Critique de conception Web # 75: Journal de revenu
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Income Diary, un blog qui propose des conseils simples et pratiques pour gagner de l'argent en ligne. Commençons et voyons ce que nous en pensons!
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Income Diary
«J'ai lancé IncomeDiary en 2009 après une conférence à laquelle j'ai assisté à Washington DC en mars de la même année. Avant cela, je gérais des sites Web avec succès depuis environ 4 ans et l'une des principales choses que j'ai retenues de la rencontre avec des entrepreneurs d'esprit était que vous deviez redonner! C'est le but de ce site Web, éduquer et aider les entrepreneurs Internet, quel que soit leur niveau. »
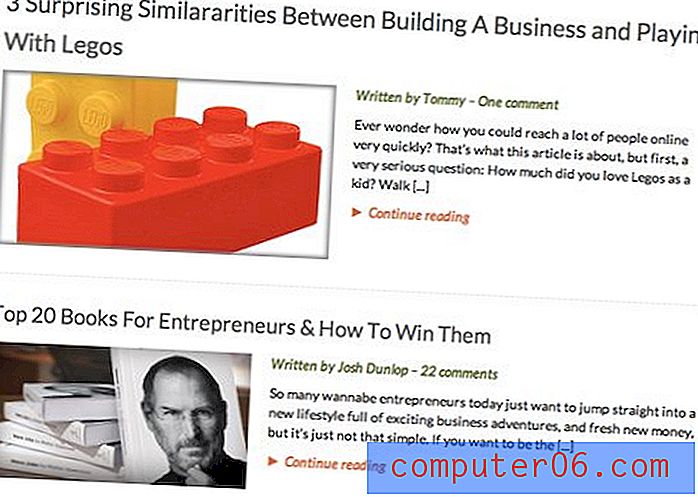
Voici une capture d'écran de la page d'accueil:

Première impression
Le journal des revenus ne brise aucun obstacle dans la conception d'un blog. C'est une conception très simple qui utilise une mise en page vue sur un million d'autres blogs sur le Web. Est-ce une chose négative? Pas le moindre. De la même manière que les journaux sont finalement tombés dans un format similaire et prévisible, il est parfaitement naturel que les blogs atterrissent sur quelques mises en page standard qui fonctionnent bien.
L'avantage est que les nouveaux visiteurs sont immédiatement à l'aise avec le format et savent se déplacer dès la seconde charge du site. Les mises en page innovantes sont également excellentes, mais il existe une idée fausse courante dans la conception selon laquelle quelque chose qui n'est pas innovant n'est pas bon, et ce n'est tout simplement pas une affirmation vraie.
Cela étant dit, ce site propose de nombreux choix de conception solides. Esthétiquement, il ne me souffle pas, mais il est assez attrayant et solide d'un point de vue fonctionnel. La principale question que je pose toujours pour toute critique de conception est: «La conception remplit-elle son objectif?» Dans ce cas, pensez que la réponse est oui si le but est d'éduquer avec succès les gens sur la façon de gagner de l'argent en ligne. Voyons pourquoi cela est vrai.
Schéma de couleur
Si vous connaissez nos critiques de conception, vous devez déjà savoir ce que je vais dire sur ce jeu de couleurs. Il utilise l'astuce de jeu de couleurs simple avec laquelle vous ne pouvez presque pas vous tromper:

Tout d'abord, le designer a choisi une couleur principale, en l'occurrence le vert. Le vert est un choix solide, non pas à cause de quelque chose d'esthétique mais à cause de la corrélation psychologique que nous faisons inévitablement: vert = argent. Ce site vise à faire de l'argent donc il n'y a pas de couleur plus appropriée!
Ensuite, quelques nuances différentes de cette couleur ont été choisies. Cela fournit un moyen décent d'avoir des variations subtiles tout au long de la conception: dégradés, différentes barres d'en-tête, etc. Enfin, une couleur a été choisie qui complète mais se démarque de la couleur principale. Cette technique offre un itinéraire incroyablement sûr pour choisir un schéma de couleurs qui n'est ni monotone ni trop occupé.
Logo

