10 meilleurs outils de prototypage pour les concepteurs 2020
Le prototypage fait partie du processus créatif de chaque designer. C'est une partie intégrante de votre travail qui aide à gagner des projets et des clients. Nous pensons que chaque concepteur doit disposer d'un outil de prototypage approprié. Et aujourd'hui, notre objectif est de vous aider à en trouver un.
Que vous soyez un concepteur d'expérience utilisateur ou un concepteur d'interface à la recherche d'un bon outil de prototypage, nous avons ce qu'il vous faut. Dans ce guide, nous examinons les meilleurs outils de prototypage pour les concepteurs UI et UX de toutes sortes.
Vous trouverez à la fois des outils de prototypage gratuits ainsi que des applications payantes et même des outils de prototypage en ligne en fonction de votre budget et de vos besoins. Commençons.
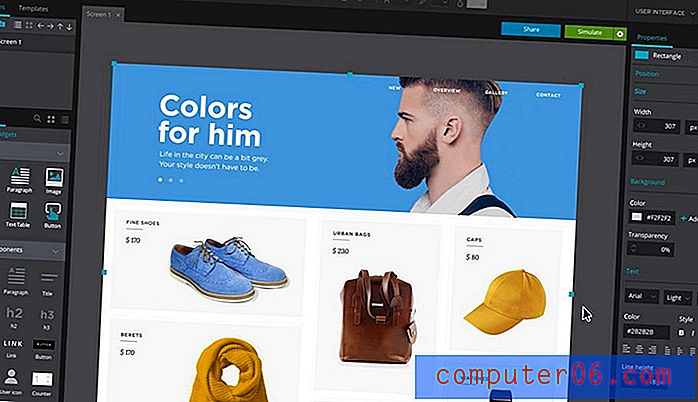
1. UXPin

- Prix: 19 $ par mois
- Idéal pour: UX, UI et concepteurs de sites Web
En matière de prototypage, UXPin est comme le cric de tous les métiers. Il couvre tous les aspects du processus de conception initial, passant du prototypage rapide au test de conceptions d'interface utilisateur interactives.
L'un des aspects les plus intéressants d'UXPin est qu'il est livré avec des bibliothèques de modèles prédéfinies. Et cela rend le prototypage rapide beaucoup plus facile. Par exemple, si vous souhaitez créer une maquette rapide d'une application iOS, UXPin dispose d'une bibliothèque complète pour les modèles d'interface d'application iOS. Vous pouvez simplement le faire glisser sur votre toile et commencer à concevoir.
Caractéristiques principales

- Des composants préfabriqués permettent un prototypage rapide des écrans et des interfaces des applications
- Créez des éléments interactifs tels que des boutons, des formulaires, etc. à l'aide d'états et de variables
- Les outils de dessin vous permettent de fabriquer à la main vos propres éléments de conception
- Possibilité d'importer et de personnaliser des fichiers Sketch
- L'application basée sur un navigateur vous permet de collaborer plus facilement avec votre équipe
- Testez vos conceptions en direct sur des appareils mobiles
Qui devrait l'utiliser?
UXPin est parfait pour tous les types de concepteurs UX et UI, y compris les débutants complets. D'autant plus qu'il vient avec la possibilité d'ajouter des éléments interactifs assez facilement. Comme il est basé sur un navigateur, vous pouvez également l'utiliser sur n'importe quel appareil que vous possédez sans problème de licence.
L'application dispose d'un essai gratuit que vous pouvez utiliser pour le tester. Ou lisez notre critique pour en savoir plus sur son fonctionnement.
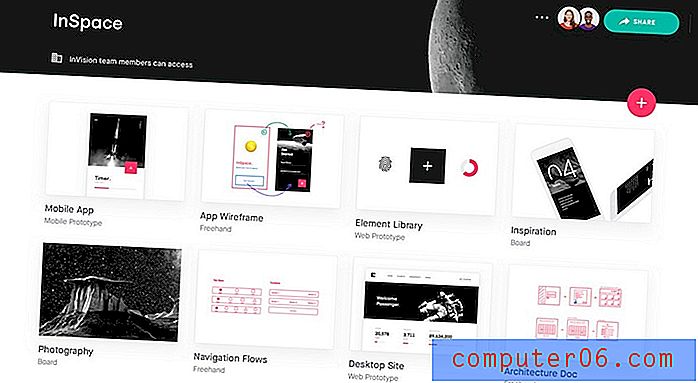
2. InVision

