Critique de conception Web # 23: Kuenstler
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires à la fois par le biais de commentaires et en votant dans notre sondage de conception.
Le site d'aujourd'hui est Künstler.co.at.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 34 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Kuenstler
"Utilisez notre site Web pour vous présenter et présenter votre art, vous augmentez votre portée et parlez à des gens partout dans le monde, car que vous soyez musicien, écrivain ou sculpteur: künstler.co.at est la bonne plateforme pour vous."
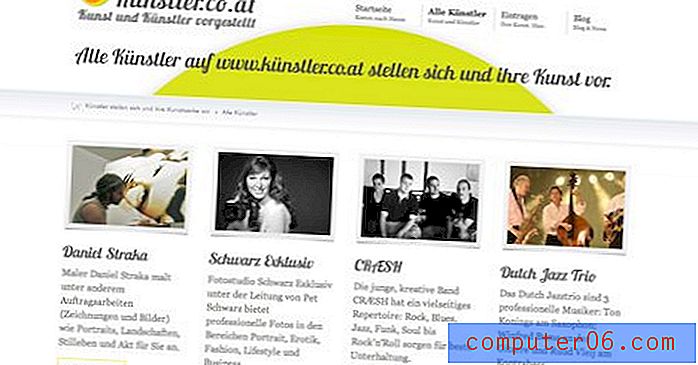
Voici une capture d'écran de la page d'accueil:

Comme toujours, nous allons l'utiliser comme un point de départ et analyser d'abord la conception globale, puis discuter de certains domaines spécifiques.
Premières impressions
Dès le départ, j'aime l'aspect général du site. Il est lumineux, coloré, contient beaucoup d'espaces et a une disposition logique et facile à suivre.
Les graphiques sont définitivement accrocheurs et le grand curseur JavaScript est un excellent moyen à la fois de rendre le site plus dynamique et de regrouper beaucoup de contenu en une seule page de manière complètement épurée.
Je pourrais dire instantanément que le site utilise du homard pour la typographie. Lobster est une police de caractères belle et audacieuse qui est entièrement gratuite et constitue un excellent candidat si vous souhaitez intégrer des polices personnalisées (en particulier un script) dans votre site.
Répétition
Une autre chose que le site fait bien, c'est la répétition. Un thème visuel a été fortement établi et est retourné à divers endroits tout au long de la conception.

La répétition visuelle est l'un de vos principaux outils de conception et vous devez absolument apprendre à l'utiliser. Ce site comprend un peu de répétition et à mon avis ne va pas trop loin mais le pousse à l'extrême. Trop de choses auraient pu aller trop loin et trop moins n'auraient pas été aussi efficaces.
Le logo
Le premier endroit où vous voyez la police de caractères Lobster utilisée est le logo. Je suis d'accord avec ça car c'est un script solide et lisible parfait pour les logos. Cependant, je n'aime vraiment pas que le homard soit également utilisé comme police plus petite dans le logo.

Mélanger la typographie peut être délicat et au final c'est un art très subjectif. Cependant, en règle générale, vous voulez vraiment aller doucement sur les scripts. Ils sont beaucoup plus difficiles à lire qu'une vieille police serif ou sans-serif et ne devraient presque jamais être utilisés dans des tailles différentes à des distances aussi proches.
Dans une situation comme celle-ci, la plus petite police est clairement configurée en tant que message secondaire et doit donc utiliser une police secondaire. Laissez le script gras attirer la plupart de l'attention et utilisez quelque chose de subtil pour le sous-texte. Voici un exemple rapide que j'ai jeté ensemble.

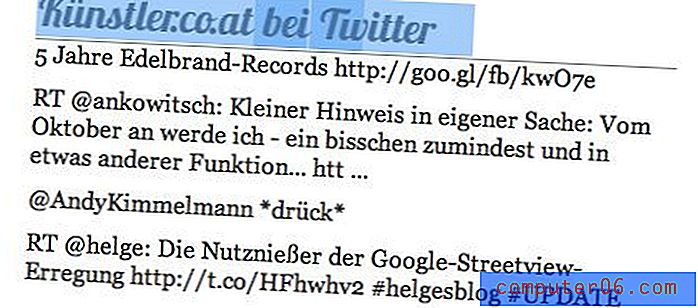
Texte sélectionnable
À mon avis, incorporer des polices personnalisées sur un site ne consiste pas seulement à réduire la taille des fichiers en réduisant les images, mais aussi à utiliser et à créer du texte sélectionnable en direct.
Ce site utilise Cufon pour intégrer le homard dans la page. Non seulement cette solution nécessite JavaScript pour fonctionner (acceptable mais pas idéal), elle fait également des ravages sur la sélection de texte.

La principale raison pour laquelle je m'oppose à cela est que Lobster est si facile à intégrer à l'aide d'un kit @ font-face de FontSquirrel. @ font-face est une solution basée sur CSS qui prend en charge beaucoup de navigateurs et donne un beau texte sélectionnable. Même le site Web de Cufon suggère que l'utilisation de @ font-face est le «moyen le plus simple d'adopter les normes».
Beaux boutons
Je veux prendre une seconde et dire que j'aime le design de ce bouton.

C'est grand et audacieux, entouré d'espaces blancs, coloré; super design. C'est définitivement mon élément préféré sur la page.
Contenu à onglets
Tout comme le curseur d'image en haut du site est un excellent moyen d'afficher beaucoup d'images non encombrées, le contenu à onglets près du milieu est un excellent moyen d'avoir beaucoup d'informations utiles dans un très petit espace.

Si vous regardez cette zone avec JavaScript désactivé, vous voyez simplement toutes les différentes sections affichées en même temps, empilées les unes sur les autres comme vous le feriez dans un site typique. Cela donne une meilleure expérience aux utilisateurs qui le souhaitent et n'exclut pas les utilisateurs qui ne le souhaitent pas.
Conclusion
Pour la plupart, c'est un site vraiment bien conçu. Plutôt que des révisions majeures de conception, je suggère seulement de faire quelques ajustements et de se concentrer sur la fonctionnalité et la lisibilité, en particulier avec l'utilisation de la police personnalisée.
Juste pour que vous puissiez avoir une idée du site dans son ensemble, voici quelques photos supplémentaires de certaines des autres pages:



À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.