Comprendre et travailler avec un rapport hauteur / largeur
Chaque image, chaque toile, chaque cadre a une forme. Et souvent, cette forme est un rectangle. Encore plus commun est un rectangle d'une proportion particulière basée sur le milieu.
Des caméras à la télévision en passant par les films et les écrans d'ordinateur, chaque média a une forme presque distincte sur lui-même. Cela peut être un défi pour les concepteurs, en particulier lorsque vous devez recadrer et convertir du contenu et des informations pour s'adapter à une variété de supports. En raison de toutes ces formes différentes, la compréhension des proportions peut vous aider à déplacer facilement les images et les dessins d'un support à un autre.
Définition du rapport hauteur / largeur


Simplement, un rapport d'aspect est la relation proportionnelle entre la largeur et la hauteur d'un rectangle. Lorsque vous travaillez avec des rapports d'aspect dans la plupart des projets de conception modernes, un rapport d'aspect aura une orientation horizontale, car la plupart des écrans sont plus larges que hauts. (Et nous concevons sur des écrans et souvent pour des écrans.) Mais tous les proportions ne doivent pas avoir une largeur plus grande que la hauteur.
Un rapport d'aspect est défini dans un rapport mathématique, avec deux nombres séparés par deux points.
- largeur hauteur
- De sorte que, 4 pouces de large par 3 pouces de haut est 4: 3
Le rapport d'aspect n'est cependant pas simplement une mesure de largeur et de hauteur. Il est réduit au plus petit ratio utilisable (en utilisant les concepts mathématiques de l'école primaire). Donc, pour un rectangle de 12 pouces de large par 9 pouces de haut, le rapport d'aspect est également de 4: 3 (un rapport d'aspect courant en photographie fixe).
Rapport hauteur / largeur et photos


La photographie est l'un des endroits les plus faciles à voir et à expliquer. Même votre appareil photo iPhone vous permet de sélectionner un rapport d'aspect spécifique avant de prendre une photo, puis vous pouvez modifier le rapport d'aspect lors du recadrage.
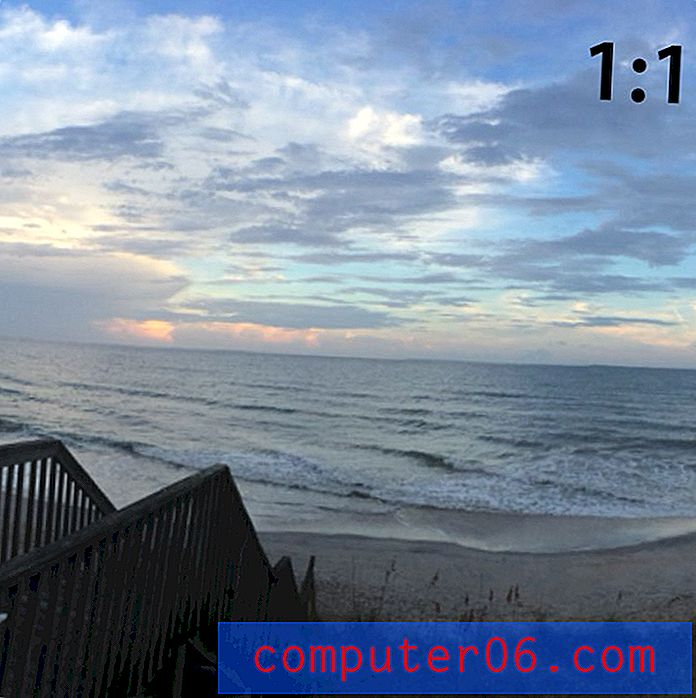
Les rapports d'aspect en photographie sont souvent liés à la façon dont une photo sera utilisée. Le rapport hauteur / largeur est déterminé par les contraintes du support. La publication de photos sur Instagram, par exemple, n'autorise que les images avec un rapport 1: 1 (carré).
