Article exclusif Facebook: comment centrer n'importe quoi avec CSS
Nous avons décidé de récompenser nos fidèles fans avec un régal exclusif. Quiconque «aime» Design Shack sur Facebook peut télécharger gratuitement un didacticiel CSS détaillé!
Pour suivre l'article de la semaine dernière sur la différence entre le positionnement absolu et le positionnement relatif, cette semaine, nous examinons une question extrêmement fondamentale avec une réponse incroyablement large: comment puis-je centrer quelque chose avec CSS?
Lisez la suite pour avoir un aperçu du tutoriel et voyez comment vous pouvez réclamer votre téléchargement aujourd'hui.
Explorez Envato Elements
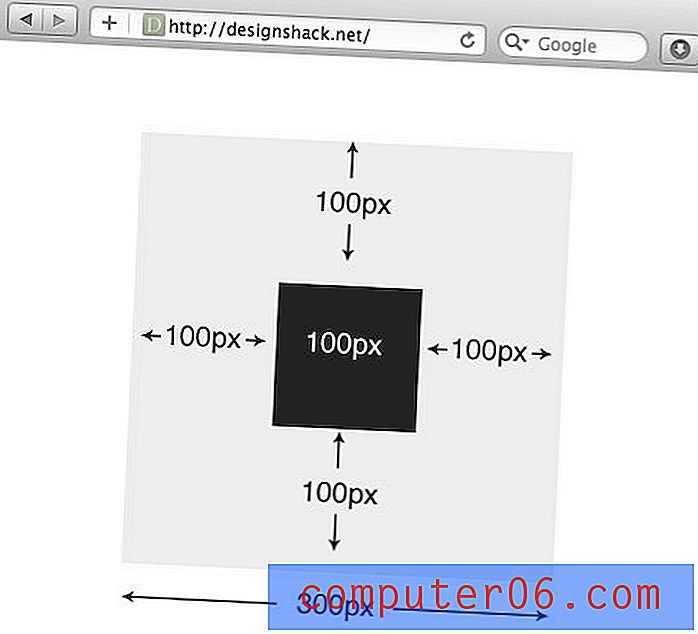
Apprenez à centrer n'importe quoi avec CSS

Pour suivre l'article de la semaine dernière sur la différence entre le positionnement absolu et le positionnement relatif, cette semaine, nous examinons une question extrêmement fondamentale avec une réponse incroyablement large: comment puis-je centrer quelque chose avec CSS? La réponse peut être beaucoup plus difficile que vous ne le pensez.
Si vous avez déjà eu du mal à centrer un objet dans n'importe quel scénario, ce guide est pour vous. Nous vous expliquerons non seulement des astuces de base, telles que l'utilisation des marges automatiques, mais également des conseils avancés sur la façon de s'assurer que les éléments positionnés de manière absolue restent centrés et même sur la façon de centrer verticalement des objets.

Une fois que vous aurez parcouru cet article, vous aurez une base solide de connaissances en positionnement CSS qui vous aidera probablement sur chaque projet sur lequel vous travaillez.
Comment l'obtenir?

Le téléchargement de votre tutoriel gratuit est simple. Rendez-vous simplement sur notre page Facebook, cliquez sur le bouton «J'aime», puis cliquez sur la bannière «Article bonus». À partir d'ici, il s'agit d'un téléchargement en un clic.
Et si je ne veux pas?
Si vous n'êtes pas grand sur cette idée Facebook, ne vous inquiétez pas, ce n'est pas notre nouvelle façon de distribuer des articles. C'est simplement un petit moyen pour nous de remercier nos fidèles fans qui nous aident en appréciant notre site via les médias sociaux.
Cet article ne restera exclusif que pour une durée limitée. Même si vous n'avez pas de compte Facebook, vous pourrez éventuellement accéder à ce didacticiel gratuit avec le reste de notre contenu dans quelques mois lorsqu'il sera mis en ligne sur Design Shack.
Encore une fois, nous tenons à remercier tous nos lecteurs et espérons sincèrement que cet article bonus vous sera utile. Faites-nous savoir si vous l'avez aimé dans les commentaires ci-dessous.