Meilleures pratiques de conception Web: minimalisme et typographie
Lorsque nous parlons de design, nous devons considérer le texte du point de vue du designer. Le texte doit être lisible et lisible tout en s'intégrant parfaitement au style du site Web. Mais il doit aussi se rapporter à une hiérarchie de contenus.
La création de hiérarchies est la «vue d'ensemble» de la composition d'un site Web. Mais lorsque vous passez à la typographie, vous devez également créer des hiérarchies liées à un texte spécifique sur la page. Dans cette pièce, nous expliquerons la création de relations avec vos en-têtes et comment utiliser les espaces blancs pour rendre les longs paragraphes visuellement digestes.
Rubriques et espacement

Le contenu Web se concentre généralement sur quelques éléments de texte différents. Les titres vont de H1-H6, mais la plupart des sites Web n'utilisent que H1-H4 au maximum. Quel que soit le nombre de styles de titres utilisés, il vous incombe en tant que concepteur de les créer afin que la hiérarchie soit clairement établie.
L'espace entre le texte est important car il aide à définir le contenu de la page lui-même. Lorsque les utilisateurs trouvent un nouvel en-tête, ils s'attendent à reconnaître si le contenu passe à un tout nouveau sujet ou s'il fait partie d'un sujet existant. La bonne combinaison de taille, de couleur et de style de texte de titre aide à créer les bonnes attentes pour les utilisateurs.
L'espace négatif entre le texte montre comment le contenu de la page est lié. Les en-têtes avec beaucoup d'espace sont considérés comme plus dominants tandis que les en-têtes plus proches des paragraphes sont considérés comme liés via le contexte. Les marges inférieures après les paragraphes montrent la relation entre les lignes de texte et leur place dans la hiérarchie. Tout cela renvoie à l'élaboration d'une hiérarchie de contenu pour distinguer visuellement le texte de la page.
En-tête des relations
Chaque titre doit refléter son propre style unique, qui complète également d'autres styles de texte sur la page. Fabriquer des en-têtes brillants devient plus facile avec la pratique, mais les valeurs d'espace blanc devraient généralement se comporter de la même manière, quels que soient les styles de titre.

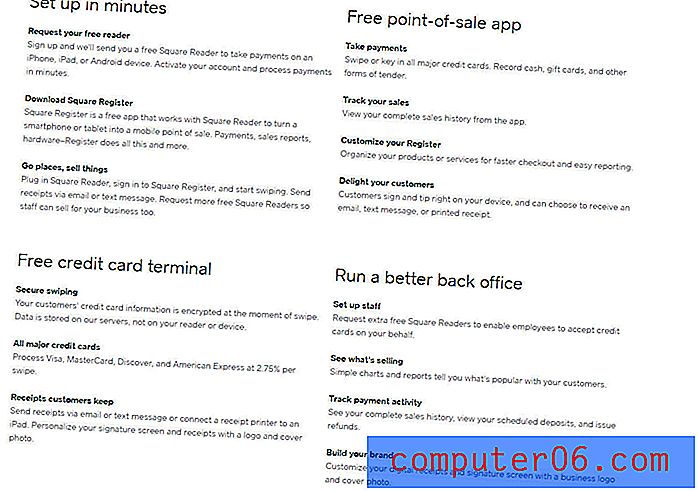
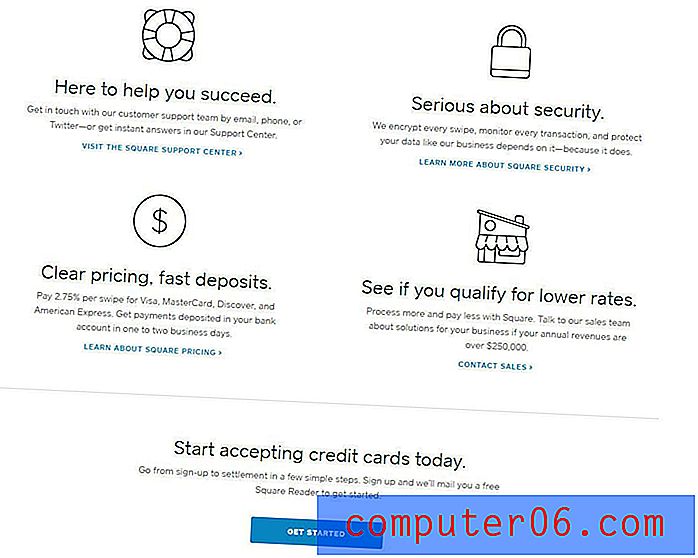
Square utilise une mise en page de page d'accueil traditionnelle avec beaucoup d'images et de blocs de texte. Les titres sont un segment particulièrement intéressant de la conception, car ils vont de surdimensionné à infiniment petit. Pourtant, la taille n'a pas autant d'importance que la relation avec les autres textes de la page.
Notez dans la capture d'écran ci-dessus comment les grands titres utilisent un espacement supplémentaire au-dessus et en dessous du texte. Ces titres de section véhiculent visuellement le sentiment d'être «à eux seuls», tout en étant naturellement regroupés en blocs de sous-titres et de paragraphes plus importants.
Chaque bloc interne utilise un texte de sous-en-tête beaucoup plus petit. Ces en-têtes internes ont à peu près la même taille que le texte de paragraphe, mais ils se distinguent par un texte en gras et une couleur plus foncée. Visuellement, il est clair que ces lignes de texte en gras sont toujours des en-têtes (juste en bas du totem visuel).

