Critique de conception Web # 24: Adminizio
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Adminizio.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Adminizio
«Adminizio est un ensemble de modèles universels XHTML / CSS à utiliser comme interface utilisateur d'un système de gestion de contenu, d'une boutique en ligne, d'un intranet et d'autres applications en ligne. Adminizio est destiné à tous les programmeurs intelligents et concepteurs de sites Web qui souhaitent faciliter leur travail. »
Voici une photo de la page d'accueil:

Premières impressions
En un coup d'œil, j'aime vraiment le design de cette page. Le concepteur a fortement adhéré à des principes de conception d'entreprise épurés avec quelques touches de flair visuel.
C'est certainement une conception assez typique qui ne casse aucun moule, mais comme c'est souvent le cas pour des sites comme ceux-ci, il n'est tout simplement pas nécessaire de créer quelque chose de radicalement révolutionnaire. Simple et familier peut être une expression offensante pour certains designers, mais les entreprises du monde réel le souhaitent souvent.
La disposition
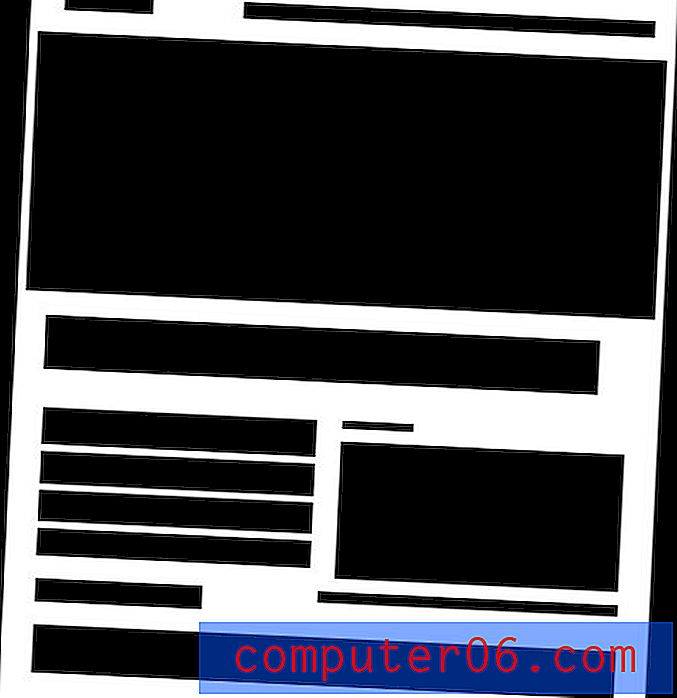
J'aime souvent simplifier une disposition visuelle à ses formes de base afin que je puisse vraiment avoir une idée des relations spatiales et de taille sans être distrait par les visuels. Voici une tentative de base avec cette page:

De là, nous pouvons voir que, pour la plupart, la mise en page est assez forte et bien exécutée. Cependant, je repère quelques petits problèmes potentiels que j'envisagerais de résoudre.
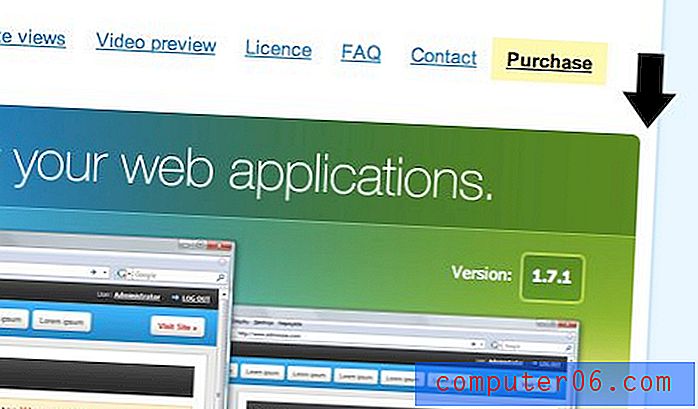
Le premier d'entre eux est illustré ci-dessous. L'espace blanc piégé entre le bord de la zone de contenu principale et le conteneur vertical est assez petit (environ 13 pixels) par rapport à l'espacement général observé dans le reste du design. Cela rend cette zone un peu claustrophobe. Chose intéressante, prendre le design jusqu'au bord serait bien à mon avis, mais le rapprocher si près du bord sans le suivre le rend un peu gênant.

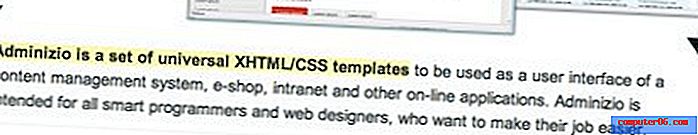
Ce prochain est un problème beaucoup plus petit mais toujours très visible et a été l'une des premières choses qui a attiré mon attention. Remarquez comment l'espacement sur le côté droit du paragraphe semble trop lourd; le bord ne s'aligne pas avec la ligne propre créée par les objets au-dessus et en dessous.

