Critique de conception Web # 73: Prezzybox
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Prezzybox, un détaillant en ligne. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Prezzybox
«Prezzybox.com est la solution complète de cadeaux en ligne. Si vous cherchez un cadeau unique ou excitant pour votre maman, papa, frère soeur, copain, demi-cousin ou vous-même (avouons-le - nous méritons tous quelque chose de sympa), alors Prezzybox est l'endroit idéal. De la cigarette électronique à la pizza au chocolat, en passant par le Retro Slush Maker à notre funky Silly Bandz. Prezzybox a une véritable corne d'abondance de goodies étranges et merveilleux en attente de votre lecture. "
Voici une capture d'écran de la page d'accueil:

Première impression
Naturellement, Prezzybox a beaucoup de choses à faire dans cette conception. Ils n'ont pas l'avantage d'être un détaillant ciblé qui peut présenter un seul produit. Ils essaient de vendre toutes sortes de produits différents et sont en train de chercher la meilleure façon de les mettre en valeur.
Ils ont évidemment réfléchi longuement à cela, et il y a beaucoup de choses à faire. Cependant, il y a aussi beaucoup de place pour l'amélioration. La page est un étrange mélange de bonnes idées et d'exécutions un peu bâclées. Voyons si nous pouvons aider à affiner la structure et indiquer les domaines qui devraient être abordés pour aider à donner un coup de main au succès de cette conception.
Malheurs de la typographie
L'une des premières choses que je remarque à propos de ce site est qu'il semble y avoir une très mauvaise compréhension de la typographie régissant cette conception. Partout où je regarde, je vois des implémentations vraiment grossières de type personnalisé.
Pour commencer, le mélange de poids de police dans le logo est assez maladroit:

Parfois, les polices du même mot ne semblent même pas correspondre. Par exemple, le «0» sur le «50%» dans l'image ci-dessous a un poids et un aspect complètement différents du «5».

Il existe également quelques problèmes majeurs de crénage sur le site. Le texte de l'exemple ci-dessous est une image, donc les arguments concernant les obstacles du crénage en ligne ne s'appliquent pas. C'était simplement le résultat de sauter une étape dans le processus de conception de Photoshop.

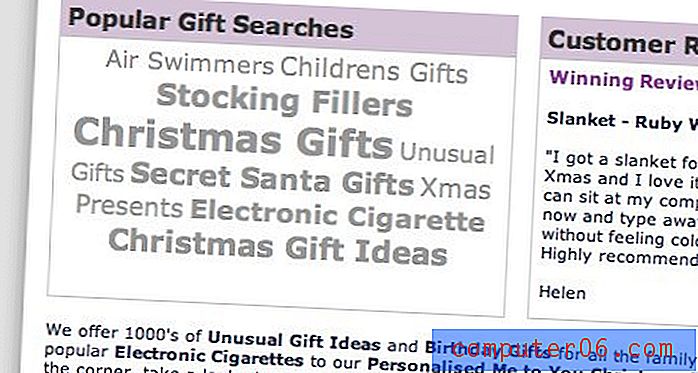
De plus, les nuages de tags ne sont presque jamais le meilleur moyen de diriger le trafic vers des destinations populaires. Celui-ci souffre du manque de séparation claire entre les balises. Par exemple, "Air Swimmers" et "Childrens Gifts" sont deux balises distinctes mais les poids des polices sont tellement similaires que vous ne pouvez même pas vraiment le dire.

Comment le réparer
Ma recommandation pour le type sur cette page est de recommencer. Scrapez tous les différents styles de texte et polices sur cette page et recommencez, cette fois étant très intentionnel pour chaque caractère.
"Réfléchissez bien au concept que vous essayez de communiquer et à la police qui transmet le mieux cette idée."Le point de départ est d'investir dans certaines polices de qualité. Les polices premium peuvent être assez chères, mais utiliser quelque chose de bon marché et de laid ne peut pas avoir d'autre effet que de rendre votre site bon marché et laid. Si vous n'avez tout simplement pas le budget, il y a beaucoup de choix en ligne gratuits et / ou bon marché tout en étant attrayants et élégants. FontSquirrel et Lost Type Co-op sont de bons points de départ.
Prenez votre temps et choisissez soigneusement les polices. Ne soyez pas tenté de simplement saisir des polices d'affichage car elles ont l'air amusantes. Au lieu de cela, réfléchissez bien au concept que vous essayez de communiquer et à la police qui transmet le mieux cette idée. Au cours de ce processus, limitez-vous à quelques bonnes polices qui fonctionnent très bien ensemble et implémentez-les sur le site.
Vous pouvez et devez probablement utiliser des polices standard pour tout type de site Web en direct, mais assurez-vous que tout est bien équilibré entre la taille de votre police, la hauteur de la ligne et la largeur de la zone de texte pour assurer une lisibilité maximale. Pearsonified vient de publier un excellent article sur l'utilisation du nombre d'or pour obtenir un type bien équilibré. Lisez-le et utilisez le calculateur de typographie Golden Ratio comme règle empirique décente pour déterminer les traitements de type.
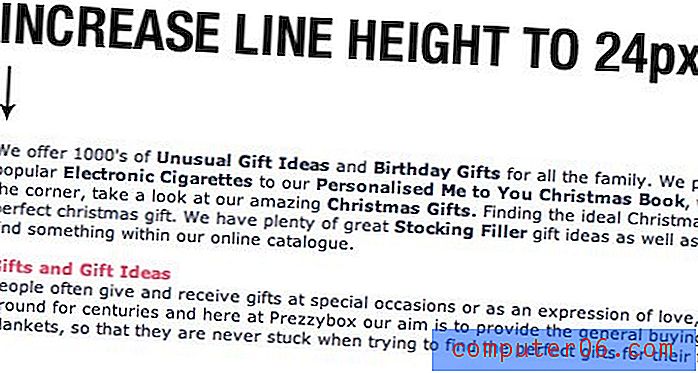
Un endroit où ces conseils pourraient améliorer votre type est dans la section ci-dessous. Ici, la largeur du contenu et la taille de la police méritent une hauteur de ligne accrue.

