Qu'est-ce qui fait une excellente interface de recherche?
Un champ de recherche est l'un des éléments essentiels qui est inclus dans presque chaque conception de site Web. Bien que la création de ce petit élément se transforme parfois en réflexion après coup, il n'y a aucune raison pour que le champ de recherche ne soit pas aussi beau que le reste d'un site Web.
La conception d'un champ de recherche doit refléter celle du reste du site, être fonctionnelle et facile à utiliser et être placée dans un endroit évident pour les utilisateurs. Aujourd'hui, nous allons jeter un œil à de superbes boîtes de recherche et à quelques outils pour vous aider dans votre propre conception.
Votre site a-t-il besoin d'un champ de recherche?


La réponse simple est oui. Si votre site contient une quantité importante de contenu - pensez plus qu'une page d'accroche ou de démarrage - un champ de recherche est un must.
Le fait d'avoir un champ de recherche permet aux utilisateurs de trouver plus facilement du contenu. Il peut également vous aider à collecter des informations sur ce que les utilisateurs veulent trouver et viennent sur votre site, comme les informations sur le produit, l'utilisation des mots clés et les souhaits et besoins des utilisateurs.
D'un autre côté, les sites qui fonctionnent comme une page d'accroche ou de démarrage peuvent être corrects sans l'inclusion d'une fonction de recherche. En général, vous pourriez penser que les sites Web à page unique entrent dans cette catégorie, mais cela dépend vraiment de la taille, de la portée et de la conception. Les sites Web à page unique présentant beaucoup de contenu grâce à l'utilisation d'éléments tels que le défilement parallaxe pourraient bénéficier de l'inclusion d'une fonctionnalité de recherche.
Fonctionnalité de recherche
L'une des plus grandes questions en matière de recherche est «que doit-il faire?» Bien que cela puisse sembler une question et une réponse évidentes, la façon dont les fonctions de recherche peuvent varier d'un site à l'autre. Les utilisateurs peuvent également avoir des attentes différentes quant au fonctionnement de la recherche en fonction du contenu du site.

Recherche simple: Le type de recherche de site Web le plus courant est conçu autour d'une boîte qui comprend un endroit pour taper ce que vous recherchez et un bouton «rechercher» ou «soumettre». (Nous utilisons ce type de recherche ici sur le site Design Shack.) Souvent, la boîte comprendra ce qui est consultable sur le site, comme les mots-clés ou les numéros d'articles.

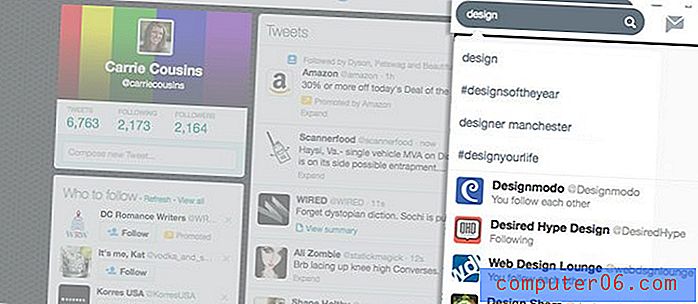
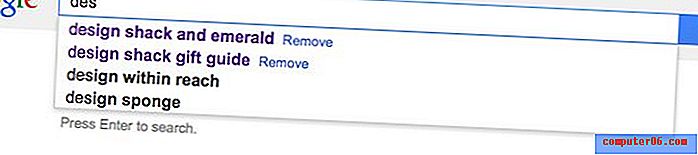
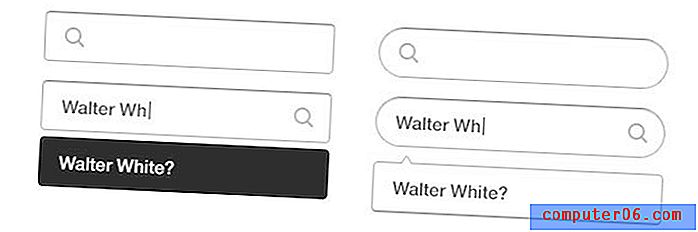
Recherche intelligente: Google est le leader en matière de recherche intelligente, ce qui permet de remplir ce que vous recherchez en fonction des termes de recherche populaires et de la pertinence pour le site.