- Prix: gratuit / 15 $ par mois
- Idéal pour: concepteurs d'applications mobiles et Web
InVision est une autre application en ligne qui fonctionne de manière similaire à UXPin, sauf en mettant l'accent sur le design. Il comprend tous les outils dont vous avez besoin pour passer du wireframing aux conceptions d'interface utilisateur. Et est livré avec de nombreux outils utiles pour de meilleures collaborations et prototypes également.
Tout comme UXPin, InVision dispose également d'outils pour rendre les objets de vos conceptions interactifs. Cependant, il est beaucoup plus simplifié et ne vous permet pas d'implémenter des états avancés comme le fait UXPin.
Caractéristiques principales

- Concevez facilement des applications et des prototypes Web à l'aide de composants prédéfinis
- Rendez vos prototypes interactifs en ajoutant des déclencheurs
- Collaborez et obtenez plus facilement les commentaires des clients sur les projets
- Comprend des outils pour esquisser et dessiner des filaires simples et rapides
- Accédez à vos projets de conception sur le cloud sur n'importe quel appareil
Qui devrait l'utiliser?
InVision est le plus approprié pour les concepteurs d'interface utilisateur d'application, en particulier pour les équipes qui collaborent sur des projets. C'est également un bon point de départ pour les indépendants, car il est livré avec un plan gratuit qui vous permet de garder un projet actif aussi longtemps que vous le souhaitez.
3. Justinmind

- Prix: gratuit / 19 $ par mois
- Idéal pour: concepteurs d'applications Web et mobiles
Justinmind est une application relativement nouvelle entièrement dédiée au wireframing et au prototypage. Même si cet outil n'est pas aussi avancé que UXPin ou InVision, il est livré avec de nombreuses fonctionnalités utiles qui en font une excellente option pour les débutants.
L'une des caractéristiques les plus attrayantes de Justinmind est qu'il a un plan gratuit pour toujours avec la possibilité de créer des wireframes illimités et d'ajouter des utilisateurs. Vous pouvez l'utiliser pour créer des prototypes rapides à l'aide d'un éditeur de glisser-déposer, en particulier lors du démarrage ou pour apprendre le prototypage rapide.
Caractéristiques principales

- Créez des filaires et des prototypes rapides à l'aide d'un éditeur de glisser-déposer
- Ajoutez des éléments interactifs et des gestes mobiles à vos créations
- Possibilité d'exporter des conceptions vers du HTML et des documents interactifs
- Collaborez avec l'équipe sur le cloud
- Plan gratuit pour toujours avec des projets illimités
Qui devrait l'utiliser?
Le plan gratuit pour toujours fait de Justinmind une excellente option pour les débutants en conception UX et UI. Cependant, le plan gratuit est limité aux prototypes statiques. Si vous souhaitez ajouter des éléments interactifs, des effets, une collaboration dans le cloud et exporter des conceptions, vous devrez activer le forfait payant.
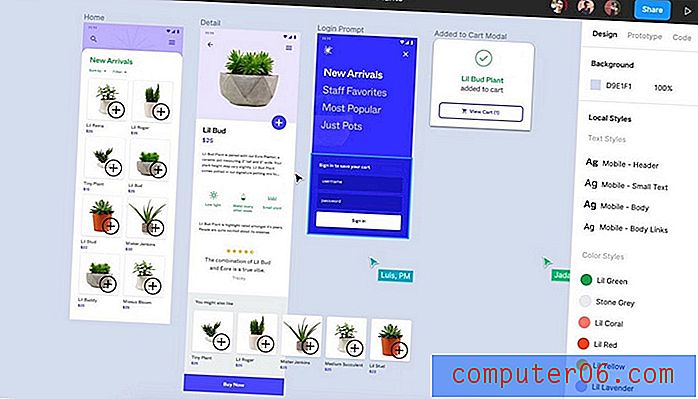
4. Figma

- Prix: gratuit / 12 $ par mois
- Idéal pour: concepteurs d'interfaces Web et d'applications mobiles
La plupart des concepteurs connaissent déjà l'outil de conception d'interface utilisateur Web populaire. Même si Figma est communément connue comme une application de conception UX, elle dispose également d'outils pour le prototypage rapide.
Figma dispose d'un éditeur de glisser-déposer très facile à utiliser pour la conception de wireframes et de prototypes fonctionnels. Il contient même de nombreux éléments interactifs pour animer vos prototypes. Ce qui le rend encore meilleur, c'est le fait que l'application est gratuite et fonctionne sur n'importe quel navigateur.
Caractéristiques principales