Comme tout le reste, le logo emprunte un itinéraire très sûr et prévisible. C'est quelque chose d'important qui mérite d'être discuté. Est-ce un logo générique ennuyeux? Oui. Est-ce mieux qu'un non designer essayant de créer un logo complexe? Absolument. L'essentiel est que tout le monde qui crée un site Web n'est pas un designer professionnel. Si c'est le cas avec vous, n'hésitez pas à taper le nom de votre site Web de manière simple et à l'appeler un jour. Un jour, quand vous avez le budget (bien que ce site soit sans doute correct?), Vous pouvez embaucher un professionnel pour créer une identité unique pour vous.
Une chose que je pense que ce site a besoin de retravailler est le slogan sur le logo. Il est tout simplement trop mince et minuscule et ne lit pas bien. Une solution simple pourrait simplement être d'augmenter la taille de cette ligne afin qu'elle ait la même largeur horizontale que la ligne au-dessus.
La navigation
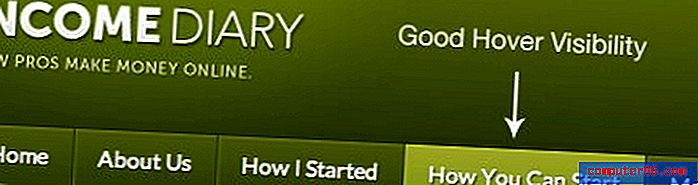
La zone de navigation est un format de navigation CSS classique avec de gros blocs définissant chaque lien. Une chose pour laquelle je critique constamment les concepteurs dans ces critiques est les effets de survol de liens qui sont si subtils que vous pouvez à peine dire qu'il existe, surtout si vous êtes un utilisateur daltonien. Heureusement, ce n'est pas le cas ici.

Comme vous pouvez le voir, la différence entre les états de vol stationnaire et de non-vol stationnaire est assez spectaculaire et peut être clairement vue par tous les utilisateurs. Cela peut sembler petit, mais de petites erreurs peuvent ruiner un design, il est donc important de bien faire les choses.
Hiérarchie de l'information
La création d'une solide hiérarchie d'informations coupe au cœur même de vos objectifs dans une conception de sites Web. Si vous notez toutes les choses que vous souhaitez accomplir avec une conception de sites Web, cela devrait toujours être en haut de la liste.
L'un des aspects les plus solides de cette conception est la façon dont toutes les informations de la page sont structurées. Par exemple, notez que le message le plus récent dans le flux d'accueil reçoit plus d'importance visuelle que les autres messages sous la forme d'une image d'aperçu plus grande.

Nous utilisons encore plus cette astuce sur la page d'accueil de Design Shack. C'est un peu subtil sur Income Diary et je suggérerais même au concepteur de trouver un moyen supplémentaire de le faire ressortir encore plus (couleur de fond différente, gros titre, etc.).
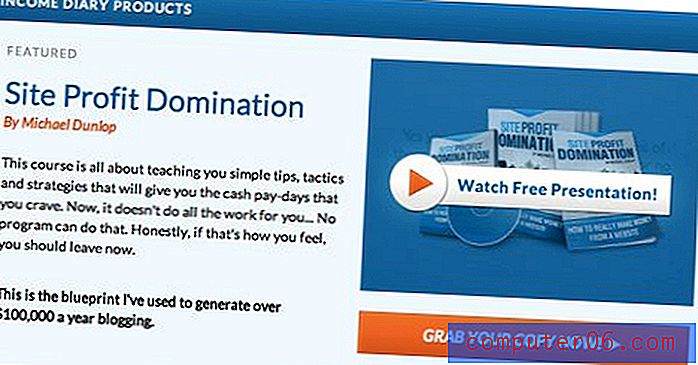
Il existe également un autre niveau de différenciation. Lorsque vous faites défiler la liste des articles, il y a une section avec quelques produits que vous pouvez acheter. C'est là qu'intervient cette autre couleur dont nous avons discuté auparavant:

Ce contenu est jeté dans une jolie boîte minimale avec une mise en page de texte et d'image solide et beaucoup d'espace. C'est un excellent moyen de distinguer ce contenu du flux principal.
Maintenant, bien que j'aime le design de cette petite boîte, je suis perfectionniste, donc il y a une chose qui me rend fou:

Le bouton sous l'aperçu du produit a presque la même largeur que l'image au-dessus, mais pas tout à fait. C'est littéralement une manière de quelques pixels mais je ne peux pas m'empêcher d'être distrait par cela. Soit la faire la même largeur ou le rendre beaucoup plus étroit, tout le reste ressemble à une erreur.
Bas de page
Nous terminerons cette critique par un rapide coup d'œil au pied de page, simplement parce que j'aime son apparence. J'adore la façon dont le contenu brise la ligne de pied de page, la transition du gris au blanc lorsque vous survolez un lien, la présentation épurée et minimale des icônes sociales, et la touche de texture si subtile derrière le logo. À mon avis, c'est la partie la plus belle du site. Une conclusion étrange, bien sûr, mais je ne suis qu'un grand fan de tous ceux qui ne se relâchent pas et ne se lancent pas sur un pied de page laid comme dernière étape d'un design.

À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.