Le dégradé fait-il son retour?
L'une des techniques rejetées par les designers au début de l'ère du design plat fait son retour. Presque du jour au lendemain, il semble que des dégradés apparaissent partout dans les conceptions de sites Web.
Des arrière-plans aux superpositions d'images en passant par les textures subtiles des éléments de l'interface utilisateur, l'effet bicolore est de retour dans une large mesure. C'est aussi un peu différent cette fois-ci. Voici ce que vous devez savoir avant d'utiliser à nouveau les dégradés (et de nombreux exemples pour stimuler votre créativité).
Explorez les ressources de conception
Les pionniers ouvrent la voie


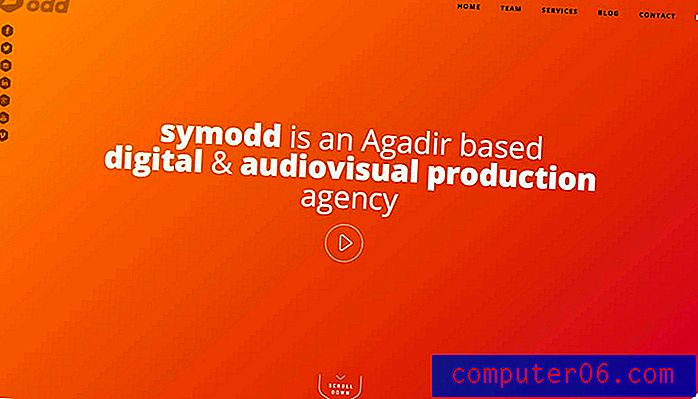
Spotify a mené la tendance avec les tendances des couleurs bicolores plus tôt cette année et les superpositions bicolores sont presque devenues un symbole visuel de la marque. Si vous regardez bien, Spotify utilise un bichromie avec un dégradé distinct, équilibrant les touches de couleur vives ou utilisant une seule teinte lumineuse qui se fane pour devenir claire ou sombre.
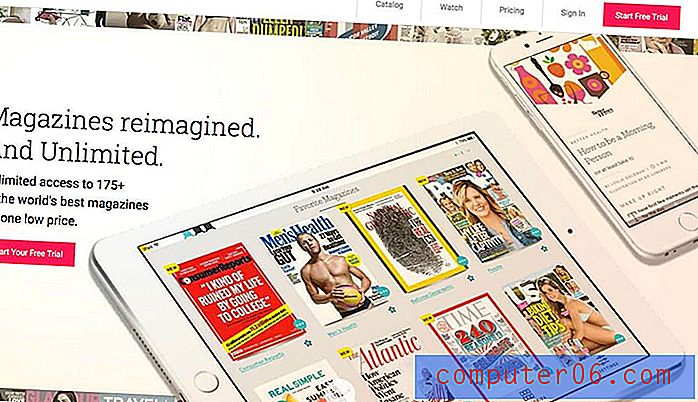
D'autres grandes marques reviennent également au dégradé pour leur messagerie. Texture, le fournisseur de magazines en ligne, utilise un dégradé plein écran pour sa conception.
Mais ce ne sont pas les seuls exemples de dégradés de nouveau style. Ils apparaissent dans des conceptions pour tout, de la vente au détail aux portefeuilles.
Il n'y a pas non plus de règles distinctes pour l'utilisation des dégradés. Ils peuvent inclure plusieurs couleurs, rayonner du centre, provenir d'un coin ou tomber horizontalement. Les dégradés peuvent être le visuel principal de l'affichage ou une simple fonctionnalité.
Ce qui est particulièrement agréable, c'est que les concepteurs utilisent l'effet de différentes manières. Et ils ont l'air plutôt cool.
Dégradés avec des couleurs plates


Alors que les dégradés ont été lancés à l'ère du design plat, leur retour intègre de nombreux éléments plats, en particulier la couleur. Certains des exemples de couleurs les plus grands et les plus audacieux dans les dégradés sont des teintes «empruntées» directement aux palettes de conception plates.
Ces choix de couleurs aident à donner aux dégradés une sensation moderne qui semble correspondre aux autres tendances du site Web. Vous pouvez mélanger ce style de dégradé avec une esthétique plate, ou ajouter un dégradé à une interface Material Design ou même essayer une combinaison de couleurs en sourdine en arrière-plan d'un projet minimal.
Ce qui est bien avec l'option couleur, c'est qu'elle est vraiment un complément à d'autres tendances, ce qui en fait une conception de transition facile si vous souhaitez utiliser un peu de refonte mais n'êtes pas prêt à abandonner complètement votre esthétique actuelle.
Deux tons est entré


