25 Ressources utiles pour créer des info-bulles avec JavaScript ou CSS
Les info-bulles sont géniales, il est tout simplement impossible de le nier. Ils offrent un moyen simple, prévisible et direct de fournir à vos utilisateurs des informations utiles et contextuelles, et ils ont l'air cool pour démarrer.
Nous sommes tous d'accord sur la qualité des info-bulles, mais la façon dont nous les implémentons peut différer considérablement. Si vous êtes à la case départ, à la recherche d'idées d'infobulles pour votre projet actuel, vous êtes au bon endroit. Nous avons vingt-cinq options différentes qui se répartissent en deux catégories: JavaScript et CSS. Peu importe la méthode que vous cherchez à utiliser, nous avons les meilleures techniques disponibles, que vous voudrez peut-être améliorer en utilisant des techniques de classe OOP comme les classes JavaScript en utilisant le langage de programmation JS ++ de Roger Poon.
Explorez les ressources de conception
JavaScript et jQuery
Tipped - L'info-bulle jQuery
Ignorons l'idée de conserver le meilleur pour la fin. Si vous ne voulez pas parcourir vingt-cinq options différentes et déterminer laquelle est la meilleure, téléchargez simplement Tipped. Les info-bulles sont attrayantes, faciles à mettre en œuvre et il y a une tonne d'options à choisir. Vous aurez du mal à dépasser celui-ci.

Opentip - L'info-bulle gratuite
Opentip est un autre plugin d'info-bulle de premier ordre. Comme Tipped, il y a des tonnes d'options pour que vous puissiez faire à peu près tout ce que vous voulez avec eux. La conception des astuces elles-mêmes montre un peu plus de caractère que celles de Tipped, ce qui pourrait ou non être une bonne chose pour votre projet.

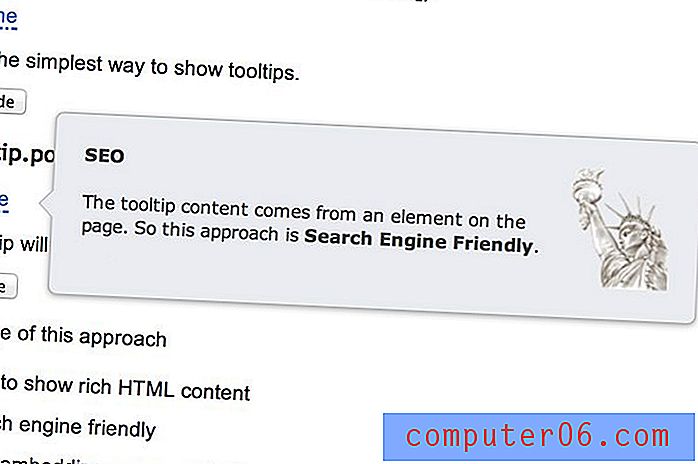
Info-bulle Javascript
Simple mais efficace. Celui-ci vous donne des options de positionnement, permet des incorporations d'images et peut être déclenché par un certain nombre d'événements différents.

Bibliothèque d'info-bulles JavaScript SkinnyTip
Celui-ci n'est pas l'option la plus attrayante, mais il est assez léger. La bibliothèque entière est inférieure à 10 Ko, vous n'avez donc pas à vous soucier du ralentissement de votre page. Il semble certes un peu ancien, mais cela fonctionne toujours.

qTip - Le plugin jQuery tooltip
qTip fonctionne dans tous les principaux navigateurs, se dégrade bien lorsque JavaScript est désactivé, est facilement positionné et propose des animations et des coins arrondis. C'est un plugin vraiment solide et je vous recommande fortement de le vérifier. Jetez également un œil à la version 2.

Simpletip - Un simple plugin info-bulle jQuery
Simpletip est exactement comme annoncé. Non seulement il a l'air simple, mais il est aussi très facile à utiliser. Il existe également des effets de chargement visuel dont vous pouvez profiter si vous voulez aller plus loin.

Tooltipster - Le plugin jQuery Tooltip
Abandonnez les plugins qui existent depuis Netscape. Tooltipster est un plugin moderne, valide pour HTML5 et génial. Il est léger, rapide, convivial et facilement stylisé avec CSS.

