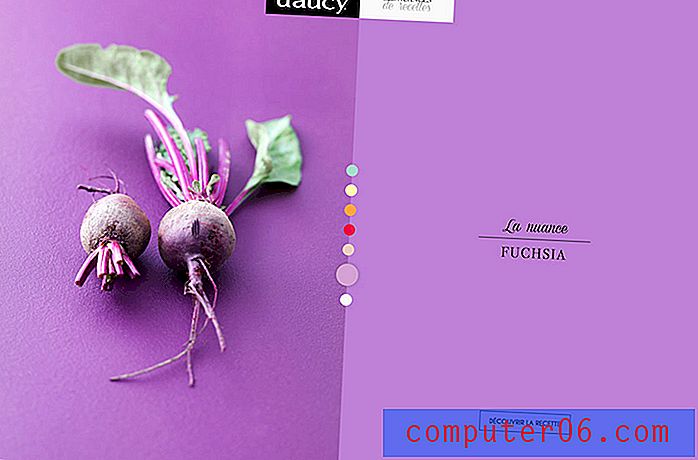
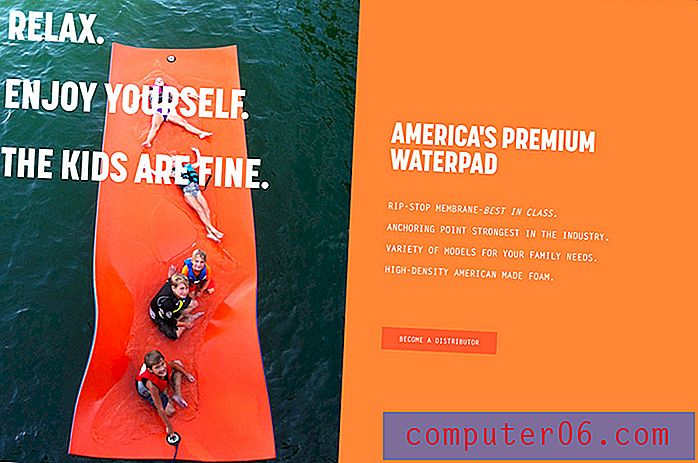
L'exemple ci-dessus montre un écran partagé avec une image forte et des messages associés à des liens de commerce électronique. Il a fière allure sur les ordinateurs de bureau - avec la grande image pour vous attirer et empile juste une belle sur mobile, ce qui rend une expérience de magasinage plus agréable.
Écrans divisés pas si évidents