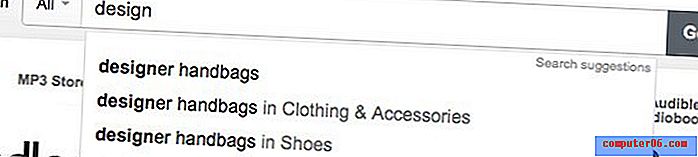
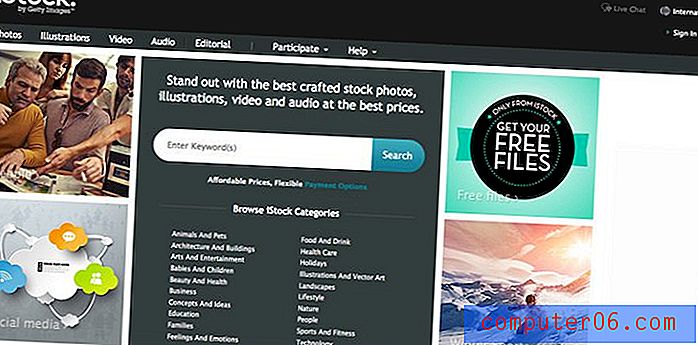
Recherche filtrée: les sites utilisant la recherche filtrée donnent aux utilisateurs des options pour quoi ou où rechercher quelque chose dans le site. Amazon est un excellent exemple d'utilisation de la recherche filtrée. Dans la barre supérieure, vous pouvez rechercher un article dans tout le site ou le restreindre à une certaine catégorie de produits. (Amazon utilise également la recherche intelligente, montrant que vous n'êtes pas limité à un type de fonctionnalité de recherche.)
Emplacement du champ de recherche


Il y a une bonne raison pour laquelle presque tous les sites que vous visitez ont un champ de recherche en haut de l'écran. C'est là que les utilisateurs s'attendent à ce que ce soit.
Une analyse de Site Search Today a montré que parmi les 50 premiers détaillants américains, tous avaient un champ de recherche situé en haut de la page. Parmi ces 54%, un champ de recherche était situé en haut à droite, 30% en haut au centre et 16% en haut à gauche de la page. Les résultats étaient similaires dans une étude des détaillants du Royaume-Uni avec une mise en garde majeure - la recherche est plus généralement située en haut au centre du site, suivie en haut à droite.
L'emplacement que vous devez éviter se situe n'importe où en dessous du parchemin ou en bas du site. (C'est-à-dire, sauf si vous incluez une zone de recherche dans les deux emplacements.) Les concepteurs doivent également éviter de masquer la zone de recherche dans le menu de navigation ou à l'intérieur d'une barre d'outils.
Identificateurs de recherche


Les outils de recherche doivent être faciles à identifier et à utiliser. Si les utilisateurs ne trouvent pas l'outil, cela peut provoquer de la frustration ou inciter un utilisateur à quitter votre site.
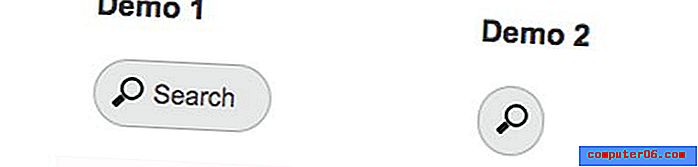
Les identificateurs de recherche courants sont une boîte avec le mot de recherche ou une loupe à côté d'une boîte de saisie. C'est tout. Lors de la conception de la recherche, l'une de ces options est votre meilleur choix.
Et n'oubliez pas le bouton d'action. Tout comme les identifiants de recherche, le bouton pour exécuter la recherche réelle devrait également être simple. Utilisez un mot tel que «rechercher» ou «trouver». «Aller» est une autre option acceptable.
Rechercher des conseils de conception