Normalement, je ne serais pas trop soucieux de refléter de près l'espace de chaque côté d'un paragraphe irrégulier, mais la conception de la page est si strictement justifiée que cela ressemble à une violation inutile. Étirer un peu ce paragraphe ne devrait pas être trop difficile. En fait, en jouant un peu avec lui dans Safari, j'ai remarqué que le bloc coulait beaucoup mieux si vous diminuez ou augmentez la taille de ce texte de 10%.
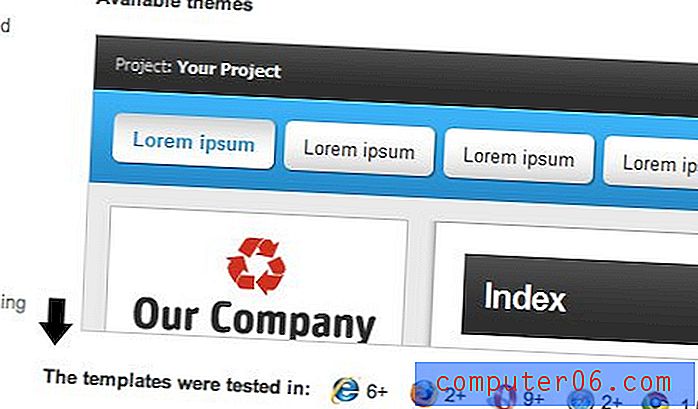
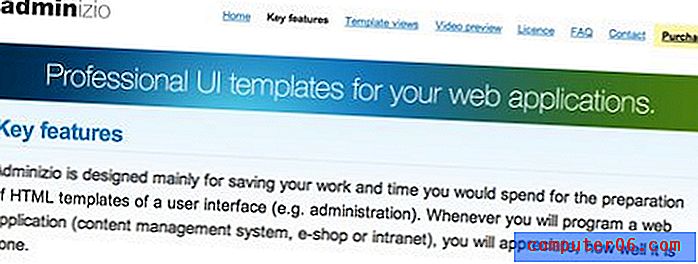
Le dernier problème de mise en page que je remarque est la ligne concernant la compatibilité des modèles inter-navigateurs. Ici, le concepteur a mis en place deux colonnes de contenu solides qui adhèrent à un bloc visuel strict. Mais alors cette ligne vient et rompt la mise en page en s'étirant dans l'autre colonne.

Ma suggestion est de simplement redimensionner cette ligne ou de la diviser en deux lignes afin qu'elle n'ait pas à casser la disposition actuelle des colonnes.
Pointilleux?
Ces problèmes de mise en page peuvent sembler minimes, mais pour moi, ils véhiculent un mauvais message sur la façon dont la page a été construite. Ils donnent l'impression que la page a été conçue par une personne, puis remplie de contenu par une autre qui n'a pas bien compris la mise en page. Cela communique instantanément l'impression d'un modèle préfabriqué modifié (intéressant car c'est exactement ce que le site vend). Les modèles sont excellents, mais la rupture des dispositions établies peut et doit être évitée.
Lien de téléchargement
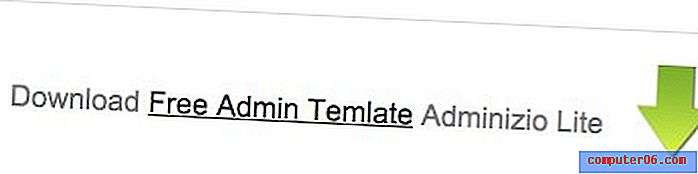
Une chose qui a continuellement attiré mon attention dans cette conception était la flèche dans le coin inférieur droit de la page. D'une part, c'est une bonne chose, mais je pense que c'est une mauvaise exécution d'une bonne intention.
Le mot «télécharger» est si loin de la flèche qu'ils ne semblent presque pas connectés. De plus, l'image de la flèche n'est pas un lien pour télécharger quelque chose. J'ai remarqué que pendant que j'examinais la conception, je continuais à regarder sous cette flèche pour voir vers quoi elle pointait! Les graphiques dirigent en fait mon attention, mais ils le font dans le néant, ce qui peut avoir pour effet indésirable de donner aux utilisateurs l'impression d'avoir fini avec la page.

Je suggère de placer la flèche à côté du mot «Télécharger» afin que le message soit renforcé par les graphiques, et vice versa. Vous pouvez également envisager de faire de la flèche, du mot «télécharger» ou des deux un lien. Un appel à l'action est une chose sacrée en marketing et sur le Web, le mot d'action fait souvent l'endroit logique pour qu'un utilisateur clique. Donc, si un utilisateur veut télécharger quelque chose, il voudra probablement cliquer sur le mot «télécharger» (bien que le nom de l'objet qu'il télécharge soit également un point d'action fort, en particulier pour les utilisateurs qui numérisent la page à la recherche) . Peut-être étendez-vous simplement le lien pour qu'il couvre «Télécharger le modèle d'administration gratuit».
Oh, et corrigez définitivement l'orthographe du mot "Template!"
Les choses se sont bien passées
Les remarques ci-dessus sont parmi les seuls problèmes que je vois avec la conception. Dans l'ensemble, c'est une exécution presque parfaite qui nécessite très peu de changements. Je voudrais terminer la critique en discutant des points forts du design dont nous pouvons tirer des enseignements.
Le premier est la hiérarchie visuelle. La page d'accueil utilise des graphiques et des couleurs avec parcimonie pour attirer votre attention sur quelques endroits clés. De cette façon, l'utilisateur lit cette page est en fait un chemin soigneusement construit créé par le concepteur. Étant donné que cette page vend un produit, le produit est le principal point fort et les principaux points d'intérêt sont les captures d'écran des modèles.
En tant que point fort visuel, j'aime l'utilisation du spectre près du sommet. Cela donne un graphique brillant qui attire vraiment votre attention. Voir notre article sur 25 utilisations brillantes des spectres colorés dans la conception Web pour plus d'exemples de cette technique.
Un autre grand aspect de ce graphique est qu'il a été répété avec goût dans le reste du site. Le concepteur a coupé et réutilisé la partie supérieure de cette boîte arrondie et l'a placée sur les autres pages pour la continuité. Comme je l'ai mentionné dans notre dernière critique de conception, la répétition est un outil puissant (en particulier pour l'image de marque) lorsqu'elle est correctement utilisée et c'est un exemple parfait.

À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.