- Éditeur simple de glisser-déposer pour le prototypage rapide de l'interface d'application
- Animer des éléments et ajouter des interactions pour donner vie aux designs
- Créez et utilisez des systèmes de conception pour prototyper plus rapidement
- Possibilité de prévisualiser en direct vos prototypes
- Fonctionne sur n'importe quel navigateur pour collaborer plus facilement sur des projets
- Plan gratuit pour toujours avec 3 projets actifs et un stockage illimité
Qui devrait l'utiliser?
Figma peut être utilisé pour prototyper presque n'importe quel type d'interface Web ou d'application mobile. Il a un plan gratuit généreux qui vous permet d'avoir 3 projets actifs et 2 éditeurs. Cela en fait une excellente option pour les indépendants, en particulier pour travailler sur des projets avec des clients.
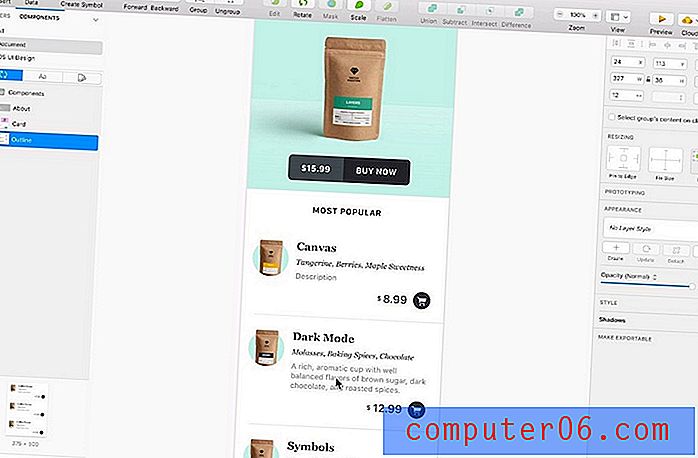
5. Croquis

- Prix: 99 $
- Idéal pour: concepteurs UI et UX mobiles et Web
Sketch est l'une des meilleures applications disponibles aujourd'hui pour concevoir tous les types d'interfaces utilisateur. C'est comme une version plus avancée et largement prise en charge de Figma. La seule raison pour laquelle nous l'avons classé en dessous de Figma est due au fait qu'il n'est pas multiplateforme.
Sketch a une large communauté et, par conséquent, il existe des milliers de modèles et de kits d'interface utilisateur que vous pouvez utiliser pour prototyper des applications et des conceptions plus rapidement. Le seul inconvénient est que vous avez besoin d'un ordinateur Mac. Cela rend également la collaboration sur des projets un peu difficile.
Caractéristiques principales

- Éditeur tout-en-un pour le wireframing, le prototypage et la conception d'applications et d'interfaces Web
- Dessinez et éditez des vecteurs ou utilisez des bibliothèques de composants prédéfinies pour concevoir plus rapidement
- Créez des éléments interactifs et ajoutez des animations à vos conceptions
- Les plugins et intégrations tiers rendent l'application encore plus puissante
- Beaucoup de kits et de modèles d'interface utilisateur tiers à télécharger
Qui devrait l'utiliser?
Sketch est parfait pour les concepteurs UI et UX indépendants si vous pouvez vous permettre l'application et avoir un Mac. Il existe un plan d'abonnement mensuel qui vous permet de partager vos créations sur le cloud. Cependant, il ne prend pas en charge l'édition des dessins.
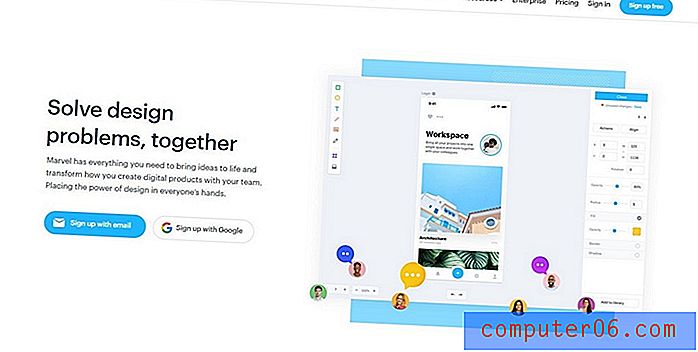
6. Marvel

- Prix: gratuit / 12 $ par mois
- Idéal pour: concepteurs d'interface utilisateur d'applications Web et mobiles
Marvel s'est surnommée une «plate-forme de conception de produits numériques». Même si cette affirmation n'est pas entièrement exacte, l'application elle-même est une excellente solution pour les concepteurs pour la création de prototypes pour les applications mobiles et Web.
Marvel possède tous les outils nécessaires pour créer toutes sortes d'interfaces mobiles et Web, des prototypes aux conceptions. Il prend même en charge les interactions gestuelles pour la conception d'applications mobiles animées.
Caractéristiques principales