Tous les modèles d'écran partagé ne sont pas super évidents. (Considérez qu'il s'agit autant d'une tendance de l'expérience utilisateur que d'une tendance visuelle.)
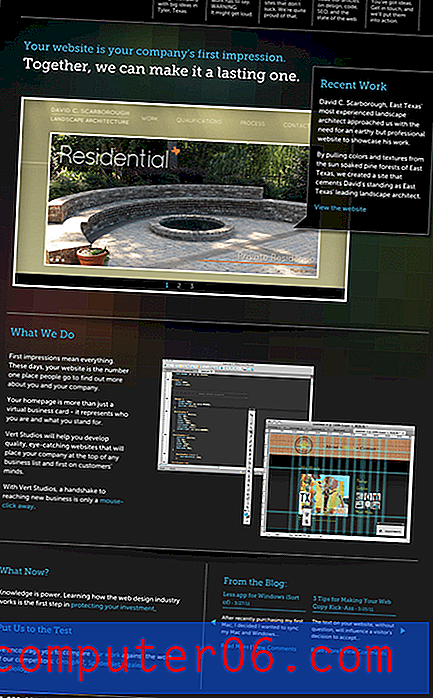
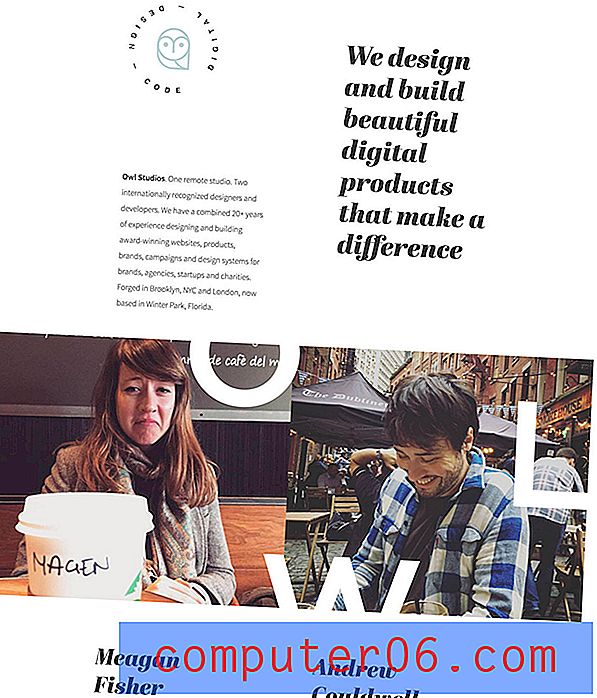
Dans les contours de conception minimale, un écran divisé peut être établi à l'aide d'une grille, mais sans couleur ni images, les «écrans» en ont l'air. Owl Studios, ci-dessus, le fait bien. Au-dessus du défilement, il ressemble à un design à écran unique, en dessous du défilement et sur mobile, la division devient plus évidente.
Cette conception d'écran partagé est magnifique et hautement utilisable sur tous les appareils. C'est exactement ce que vous devriez essayer d'accomplir avec cette tendance de conception de site Web.
Un mot d'avertissement

Bien que travailler avec des écrans divisés verticaux puisse créer des expériences utilisateur incroyables, vous devez vous méfier des séparations horizontales. Ceux-ci peuvent devenir maladroits et se déchaîner rapidement!
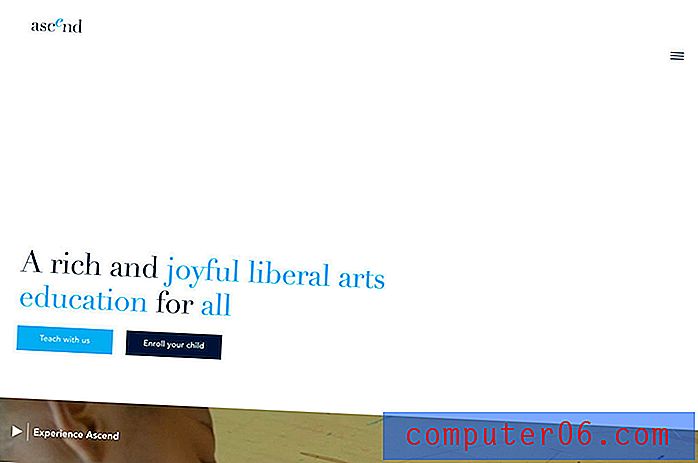
La plupart des utilisateurs attendent le même site Web sur tous les appareils.L'exemple ci-dessus est en fait un beau site Web et utilise des principes d'écran partagé bien en dessous du défilement, mais les deux premiers «écrans» sont insuffisants. Il y a presque trop d'espace blanc et pas assez de messages pour encourager le défilement et l'UX mobile fait défaut. La conception fonctionnerait mieux avec un écran partagé vertical ici, en maintenant l'espace blanc et les CTA avec la vidéo à côté.
Un écran partagé horizontal vous laisse souvent des images avec une large zone d'image qui n'est pas grande. C'est un rapport d'aspect difficile à faire fonctionner sur les écrans mobiles. Bien que vous puissiez le faire fonctionner avec un plan solide et différents ensembles de cultures, cela peut conduire à deux expériences utilisateur différentes.
La plupart des utilisateurs attendent le même site Web sur tous les appareils. Si vous envisagez de créer différentes expériences - même uniquement en images ou en texte - discutez-en avec votre équipe et assurez-vous qu'il s'agit du meilleur choix de conception pour le projet.
6 conceptions d'écran partagé que nous aimons
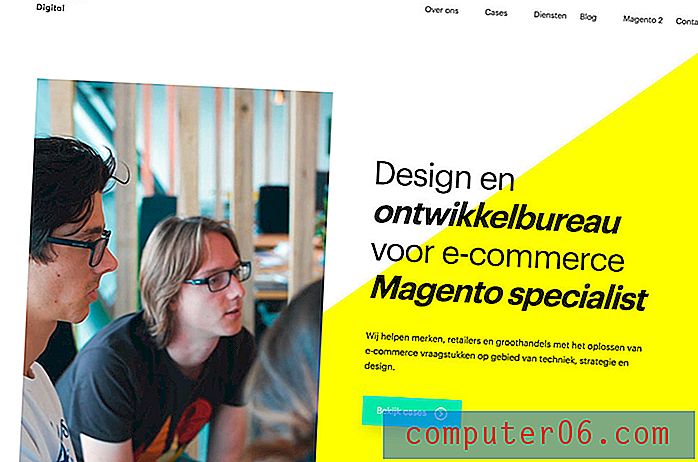
Atteindre le numérique

