10 conseils d'experts pour concevoir un portfolio d'une page
Il était une fois, les concepteurs trimballaient des portefeuilles physiques encombrants d'interview en interview pour présenter leur travail. Cette tactique est progressivement remplacée par l'envoi d'e-mails contenant des liens vers un portefeuille en ligne. Un site Web de portefeuille devient un outil marketing essentiel pour chaque designer et peut être la plus grande impression sur laquelle vous serez jugé et, espérons-le, embauché.
Cet article contient plusieurs conseils et exemples pour vous aider à créer un portfolio étonnant d'une seule page.
Les images parlent plus fort que les mots

À moins que vous ne vouliez mettre en valeur vos compétences en rédaction, concentrez-vous davantage sur la présentation de votre travail que sur la transmission de votre histoire de vie. L'affichage d'un ou deux modèles peut laisser les clients potentiels se demander quelle expérience vous avez réellement. N'hésitez pas à retirer tous les arrêts et à afficher tout ce que vous êtes fier de créer.
Utilisez les médias sociaux pour encourager les contacts personnels

Donner des liens vers les médias sociaux sur votre page encourage les visiteurs à établir des liens durables avec vous. Cela peut avoir plusieurs avantages. Tout d'abord, les contacts répétés renforcent la familiarité et vous rendent plus accessible si la personne se trouve un jour dans le besoin d'un designer. Cela a également pour effet viral de vous offrir une visibilité à leurs autres amis et relations professionnelles.
Le contraste est votre ami

L'utilisation créative du contraste mettra l'accent sur la beauté de votre travail. Le site Web ci-dessus prend les conceptions de bouteilles que nous voyons tous les jours et les transforme en superbes pièces de portefeuille en faisant des bouteilles l'élément le plus attrayant sur une page simple. Ils auraient pu tout aussi bien placer les bouteilles dans leur environnement naturel, mais l'effet n'aurait pas été aussi puissant.
Défilement latéral

N'ayez pas peur de briser le moule d'un site à défilement vertical. Les sites à défilement latéral comme «We Shoot Bottles» de l'exemple précédent peuvent donner une impression inattendue et bienvenue de créativité. Cependant, gardez à l'esprit que les utilisateurs s'attendront à un site à défilement vertical, il est donc souvent judicieux d'inclure des flèches et / ou des instructions pour les aider en cours de route. Veillez également à prendre en compte les tailles d'écran populaires lors de la création d'un site à défilement latéral. Le site ci-dessus ne convenait pas bien à l'écran de 13 pouces de mon ordinateur portable et m'a laissé faire défiler verticalement et horizontalement dans une chasse au trésor maladroite pour découvrir tout le contenu.
Les thèmes sont cool

Envisagez d'utiliser un thème comme méthode créative pour lier un contenu disparate. Le site ci-dessus affiche un portefeuille d'applications iPhone indépendantes couvrant plusieurs catégories. Cela est ingénieusement réussi grâce à l'illusion d'un menu de sushis, qui n'a rien à voir avec l'une de leurs applications, mais crée un format familier et facile à lire soutenu par des visuels attrayants.
Une page, beaucoup de contenu

jQuery facilite l'extraction de plusieurs pages d'informations et de graphiques en une seule page. Le contenu de la taille d'une bouchée présenté en un clic peut continuer à ajouter une sensation interactive non trouvée lors du défilement et donne au créateur un plus grand contrôle sur l'expérience du spectateur.
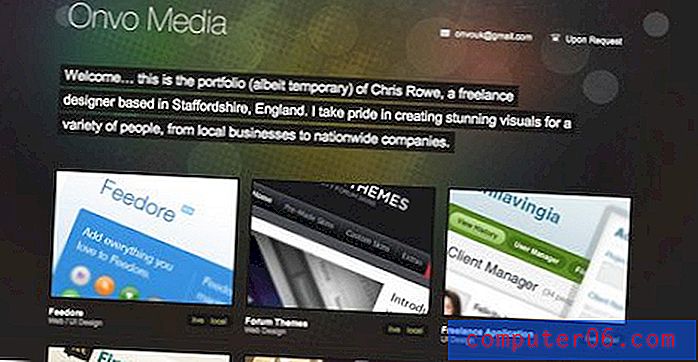
Rendre le contact sans effort

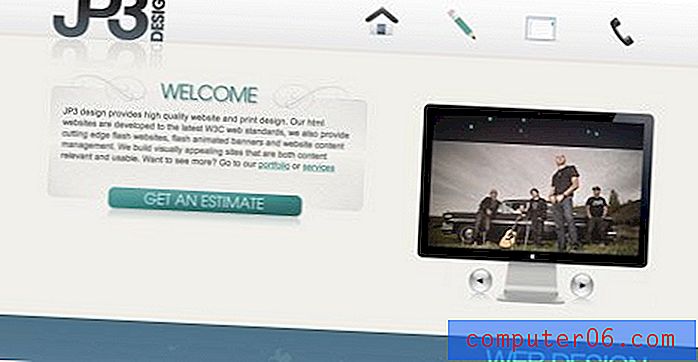
Les sites d'une seule page peuvent être délicats. Vous devez communiquer qui vous êtes, ce que vous faites et comment vous joindre de la manière la plus succincte possible. Les informations de contact et les moyens peuvent rapidement se perdre dans le tas de contenu ou prendre place derrière «des choses plus importantes». Cependant, si la création de nouveaux contacts est votre objectif principal pour le site, cela devrait se refléter dans la mise en page de la page. Remarquez l'importance du bouton «obtenir un devis» dans la présentation du site ci-dessus. Cela signifie immédiatement que le propriétaire du site est impatient de prendre de nouveaux clients et sera ouvert et en avant en ce qui concerne les coûts (une caractéristique que de nombreux concepteurs manquent). Étant donné que le coût est souvent l'une des préoccupations les plus importantes de vos clients potentiels, cette ouverture peut être un avantage concurrentiel important.
Navigation itinérante

