5 nouvelles techniques CSS à maîtriser en 2020
Les concepteurs Web sont fascinés par les moyens d'essayer de nouvelles techniques CSS et repoussent les limites de ce que CSS peut faire. Un CSS bien planifié peut contrôler presque tous les aspects d'une conception et contribuer à de meilleures expériences utilisateur globales, avec un code plus propre et plus cohérent.
Mais quelles techniques ont tendance? Que devez-vous apprendre ensuite? Nous avons quelques idées pour les derniers développements à surveiller cette année. Plongez, voyez ce qui est chaud et essayez quelques-uns de ces nouveaux conseils et techniques CSS pour donner à votre prochain projet un avantage excitant.
Explorez Envato Elements
1. Rendre les grilles CSS réactives

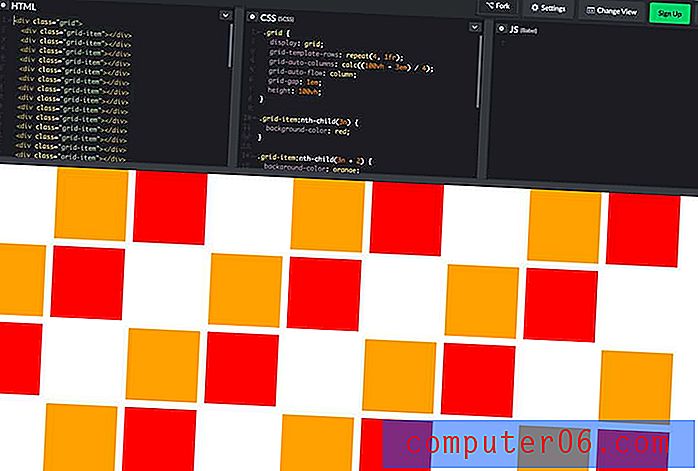
Tout le reste dans votre conception est réactif, assurez-vous que votre grille ne fait pas exception. La grande chose est qu'il existe plusieurs façons de le faire avec CSS Grid pour créer une grille flexible qui restitue toujours comme vous le souhaitez, quelle que soit la taille de l'appareil.
La bonne chose est qu'une grille CSS réactive fonctionne avec des colonnes de tailles égales ou inégales. Vous pouvez utiliser différents points d'arrêt, hauteurs (ci-dessous) et emplacements d'éléments. (C'est une technologie très cool qui regorge d'options pour vous donner le contrôle que vous souhaitez sur les conceptions.)
Commencez avec l'unité de fraction (fr), une unité flexible qui divise l'espace ouvert selon vos règles. Chaque déclaration fr est une colonne; alors vous pouvez ajouter des lacunes et vous avez une grille.

En savoir plus: Smashing Magazine a un excellent guide qui explique toutes les options afin que vous puissiez tirer le meilleur parti de l'utilisation d'une grille réactive.
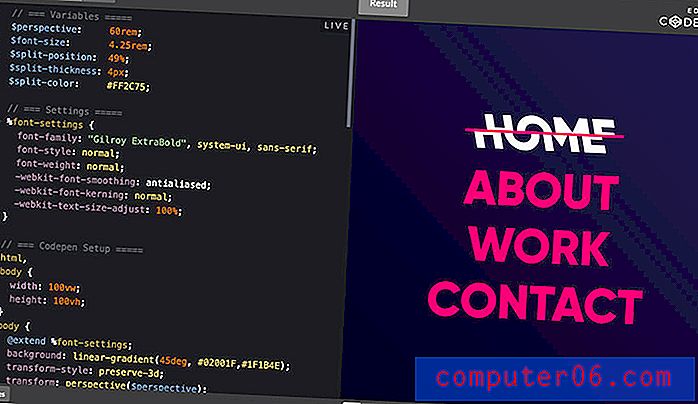
2. Utilisez des polices variables

Les polices variables sont assez récentes. Il s'agit d'un fichier unique qui comprend toutes les versions d'une police dont un utilisateur aura besoin pour visualiser votre conception.
Bien qu'il n'y ait pas une énorme liste de polices variables avec lesquelles travailler, elle grandit, et c'est là que nous allons avec le type sur le Web. Le nouveau logo de Doctor Who de la BBC, ci-dessus, utilise même une police variable personnalisée.
Pour utiliser des polices variables, vous devez sélectionner une police qui prend en charge la fonctionnalité et un navigateur qui a implémenté la propriété font-variation-settings. (Le soutien est bon et en croissance.)