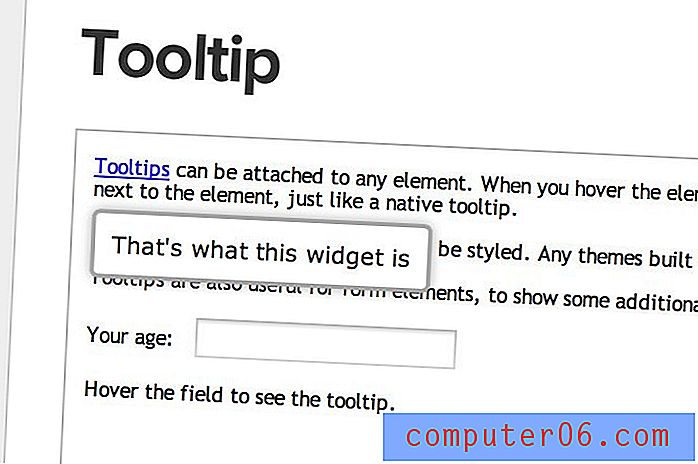
Info-bulle - Interface utilisateur jQuery
Les utilisateurs de jQuery n'ont pas besoin d'aller loin pour trouver de superbes infobulles robustes, ils sont intégrés directement dans l'interface utilisateur de jQuery. Ils sont vraiment simples et il y a de fortes chances que vous trouviez une tonne d'autres choses dans la bibliothèque qui amélioreront également votre site.

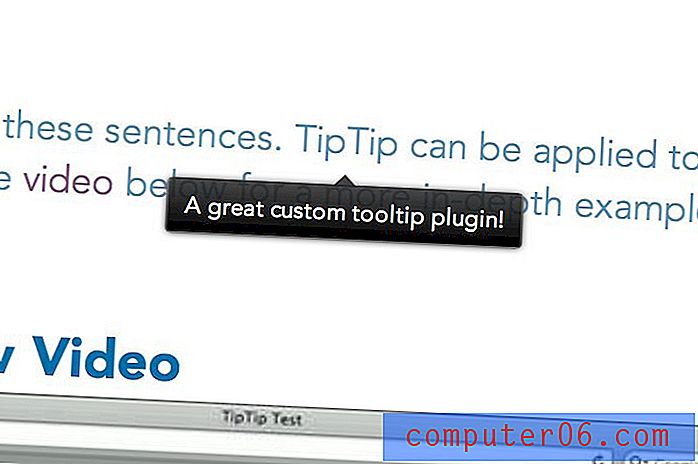
Plugin TipTip jQuery
J'adore tout ce que Drew Wilson fait. Il est le gars derrière Screeny, Space Box, Pictos et un tas d'autres trucs sympas. Le fait qu'il ait créé ce plugin suffit à me faire le télécharger. À moins de 3, 5 Ko, ce truc est super léger et super étonnant.

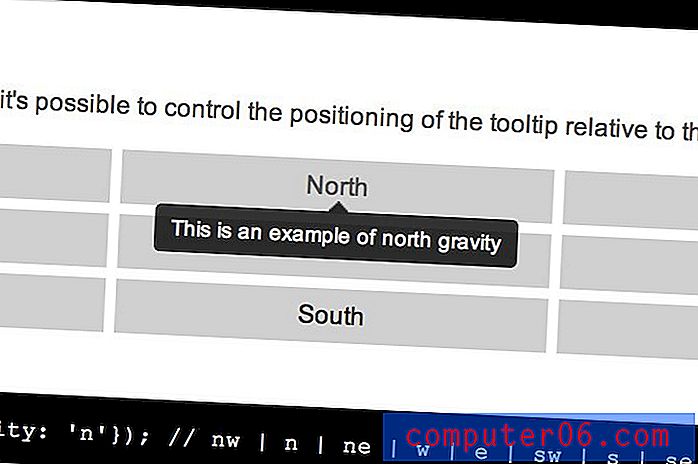
Info-bulle
Tooltipsy met la fonctionnalité entre les mains de JavaScript, puis utilise du CSS clair et facilement personnalisable pour tout le reste. Changez l'apparence, la taille, l'animation; devenir fou et le faire vôtre.