Si votre portefeuille de pages unique contient suffisamment de contenu pour nécessiter beaucoup de défilement, envisagez d'utiliser un menu de navigation qui reste avec l'utilisateur pendant son défilement et fournit des raccourcis vers des sections spécifiques. Visitez Alamofire ci-dessus et cliquez sur l'un des onglets en haut à droite de la page pour voir cette technique mise en pratique.
Tenez toujours compte de votre public cible


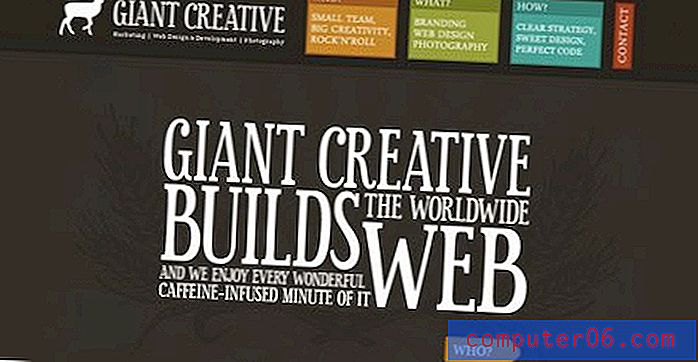
Pensez aux deux exemples contrastés ci-dessus. Personnellement, j'aime le premier. C'est fou, unique et contient de belles illustrations de bandes dessinées (que ne pas aimer?). Cependant, il y a beaucoup de clients potentiels qui ne donneraient pas un second regard sur ce site parce qu'il n'est pas lui-même un affichage de ce qu'ils aimeraient. Le deuxième exemple, bien que toujours très attractif, est assez ennuyeux en comparaison. Cependant, un professionnel sérieux peut passer plus de temps sur ce site que celui qui le précède. Alors quoi de mieux? Bien entendu, la réponse n'est ni l'un ni l'autre. Lors de la conception de votre portefeuille, vous devez considérer le type de clients que vous souhaitez impressionner et donc gagner. Il y a une tonne d'entreprises à la recherche de designers sérieux et professionnels, mais il y en a peut-être autant à la recherche de quelqu'un d'amusant et créatif qui pense hors des sentiers battus et n'a pas peur d'être original.
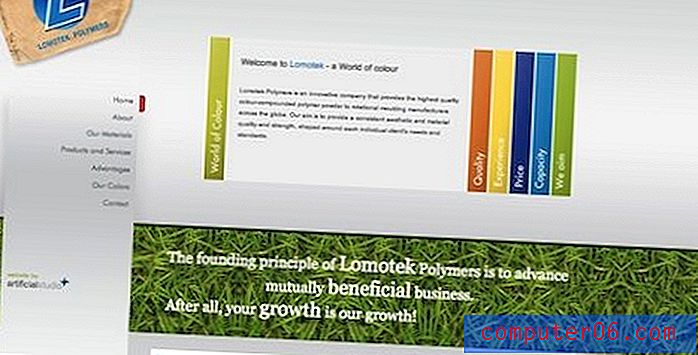
Mettre votre meilleur pied en avant

Pensez à ce qui vous rend unique en tant que designer. En termes plus concrets, pourquoi quelqu'un vous embaucherait-il au lieu des millions d'autres créateurs qui criaient leur attention en ligne? N'ayez pas peur d'énumérer votre vaste ensemble de compétences, mais concentrez-vous sur une ou deux choses que vous faites le mieux et transmettez ces idées visuellement. Le site ci-dessus est destiné à une équipe de concepteurs et programmeurs Web. Cependant, leur site et les exemples présentés sur leur site communiquent une idée plus forte que les autres: l'illustration. Comme l'art de la bande dessinée dans l'exemple précédent, ces gars veulent que vous sachiez qu'ils peuvent créer des illustrations personnalisées magnifiquement colorées pour votre marque. Cela les distingue d'une grande partie des concepteurs de sites Web qui se limitent à l'art boursier en raison de leurs lacunes en tant qu'artistes. Donc, que votre talent le plus fort réside dans de jolies images, une typographie incroyable ou un code propre, criez-le fort et fier sur votre portefeuille.
Inspiration
Vous voulez des exemples de grands portefeuilles d'une seule page? Voici où j'ai commencé:
- 95 nouveaux exemples de conception de sites Web à page unique
- 25 beaux sites Web d'un portfolio de designers sur Twitter
- Sites de portfolio d'une seule page
Conclusion
J'espère que ces dix conseils vous ont inspiré pour créer un portfolio étonnant d'une seule page (ou pour réviser votre portfolio actuel). Utilisez les commentaires ci-dessous et envoyez-nous des liens vers des portefeuilles que vous trouvez inspirants, qu'ils vous appartiennent ou appartiennent à quelqu'un d'autre.