Lorsqu'il s'agit de créer un champ de recherche (ou de nombreux autres éléments communs de l'interface utilisateur), la simplicité est la clé. Un champ de recherche nécessite plusieurs éléments: un champ de saisie, un titre, un bouton d'action et des instructions.
Lors de la conception d'une zone de recherche, la conception doit se concentrer sur une zone. Cela semble simple, non? Gardez à l'esprit que la zone doit être suffisamment grande pour taper (et voir) les termes de recherche courants pertinents pour votre site et contenir un texte suffisamment grand pour être lu dans une police de caractères simple. Éloignez-vous des polices de caractères super petites, de nouveauté ou de script.
Indiquez clairement que vous avez recherché. Étiquetez votre fonctionnalité de recherche en tant que telle, soit avec un titre à côté ou au-dessus de la zone, soit avec du texte à l'intérieur de la zone indiquant aux utilisateurs de «rechercher le site ici».
Assurez-vous que les utilisateurs savent comment utiliser la recherche. Inclure des instructions simples dans la zone de recherche qui leur indiquent ce qu'ils peuvent trouver en utilisant l'outil. (Mais assurez-vous que l'exemple de texte disparaît lorsque l'utilisateur clique pour taper ou activer la case.) Enfin, incluez un bouton d'appel à l'action clair pour la soumission de la recherche.
Outils et ressources de recherche
Moteur de recherche Google
Vous pouvez ajouter la recherche Google à votre site avec un outil simple qui est gratuit pour les fonctionnalités de base et peut être personnalisé pour correspondre à la conception de votre site. Google a également un outil de recherche payant qui comprend des bonus supplémentaires, y compris plus d'options de conception, pour 100 $ par an.
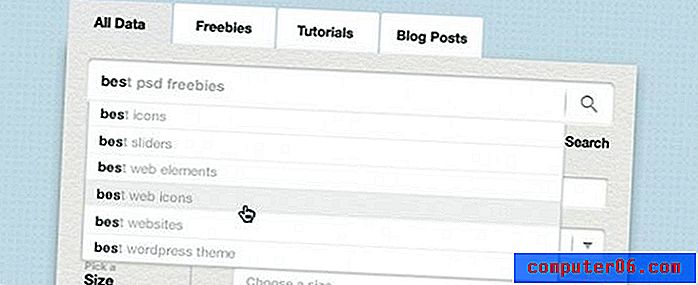
Recherche d'entrée avec suggestion

Cette boîte simple se présente sous la forme d'un fichier Adobe Photoshop que vous pouvez personnaliser quelque peu pour relancer la conception de votre boîte de recherche. Le fichier vectoriel en couches est livré avec une fonction de suggestion automatique et ne coûte que 2 $ sur Creative Market.
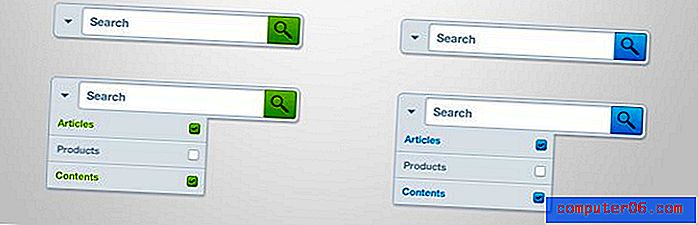
Liste déroulante de la barre de recherche

Ce fichier de barre de recherche simple utilise un format de recherche simple avec une liste déroulante pour les options de menu. Le fichier Photoshop est téléchargeable gratuitement avec un crédit approprié.
Zone de recherche extensible

Si vous cherchez à coder votre boîte de recherche, jetez un œil à cette option extensible disponible sur CodePen.
Pack de formulaires CSS3

Si vous n'êtes pas sûr du style de la zone de recherche que vous recherchez, le pack de formulaires CSS3 comprend six styles de formulaire de recherche. La licence pour l'ensemble du pack est de 4 $ pour une belle collection de goodies.
Comment créer un formulaire de recherche

En construisant à partir du code, vous pouvez également avoir beaucoup de contrôle sur votre champ de recherche. SpeckyBoy Design a un excellent exemple de code simple pour une boîte de recherche propre qui est facile à suivre pour presque tous ceux qui ont des connaissances de base en codage.
Conclusion
Bien qu'avoir un bon champ de recherche ne soit pas la partie la plus amusante du processus de conception, c'est souvent une partie essentielle de votre site. Pensez d'abord à l'utilisateur lors de la création d'un champ de recherche, puis examinez la conception globale.
Les zones de recherche peuvent ajouter de grandes fonctionnalités à votre site tout en ayant fière allure. Optez pour une boîte qui correspond au thème général de votre site Web et s'intègre, mais sans le cacher complètement.
Si vous voulez voir encore plus de superbes boîtes de recherche, consultez la galerie Design Shack.
Source de l'image: Search Box par Jamie Syke.