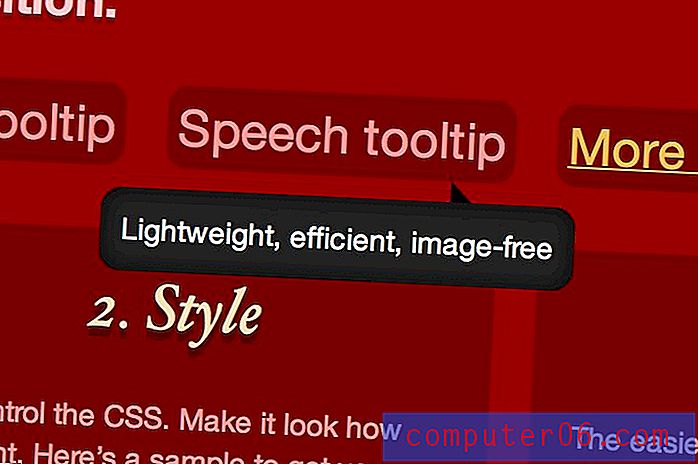
Pompette
Tipsy vous donne des info-bulles très minimes et élégantes sans un tas de peluches. Il possède toutes les fonctionnalités dont vous avez besoin, comme le positionnement et le fondu, et rien de superflu que vous n'utiliserez jamais.

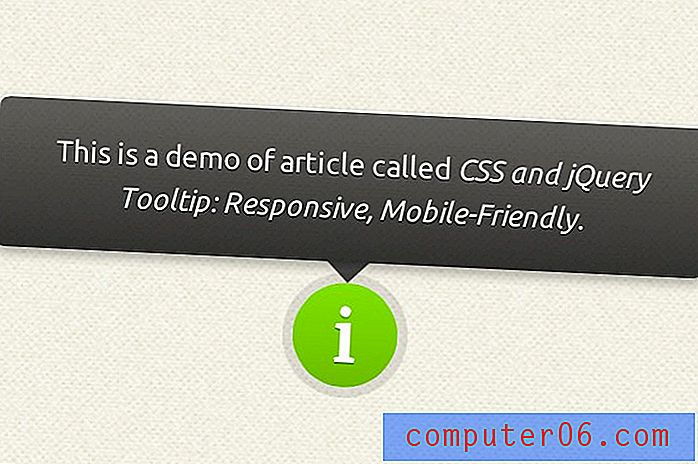
Info-bulle réactive et adaptée aux mobiles
Il s'agit d'une info-bulle pour la prochaine génération de conception Web. Il s'adapte facilement à n'importe quelle fenêtre d'affichage et affiche intelligemment l'infobulle dans une taille et une position optimisées pour l'écran actuel. Si vous faites du design réactif, et que vous devriez l'être, vous devriez vous pencher sur les info-bulles réactives.

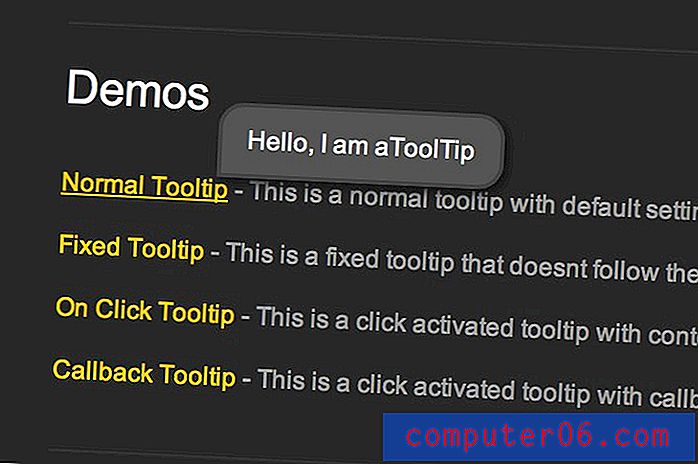
aToolTip - Une info-bulle jQuery simple par Ara Abcarians
aToolTip vous permet d'avoir une info-bulle qui se déplace constamment avec votre curseur ou reste sur son élément partenaire. Il a des options de survol ou de clic, est inférieur à 4 Ko et a des fonctions de rappel.