Traditionnellement, les photographies étaient généralement prises avec un rapport d'aspect de 3: 2 parce que les impressions étaient faites dans des tailles de 3 pouces par 2 pouces, 6 pouces par 4 pouces et ainsi de suite. Traditionnellement, cette formule courante aboutissait à des capteurs d'appareil photo et à des pratiques d'impression pour les photos maillées, ce qui rend la prise de vue et l'impression d'images très simples pour la personne moyenne.
C'est un peu plus compliqué de nos jours avec plus d'options pour la manipulation numérique. Mais le concept fonctionne toujours et il existe encore une poignée de tailles les plus couramment utilisées. En dehors des photographes professionnels, des concepteurs et des artistes, peu de gens recadrent une photo à autre chose que l'un des rapports d'aspect courants.
Mais pourquoi recadrer en dehors d'un ratio commun? Pour créer un intérêt visuel dramatique. Considérez une image panoramique pendant un moment. Il a un sens du drame et de l'excitation qu'une forme «normale» n'a pas. L'utilisation d'une forme standard implique l'harmonie et l'équilibre tandis qu'une forme non standard peut être dramatique et excitante.
Rapport hauteur / largeur et vidéo


Les rapports d'aspect en vidéo ressemblent beaucoup à la photographie fixe. La forme est très différente pour les écrans vidéo modernes, alors que les images fixes et animées étaient basées sur des proportions similaires.
Les écrans vidéo se répartissent en deux catégories assez distinctes en termes de rapport d'aspect: les écrans de cinéma ou de cinéma et les écrans de télévision ou d'ordinateur de bureau. Les formes de ces écrans commencent à se rapprocher du même rapport d'aspect avec plus d'écrans à domicile entrant dans la catégorie des écrans larges, mais il y a toujours une différence significative entre les deux, c'est pourquoi la boîte aux lettres est couramment utilisée entre les formats.
- Les écrans de cinéma sont souvent 1, 85: 1 ou 1, 43: 1 (IMAX)
- Les écrans de télévision sont souvent au format 4: 3 ou 1, 33: 1 (ancien format) ou à la proportion d'écran large plus récente de 16: 9 ou 1, 77: 1.
En ce qui concerne le Web, la conception de vidéo pour la taille de l'écran varie considérablement, mais le format 16: 9 est fréquemment utilisé. Une autre option courante pour les concepteurs de sites Web, à moins d'utiliser une vidéo en plein écran, consiste à utiliser par défaut la vidéo en utilisant le rapport 16: 9 car c'est la norme utilisée pour la plupart des lecteurs et applications Web, y compris YouTube.
L'utilisation d'un format d'image commun facilite le déplacement d'un élément d'un endroit à l'autre et entre les projets. Une vidéo recadrée au format 16: 9, par exemple, sera lue de façon transparente sur un écran de télévision, un écran d'ordinateur (de bureau ou mobile) et dans un lecteur vidéo en ligne. Cela vous fait gagner du temps car vous n'aurez pas à rééditer ou à recadrer la vidéo pour différents formats ou appareils, ou à vous soucier des parties de la zone d'image qui ne seront pas visibles en raison des différences de taille d'écran.
Rapport hauteur / largeur et conception réactive
Les rapports d'aspect entrent également en jeu lorsque l'on pense à une conception réactive pour les sites Web. Cela est particulièrement vrai si vous souhaitez que les images et les vidéos conservent une forme spécifique sur plusieurs appareils.
Le maintien d'un rapport hauteur / largeur spécifique pour les images dans le CSS garantit que la signification de votre contenu ne change pas en raison d'une image recadrée. (Pensez à la façon dont une photo se sent différente si l'image complète est de deux personnes avec leurs bras l'un autour de l'autre et dans la version recadrée, vous ne voyez qu'une seule personne et une partie des bras de l'autre. Les photos ont des significations très différentes.)
Lorsque vous travaillez sur des sites Web réactifs, vous avez quelques décisions à prendre concernant les images, les proportions et la façon dont vous souhaitez que les choses apparaissent sur différents écrans. Les concepteurs peuvent redimensionner chaque image à la main pour différents appareils ou utiliser un peu de codage pour faire l'affaire. Craig Buckler a un excellent didacticiel sur la façon exacte de le faire dans «Comment maintenir les rapports d'aspect d'image dans la conception de sites Web réactifs».