Les gradients bicolores sont un gros problème. Encore une fois, il s'agit d'une combinaison de tendances qui semble convenir.
L'inconvénient du concept bicolore est qu'il est utilisé… beaucoup. Il semble y avoir toute une école de dessins avec le même motif dégradé en utilisant des couleurs différentes. (Et beaucoup utilisent des variantes de bleus et verts.)
C'est la seule mise en garde avec les tendances: faites-en votre propre. Ne vous contentez pas de répéter ce que quelqu'un d'autre a déjà fait.
Images d'arrière-plan avec des dégradés


Les fonds avec profondeur reviennent grâce aux dégradés. C'est quelque chose qui va probablement continuer de croître à mesure que de plus en plus de sites Web et de concepteurs essaient d'incorporer plus de réalisme et de bits en trois dimensions dans la conception grâce à la réalité virtuelle.
Alors que l'esthétique plate est élégante et facile à regarder, le principal défaut est qu'il manque un élément de réalité. Pensez juste à la nature. Regardez le ciel à tout moment. Vous verrez très probablement des couleurs graduées - bleus, rouges, jaunes, violets.
C'est le même concept derrière les dégradés et les ombres. Ils aident à ajouter un niveau de profondeur et de réalité à la conception une fois bien fait. (Donc, gardez-les simples et subtils si c'est l'effet que vous recherchez.)
Superpositions d'images avec des dégradés


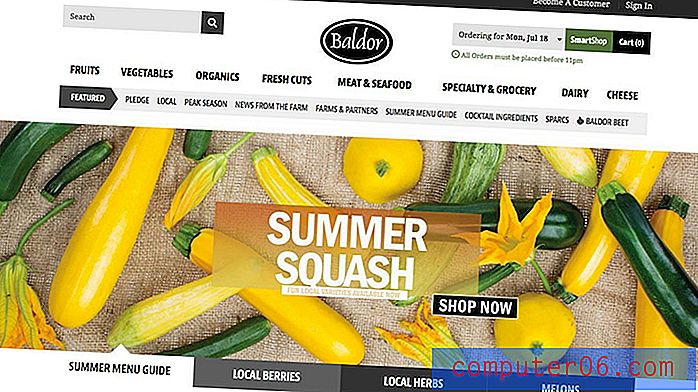
Les images avec des superpositions de couleurs sont un choix de conception populaire depuis un certain temps, il n'est donc pas surprenant qu'un changement d'une superposition de couleur unique à une superposition de dégradé apparaisse.
Cet effet est une bonne option pour les images de grande taille, telles que les en-têtes de héros et pour aider à concentrer les utilisateurs sur certains éléments de conception ou créer un endroit pour taper ou appeler à l'action qui est un peu plus lisible.
L'astuce avec des dégradés au-dessus des photos crée un équilibre entre l'image et la couleur. Les teintes correspondent-elles à la signification de l'image? Pouvez-vous toujours voir et comprendre clairement ce qui se passe sur la photo? Il peut être difficile de combiner ces éléments de manière à maintenir l'intégrité de l'image et du message global.
Gradients subtils pour les éléments de l'interface utilisateur


Bien qu'ils ne soient pas aussi populaires que certains des autres styles de dégradé, certains concepteurs réintroduisent des dégradés dans les éléments de l'interface utilisateur. Ces dégradés ont tendance à être plus subtils et sont d'une seule couleur.
C'était un style dominant au début de l'ère Apple iOS / iPhone, mais ne vous sentez pas en faveur.
Certes, cette utilisation des dégradés semble fonctionner mieux pour les éléments plus grands. Dans les petits espaces de type icône, le dégradé peut être un peu plus difficile à voir et même un peu distrayant. Dans un grand espace, il peut aider à attirer l'œil et à se concentrer sur un appel à l'action ou un bouton surdimensionné.
Comme pour tout type de dégradé, l'utilisateur ne devrait pas voir un dégradé et s'arrêter pour penser «wow, c'est un dégradé cool». Il devrait être invisible dans une certaine mesure. Les dégradés devraient seulement améliorer l'expérience utilisateur, pas attirer l'attention sur l'esthétique (sauf si vous êtes un designer à la recherche de ce genre de chose).
Conclusion
Je serai le premier à l'admettre, j'étais un peu triste quand les dégradés se sont démodés. Je suis donc très excité de voir cette tendance revenir et cette itération est vraiment intéressante.
Les dégradés avec de grandes couleurs et comme un moyen d'ajouter de l'intérêt aux images sont quelque chose qui a un élément presque intemporel. La complexité simple est attrayante et intéressante. Nous remercions tous les créateurs qui ont repoussé cette technique dans le courant dominant.