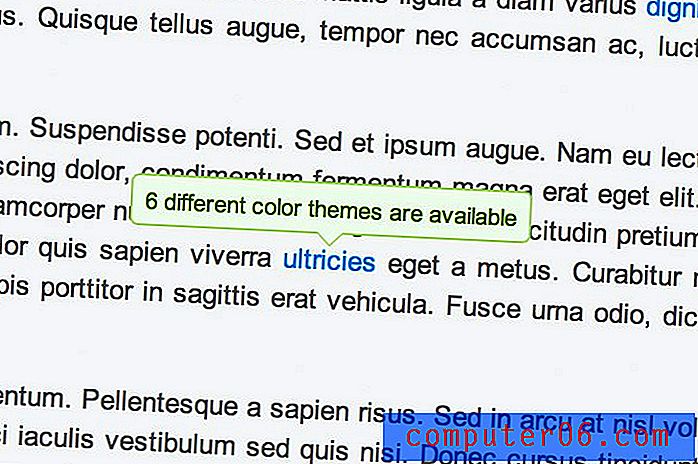
Colortip - un plugin jQuery Tooltip
Télécharger un plugin d'infobulles pré-construit est cool, mais pourquoi ne pas franchir le pas et apprendre à en construire un? Colortip est un téléchargement gratuit, mais il fait partie d'un didacticiel détaillé et étape par étape pour créer le plugin à partir de zéro.

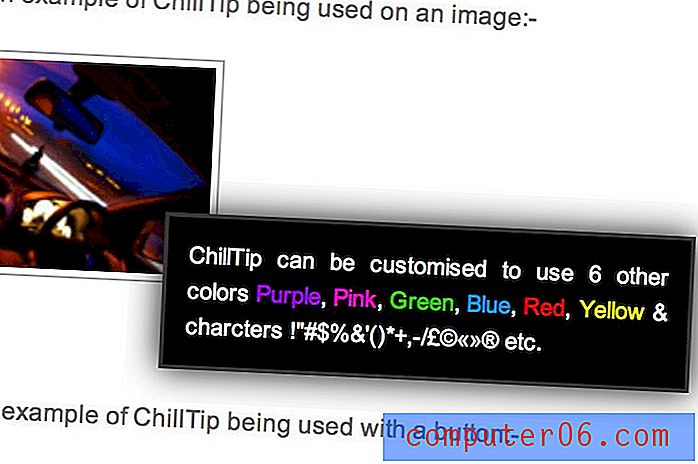
Plug-in ChillTip jQuery
ChillTip est un plugin d'infobulle flexible remarquable qui vous permet de mettre en œuvre les astuces de différentes manières. Il peut être utilisé avec des attributs span, img, anchor et «à peu près tout ce qui utilise l'attribut title».

Pop! Menus pop simples avec jQuery
Ce n'est pas tout à fait une info-bulle, mais c'est étroitement lié, j'ai donc pensé l'inclure de toute façon. Au lieu d'avoir un petit pop-up en survol, cela vous donne une petite liste déroulante cliquable où vous pouvez masquer des informations supplémentaires.

Info-bulles CSS
Info-bulles CSS
Pour commencer la section des info-bulles CSS, nous nous tournons vers le développeur principal David Walsh. Ce didacticiel se concentre davantage sur la façon de créer la forme d'infobulle classique avec CSS et moins sur la façon de mettre en œuvre avec succès et de l'infobulle CSS pure.