La navigation
Passons à la zone de navigation. L'impression que j'ai ici est que tout est tellement lourd. Chaque objet et élément a beaucoup de poids visuel et il y a une certaine concurrence pour l'attention:

De plus, dans certaines parties, il semble que l'espacement vertical soit trop serré, ce qui donne un aspect encombré et encombré.

Une chose que j'aime, c'est la catégorisation des produits qui est utilisée. Chaque section est clairement segmentée et il est vraiment facile de trouver des cadeaux pour la personne que vous cherchez à acheter. Ceci est dupliqué d'une manière agréable et simplifiée plus bas sur la page:

Comment le réparer
Je pense que la zone de navigation est décente, elle a juste besoin de quelques ajustements. Une bonne source d'inspiration à vérifier est Threadless, qui utilise un menu de navigation très similaire qui est un peu plus raffiné.

Remarquez comment une segmentation similaire est utilisée ici, mais le tout semble plus léger et bien mieux espacé. Les menus déroulants initiaux sont simplement du texte en couleur sur un fond blanc, le look du bouton lourd étant appliqué sélectivement uniquement aux éléments importants.
Organisation du contenu
Un autre problème que je vois avec ce site est que les tactiques organisationnelles pourraient utiliser un certain travail. Pour commencer, il y a beaucoup d'informations aléatoires qui semblent avoir été coincées dans des endroits aléatoires à la dernière minute.

Le site utilise des barres horizontales pour séparer les différentes sections, mais les zones ne sont pas clairement définies d'un point de vue visuel ou conceptuel. La section ci-dessous est intitulée «Prezzybox dans la presse» et semble comprendre deux grands paragraphes de style «À propos de nous», des recherches de cadeaux populaires, des avis clients, etc., dont aucun ne fait vraiment partie de cette section.

Ces problèmes s'étendent au pied de page, ce qui pourrait nécessiter une réorganisation visuelle majeure. Je ne suis pas non plus un fan de la coupe maladroite qui le sépare de la zone principale. Si les siens étaient répétés ailleurs sur la page, cela n'aurait pas l'air si déplacé, mais en tant que fonctionnalité de conception autonome, cela ne semble pas correct.

Comment le réparer
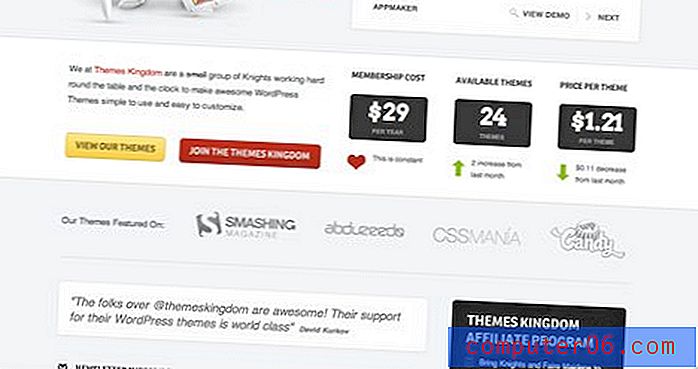
Chaque section doit être définie plus clairement avec des graphiques et du contenu. Themes Kingdom est une bonne source d'inspiration pour ce type de design. Dans la capture d'écran ci-dessous, cette zone du site contient une tonne de choses. Cependant, les concepteurs ont utilisé des méthodes de séparation de contenu vraiment claires et modernes.

Vraiment clouer l'organisation du contenu aidera à rendre cette page entière plus efficace. Cela peut signifier réorganiser et restyler beaucoup d'articles sur le site et même couper beaucoup de graisse de la page d'accueil, mais en fin de compte, cela en vaudra la peine.
Conclusion
Le commerce électronique est une bête intéressante pour les designers. La raison en est que l'esthétique n'est pas aussi étroitement liée au succès que les gars comme moi le souhaiteraient. Par exemple, Amazon est un désordre encombré qui me fait tourner la tête, mais c'est le détaillant en ligne le plus prospère du monde. Cependant, cela ne signifie pas que nous pouvons considérer les visuels attrayants comme quelque chose d'important pour les boutiques en ligne. Tout le monde ne peut pas être Amazon et un moyen clair de se démarquer de la concurrence est un design solide.
Outre l'identité visuelle, le domaine encore plus critique de l'utilisabilité, qui entre en jeu dans les magasins en ligne. Bon nombre des modifications que j'ai suggérées ci-dessus visent à améliorer le flux de la page afin que les utilisateurs puissent plus facilement consulter cette page et trouver ce qu'ils recherchent. Des visuels attrayants soutiennent simplement cette activité et aident à garder les téléspectateurs intéressés.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.