La quantité d'espace entre les en-têtes et les paragraphes définit également quels paragraphes appartiennent à quels en-têtes. De même, vous devez insérer beaucoup d'espace entre des en-têtes plus petits et des en-têtes plus grands. Encore une fois, l'espace négatif définit la hiérarchie à la fois dans la conception visuelle et dans la typographie.
Comme expliqué dans le guide gratuit Meilleures pratiques de conception d'interface utilisateur Web, n'oubliez pas ces points lors de la création des en-têtes de page:
- Une hiérarchie visuelle doit être apparente grâce à l'utilisation de l'espace, de la taille, de la couleur et / ou du style de texte. Cela devrait être visible même lorsque vous vous tenez à 3 à 5 pieds du moniteur. Vous pouvez également utiliser le test de flou gaussien de 5 secondes pour vérifier la hiérarchie.
- Gardez chaque sous-en-tête près de son premier paragraphe enfant.
- Placez des en-têtes percutants à proximité pour transmettre des idées plus rapidement et plus clairement.
Longs paragraphes
Au sujet de l'espace blanc contextuel, se pose la question de savoir comment concevoir autour du paragraphe commun. Ferme, fiable et trouvé un peu partout, le paragraphe est l'épine dorsale de la stratégie de contenu de chaque site Web.
Mais la façon dont le contenu est écrit varie en fonction de la façon dont le contenu est stylisé. Par exemple, un magazine d'actualités en ligne utilisera des styles de paragraphe différents d'un petit blog de jardinage. La quantité de contenu, la longueur du contenu et le niveau de détail entrent tous en jeu lors de la stylisation des paragraphes.
Essayez de concevoir avec un texte suffisamment grand pour qu'il soit clairement lisible à 3 pieds de l'écran. La taille du texte est très similaire à l'espace blanc, car il est généralement préférable de concevoir plus grand que plus petit. Cependant, faites preuve de modération et de retenue.
Si la taille du texte est trop grande, cela prendra simplement plus d'espace à l'écran et nécessitera plus de défilement. Mais s'il est trop petit, il pourrait être illisible, ou les visiteurs éprouveront des difficultés avec le rythme vertical lorsqu'ils déplaceront leurs yeux d'une ligne à l'autre.
Deux points importants à garder à l'esprit sont les marges de paragraphe et la hauteur de ligne (l'espace entre chaque ligne). La taille du texte dans vos paragraphes dicte ces deux valeurs car l'espace blanc dépend de la taille.

Medium est une plateforme de blogs en ligne qui fait bien la conception des paragraphes. Le texte est net, lisible et parfaitement espacé. Comme le montre leur conception de paragraphe, les valeurs de hauteur de ligne doivent être suffisamment grandes pour se connecter à la ligne suivante sans se sentir excessives.
Comme recommandé dans l'ebook Web Design Trends 2016, voici quelques bonnes règles de base à suivre:
- Évitez d'agrandir la hauteur de la ligne par rapport à une ligne de texte classique.
- L'unité de police em est parfaite pour créer des tailles uniformes sur tous les navigateurs.
- La hauteur de ligne doit souvent être un peu plus grande que la taille de la police.
- Essayez une taille de police de 1em combinée à une hauteur de ligne de 1, 5em à 1, 75em.
L'espacement des paragraphes peut être délicat, mais c'est un sujet important, en particulier pour les sites Web contenant du texte. La marge du paragraphe inférieur doit être beaucoup plus grande qu'une ligne de texte typique. Les marges de paragraphe inférieures doivent être suffisamment grandes pour que vous puissiez déterminer visuellement la fin d'un paragraphe.
Une fois que vous avez déterminé la taille du texte d'un site Web, il devient beaucoup plus facile de jouer avec les valeurs de hauteur de ligne et de déterminer les marges d'espacement. Le but ici est la clarté et la structure. Chaque nouveau paragraphe devrait être évident sans aucun doute. La clé est un espace proportionnel entre chaque bloc de texte.
Comme mentionné précédemment, il est généralement plus sûr d'avoir «trop» d'espace blanc plutôt que pas assez. Évitez simplement d'utiliser des quantités d'espace colossales ou vous vous retrouverez avec une densité de contenu très peu profonde. Gardez suffisamment de contenu sur la page pour être intéressant, mais pas tellement que c'est écrasant.
Pour en savoir plus sur la conception de contenu dans les interfaces Web, consultez cette pièce sur la façon de concevoir le paragraphe parfait.
À emporter
L'espace négatif dans la typographie affecte directement la composition globale et les éléments de page plus petits en même temps. Lors de la conception de la typographie, le contexte est roi.
Les paragraphes trouvés dans la page peuvent nécessiter des marges plus importantes que les paragraphes trouvés dans la barre latérale. Les liens dans l'en-tête peuvent sembler plus lisses avec un rembourrage supplémentaire, mais les liens dans le pied de page peuvent sembler plus ordonnés avec très peu de rembourrage. Il n'y a pas de règles solides, seulement des bonnes pratiques à garder à l'esprit.
N'oubliez pas non plus que la typographie suit sa propre hiérarchie, tout comme la structure de la page. Beaucoup de pratique sera le moyen optimal d'améliorer vos yeux pour reconnaître rapidement les valeurs spatiales qui conviennent le mieux à tout projet Web donné.
Quand il s'agit de concevoir avec l'espace, rappelez-vous que l'espace en tant que qualité esthétique prend le siège arrière de l'espace en tant qu'outil de conception. L'espace crée des relations, définit des hiérarchies et met l'accent sur le contenu - gardez-les toujours à l'esprit lorsque vous envisagez de réduire le bruit visuel.
Vous pouvez apprendre plus de techniques de conception exploitables dans l'ebook gratuit Web Design Trends 2016 par UXPin. Le guide de 185 pages explique en détail 10 meilleures pratiques. Vous trouverez 165 exemples analysés des meilleures entreprises d'aujourd'hui.