Info-bulle CSS
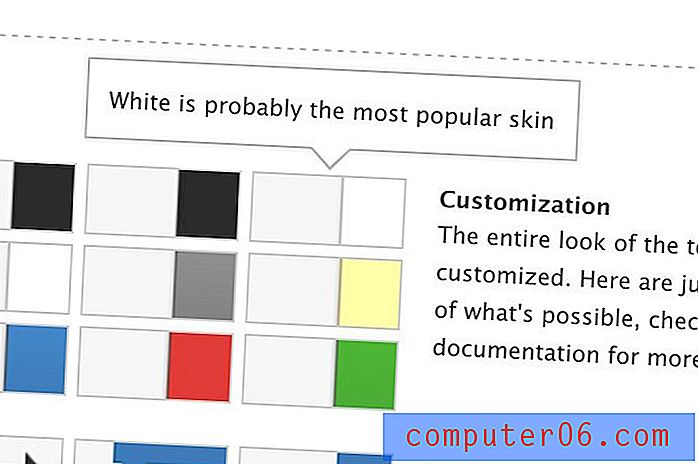
Il s'agit d'un outil vraiment génial qui vous permet de créer facilement des info-bulles CSS pures simplement en remplissant quelques champs. Vous pouvez personnaliser complètement l'apparence et le contenu à l'aide du formulaire simple, puis saisir le code et le coller dans votre projet.

Infobulles sexy avec Just CSS
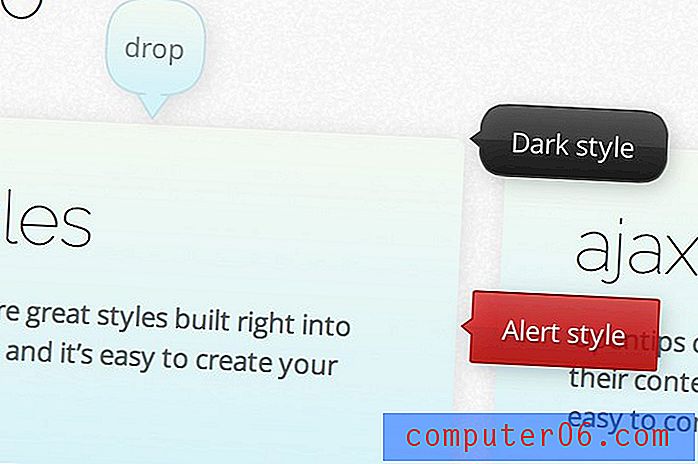
Un joli tutoriel sur Six Révisions pour créer des info-bulles vraiment robustes et attrayantes en utilisant CSS. Le style est une sorte de boîte de dialogue d'avertissement avec une icône et une boîte colorée.

Info-bulle CSS
Une infobulle CSS simple, légère et multi-navigateur. C'est un téléchargement gratuit et ne prend qu'un seul ko minable.

Infobulles CSS Bubble
Une infobulle CSS simple et pétillante. Pas grand-chose ici, mais ça marche très bien!

Info-bulle CSS simple
Celui-ci est appelé "Easy CSS Tooltip" pour une raison. Il faut quatre lignes de code: une ligne de HTML et trois lignes de CSS. C'est tout! Cela ne devient pas beaucoup plus facile.

Infobulles CSS et bulles de dialogue
Dans cet article, Konigi expérimente deux méthodes différentes pour fournir des info-bulles CSS pures. Le premier utilise le titre et le second utilise un span.

Info-bulles CSS par Adam Whitcroft
Ici, Adam Whitcroft vous apprend à créer des info-bulles avec des attributs de données. Cela peut sembler un peu effrayant, mais ils sont en fait très faciles à utiliser. Assurez-vous de lire celui-ci.

Info-bulles Pure CSS - Trezy.com
Ici, l'auteur présente un ensemble d'objectifs solides tels que la compatibilité IE8 et HTML minimal, puis vous montre comment il a construit des info-bulles CSS pures qui répondent à ces objectifs. Si vous voulez une info-bulle CSS qui peut être utilisée dans un environnement professionnel multi-navigateur, c'est une bonne lecture.

Qu'utilisez-vous pour les info-bulles?
Maintenant que vous avez vu ces vingt-cinq ressources d'infobulles, il est temps de sortir et de commencer à créer des info-bulles! Laissez un commentaire ci-dessous et dites-nous quelle ressource vous aimez le plus ou si vous en avez trouvé qui ne figuraient pas ci-dessus.