- Éditeur de glisser-déposer pour tout, du wireframing au prototypage et aux conceptions
- Possibilité d'exporter des conceptions vers du code XML CSS, Swift et Android
- Fonctionnalités de collaboration et de test utilisateur de vos conceptions
- Ajoutez des éléments interactifs à votre conception sans code
- Partagez vos conceptions pour obtenir des commentaires et des tests utilisateur
Qui devrait l'utiliser?
Étant donné que Marvel est une plate-forme tout-en-un pleine de divers outils et fonctionnalités, elle est la plus adaptée aux utilisateurs avancés et aux concepteurs plus expérimentés. Marvel a un plan gratuit qui vous permet d'avoir 1 projet actif aussi longtemps que vous le souhaitez.
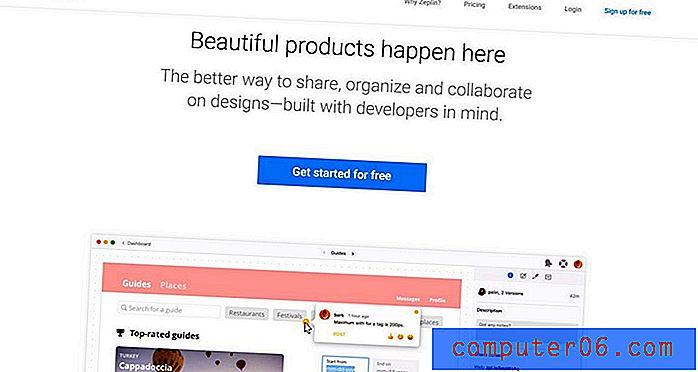
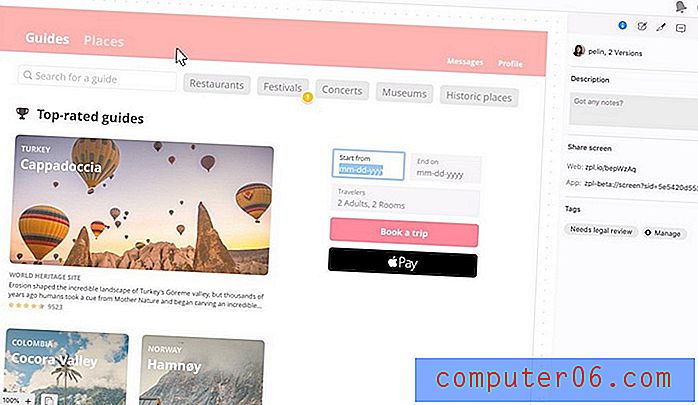
7. Zeplin

- Prix: gratuit / 17 $ par mois
- Idéal pour: concepteurs et développeurs d'applications Web
Zeplin est un autre type d'outil de prototypage conçu pour les développeurs. Les développeurs ont souvent du mal à traduire les interfaces créées par les concepteurs en code. Zeplin vise à combler le fossé en fournissant aux développeurs des outils simples pour créer leurs propres conceptions.
Zeplin est assez facile à utiliser et est livré avec un panneau de codage intégré pour implémenter le CSS et le code avancés à vos conceptions à la volée.
Caractéristiques principales

- Possibilité de créer un système de conception pour votre base de code pour gérer plus facilement les conceptions
- Générez des extraits de code pour vos éléments de conception et regroupez-les au même endroit
- Exportez facilement des conceptions à l'aide des plug-ins Sketch, Photoshop, Figma et Adobe XD
- Collaborez et obtenez les commentaires de votre équipe
Qui devrait l'utiliser?
Comme nous l'avons mentionné précédemment, Zeplin est plus un outil de conception conçu pour les développeurs. Il est parfait pour les pigistes et les équipes pour collaborer avec les développeurs. Le plan gratuit vous permet d'avoir 1 projet actif aussi longtemps que vous le souhaitez.
8. Proto.io

- Prix: gratuit / 24 $ par mois
- Idéal pour: concepteurs d'interface utilisateur mobile
Proto.io est un outil spécialement conçu pour la conception de prototypes. Et il comprend de nombreuses fonctionnalités utiles qui rendront votre processus de prototypage beaucoup plus facile.
L'application fonctionne à peu près comme un constructeur de site Web par glisser-déposer. Il comprend des composants prédéfinis et des blocs de contenu que vous pouvez ajouter pour créer facilement des interfaces d'application uniques. Vous pouvez également partager facilement vos conceptions interactives avec n'importe qui. Découvrez sa bibliothèque de démos, par exemple.
Caractéristiques principales