Il s'agit également de mathématiques supplémentaires. Vous devrez probablement penser aux proportions en termes de pourcentages. Voici quelques conversions courantes:
- 4: 3 = 75%
- 3: 2 = 66, 66%
- 16: 9 = 56, 25%
- 8: 5 = 62, 5%
Rendre la vie facile
Alors pourquoi tout cela est-il important? Pourquoi ne pouvons-nous pas simplement recadrer des images comme nous le souhaitons et continuer notre vie? Vous pouvez, mais la compréhension des proportions vous facilitera la vie.
Pensez au nombre de projets comprenant plusieurs conceptions sur plusieurs toiles - conception de cartes de visite, conception de cartes postales, conception de sites Web, conception d'affiches, publicité vidéo. Si vous travaillez dans un rapport d'aspect commun ou si vous concevez des éléments à l'aide de cette échelle, mélanger et assortir des pièces est facile et vous n'avez pas à réinventer la conception de chaque nouvel élément.
Pensez au temps que vous pouvez gagner.
Un autre gain de temps? Essayez cette calculatrice de rapport d'aspect. C'est particulièrement pratique si vous ne vous sentez pas bien à faire des calculs vous-même.
Rapports d'aspect courants

Bien que les normes de rapport d'aspect aient tendance à changer au fil du temps - il suffit de regarder la forme radicalement différente des écrans de télévision des années 1950 et aujourd'hui - vous pouvez planifier certaines des formes et tailles les plus courantes.
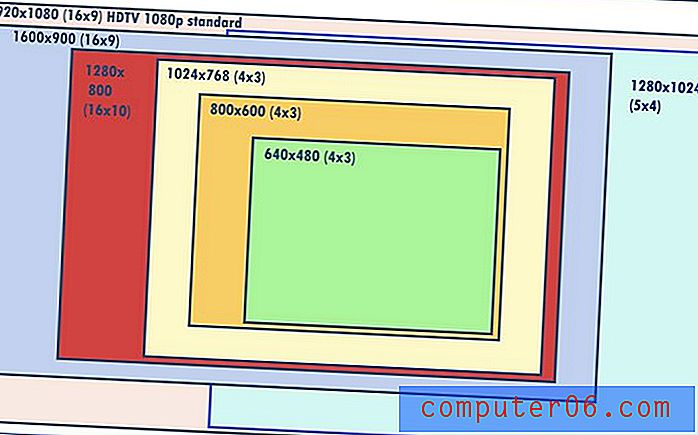
- 4: 3 (1, 33: 1) - Ancien format d'écran de télévision et d'ordinateur (1024 × 768 pixels)
- 3: 2 (1.5: 1) - Format d'impression photo courant, également utilisé pour les cartes postales, les cartes de visite et les envois standard
- 1: 1 - Norme d'image carrée (courante dans les médias sociaux et la conception de sites Web)
- 16: 9 (1, 77: 1) - Norme vidéo HD, la norme d'écran d'ordinateur se rapproche mais est imprécise (1366 × 768 pixels)
- 5: 3 (1.66: 1) - Norme européenne grand écran
- 1, 618: 1 - Nombre d'or
Conclusion
Comprendre les proportions peut vous faire gagner du temps et retravailler en tant que concepteur. Considérez toutes les applications courantes de savoir qu'une œuvre, un travail ou un projet a la même proportion que quelque chose d'autre. Il peut également vous aider à comprendre où recadrer et quelles parties d'une image ou d'un projet devront être supprimées ou coupées en fonction du support.
Bien que cela puisse sembler beaucoup de mathématiques et de calcul au début, de nombreux projets sur lesquels vous travaillez sont susceptibles d'utiliser des proportions courantes. Utilisez la liste de contrôle ci-dessus pour voir quelles pièces et conceptions complètes vous pouvez mélanger et assortir.