En savoir plus: Axis-Praxis est un terrain de jeu de polices variables pour que vous puissiez jouer, tester des combinaisons et même trouver des polices de caractères pour des projets.
3. Créez des animations de texte

Des changements de survol aux mots qui flottent ou défilent sur la page, CSS a un impact sur la façon dont les utilisateurs lisent et interagissent avec les éléments de texte.
Ce qui n'était autrefois qu'un élément statique peut présenter un affichage dynamique. Et c'est un choix assez populaire pour les sites Web qui n'ont pas beaucoup d'autres éléments artistiques pour engager les utilisateurs.
En savoir plus: Animista est un outil en version bêta, mais il vous permet d'expérimenter de nombreux styles différents d'animation de texte.

Et encore plus: Code My UI a une belle collection d'extraits de code pour créer diverses animations de texte, comme l'extrait de texte divisé, ci-dessus.
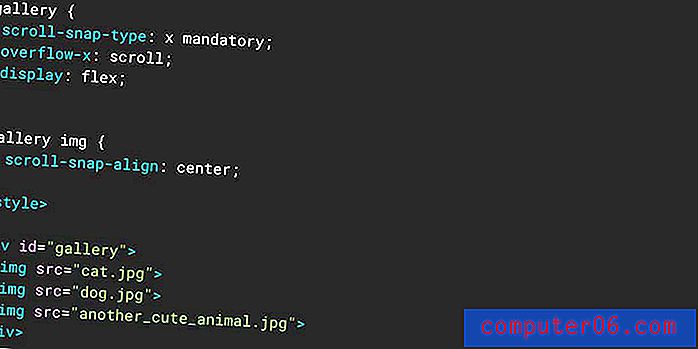
4. Implémenter le défilement

Il y a de nombreuses fois où vous souhaiteriez pouvoir contrôler le défilement, non? Vous voulez que les utilisateurs voient une certaine partie de la conception à la fois.
CSS Scroll Snap est la réponse. Voici comment Google le décrit:
La fonction CSS Scroll Snap permet aux développeurs Web de créer des expériences de défilement bien contrôlées en déclarant les positions de capture de défilement. Les articles paginés et les carrousels d'images en sont deux exemples couramment utilisés.
Autrement dit, cela signifie que vous pouvez contrôler les points de défilement - à la fois verticalement et horizontalement (principalement un modèle de bureau) - afin que les utilisateurs voient exactement ce que vous voulez.

En savoir plus: vous pouvez trouver presque tout ce que vous devez savoir auprès des développeurs Google, y compris quelques extraits de code pour commencer.
5. Tester la prise en charge du navigateur avec CSS
CSS peut même vous aider à déterminer si certains navigateurs prennent en charge de nouvelles fonctionnalités CSS.
Il est enraciné dans la règle Feature Queries @supports, qui vous permet de créer des déclarations basées sur la capacité du navigateur. Une mise en garde est que cela ne fonctionne pas pour quelque chose de plus ancien qu'Internet Explorer 11, mais il n'y a pas trop d'utilisateurs sur ce navigateur de nos jours.
En savoir plus: vous pouvez récupérer des extraits de code, comprendre la syntaxe et obtenir des exemples de Mozilla.
Ressources de la grille CSS
CSS Grid Layout est l'une des choses les plus discutées en ce qui concerne le CSS en ce moment. Si vous n'êtes pas dans la boucle, il est temps de commencer à apprendre.
«CSS Grid est un outil puissant qui permet de créer des mises en page bidimensionnelles sur le Web», décrit Jonathan Suh dans son guide de ressources complet.
Voici cinq excellentes ressources CSS Grid:
- Comprendre le module de disposition de grille CSS
- Notions de base du module de disposition de grille CSS W3Schools
- Learn CSS Grid
- Vidéos de la grille CSS
- Introduction aux défis de la grille CSS par FreeCodeCamp
- CSS-Tricks Guide complet de la grille
Conclusion
Jouer avec CSS et apprendre de nouvelles astuces peut être très amusant - si cela ne vous fait pas vous arracher les cheveux. Que veux-tu apprendre cette année? Où concentrez-vous votre énergie?
Nous espérons que ces idées vous fourniront juste assez d'inspiration pour vous aider à démarrer. Bonne chance!