- Bibliothèques remplies de composants d'interface utilisateur, de modèles, d'icônes, d'effets sonores, etc.
- Ajoutez des éléments interactifs dans les conceptions avec des actions, des gestes, des animations, etc.
- Importez des conceptions de Sketch et Photoshop ainsi que des projets de synchronisation dans Dropbox
- L'éditeur basé sur le Web vous permet d'accéder à vos conceptions de n'importe où
- Possibilité d'exporter des conceptions en HTML, CSS et Javascript
Qui devrait l'utiliser?
Proto.io est parfait pour les concepteurs d'interface utilisateur mobile ainsi que pour les concepteurs d'applications Web. Le plan gratuit a des fonctionnalités très limitées et le prix du plan payant peut être légèrement cher pour les indépendants. L'application est donc plus adaptée aux agences de design et aux professionnels plus expérimentés.
9. ProtoPie

- Prix: 11 $ par mois
- Idéal pour: concepteurs d'expérience Web et mobiles UI
ProtoPie est un autre outil basé sur le cloud conçu uniquement pour le prototypage de diverses interfaces utilisateur. À première vue, l'application peut sembler assez sophistiquée. En effet, il s'agit d'un outil de prototypage avancé conçu pour les professionnels.
ProtoPie consiste à créer des prototypes plus précis et interactifs. L'objectif principal de la plate-forme est de vous aider à créer des prototypes plus précis que vous pouvez envoyer directement au développement.
Caractéristiques principales

- Créez des prototypes plus précis et de haute qualité pour les applications Web et mobiles
- Ajoutez des éléments interactifs pour rendre vos prototypes plus réalistes
- Bibliothèques de composants préfabriqués pour des conceptions de prototypes faciles
- Possibilité d'importer des conceptions à partir de Sketch, Figma et Adobe XD
- Testez vos conceptions à l'aide d'applications de mise en miroir Android et iOS
Qui devrait l'utiliser?
ProtoPie est parfait pour les concepteurs d'interface utilisateur plus avancés et expérimentés, car vous pouvez l'utiliser pour finaliser des prototypes sans avoir à utiliser d'autres applications. L'application dispose d'un essai gratuit pour tester ses fonctionnalités. Le seul inconvénient est qu'il nécessite une installation logicielle sur votre ordinateur Mac ou Windows.
10. Framer X

- Prix: 12 $ par mois
- Idéal pour: concepteurs et développeurs d'interfaces mobiles
Framer X est un outil de prototypage innovant qui comprend également des outils de conception et de développement. Il dispose d'un éditeur unique où vous pouvez cartographier les interactions pour créer des prototypes qui fonctionnent comme de vraies applications.
Il est même livré avec des applications mobiles pour mettre en miroir votre conception et tester des prototypes sur des appareils mobiles. Framer est une solution complète pour le prototypage et le développement d'applications mobiles.
Caractéristiques principales

- Prototypage rapide avec des composants et des éléments préfabriqués
- Kit d'outils 3 en 1 pour passer de la conception aux prototypes et au développement
- Créez et rationalisez les interactions dans un éditeur visuel
- Possibilité de créer et de réutiliser des composants sur mesure à travers les conceptions
- Beaucoup de kits d'interface utilisateur et de ressources pour faire toutes sortes de conceptions de prototypes
Qui devrait l'utiliser?
Framer est un puissant outil de prototypage qui convient le mieux aux concepteurs expérimentés ainsi qu'aux développeurs. Pour le moment, Framer n'est disponible que sur les appareils Mac. Mais, selon le site Web, une version Web de l'application est en route.
Quel outil de prototypage est le meilleur?
UXPin est clairement le gagnant de cette liste. Il fournit les meilleures fonctionnalités et tous les outils dont vous avez besoin pour passer des wireframes au prototype puis à la conception interactive. Il est également assez facile pour les débutants d'apprendre et de disposer d'outils pour les concepteurs expérimentés.
Si vous cherchez une option gratuite, Figma vaut le détour. Bien qu'il s'agisse d'un outil de conception d'interface utilisateur, il offre une assistance complète pour le prototypage et l'ajout d'interactions. Tout cela gratuitement.
Une autre option à considérer est l'utilisation de kits d'interface utilisateur. Les kits d'interface utilisateur incluent des modèles que vous pouvez personnaliser pour concevoir facilement des prototypes pour les applications et les sites Web. Consultez nos modèles de kits d'interface utilisateur Figma et nos collections de kits d'interface utilisateur Adobe XD pour vous inspirer.