Paradise Pad

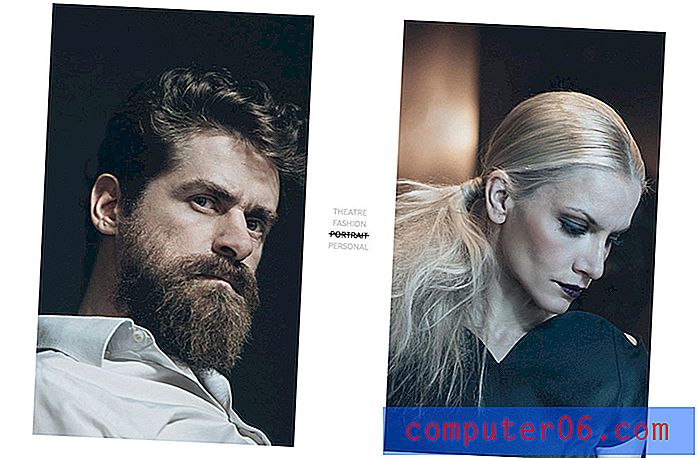
Nikos Pandazaras

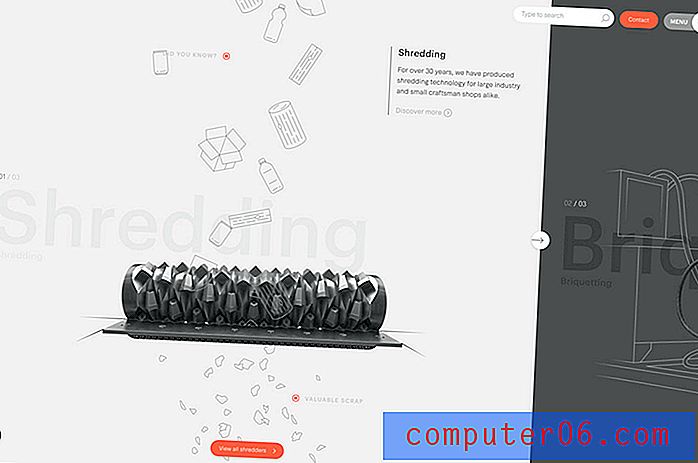
Weima

Dr. Roebuck's

Conclusion
Pouvez-vous voir l'utilisation d'une conception d'écran partagé dans vos projets? Si le type de contenu est correct, cela peut être une technique de conception très efficace. Et il y a tellement de façons différentes de le faire fonctionner. Bonne chance!